SignalR 简单示例
一、什么是 SignalR
ASP.NET SignalR is a library for ASP.NET developers that simplifies the process of adding real-time web functionality to applications. Real-time web functionality is the ability to have server code push content to connected clients instantly as it becomes available, rather than having the server wait for a client to request new data.
二、简单示例
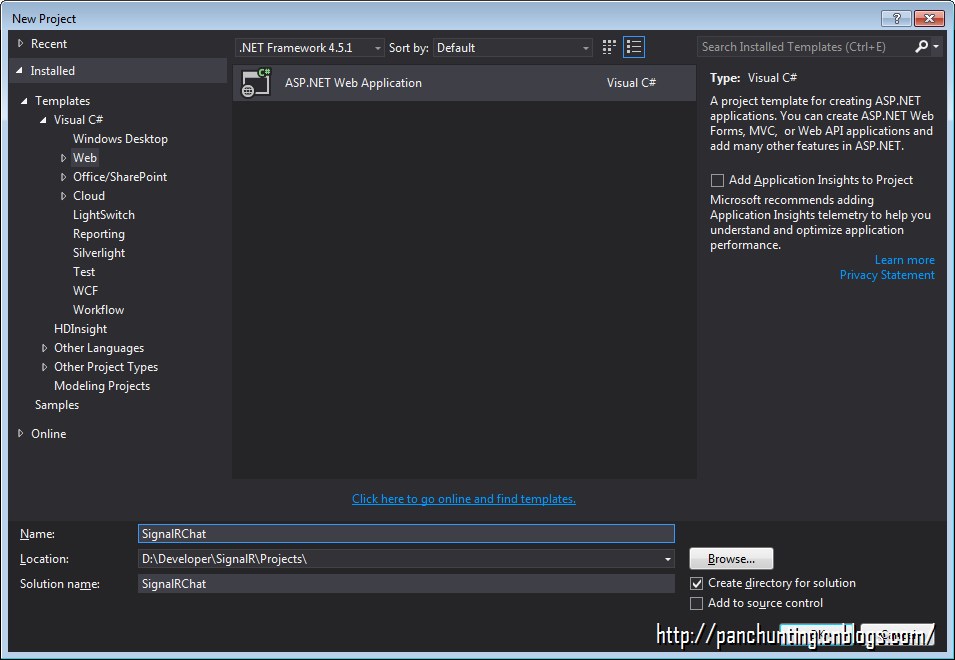
新建项目 SignalRChat

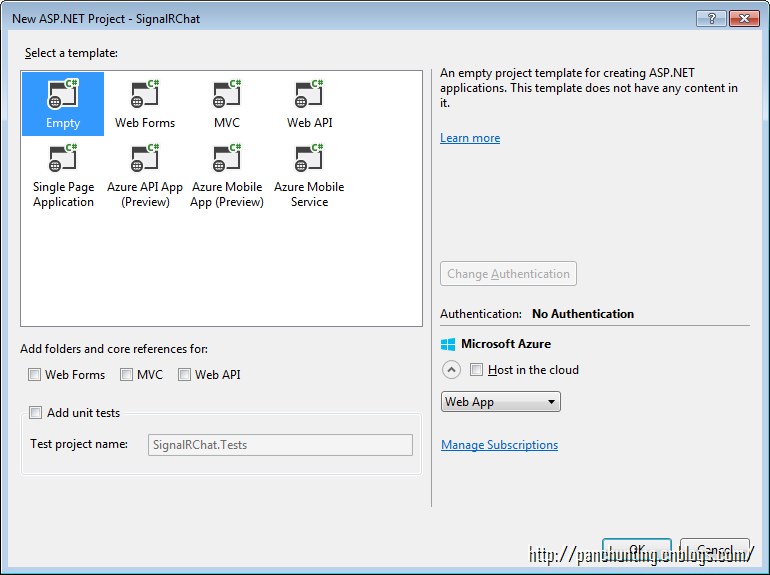
选择 Empty 模板

安装 SignalR

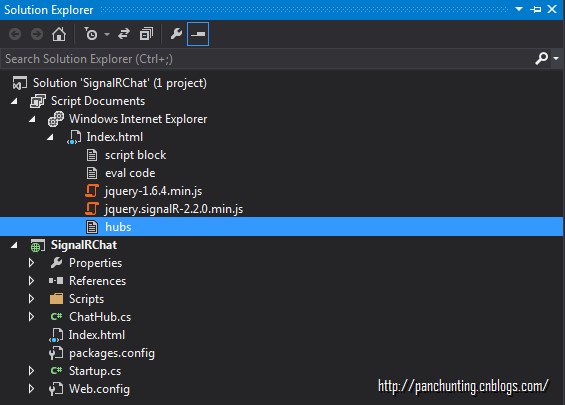
添加完查看 Scripts 文件夹

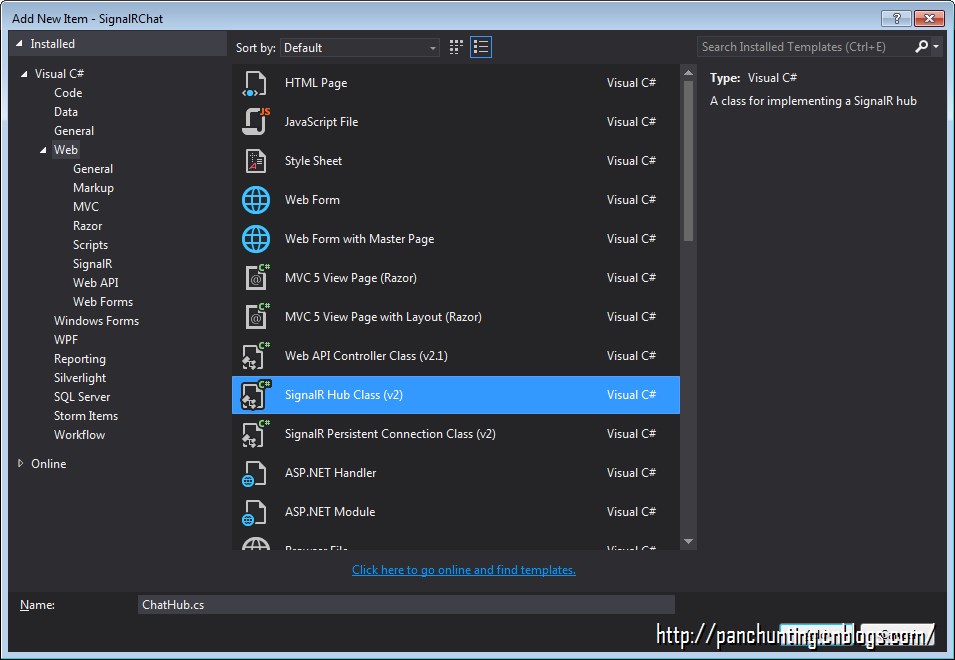
添加 Signal Hub Class (V2)

代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR; namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
Clients.All.broadcastMessage(name, message);
}
}
}
添加 OWIN Startup class

代码如下
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
}
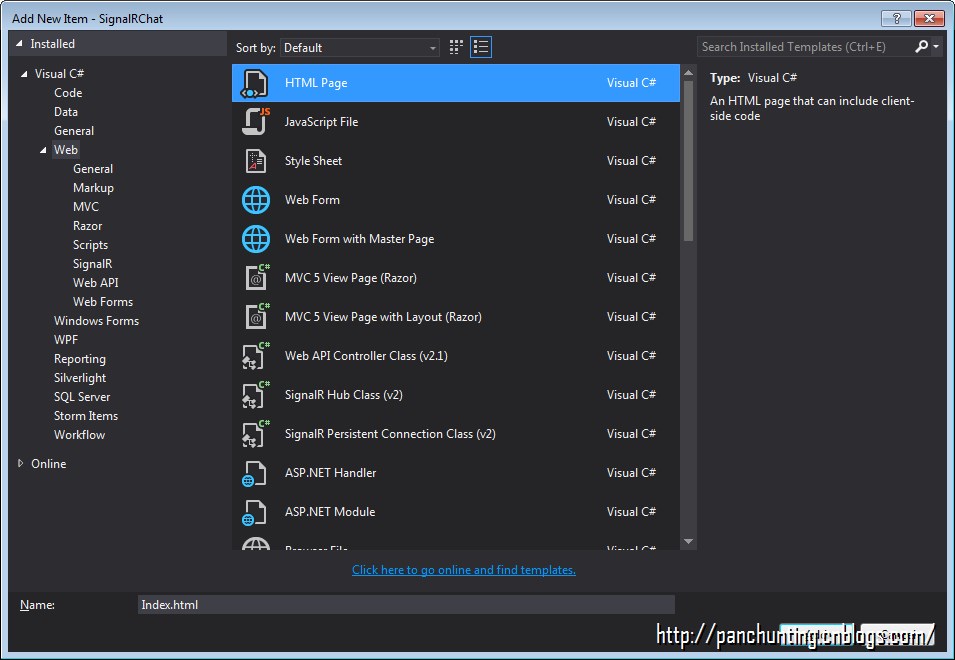
添加 HTML 页面

代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
//To enable logging for your hub's events in a browser, add the following command to your client application
$.connection.hub.logging = true;
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
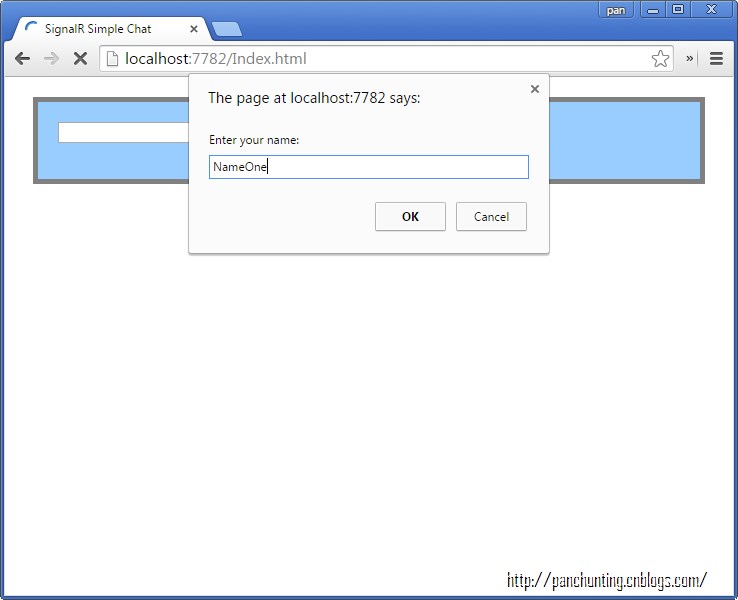
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
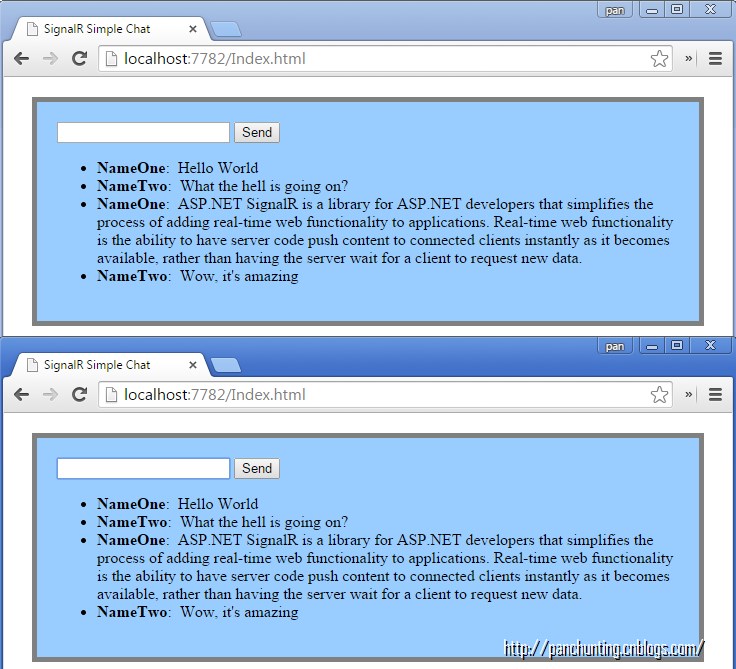
F5 运行,复制 URL 再打开一个新浏览器窗口同时运行,分别输入 NameOne 和 NameTwo



如果是 IE 浏览器,打开 Soultion Explorer,可以看到 hubs 文件

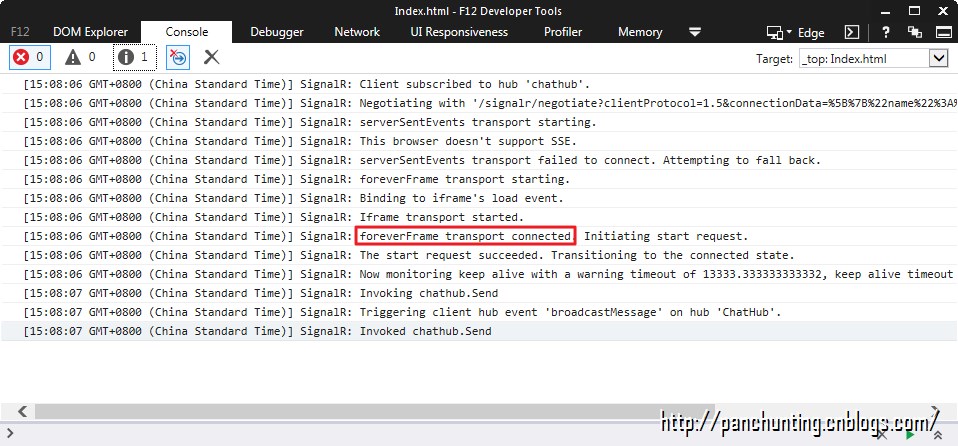
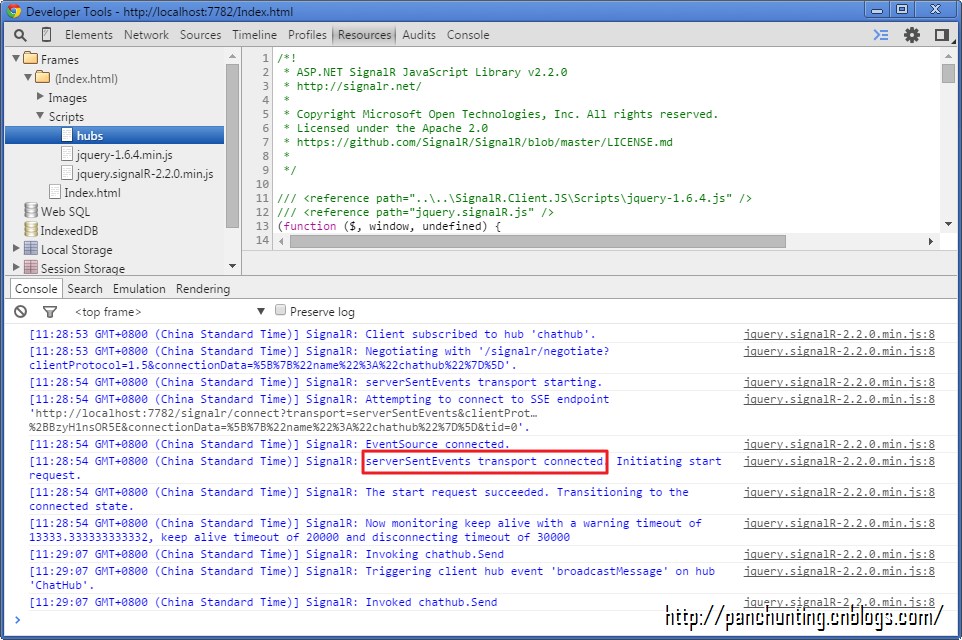
F12 打开控制台,发现使用的是 ForeverFrame (如果想在控制台查看日志,代码中必须包含 $.connection.hub.logging = true;)

Chrome 效果如下


参考文章:http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr
代码下载
SignalR 简单示例的更多相关文章
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- SignalR简单示例教程入门版
上周五最后一天在公司上班,无聊之余就想做点什么.介于之前有人让我做个简易版的在线聊天的,于是乎就打算花一天时间来弄下关于SignalR的简单教程制作一个在线的聊天的. 1:前端用了国产的一个MVVM框 ...
- Linux下的C Socket编程 -- server端的简单示例
Linux下的C Socket编程(三) server端的简单示例 经过前面的client端的学习,我们已经知道了如何创建socket,所以接下来就是去绑定他到具体的一个端口上面去. 绑定socket ...
- C# 构建XML(简单示例)
C# 构建XML的简单示例: var pars = new Dictionary<string, string> { {"url","https://www. ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- ACEXML解析XML文件——简单示例程序
掌握了ACMXML库解析XML文件的方法后,下面来实现一个比较完整的程序. 定义基本结构 xml文件格式如下 <?xml version="1.0"?> <roo ...
- demo工程的清单文件及activity中api代码简单示例
第一步注册一个账户,并创建一个应用.获取app ID与 app Key. 第二步下载sdk 第三步新建工程,修改清单文件,导入相关的sdk文件及调用相应的api搞定. 3.1 修改清单文件,主要是加入 ...
- spring-servlet.xml简单示例
spring-servlet.xml简单示例 某个项目中的spring-servlet.xml 记下来以后研究用 <!-- springMVC简单配置 --> <?xml versi ...
- Web API 简单示例
一.RESTful和Web API Representational State Transfer (REST) is a software architecture style consisting ...
随机推荐
- ABAP-SQL基础知识
SQL语法 我们在编写ABAP4程序的时候,经常需要从TABLE中根据某些条件读取数据,读取数据最常用的方法就是通过SQL语法实现的.ABAP/4中可以利用SQL语法创建或读取TABLE,SQL语法分 ...
- isa指针
转载自 http://www.cnblogs.com/zhangdashao/p/4438540.html 可以去这里看详细的. 每个Objective-C对象都有一个隐藏的数据结构,这个数据结构是O ...
- 介绍开源的.net通信框架NetworkComms框架 源码分析(十五 ) CommsThreadPool自定义线程池
原文网址: http://www.cnblogs.com/csdev Networkcomms 是一款C# 语言编写的TCP/UDP通信框架 作者是英国人 以前是收费的 目前作者已经开源 许可是 ...
- 错误:Method not found: 'Void System.Web.UI.ScriptResourceDefinition.set_LoadSucce
vs2012开发,再把.net 4.5降成4.0.部署到2003 服务器上就报错了. 在网上查了下,老外说:这个方法.net4.0不支持. 后面发现是发布方式错了,用项目里的发布,不要直接拷贝文件过去 ...
- zoj1260 king
题目描述:从前有一个王国,皇后怀孕了.她祈祷到:如果我的孩子是儿子,我希望他是一个健康的国王. 9 个月后,她的孩子出生了,的确,她生了一个漂亮的儿子.但不幸的是,正如皇室家庭经常发生的那样,皇后的儿 ...
- MATLAB - 运算符
1.关系运算符用来比较两个数之间的大小关系,在Matlab中的关系运算符包括: < 小于 <= 小于或等于 > 大于 >= 大于或等于 == ...
- swift 定制自己的Button样式
swift的UIButton类中有些公开方法可以重写,所以,如果想写出自己的UIButton,只要继承UIButton类,并重写相应的方法即可. 系统的UIButton可以添加图片,也可以添加标题,但 ...
- Correspondence / ˏkɔris'pɔndәns / dictionary10-800.doc
I have taken courses in office administration, typing,reports and correspondence writing. Correspond ...
- 关于Beam Search
Wiki定义:In computer science, beam search is a heuristic search algorithm that explores a graph by exp ...
- Java web 之表单验证
按照软件工程师的定位来讲,表单验证应该要好好练习的 html javascript
