使用webstorm调试node程序
前言
相信大家接触过不少node代码了,如果你应用的比较初级或者针对你的项目不需要接触过深的node代码,也许你仅仅需要简单的console.log('your variable')就完全满足你的需要了。如果你应用node比较深入,想要调试(debug)之,我想你应该接触过node-inspector,大致用法流程,简单如下——
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)
调试面板与chrome developer tools基本一致,很熟悉,知道怎么使用chrome的,都知道怎么玩儿好它,没什么学习成本。
在这里,主要介绍一下使用webstorm去调试node代码,之前在网上各种搜索了一番,不是很靠谱,所以,自己多做了些尝试与思考,在这儿汇总总结,希望可以帮助到使用webstorm的同学。
如果你不知道webstorm,好吧,看看官方介绍吧。对于编辑器的选择,每个人都有不同观点,在此不讨论。只是个人用过eclipse(aptana)、sublime text、webstorm,一步步小小进阶,便对webstorm爱不释手了,功能非常强大,集成度确实比较高。基本的用法有机会再详细讨论,这里只介绍如果调试node程序。
如果你玩儿过java,使用eclipse调试起来,确实方便。或者你玩儿php,相信phpstorm调试php代码也非常不错。如果有个IDE同样能够调试Node,那就太赞了。没错,一个webstorm搞定这些。
主要按照如下目录介绍——
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍
2.调试gulp/grunt
3.调试web应用
1.调试nodejs程序
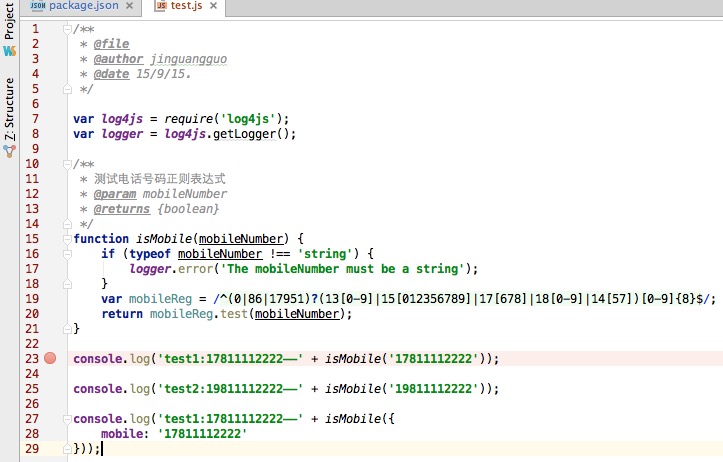
如下图——

可以看到在23行打了一个断点。想要断点起作用,那么需要对该文件做debug配置——

Run模式,直接运行该文件,不会对断点起作用,此时,可以通过打日志(console.log)的方式进行调试,它会顺序执行该js文件,并不需要有入口方法或者入口类等等(不同于java)。
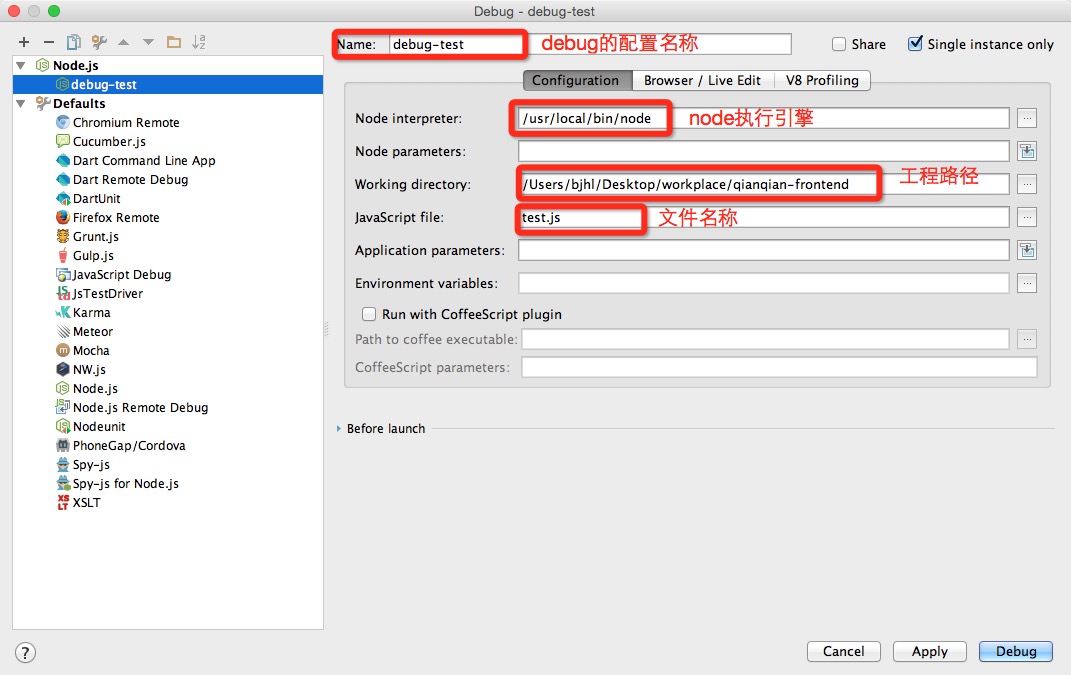
接下来可进行配置——

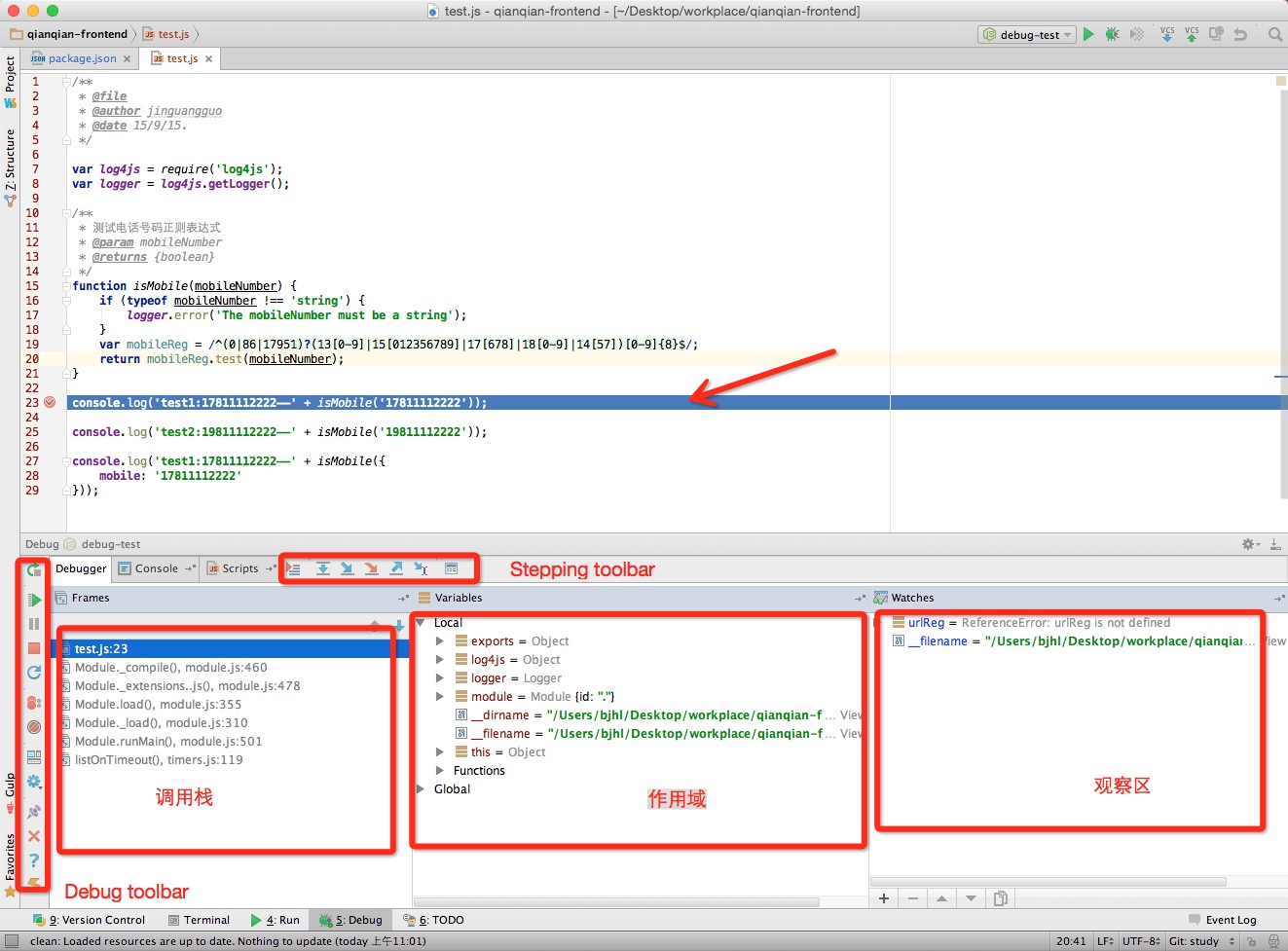
点击“Debug”之后,会看到——
就可以看到,代码debug于23行了。同时在下方的Debug面板中,能够看到Debug toolbar和Stepping toolbar,至于两个toolbar的说明,看看官方IntelliJ IDEA的说明即可,附上链接地址:http://www.jetbrains.com/idea/help/debug-tool-window.html
启动debug,更便捷的方式,就是该文件右键后,选在debug即可。看下图——

以上,可以调试简单的node程序代码,操作很简单,也很方便。接下来,看看如何调试gulp任务(grunt类似,就不列举了)。
2. 调试gulp
在对应的gulpfile.js文件上面,右键即可,如下图——

选择“Create 'clean'”用来添加配置并启动debug;若选择“Debug 'clean'”可以直接进行调试。
如果你的任务并没有在gulpfile.js文件中声明,同样可以打开配置对话框进行配置,如下:

注意在gulpfile.js内部进行操作,它需要加载所有的任务名称,这样调试才会有效。会看到调试页面如下——

如上图,我们看见了程序走到50行断点处,承接以上,继续说一下如何调试web应用。
3.调试web应用
如上图,我们已完成gulp任务的断点调试的配置(针对非gulp任务的普通node程序,同样如是),当web进行访问时,自然会再对应断点处停下,如——

也可以看到对应浏览器一直处于加载状态,如下图——

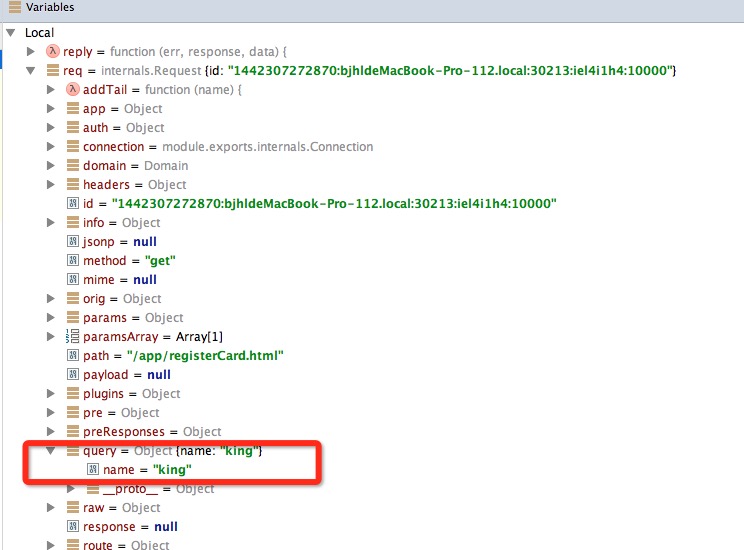
如果想要对request对象中传递的参数进行查看的话,如——

OK,调试web应用介绍到这儿。
从各个应用分类(node普通程序调试、gulp/grunt任务调试、web调试等)的角度,对应的调试的配置及方法介绍到这儿。比较简单、便捷。
希望读到这篇文章的你,可以试试webstorm,或许你也会爱上它。
使用webstorm调试node程序的更多相关文章
- 优雅的使用Chrome调试Node程序
前言 我不知道大家用什么来调试node程序.可能有的人用node-inspect,但是这货很久没更新了,而且一堆的bug用起来很不爽:可能有的人用命令行来,但是这样操作不够灵活:还有人只用consol ...
- 【ask】webstorm调试node单个js文件
The procedure falls into two parts: first we start an application as usual and then connect to it wi ...
- 使用webstorm调试node.js
折腾半天,还是webstorm顺手,但也遇到一些小问题. 1.代码补全问题 nodeJS自身的补全 File->Project Setting->JavaScript->Librar ...
- WebStorm调试node.js
直接上图:
- webstorm调试Node的时候配置
点击Edit Configurations的这个的配置:(不能点击是因为目前你选中的不是项目)
- 调试 node.js 程序
调试 node.js 程序 在程序开发中,如何快速的查找定位问题是一项非常重要的基本功.在实际开发过程中,或多或少都会遇到程序出现问题导致无法正常运行的情况,因此,调试代码就变成了一项无法避免的工作. ...
- 移动设备真机调试本地程序的Node.js【无需连wifi】
前提: 在某些场景下,我们需要调试我们的Node.js,这很简单,很多编辑器都集成了debug模式,但是某些场景下,我们想在移动设备上运行,在本地debug,这也行,只需要链接在同一个内网,通过ip ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- vscode 调试node.js
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可 ...
随机推荐
- hiho1015(kmp+统计出现次数)
http://hihocoder.com/problemset/problem/1015 时隔多天再次温习了一下KMP #include <iostream> #include <c ...
- C#实现通过程序自动抓取远程Web网页信息的代码
http://www.jb51.net/article/9499.htm 通过程序自动的读取其它网站网页显示的信息,类似于爬虫程序.比方说我们有一个系统,要提取BaiDu网站上歌曲搜索排名.分析系统在 ...
- 在tp中使用mongo数据库并建立连接的实例
- hdu 2018 母牛的故事
#include<stdio.h> int main(void) { int i,n,j,k; long long narr[60]; narr[1]=1; narr[2]=2; narr ...
- xcode6.3插件失效
1.打开终端,输入以下代码:defaults read /Applications/Xcode.app/Contents/Info DVTPlugInCompatibilityUUID 2.获取到DV ...
- php获取当前方法名和类名
php提供的一些系统常量可以完成这些 php获取当前方法名(函数名) __FUNCTION__ php获取当前类名 __CLASS__ 或者 get_class($this); php获取本类所有的方 ...
- mysql 查询技巧
查出来的结果每一行显示一条,中间以*号分隔. select * from tableName limit 10 \G mysql 随机取数据 SELECT * FROM table_name ORDE ...
- 探讨关于C#中Foreach的本质
一.为什么数组和集合可以使用foreach遍历 01. 因为数组和集合都实现了IEnumerable接口,该接口中只有一个方法,GetEnumerator() 02.数组类型是从抽象基类型 Array ...
- shell编程报错 [: missing `]'
NGINX_RATES=50 NGINX_BURST=3000 NGINX_PATH=/opt/srv/nginx/conf/nginx.conf BEE_PATH=/opt/srv/nginx/co ...
- Android - 文件读写操作 总结
在android中的文件放在不同位置,它们的读取方式也有一些不同. 本文对android中对资源文件的读取.数据区文件的读取.SD卡文件的读取及RandomAccessFile的方式和方法进行了整理. ...
