So Easy!让开发人员更轻松的工具和资源
这篇文章给大家分享让开发人员生活更轻松的免费工具和资源。所以,如果你正在寻找一些为迅速解决每天碰到的设计和开发问题的工具和资源,不要再观望,试试这些工具吧。这些奇妙的工具不仅会加快您的生产,也让你的工作质量提升。
很独特的 CSS 框架,进行了模块化划分,分类排版、表格、颜色、图标和打印样式等等。

一个模块化的网格系统,用于响应式或者固定式布局,基于 Compass 实现。

另一个强大的 CSS 网格系统,值得一试。

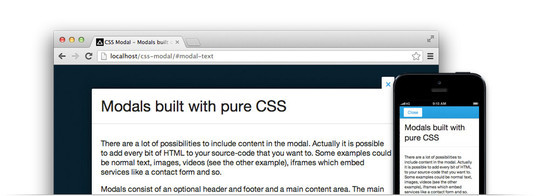
基于 Pure CSS 的 CSS 模态弹窗,采用响应式设计方法,支持所有的屏幕。

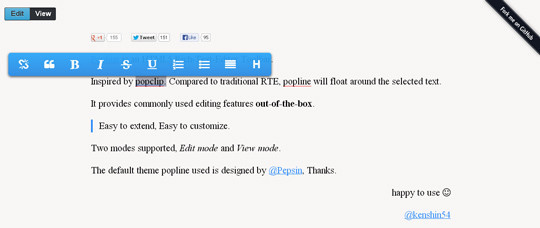
Popline 是一个基于 HTML5 实现的富文本编辑器工具栏,Popline 能够浮动在编辑的文本周围。

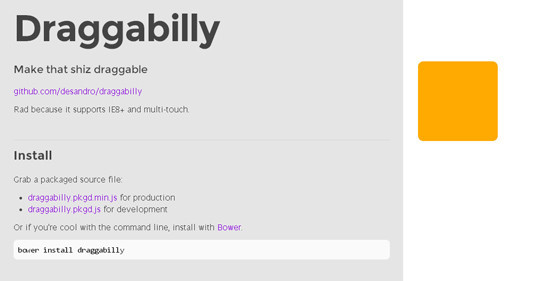
简单易用的拖放框架,通过提供的 API 在网站或者应用中轻松实现元素拖放功能。

一个轻量的 JavaScript 库,用于操作 SVG 以及实现 SVG 动画。

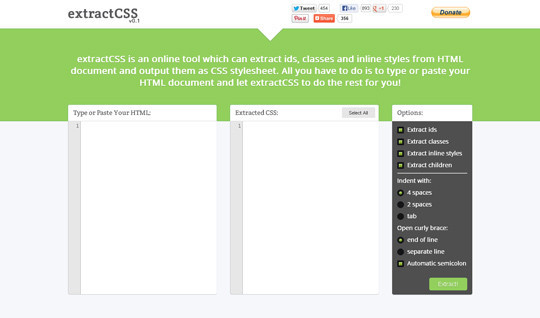
一款在线工具,从 HTML 文档中提取内联样式文件。

Flatdoc 是一个用于开源项目的 JavaScript 脚本,可以获取 Markdown 文件,转换为文档网站。

这款工具可以帮助你可视化检测页面代码中潜在的无效 HTML 标记。

您可能感兴趣的相关文章
英文链接:Free Tools And Resources For Developers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
So Easy!让开发人员更轻松的工具和资源的更多相关文章
- 转:So Easy!让开发人员更轻松的工具和资源
Cascade Framework 很独特的 CSS 框架,进行了模块化划分,分类排版.表格.颜色.图标和打印样式等等. Mueller Grid System 一个模块化的网格系统,用于响应式或者固 ...
- 10款让WEB前端开发人员更轻松的实用工具
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如 ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 【转】十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 技术分享:Dapr,让开发人员更轻松地构建微服务应用
最近一直在学习微服务相关的技术.微服务架构已成为构建云原生应用程序的标准,并且可以预见,到2022年,将有90%的新应用程序采用微服务架构.微服务架构提供了令人信服的好处,包括可伸缩性,松散的服务耦合 ...
- 设计师和开发人员更快完成工作需求的20个惊人的jqury插件教程(上)
[转] 设计师和开发人员更快完成工作需求的20个惊人的jqury插件教程(上) jquery的功能总是那么的强大,用他可以开发任何web和移动框架,在浏览器市场,他一直是占有重要的份额,今天,就给大家 ...
- 【经典】Linux开发人员必看资料+工具
Linux是一种自由和开放源码的类Unix操作系统,存在着许多不同的Linux版本,但它们都使用了Linux内核.Linux可安装在各种计算机硬件设备中,比如手机.平板电脑.路由器.视频游戏控制台.台 ...
- Java开发人员必备十大工具
Java世界中存在着很多工具,从著名的IDE(例如Eclipse,NetBeans和IntelliJ IDEA)到JVM profiling和监视工具(例如JConsole,VisualVM,Ecli ...
- MVC开发人员必备的五大工具
1. Chirpy Zippy 下载地址:http://chirpy.codeplex.com/ 过去,在将JavaScript脚本和CSS文件部署到Web服务器之 前,我习惯使用压缩工具进行压缩再部 ...
随机推荐
- static成员函数
1.static成员函数不能定义为const的,这是因为static成员函数只是全局函数的一个形式上的封装,而且static成员函数不能访问类的非静态成员(没有this)指针,修改非静态数据成员又从何 ...
- 单元测试 mock EF 中DbContext 和DbSet Include
现在EF越来越流行了,很多时候业务成都是直接访问DbContext 和DbSet来操作数据的. 那么我们测试的时候如何来mock这2个对象了?现在时间很晚了, 就直接贴code吧 首先看看的我们DbC ...
- Aapache status / apache2ctl status 总是403
默认apache2ctl status访问的是http://localhost:80/server_status 所以得搞定default这个站点,放歌html就可以了. 在default的配置里加入 ...
- Web service standards: SOAP, REST, OData, and more
Web service standards: SOAP, REST, OData, and more So far, we've covered the components of a web ser ...
- Android xml 格式 随笔
打包的时候Android xml文件会由字符格式(utf-8编码)转换为二进制格式.具体如:http://blog.csdn.net/jiangwei0910410003/article/detail ...
- [初读笔记] Cloud Migration Research: A Systematic Review (TCC, 2013)
Pooyan Jamshidi, Aakash Ahmad, Claus Pahl, "Cloud Migration Research: A Systematic Review," ...
- 重写 Ext.toolbar.Paging 扩展功能
直接代码,放项目overrides文件夹中即可 //重写类 分页插件 //汉化 //默认下方布局 //默认显示额外信息 //当删除数据时,处理页面变化 Ext.define("overrid ...
- java之源码路径及api
jav源码地址:D:\Program Files\jdk1.7\src.zip class类地址:D:\Program Files\jdk1.7\jre\lib\rt.jar 在线api底地址:htt ...
- 在内核中异步请求设备固件firmware的测试代码
在内核中异步请求设备固件firmware的测试代码 static void ghost_load_firmware_callback(const struct firmware *fw, void * ...
- 关于app.config不能即时保存读取的解决方案
public void saveValue(string Name, string Value) { ConfigurationManager.AppSettings.Set(Name, Value) ...
