AchartEngine绘图引擎
https://code.google.com/p/achartengine/
AChartEngine is a charting library for Android applications. It currently supports the following chart types:
- line chart
- area chart
- scatter chart
- time chart
- bar chart
- pie chart
- bubble chart
- doughnut chart
- range (high-low) bar chart
- dial chart / gauge
- combined (any combination of line, cubic line, scatter, bar, range bar, bubble) chart
- cubic line chart
All the above supported chart types can contain multiple series, can be displayed with the X axis horizontally (default) or vertically and support many other custom features. The charts can be built as a view that can be added to a view group or as an intent, such as it can be used to start an activity.
The model and the graphing code is well optimized such as it can handle and display huge number of values.
AChartEngine is currently at the 1.0.0 release. New chart types will be added in the following releases. Please keep sending your feedback such as we can continually improve this library.
Find us on Facebook, too: http://www.facebook.com/achartengine
Read a short introduction to AChartEngine here: http://www.javaadvent.com/2012/12/achartengine-charting-library-for.html
Another good tutorial can be read here: http://jaxenter.com/effort-free-graphs-on-android-with-achartengine-46199.html
1、导入jar包
2、直接列出实现的绘图以及代码
(1)

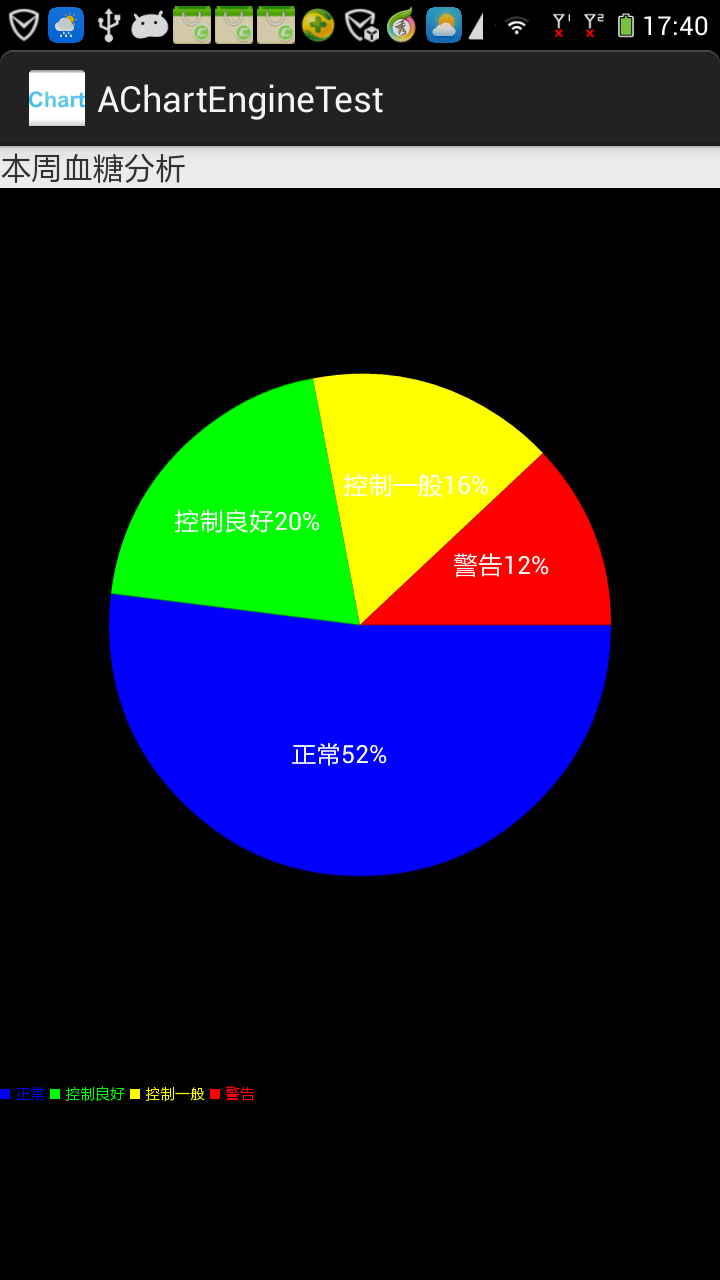
package com.example.achartenginetest.charts;import java.text.DecimalFormat;import java.text.NumberFormat;import org.achartengine.ChartFactory;import org.achartengine.GraphicalView;import org.achartengine.model.CategorySeries;import org.achartengine.renderer.DefaultRenderer;import org.achartengine.renderer.SimpleSeriesRenderer;import android.content.Context;import android.graphics.Color;public class SimplePieChart extends AbstractChart{@Overridepublic String getName() {return "本周血糖分析";}@Overridepublic String getDesc() {// TODO Auto-generated method stubreturn "本周血糖分析";}@Overridepublic GraphicalView execute(Context context) {double[] values = new double[] { 0.52, 0.2, 0.16, 0.12};int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.YELLOW, Color.RED};DefaultRenderer renderer = buildCategoryRenderer(colors);renderer.setZoomButtonsVisible(false);renderer.setZoomEnabled(false);renderer.setChartTitleTextSize(30);renderer.setLabelsTextSize(25);renderer.setLabelsColor(Color.WHITE);renderer.setDisplayValues(true);renderer.setShowLabels(false);renderer.setPanEnabled(false);renderer.setZoomEnabled(false);SimpleSeriesRenderer mSimple = renderer.getSeriesRendererAt(0);NumberFormat nf = new DecimalFormat("正常00.#%");mSimple.setChartValuesFormat(nf);mSimple = renderer.getSeriesRendererAt(1);nf = new DecimalFormat("控制良好00.#%");mSimple.setChartValuesFormat(nf);mSimple = renderer.getSeriesRendererAt(2);nf = new DecimalFormat("控制一般00.#%");mSimple.setChartValuesFormat(nf);mSimple = renderer.getSeriesRendererAt(3);nf = new DecimalFormat("警告00.#%");mSimple.setChartValuesFormat(nf);GraphicalView view = ChartFactory.getPieChartView(context,buildCategoryDataset("血糖", values), renderer);return view;}@Overrideprotected CategorySeries buildCategoryDataset(String title,double[]values){CategorySeries series = new CategorySeries(title);series.add("正常",values[0]);series.add("控制良好",values[1]);series.add("控制一般",values[2]);series.add("警告", values[3]);return series;}}

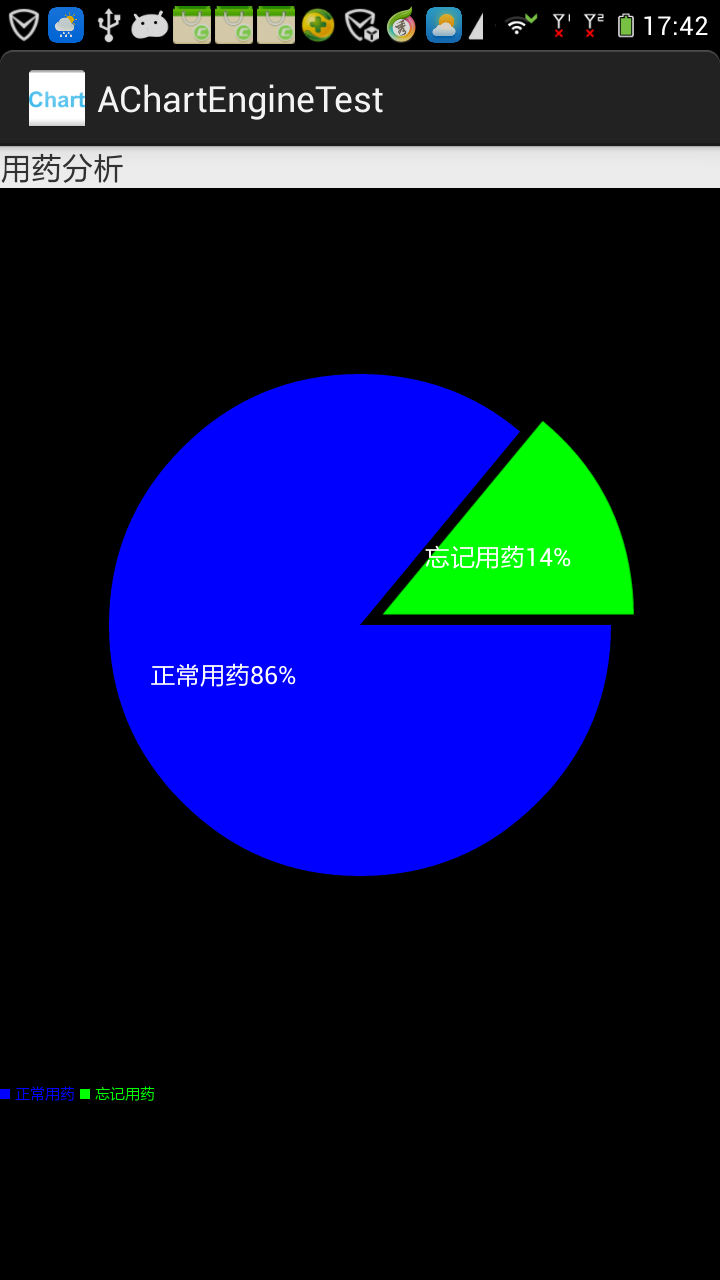
package com.example.achartenginetest.charts;import java.text.DecimalFormat;import java.text.NumberFormat;import org.achartengine.ChartFactory;import org.achartengine.GraphicalView;import org.achartengine.model.CategorySeries;import org.achartengine.renderer.DefaultRenderer;import org.achartengine.renderer.SimpleSeriesRenderer;import android.content.Context;import android.graphics.Color;public class HighlightPieChart extends AbstractChart{@Overridepublic String getName() {return "用药分析";}@Overridepublic String getDesc() {return "用药分析";}@Overridepublic GraphicalView execute(Context context) {double[] values = new double[] {0.86, 0.14};int[] colors = new int[] { Color.BLUE, Color.GREEN};DefaultRenderer renderer = buildCategoryRenderer(colors);renderer.setZoomButtonsVisible(false);renderer.setZoomEnabled(false);renderer.setChartTitleTextSize(30);renderer.setLabelsTextSize(25);renderer.setLabelsColor(Color.WHITE);renderer.setDisplayValues(true);renderer.setShowLabels(false);renderer.setPanEnabled(false);renderer.setZoomEnabled(false);SimpleSeriesRenderer mSimple = renderer.getSeriesRendererAt(0);NumberFormat nf = new DecimalFormat("正常用药00.#%");mSimple.setChartValuesFormat(nf);mSimple = renderer.getSeriesRendererAt(1);nf = new DecimalFormat("忘记用药00.#%");mSimple.setChartValuesFormat(nf);mSimple.setGradientEnabled(false);mSimple.setHighlighted(true);GraphicalView view = ChartFactory.getPieChartView(context,buildCategoryDataset("用药", values), renderer);return view;}@Overrideprotected CategorySeries buildCategoryDataset(String title,double[]values){CategorySeries series = new CategorySeries(title);series.add("正常用药",values[0]);series.add("忘记用药",values[1]);return series;}}

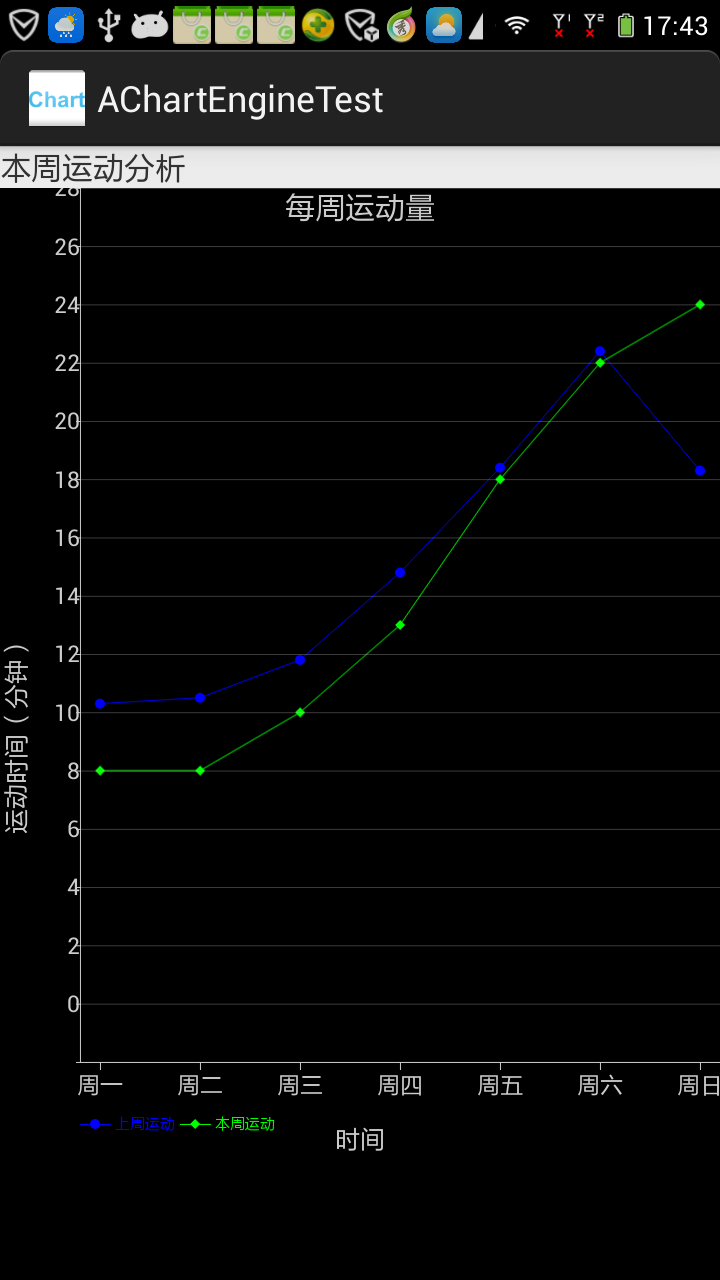
package com.example.achartenginetest.charts;import java.util.ArrayList;import java.util.List;import org.achartengine.ChartFactory;import org.achartengine.GraphicalView;import org.achartengine.chart.PointStyle;import org.achartengine.model.XYMultipleSeriesDataset;import org.achartengine.renderer.XYMultipleSeriesRenderer;import org.achartengine.renderer.XYSeriesRenderer;import android.content.Context;import android.graphics.Color;import android.graphics.Paint.Align;public class SimpleLineChart extends AbstractChart{@Overridepublic String getName() {return "本周运动分析";}@Overridepublic String getDesc() {return "本周运动分析,LineChart";}@Overridepublic GraphicalView execute(Context context) {String[] titles = new String[] {"上周运动", "本周运动"};List<double[]> x = new ArrayList<double[]>();for (int i = 0; i < titles.length; i++) {x.add(new double[] { 1, 2, 3, 4, 5, 6, 7});}List<double[]> values = new ArrayList<double[]>();values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 20.3});values.add(new double[] { 10, 10, 12, 15, 20, 24, 26});int[] colors = new int[] { Color.BLUE, Color.GREEN};PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE, PointStyle.DIAMOND};XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);int length = renderer.getSeriesRendererCount();for (int i = 0; i < length; i++) {((XYSeriesRenderer) renderer.getSeriesRendererAt(i)).setFillPoints(true);}setChartSettings(renderer, "每周运动量", "时间", "运动时间(分钟)", 0.8, 7.2, 0, 30,Color.LTGRAY, Color.LTGRAY);// renderer.setXLabels(7);//设置X轴显示的刻度标签的个数renderer.setXLabels(0);//设置X轴显示的刻度采用自定义renderer.addXTextLabel(1, "周一");renderer.addXTextLabel(2, "周二");renderer.addXTextLabel(3, "周三");renderer.addXTextLabel(4, "周四");renderer.addXTextLabel(5, "周五");renderer.addXTextLabel(6, "周六");renderer.addXTextLabel(7, "周日");renderer.setYLabels(20);//设置Y轴显示的刻度标签的个数renderer.setShowGrid(true);renderer.setXLabelsAlign(Align.CENTER);renderer.setYLabelsAlign(Align.RIGHT);renderer.setZoomButtonsVisible(false);// renderer.setPanLimits(new double[] { 0.5, 7.5, 0, 30 }); /// /设置拖动时 X 轴 Y 轴允许的最大值最小值// renderer.setZoomLimits(new double[] { 0.5, 7.5, 0, 30 });renderer.setPanEnabled(false);renderer.setZoomEnabled(false);renderer.setAxisTitleTextSize(25);// 设置坐标轴标题文本大小renderer.setChartTitleTextSize(30); // 设置图表标题文本大小renderer.setLabelsTextSize(23); // 设置轴标签文本大小renderer.setXLabelsPadding(30);// renderer.setYLabelsPadding(50);renderer.setMargins(new int[]{0,80,0,0});renderer.setYLabelsVerticalPadding(50);XYMultipleSeriesDataset dataset = buildDataset(titles, x, values);// XYSeries series = dataset.getSeriesAt(0);// series.addAnnotation("Vacation", 6, 30);GraphicalView view = ChartFactory.getLineChartView(context, dataset, renderer);return view;}}

package com.example.achartenginetest.charts;import java.util.ArrayList;import java.util.List;import java.util.Random;import org.achartengine.ChartFactory;import org.achartengine.GraphicalView;import org.achartengine.chart.CubicLineChart;import org.achartengine.chart.LineChart;import org.achartengine.chart.PointStyle;import org.achartengine.model.XYMultipleSeriesDataset;import org.achartengine.model.XYSeries;import org.achartengine.renderer.XYMultipleSeriesRenderer;import org.achartengine.renderer.XYSeriesRenderer;import org.achartengine.renderer.XYSeriesRenderer.FillOutsideLine;import android.content.Context;import android.graphics.Color;import android.graphics.Typeface;public class ComplexLineChart extends AbstractChart{private final static int NUM_X = 11;private final static int[] COLORS_DATA = new int[]{Color.RED, Color.YELLOW, Color.BLUE, Color.rgb(255, 124, 3),Color.GREEN,Color.rgb(85, 95, 10),Color.GRAY,Color.rgb(97,76,32)};private final static PointStyle[] STYLES_DATA = new PointStyle[]{PointStyle.CIRCLE,PointStyle.DIAMOND,PointStyle.SQUARE,PointStyle.TRIANGLE,PointStyle.POINT};private final static String[] TITLE_DAY = new String[]{"当天","昨天","前天"};private final static String[] TITLE_WEEK = new String[]{"本周","上一周","上两周","上三周"};private final static String[] TITLE_MONTH = new String[]{"本月","上一月","上两月","上三月"};private final static int DAY_DATA = 0;private final static int WEEK_DATA = 1;private final static int MONTH_DATA = 2;private XYMultipleSeriesRenderer mRenderer = null;private XYMultipleSeriesDataset mDataset = null;private int num_series = 0;private List<double[]> mDataList = null;private int mDataType = WEEK_DATA;private Random mRandom = null; //用于随机获取PointStyle;public ComplexLineChart(){initBackground();intParams();/*** 测试监测数据*/mDataList = new ArrayList<double[]>();mDataList.add(new double[] {3.8, 7.8, 4.5, 3.9, 9.2, 4.0, 5.0, 8.2, 7.1, 5.0, 3.9});mDataList.add(new double[] {4.2, 8.8, 4.1, 3.7, 7.2, 4.1, 4.0, 8.7, 5.1, 5.0, 4.9});mDataList.add(new double[] {4.1, 9.0, 4.0, 3.1, 10.2, 5.1, 3.8, 8.5, 5.6, 4.0, 3.5});mDataList.add(new double[] {3.7, 6.1, 4.6, 4.1, 8.2, 4.1, 3.7, 9.5, 4.6, 2.0, 3.1});}public ComplexLineChart(List<double[]> data){initBackground();intParams();mDataList = data;}public ComplexLineChart(List<double[]> data, int datatype){initBackground();intParams();mDataList = data;mDataType = datatype;}private void intParams(){mRandom = new Random();}private void initBackground(){//*********************************************************************// 背景//*********************************************************************String[] titles = new String[] { "高血糖", "良好血糖","一般血糖","低血糖"};List<double[]> x = new ArrayList<double[]>();for (int i = 0; i < titles.length; i++) {x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11});}List<double[]> values = new ArrayList<double[]>();values.add(new double[] { 12, 12, 12, 12, 12, 12, 12, 12, 12, 12, 12});values.add(new double[] { 6.1,10.0, 8.0, 6.1, 10.0, 8.0, 6.1, 10.0, 8.0, 6.1,6.1});values.add(new double[] { 5.1,8.5, 6.7, 5.1, 8.5, 6.7, 5.1, 8.5, 6.7, 5.1,5.1});values.add(new double[] { 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4});int[] colors = new int[] { Color.argb(200, 255, 0, 0),Color.argb(200, 0, 0, 255),Color.argb(200, 0, 255, 0),Color.argb(200, 255, 0, 0)};PointStyle[] styles = new PointStyle[] { PointStyle.POINT, PointStyle.POINT, PointStyle.POINT, PointStyle.POINT};mRenderer = buildRenderer(colors, styles);setChartSettings(mRenderer, "", "时间", "血糖值", 0.8,11.2,0,12, Color.GRAY, Color.LTGRAY);mRenderer.setXLabels(0);//设置X轴显示的刻度采用自定义mRenderer.addXTextLabel(1, "早餐前");mRenderer.addXTextLabel(2, "早餐后1小时");mRenderer.addXTextLabel(3, "早餐后2小时");mRenderer.addXTextLabel(4, "午餐前");mRenderer.addXTextLabel(5, "午餐后1小时");mRenderer.addXTextLabel(6, "午餐后2小时");mRenderer.addXTextLabel(7, "晚餐前");mRenderer.addXTextLabel(8, "晚餐后1小时");mRenderer.addXTextLabel(9, "晚餐后2小时");mRenderer.addXTextLabel(10, "睡前");mRenderer.addXTextLabel(11, "凌晨2点");mRenderer.setYLabels(13);mRenderer.setChartTitleTextSize(30);mRenderer.setTextTypeface("sans_serif", Typeface.BOLD);mRenderer.setLabelsTextSize(20f);mRenderer.setAxisTitleTextSize(20);mRenderer.setLegendTextSize(20);// mRenderer.setShowLegend(true);mRenderer.setXLabelsAngle(-30);mRenderer.setZoomButtonsVisible(false);mRenderer.setPanEnabled(false);mRenderer.setZoomEnabled(false);int length = mRenderer.getSeriesRendererCount();for (int i = 0; i < length; i++) {XYSeriesRenderer seriesRenderer = (XYSeriesRenderer) mRenderer.getSeriesRendererAt(i);FillOutsideLine fill = new FillOutsideLine(FillOutsideLine.Type.BOUNDS_ALL);fill.setColor(colors[i]);seriesRenderer.addFillOutsideLine(fill);seriesRenderer.setLineWidth(2.5f);seriesRenderer.setDisplayChartValues(false);}mDataset = buildDataset(titles,x,values);num_series = titles.length;}@Overridepublic String getName() {return "周血糖分析";}@Overridepublic String getDesc() {return "周血糖分析,CubicLineChart & LineChart";}/*** 检查数据长度是否为11个取值点* @param data* @return 0:11个取值点,1:大于11个取值点,-1:小于11个取值点*/private int checkData(double[] data){return data.length == NUM_X?0:(data.length<NUM_X?-1:1);}/*** 对数据进行修正,保证数据长度的正确性* @param data* @return*/private double[] fixData(double[] data){int checkResult = checkData(data);if(checkResult == 0){return data;}else{double[] result = new double[NUM_X];if(checkResult == -1){for(int i =0; i<data.length;++i){result[i]=data[i];}for(int i = data.length; i<NUM_X; ++i){result[i] = 0;}}else{for(int i =0; i<NUM_X;++i){result[i]=data[i];}}return result;}}/*** 获取第indexData条数据线的点图* @return*/private PointStyle getPointStyle(int indexData){if(null == mDataList || mDataList.size() == 0){return STYLES_DATA[0];}if(indexData<STYLES_DATA.length){return STYLES_DATA[indexData];}int index = mRandom.nextInt(STYLES_DATA.length);return STYLES_DATA[index];}/*** 获取第indexData条数据线的颜色* @param indexData* @return*/private int getLineColor(int indexData){if(null == mDataList || mDataList.size() == 0){return COLORS_DATA[0];}if(indexData<COLORS_DATA.length){return COLORS_DATA[indexData];}int index = mRandom.nextInt(COLORS_DATA.length);return COLORS_DATA[index];}@Overridepublic GraphicalView execute(Context context) {//*********************************************************************// 监测数值//*********************************************************************if(null != mDataList && mDataList.size() > 0){String[] titles;switch(mDataType){case DAY_DATA:titles = TITLE_DAY;break;case WEEK_DATA:titles = TITLE_WEEK;break;case MONTH_DATA:titles = TITLE_MONTH;break;default:titles = TITLE_WEEK;break;}int numLines = titles.length<=mDataList.size()?titles.length:mDataList.size();for(int j = 0; j< numLines; ++j){XYSeries week1Series = new XYSeries(titles[j]);double[] week1Data = fixData(mDataList.get(j));for(int i = 1; i<= week1Data.length; ++i){week1Series.add(i, week1Data[i-1]);}XYSeriesRenderer week1Renderer = new XYSeriesRenderer();week1Renderer.setColor(getLineColor(j));week1Renderer.setLineWidth(2.5f);week1Renderer.setPointStyle(getPointStyle(j));mDataset.addSeries(num_series, week1Series);mRenderer.addSeriesRenderer(num_series, week1Renderer);num_series++;}}//*********************************************************************// 将监测数值增加至图中//*********************************************************************String[] types_background = new String[] {CubicLineChart.TYPE,CubicLineChart.TYPE,CubicLineChart.TYPE,CubicLineChart.TYPE};String[] types = new String[num_series];for(int i = 0; i<types_background.length;++i){types[i] = types_background[i];}for(int i = types_background.length; i < num_series;++i){types[i] = LineChart.TYPE;}GraphicalView view = ChartFactory.getCombinedXYChartView(context, mDataset, mRenderer, types);return view;}}

package com.example.achartenginetest.charts;import java.util.ArrayList;import java.util.List;import org.achartengine.ChartFactory;import org.achartengine.GraphicalView;import org.achartengine.chart.BarChart;import org.achartengine.chart.LineChart;import org.achartengine.chart.PointStyle;import org.achartengine.model.XYMultipleSeriesDataset;import org.achartengine.model.XYSeries;import org.achartengine.renderer.SimpleSeriesRenderer;import org.achartengine.renderer.XYMultipleSeriesRenderer;import org.achartengine.renderer.XYMultipleSeriesRenderer.Orientation;import org.achartengine.renderer.XYSeriesRenderer;import android.content.Context;import android.graphics.Color;import android.graphics.Paint.Align;public class HorizontalBarChart extends AbstractChart{private double[] mData = null;private double mAvg = 0;private double min_x = 0;private double max_x = 0;private double min_y = 0;private double max_y = 0;public HorizontalBarChart(){mData = new double[] {175,200,60,100,148};getAvg();initParas();}public HorizontalBarChart(double[] data){mData = data;getAvg();initParas();}private void initParas(){if(mData == null || mData.length==0){return;}max_x = mData.length+0.5;for(int i = 0; i<mData.length; ++i){max_y = max_y<mData[i]?mData[i]:max_y;}max_y += 50;}private void getAvg(){double sum = 0;for(int i = 0; i < mData.length; ++i){sum += mData[i];}mAvg= sum/mData.length;}@Overridepublic String getName() {return "光荣榜";}@Overridepublic String getDesc() {return "光荣榜,bar chart & line chart";}@Overridepublic GraphicalView execute(Context context) {String[] titles = new String[] { "糖豆"};List<double[]> values = new ArrayList<double[]>();values.add(mData);int[] colors = new int[] {Color.BLUE};XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);renderer.setOrientation(Orientation.VERTICAL);setChartSettings(renderer, "控糖光荣榜", "", "糖豆", min_x, max_x, min_y, max_y, Color.GRAY, Color.LTGRAY);renderer.setXLabels(0);renderer.addXTextLabel(1, "我");renderer.addXTextLabel(2, "老王");renderer.addXTextLabel(3, "张老太");renderer.addXTextLabel(4, "老李头");renderer.addXTextLabel(5, "小刘");renderer.setYLabels(6);renderer.setZoomEnabled(false);renderer.setPanEnabled(false);renderer.setZoomEnabled(false);renderer.setBarSpacing(0.5);renderer.setAxisTitleTextSize(25);// 设置坐标轴标题文本大小renderer.setChartTitleTextSize(30); // 设置图表标题文本大小renderer.setLabelsTextSize(23); // 设置轴标签文本大小renderer.setShowGrid(true);renderer.setXLabelsAlign(Align.CENTER);renderer.setYLabelsAlign(Align.RIGHT);renderer.setXLabelsPadding(30);renderer.setYLabelsPadding(30);renderer.setMargins(new int[]{0,30,80,30});renderer.setShowLegend(false);int length = renderer.getSeriesRendererCount();for (int i = 0; i < length; i++) {SimpleSeriesRenderer seriesRenderer = renderer.getSeriesRendererAt(i);seriesRenderer.setDisplayChartValues(false);}XYMultipleSeriesDataset mDataset = buildBarDataset(titles, values);/***************************************************************** 加入平均值****************************************************************/XYSeries week1Series = new XYSeries("平均值");week1Series.add(min_x, mAvg);week1Series.add(max_x, mAvg);XYSeriesRenderer week1Renderer = new XYSeriesRenderer();week1Renderer.setColor(Color.BLUE );week1Renderer.setLineWidth(2.5f);week1Renderer.setPointStyle(PointStyle.POINT);mDataset.addSeries(1, week1Series);renderer.addSeriesRenderer(1, week1Renderer);String[] types = new String[]{BarChart.TYPE,LineChart.TYPE};GraphicalView view = ChartFactory.getCombinedXYChartView(context, mDataset, renderer, types);return view;}}
package com.example.achartenginetest;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.ListActivity;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.ListView;import android.widget.SimpleAdapter;import com.example.achartenginetest.charts.ComplexLineChart;import com.example.achartenginetest.charts.HighlightPieChart;import com.example.achartenginetest.charts.HorizontalBarChart;import com.example.achartenginetest.charts.IChart;import com.example.achartenginetest.charts.SimpleLineChart;import com.example.achartenginetest.charts.SimplePieChart;import com.example.achartenginetest.charts.TableChart;public class MainActivity extends ListActivity {private final static String NAME = "name";private final static String DEC = "dec";private IChart[] mCharts = new IChart[] {new SimplePieChart(),new HighlightPieChart(),new SimpleLineChart(), new ComplexLineChart(),new HorizontalBarChart()};private String[] mItemText;private String[] mItemSummary;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);initTextInList();setListAdapter(new SimpleAdapter(this, getListValues(), android.R.layout.simple_list_item_2,new String[] {NAME, DEC }, new int[] { android.R.id.text1,android.R.id.text2 }));}@Overrideprotected void onListItemClick(ListView l, View v, int position, long id) {super.onListItemClick(l, v, position, id);Intent intent = null;Bundle bundle = new Bundle();bundle.putInt("position", position);if (position == mCharts.length) {intent = new Intent(this, TableChart.class);}else{intent = new Intent(this,ChartShowActivity.class);}intent.putExtras(bundle);startActivity(intent);}private void initTextInList(){int length = mCharts.length;mItemText = new String[length + 1];mItemSummary = new String[length + 1];for (int i = 0; i < length; i++) {mItemText[i] = mCharts[i].getName();mItemSummary[i] = mCharts[i].getDesc();}mItemText[length] = "血糖实际监测值";mItemSummary[length] = "Table";}private List<Map<String, String>> getListValues() {List<Map<String, String>> values = new ArrayList<Map<String, String>>();int length = mItemText.length;for (int i = 0; i < length; i++) {Map<String, String> v = new HashMap<String, String>();v.put(NAME, mItemText[i]);v.put(DEC, mItemSummary[i]);values.add(v);}return values;}}
package com.example.achartenginetest;import org.achartengine.GraphicalView;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.widget.FrameLayout;import android.widget.TextView;import com.example.achartenginetest.charts.ComplexLineChart;import com.example.achartenginetest.charts.HighlightPieChart;import com.example.achartenginetest.charts.HorizontalBarChart;import com.example.achartenginetest.charts.IChart;import com.example.achartenginetest.charts.SimpleLineChart;import com.example.achartenginetest.charts.SimplePieChart;public class ChartShowActivity extends Activity {private IChart[] mCharts = new IChart[] {new SimplePieChart(),new HighlightPieChart(),new SimpleLineChart(), new ComplexLineChart(),new HorizontalBarChart()};private int mIndex = 0;private TextView mText;private FrameLayout mLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);this.setContentView(R.layout.activity_main);mLayout = (FrameLayout)this.findViewById(R.id.chart_layout);mText = (TextView)this.findViewById(R.id.text);mIndex = this.getIntent().getExtras().getInt("position");GraphicalView graphicalView = mCharts[mIndex].execute(this);if(null == graphicalView){return;}mLayout.removeAllViews();mLayout.setBackgroundColor(Color.BLACK);mLayout.addView(graphicalView, new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,FrameLayout.LayoutParams.MATCH_PARENT));mText.setText(mCharts[mIndex].getName());}}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="${relativePackage}.${activityClass}" ><TextViewandroid:id="@+id/text"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:text="@string/hello_world" /><FrameLayoutandroid:id="@+id/chart_layout"android:layout_below="@+id/text"android:layout_width="match_parent"android:layout_height="wrap_content"></FrameLayout></RelativeLayout>
附件列表
AchartEngine绘图引擎的更多相关文章
- Agg vs. Cairo 二维绘图引擎之比较和选择 .
Agg vs. Cairo 二维绘图引擎之比较和选择 cheungmine 当今时代对于作为二维图形软件开发者, 是幸运的.因为除了Windows GDI/GDI+之外,我们还有很多其他的选择.而且这 ...
- 2D绘图引擎比较
这个问题很普遍.最近在研究这个问题,在网上搜了一些资料,再结合自己的经验,谈谈自己的一些想法. 一.双缓存能提高绘图效率吗? 网上有篇文章:绘图效率完整解决方案——三种手段提高GDI/GDI+绘图效率 ...
- 关于XSuperMES项目使用的AChartEngine图表引擎
非常多时候项目中我们须要对一些统计数据进行绘制表格,更多直观查看报表分析 结果. 基本有以下几种方法: 1:能够进行android api进行draw这种话.效率比較低 2:使用开源绘表引擎, ...
- achartengine 绘图表神器
http://code.google.com/p/achartengine/
- android AChartEngine图标引擎
AChartEngine 1.在androi开发中的时候很多时候是要用图表将数据直观的显示出来的,这里就要用到AChartEngine. XMultipleSeriesRenderer 是经常要用到的 ...
- Android图表引擎AChartEngine之折线图使用
最近在帮老师做一个课题,其中app端需要显示折线图以便直观地看数据波动,上网查了些资料后发现了这款图标引擎,另外感谢李坤老师的博客,帮助很大. 废话不多说,下面写代码. 一.AChartEngine是 ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- AChartEngine绘制图形
AChartEngine是Android作图的方法之一,要使用AChartEngine,首先下载AChartEngine,按照以下方法将其jar包添加到工程中: 1.将achartengine-1.1 ...
- 25 个超棒的 HTML5 & JavaScript 游戏引擎开发库
就像在汽车中,引擎完成主要的工作,使汽车看起来不可思议.游戏引擎同理,游戏开发者完成细节的工作,使游戏看起来真实.吸引人眼球.游戏引擎负责其余的事情.早期,游戏开发者通常从草图做起,花费高昂,且不容易 ...
随机推荐
- Javac不是内部或外部指令
JDK安装完,命令行窗口中运行Java正常,运行Javac显示不是内部或外部指令 不存在百度上说的没有安装JDK,只安装了JRE 我的电脑是64位Win7操作系统 第一次安装的JDK不是从官网下载的, ...
- PyPy 2.1 正式版发布
PyPy 2.1 Beta1 才刚刚在2天前发布,今天 PyPy 宣布 2.1 正式版发布. 值得关注的改进内容有: JIT support for ARM, architecture version ...
- 简单理解在Mac OS X上运行ASP.NET程序
运行ASP.NET程序的三要素: 1) CLR(.NET运行时) 2) KRE(ASP.NET运行时) 3) Web服务器 所以在Mac OS X上运行ASP.NET程序,就需要对应这三要素的东西: ...
- paip.简化字-手写参考二简字..共98个
paip.简化字-手写参考二简字..共98个 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net/a ...
- shiny server SparkR web展示界面(二)
1. 需要先在Mac OS中安装好R,Rstudio中,这个比较简单,掠过 2. 下载编译好的spark(spark-2.0.0-bin-hadoop2.6.tgz)可以在Spark官网下载到你所需 ...
- iOS开发----三目运算符
一.三目运算符 1.基本格式 : (关系表达式) ? 表达式1 : 表达式2; 执行流程 : 关系表达式为 真 返回表达式1 关系表达式为假 返回表达式2 2.写一个例子来看一下三目运算符的使用: ...
- Python之Django--ORM连表操作
一对多 class UserType(models.Model): caption = models.CharField(max_length=32) class UserInfo(models.Mo ...
- python函数的参数
代码: # coding=utf8 # 可以传入任何个参数 def calc(*numbers): sum = 0 for n in numbers: sum = sum + n * n return ...
- Android动画及图片的缩放和旋转
Android动画有2种,一种是Tween Animation,另一种是Frame Animation,先说说Tween动画吧. Tween动画是对视图对象中的内容进行一系列简单的转换,比如位置的移动 ...
- 记忆化搜索hdu1078 dfs
http://acm.hdu.edu.cn/showproblem.php?pid=1078 题意:给出n*n的格子,每个各自里面有些食物,问一只老鼠每次走最多k步所能吃到的最多的食物 #includ ...
