iOS二十种超酷时尚艺术滤镜汇总【附源码】
本文总结了20种ios滤镜都是基于GPUImage的,有3种滤镜是GPUImage库中包含的,还有17种是Instagram中的经典滤镜,集成在一个项目中。使用GPUImage可以非常容易创建我们自己的滤镜效果总会有你想要的效果吧。在文章下面附源码下载
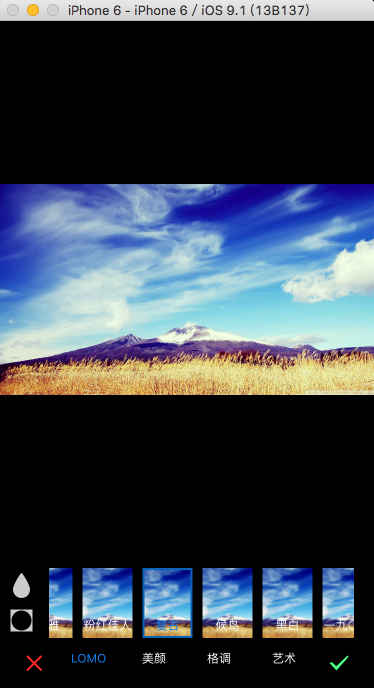
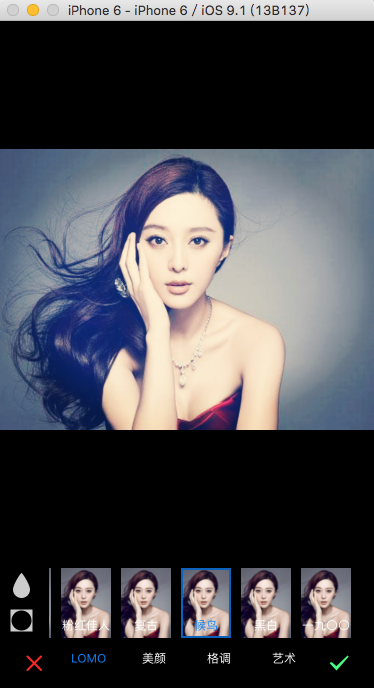
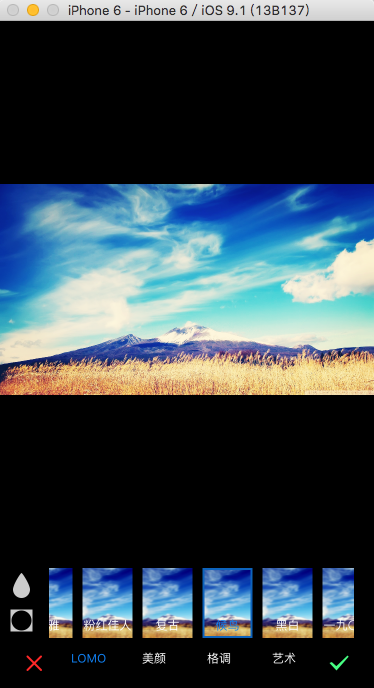
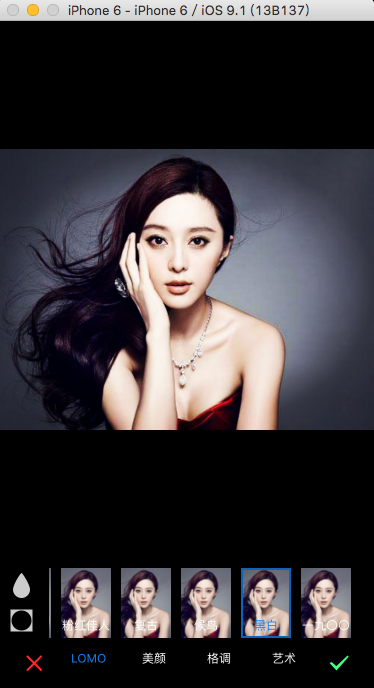
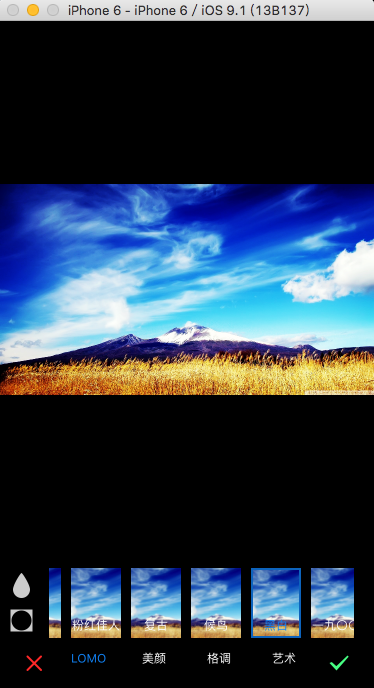
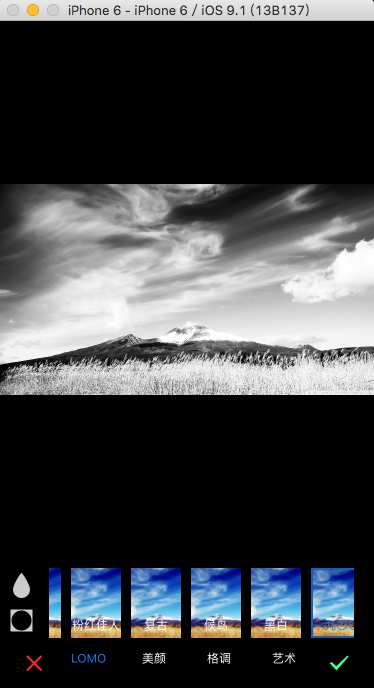
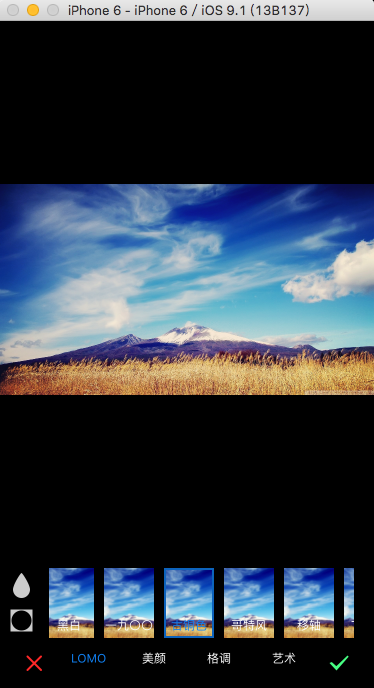
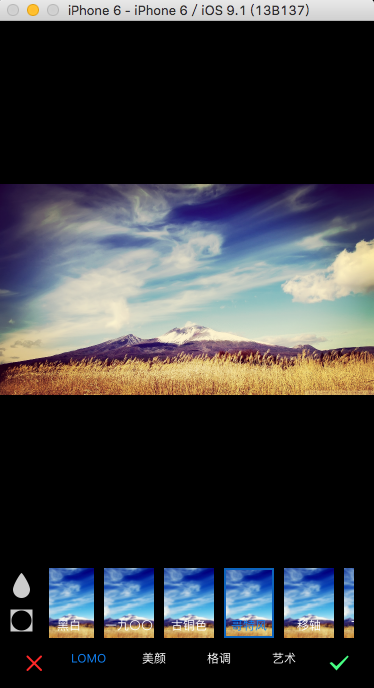
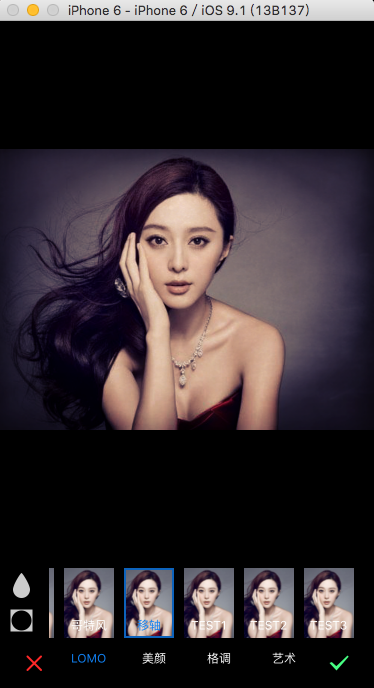
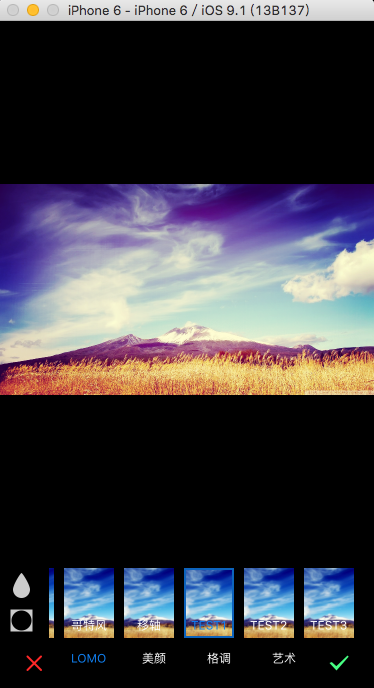
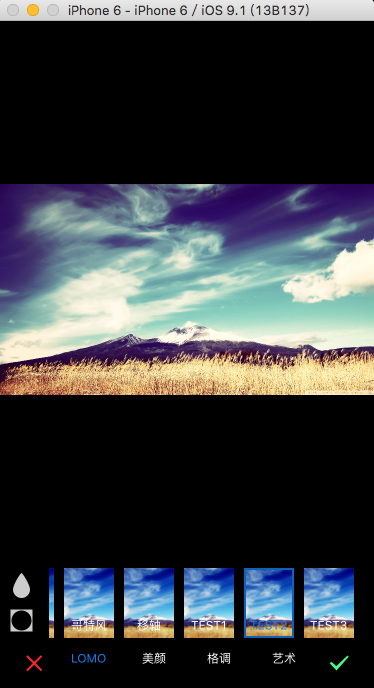
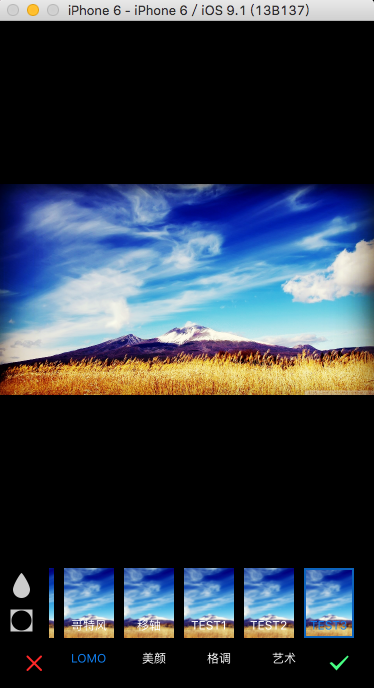
相信你也在使用滤镜吧,今天就让你见识一下滤镜实现其实也不是一件特别难的技术,下面附一些效果图。由于几种滤镜最主要的实现是一段片段着色程序,所以会进行展示
Amaro滤镜,通过FWAmaroFilter类来实现。它是Instagram应用中的经典滤镜之一,适用于任何色调暗沉的照片
NSString *const kFWAmaroShaderString = SHADER_STRING
(
precision lowp float; varying highp vec2 textureCoordinate; uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2; //blowout;
uniform sampler2D inputImageTexture3; //overlay;
uniform sampler2D inputImageTexture4; //map void main()
{ vec4 texel = texture2D(inputImageTexture, textureCoordinate);
vec3 bbTexel = texture2D(inputImageTexture2, textureCoordinate).rgb; texel.r = texture2D(inputImageTexture3, vec2(bbTexel.r, texel.r)).r;
texel.g = texture2D(inputImageTexture3, vec2(bbTexel.g, texel.g)).g;
texel.b = texture2D(inputImageTexture3, vec2(bbTexel.b, texel.b)).b; vec4 mapped;
mapped.r = texture2D(inputImageTexture4, vec2(texel.r, .)).r;
mapped.g = texture2D(inputImageTexture4, vec2(texel.g, .)).g;
mapped.b = texture2D(inputImageTexture4, vec2(texel.b, .)).b;
mapped.a = 1.0; gl_FragColor = mapped;
}
);
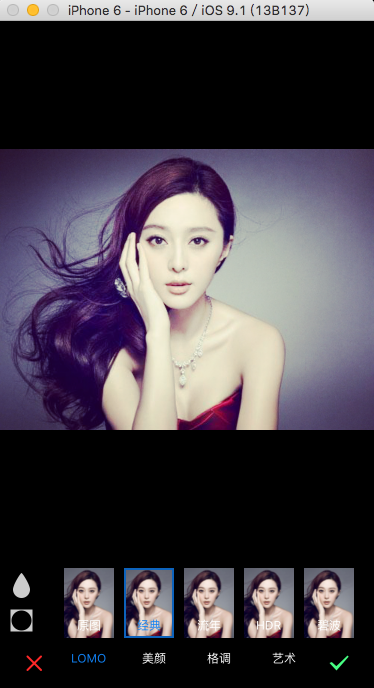
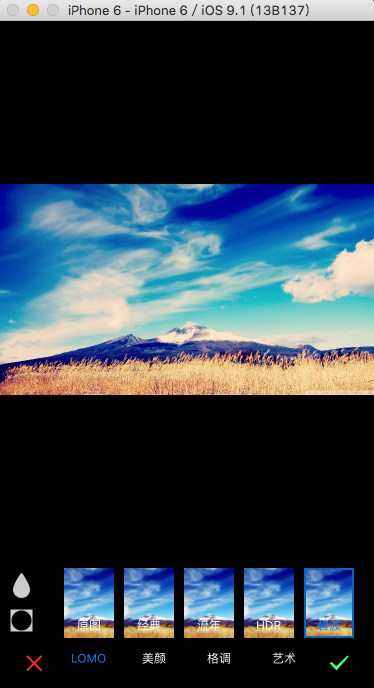
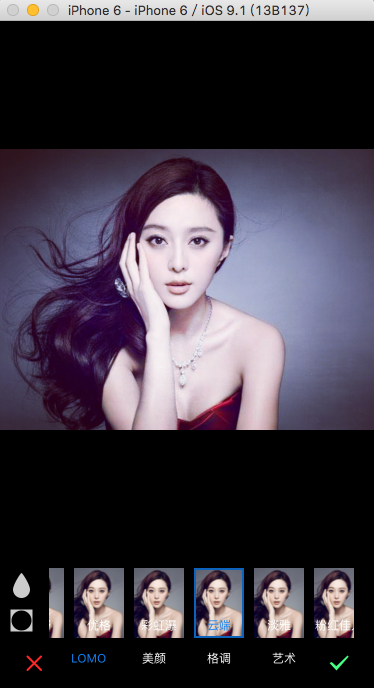
amaro
效果图


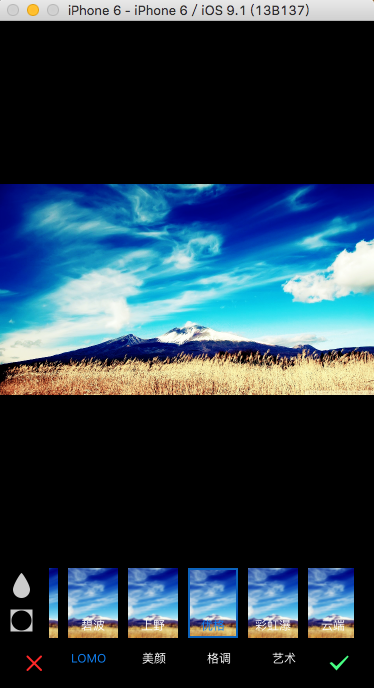
SoftElegance滤镜,通过GPUImageSoftEleganceFilter来实现。复古型滤镜,感觉像旧上海滩~~~


MissEtikate滤镜


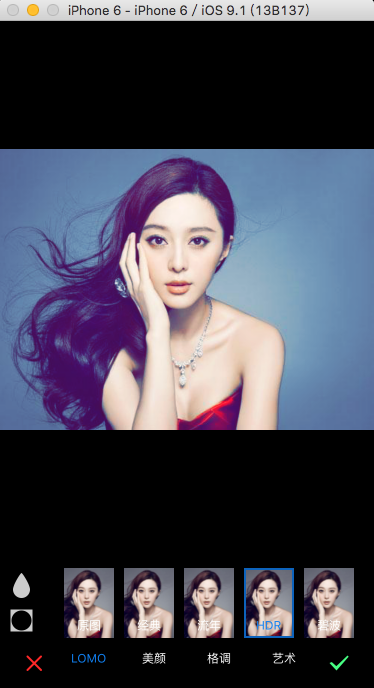
Nashville滤镜,Nashville是Instagram众多滤镜中最惊艳的一款,独特的奶昔色调赋予照片童话般的唯美感觉。适用范围:营造浪漫唯美的感觉。


LordKelvin滤镜。


Amatorka滤镜


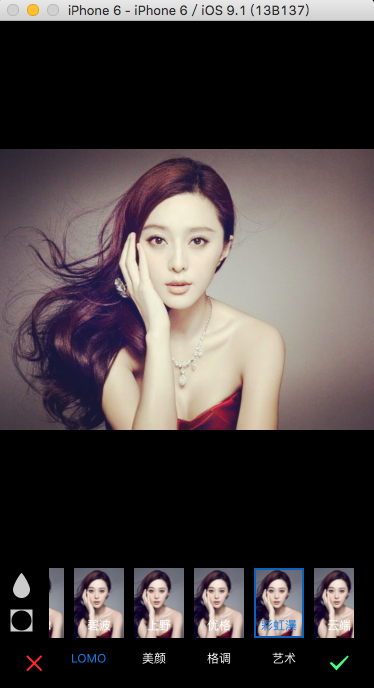
Rise滤镜,可以使人像皮肤得到很好的调整。


Hudson滤镜。


XproII滤镜


1977滤镜


Valencia滤镜


Walden滤镜


Lomofi滤镜


Inkwell滤镜


Sierra滤镜


Earlybird滤镜


Sutro滤镜


Toaster滤镜


Brannan滤镜


Hefe滤镜


实现【以FWNashvilleFilter为例】
创建滤镜类,我将所有滤镜类都继承自GPUImageFilterGroup类,它允许我们所创建的类混合其他滤镜。它其实是向FWFilter1类中添加需要的输入纹理图片。
@interface FWNashvilleFilter : GPUImageFilterGroup
{
GPUImagePicture *imageSource ;
}
创建滤镜效果,该类主要实现滤镜的效果,包含一个片段着色程序。它是滤镜效果的具体实现
@interface FWFilter1 : GPUImageTwoInputFilter @end
应用
+ (UIImage *)applyNashvilleFilter:(UIImage *)image
{
FWNashvilleFilter *filter = [[FWNashvilleFilter alloc] init];
[filter forceProcessingAtSize:image.size];
GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image];
[pic addTarget:filter]; [pic processImage];
[filter useNextFrameForImageCapture];
return [filter imageFromCurrentFramebuffer];
}
iOS二十种超酷时尚艺术滤镜汇总【附源码】的更多相关文章
- 价值100W的经验分享: 基于JSPatch的iOS应用线上Bug的即时修复方案,附源码.
限于iOS AppStore的审核机制,一些新的功能的添加或者bug的修复,想做些节日专属的活动等,几乎都是不太可能的.从已有的经验来看,也是有了一些比较常用的解决方案.本文先是会简单说明对比大部分方 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
- 超详细的php用户注册页面填写信息完整实例(附源码)
这篇文章主要介绍了一个超详细的php用户注册页面填写信息完整实例,内容包括邮箱自动匹配.密码强度验证以及防止表单重复等,小编特别喜欢这篇文章,推荐给大家. 注册页面是大多数网站必备的页面,所以很有必要 ...
- 微信小程序版博客——开发汇总总结(附源码)
花了点时间陆陆续续,拼拼凑凑将我的小程序版博客搭建完了,这里做个简单的分享和总结. 整体效果 对于博客来说功能页面不是很多,且有些限制于后端服务(基于ghost博客提供的服务),相关样式可以参考截图或 ...
- MVC系列——MVC源码学习:打造自己的MVC框架(二:附源码)
前言:上篇介绍了下 MVC5 的核心原理,整篇文章比较偏理论,所以相对比较枯燥.今天就来根据上篇的理论一步一步进行实践,通过自己写的一个简易MVC框架逐步理解,相信通过这一篇的实践,你会对MVC有一个 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
- appium ios真机自动化环境搭建&运行(送源码)
appium ios真机自动化环境搭建&运行(送源码) 原创: f i n 测试开发社区 6天前 Appium测试环境的搭建相对比较烦琐,不少初学者在此走过不少弯路 首先是熟悉Mac的使用 ...
- 仿酷狗音乐播放器开发日志二十三 修复Option控件显示状态不全的bug(附源码)
转载请说明原出处,谢谢~~ 整个仿酷狗工程的开发将近尾声,现在还差选项设置窗体的部分,显然在设置窗体里用的最多的就是OptionUI控件,我在写好大致的布局后去测试效果,发现Option控件的显示效果 ...
- 仿酷狗音乐播放器开发日志十九——CTreeNodeUI的bug修复二(附源码)
转载请说明原出处,谢谢 今天本来打算把仿酷狗播放列表的子控件拖动插入功能做一下,但是仔细使用播放列表控件时发现了几个逻辑错误,由于我的播放 列表控件是基于CTreeViewUI和CTreeNodeUI ...
随机推荐
- windows环境下Eclipse开发MapReduce程序遇到的四个问题及解决办法
按此文章<Hadoop集群(第7期)_Eclipse开发环境设置>进行MapReduce开发环境搭建的过程中遇到一些问题,饶了一些弯路,解决办法记录在此: 文档目的: 记录windows环 ...
- Bencode的编码与解码
开源地址: https://github.com/CreateChen/Bencode Nuget: Install-Package Bencode 1. Bencode规则 BEncoding是Bi ...
- [转]Java Spring的Ioc控制反转Java反射原理
转自:http://www.kokojia.com/article/12598.html 学习一个东西的时候,如果想弄明白,最好想想框架内部是如何实现的,如果是我做我会怎么实现.下面我就写一个Ioc ...
- IE11新文档模式Edge介绍与评估,及在WebBrowser应用中的使用。
浏览器模式与文档模式概念是怎么来的? 1.浏览器模式与文档模式概念起源 为了解决兼容性的问题,在IE浏览器(IE8, IE9, IE10)中,引入了浏览器模式和文档模式两个概念,浏览网页时可以通过按F ...
- TextEdit 回车事件
<dxe:TextEdit Name="txtSearchPatientName" KeyDown="txtSearchPatientName_KeyDown_1& ...
- HttpURLConnection GET/POST写法
现在虽然HttpClient很好使,但也有人在用最原生的HttpURLConnection, 记录一下,备忘之. public class HttpUrlConnect { //get请求 publi ...
- Codeforces Beta Round #62 题解【ABCD】
Codeforces Beta Round #62 A Irrational problem 题意 f(x) = x mod p1 mod p2 mod p3 mod p4 问你[a,b]中有多少个数 ...
- puma vs passenger vs rainbows! vs unicorn vs thin 适用场景 及 performance
ruby的几个web server,按照开发活跃度.并发方案及要点.适用场景等分析puma vs passenger vs rainbows! vs unicorn vs thin. 1. thin: ...
- MX5 ADB 链接error: device not found
这个问题郁闷了好久,因为事情比较忙也没时间解决.每次是开启360 一键 root 勉强调试.今天狠下心把它解决了.解决办法有以下几个步骤: 1.连接方式改成 “内置光盘”,这样手机第一次连接会安装驱动 ...
- Android复制assets目录下的图片到内存
转自:http://www.chenwg.com/android/android%E5%A4%8D%E5%88%B6assets%E7%9B%AE%E5%BD%95%E4%B8%8B%E7%9A%84 ...
