夺命雷公狗---Thinkphp----16之首页的完成及全站的完成
刚才我们首页只是完成了一部分的数据,那么这里我们就来将他所以的完成:
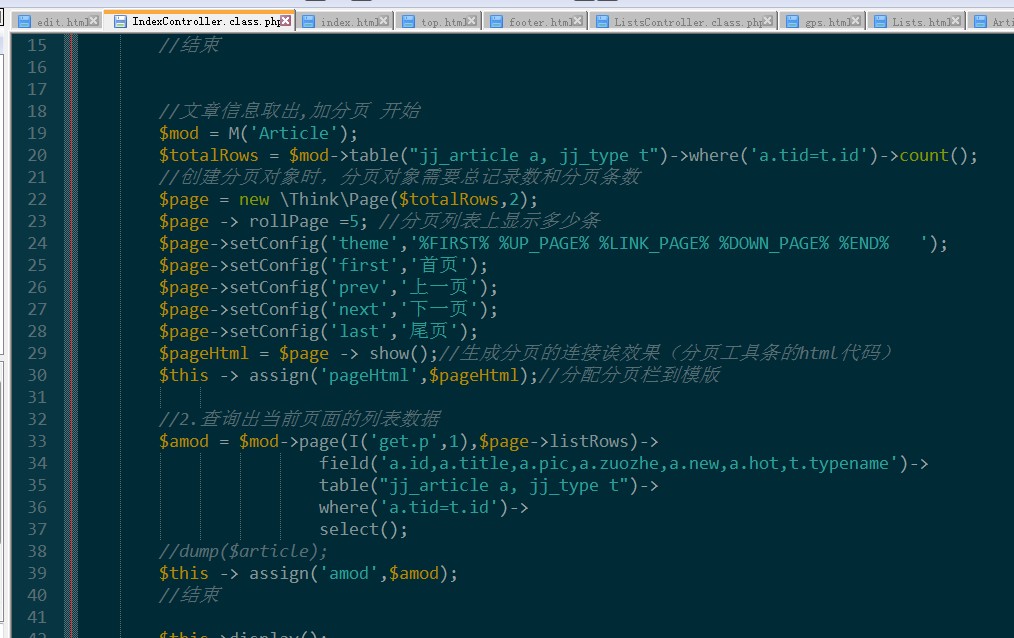
IndexController.class.php控制器代码如下所示:

<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function index(){
//头部当行信息的取出 开始
$tmod = M('Type')->limit(10)->select();
$this -> assign('tmod',$tmod);
//结束 //右侧的导航信息取出 开始
$ymod = M('type')->select();
$this -> assign('ymod',$ymod);
//结束 //文章信息取出,加分页 开始
$mod = M('Article');
$totalRows = $mod->table("jj_article a, jj_type t")->where('a.tid=t.id')->count();
//创建分页对象时,分页对象需要总记录数和分页条数
$page = new \Think\Page($totalRows,2);
$page -> rollPage =5; //分页列表上显示多少条
$page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% ');
$page->setConfig('first','首页');
$page->setConfig('prev','上一页');
$page->setConfig('next','下一页');
$page->setConfig('last','尾页');
$pageHtml = $page -> show();//生成分页的连接诶效果(分页工具条的html代码)
$this -> assign('pageHtml',$pageHtml);//分配分页栏到模版 //2.查询出当前页面的列表数据
$amod = $mod->page(I('get.p',1),$page->listRows)->
field('a.id,a.title,a.pic,a.zuozhe,a.new,a.hot,t.typename')->
table("jj_article a, jj_type t")->
where('a.tid=t.id')->
select();
//dump($article);
$this -> assign('amod',$amod);
//结束 $this->display();
}
}
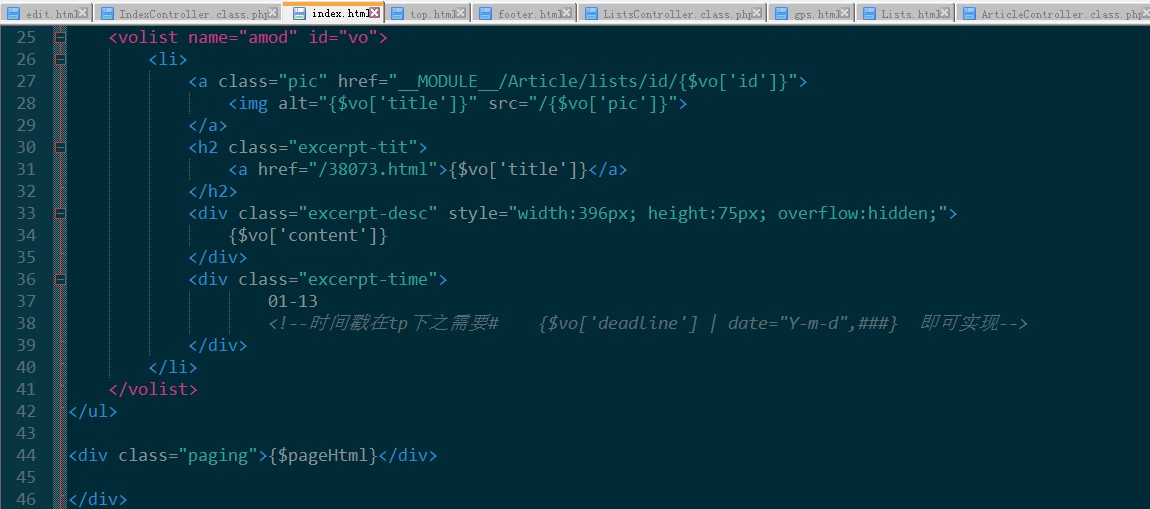
然后在视图页遍历出所需要的数据即可:

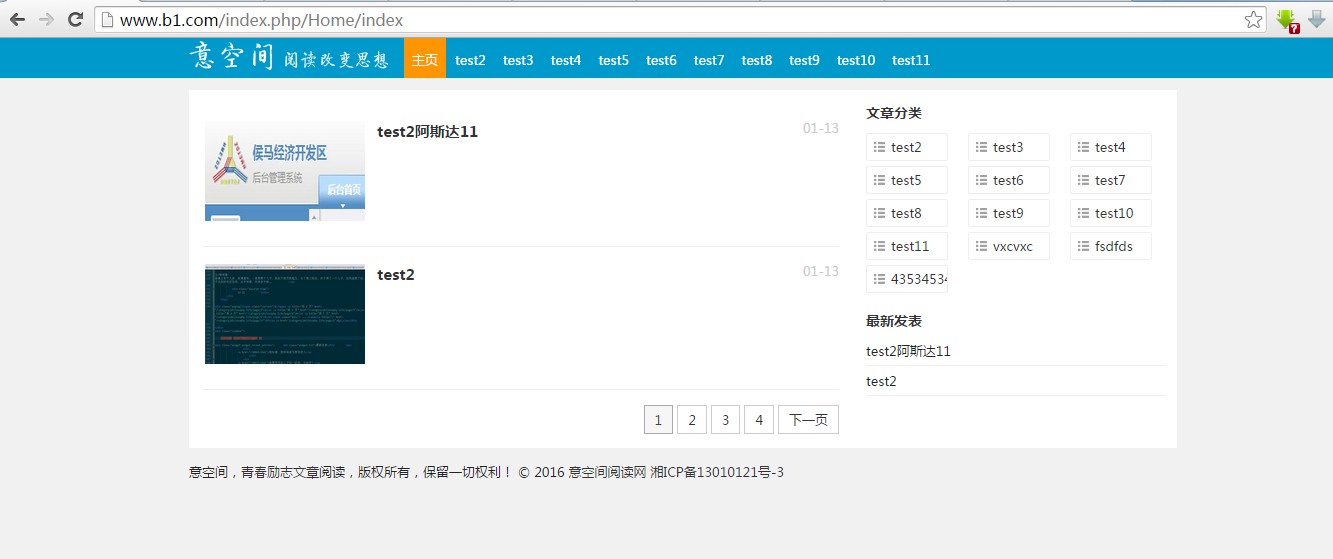
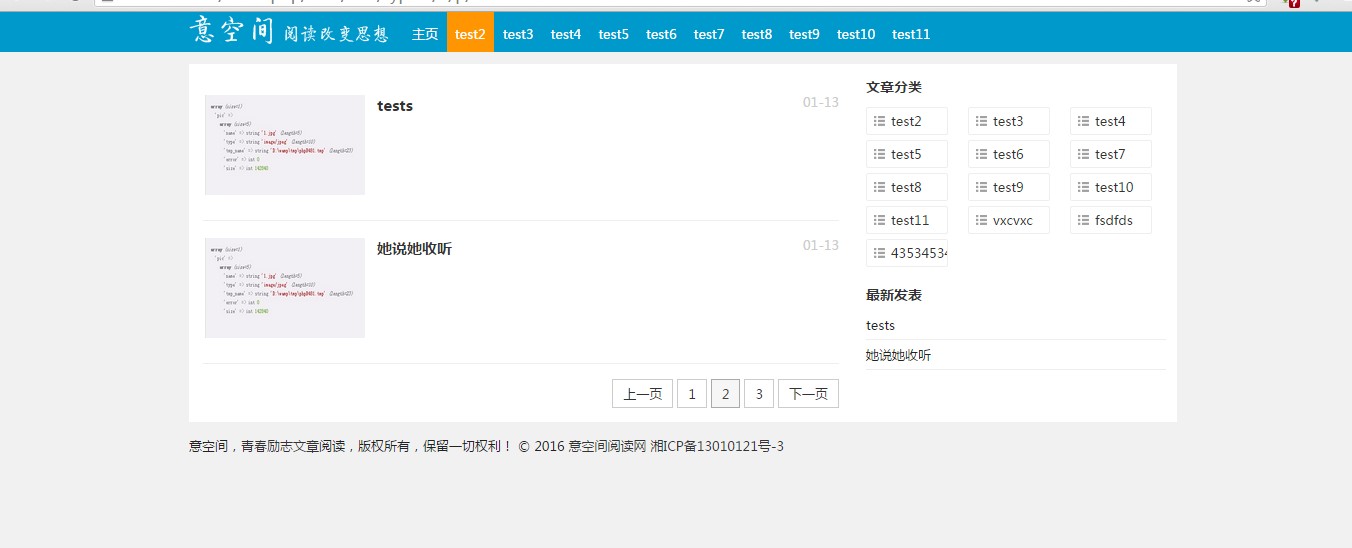
那么我们的全站基本上就完工了:



虽然和他们的远战对比我们的网站还是丑了点,这也是正常的,因为他们的网站是有专业美工的,我们只需要完成后端数据交互即可,,,看看原站:


我们所以需要的功能基本完善出来了
夺命雷公狗---Thinkphp----16之首页的完成及全站的完成的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站16之文章列表页的完善(关联查询)
我们栏目的所属栏目不能总是以数字来显示吧??这样的话,估计老板会让您直接卷铺盖滚蛋噢,嘻嘻... 所以我们需要对她进行关联查询,控制器代码如下所示: public function lists(){ ...
- 夺命雷公狗ThinkPHP项目之----企业网站16之文章批量删除的完成
我们在做一个网站时候经常会遇到批量删除这个选项,其实也很简单,我们之需要用用jq实现出来效果然后通过表单post过去后端即可实现: 我们做这个功能前必须要先引入jq,我的jq版本是1.8.3,方法如下 ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站30之网站前台头部导航的高亮显示
我们这个其实也是最简单的一个,首页高亮,那么我们需要先在中间层里面定义一个index = false: 然后在首页控制器里面定义一个 index = true 最后一步就是 在首页的模版上给一个判断: ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站26之网站前台列表页的显示和完成分页功能
我们用大I接收到我们get过来的栏目页的id然后通过文章的ar_cateid 来判断是不是属于该栏目下的,如果文章表ar_cateid = 栏目表的cate_id 那么就可以选出我们要查找的信息, 然 ...
- 夺命雷公狗ThinkPHP项目之----企业网站22之网站前台中间层(解决代码冗余)
我们如果这样写代码虽然可以实现头部二级分类的显示,但是如果再别的控制器下那么会出现显示不了.. 如果再加多一段一样的代码也可以实现出一样的效果: 但是这样会导致代码冗余现象,所以我们为了解决这个问题, ...
- 夺命雷公狗ThinkPHP项目之----企业网站21之网站前台二级分类显示名称(TP自定义函数展示无限极分类)
我们实现网站二级分类的显示的时候,先要考虑的是直接取出顶级栏目,控制器代码如下所示: <?php namespace Home\Controller; use Think\Controller; ...
- 夺命雷公狗ThinkPHP项目之----企业网站20之网站前台头尾分离
我们的网站直接让他头尾进行分离即可: 然后在代码里面找到id 为header的这段代码: 然后将整个div的内容都给弄出来,然后在view里面创建一个Public的目录,然后在创建一个header.h ...
随机推荐
- jade模板引擎的基本使用
jade和ejs很大的不同是通过缩进的方式解决嵌套和成对标签的问题,比较适合有代码洁癖的同学. jade官方有基础的语法: http://naltatis.github.io/jade-syntax- ...
- shopping cart<代码>
i = ["iphone 6000", "bicycle 1000", "coffee 50", "python book 100 ...
- PySe-003-Se-WebDriver 启动浏览器之一 - Firefox
此文主要演示 MacOX 下 WebDriver 启动 Firefox 浏览器,因 WebDriver 对 Firefox 浏览器是原生支持的,因而无需像启动其他浏览器一样需要相对应的 driver. ...
- leetcode算法
Given a linked list, return the node where the cycle begins. If there is no cycle, returnnull. Follo ...
- Installing OpenCV 2.4.10 in Ubuntu 12.04 LTS
转自 http://www.samontab.com/web/2012/06/installing-opencv-2-4-1-ubuntu-12-04-lts/ EDIT: I published a ...
- 修改seacherbar 取消按钮属性
继承UISearchBar. 重载setShowCancelButton. [super xxx]; ... for (UIView *subview in self.subview) { if ...
- myscroll
<!DOCTYPE html> <head><meta http-equiv="Content-Type" content="text/ht ...
- html5引用公共头尾
<embed type="text/html" src="head.html" />
- Linux Native Aio 异步AIO的研究
Linux Native Aio 异步AIO的研究 http://rango.swoole.com/archives/282 首先声明一下epoll+nonblock从宏观角度可以叫做全异步,但从微观 ...
- 美团、点评、猫眼App下拉加载效果的源码分享
今天我准备拿大众点评.美团.猫眼电影三款App的实例来分享一下APICloud下拉加载这个模块的效果. 美团App下拉加载效果 以美团中的下拉酷似动画的萌萌着小人儿效果作为参考,来实现的一个加载模 ...
