大熊君说说JS与设计模式之------代理模式Proxy
一,总体概要
1,笔者浅谈
当我们浏览网页时,网页中的图片有时不会立即展示出来,这就是通过虚拟代理来替代了真实的图片,而代理存储了真实图片的路径和尺寸,这就是代理方式的一种。
代理模式是比较有用途的一种模式,而且变种较多(虚代理、远程代理、copy-on-write代理、保护代理、Cache代理、防火墙代理、同步代理、智能指引),应用场合覆盖从小结构到整个系统的大结构,
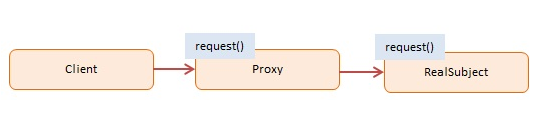
我们也许有代理服务器等概念,代理概念可以解释为:在出发点到目的地之间有一道中间层,意为代理。

代理对象角色内部含有对真实对象的引用,从而可以操作真实对象,同时代理对象提供与真实对象相同的接口以便在任何时刻都能代替真实对象。
咱们来看一个例子,如下:
function XiaoV(){
this.talk = function(){
console.log("狼猫老弟,不好意思上次的事,请多多谅解。") ;
} ;
} ;
function LangMao(){
this.bb = new BigBear() ;
this.talk = function(){
console.log("大熊君好啊,最忌忙什么那?") ;
this.bb.talk() ;
} ;
} ;
function BigBear(){
this.xiaov = new XiaoV() ;
this.talk = function(){
console.log("狼猫兄弟,中午没事一起吃顿饭聊聊天,那天我见到小v了,他优化和你说。。。。。。") ;
this.xiaov.talk() ;
} ;
} ;
function go(){
new LangMao().talk() ;
} ;
小v和狼猫有点误会,由大熊君帮着缓和一下误会慢慢解除了。O(∩_∩)O哈哈哈~
二,源码案例参考
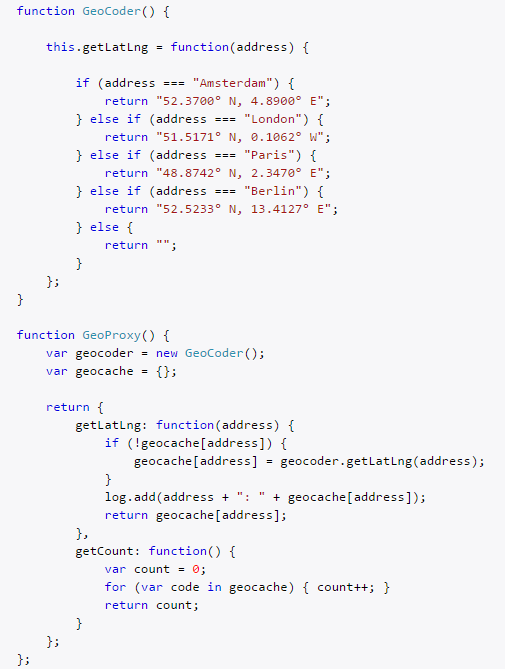
描述------地理编码对象模拟谷歌地图地理编码服务。在地理编码提供一个位置(在地球上的一个地方),它将返回它的纬度/经度(参数)。我们的地理编码可以解决只有4个位置,但在现实中有数以百万计,因为它涉及到国家,城市,街道。
程序员决定实施一个代理对象因为地理编码相对缓慢。代理对象叫做GeoProxy。它是已知的许多重复的要求(同一位置)来。加快速度GeoProxy缓存经常请求的位置。如果一个位置是不是已经缓存而是走到真实的地理编码服务和存储在缓存结果。
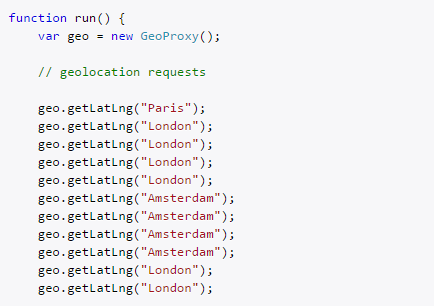
几个城市的位置查询,这些都为同一个城市。GeoProxy建立其缓存同时支持这些电话。最后GeoProxy<已处理了11个要求而不得不去请求只有3次。请注意,客户端程序不了解代理对象(它调用标准getlatlng方法相同的接口)。见代码如下:


GeoProxy于真实对象相同的接口以便在任何时刻都能代替真实对象完成特定操作,并且在其中间植入其他相关任务功能。
三,案例引入
注册普通用户:code为“001”
论坛管理者 :code为“002”
系统管理者 :code为“003”
游 客 :code为“000”
论坛开放了四个基础功能
1,发帖
2,帖子审核
3,清除帖子
4,留言
游客不具备任何操作权限,注册用户只能发帖,论坛管理者可以审核以及删帖操作,系统管理者具有所有功能权限。
这些权限划分和管理是使用Proxy完成的。
(1),创建用户实体类
function User(name,code){
this.name = name ;
this.code = code ;
} ;
User.prototype = {
getName : function(){
return this.name ;
} ,
getCode : function(){
return this.code ;
} ,
post : function(){
console.log("发帖子!") ;
} ,
remove : function(){
console.log("删除帖子!") ;
} ,
check : function(){
console.log("审核帖子!") ;
} ,
comment : function(){
console.log("回复帖子!") ;
}
} ;
(2),创建论坛类
function Forum(user){
this.user = user ;
} ;
Forum.prototype = {
getUser : function(){
return this.user ;
} ,
post : function(){
if(this.user.getCode() == "001" || this.user.getCode() == "003"){
return this.user.post() ;
}
console.log("没权限发帖子!") ;
} ,
remove : function(){
if(this.user.getCode() == "002" || this.user.getCode() == "003"){
return this.user.remove() ;
}
console.log("没权限删除帖子!") ;
} ,
check : function(){
if(this.user.getCode() == "002" || this.user.getCode() == "003"){
return this.user.check() ;
}
console.log("没权限审核帖子!") ;
} ,
comment : function(){
if(this.user.getCode() == "003"){
return this.user.comment() ;
}
console.log("没权限回复帖子!") ;
}
} ;
(3),创建客户端测试类
function ForumClient(){
this.run = function(){
new Forum(new User("bigbear","003")).check() ; // 审核帖子
}
} ;
以上例子中Forum于真实对象相同的接口以便在任何时刻都能代替真实对象完成特定操作,并且在其中间植入其他相关任务功能。
四,总结一下
抽象角色:声明真实对象和代理对象的共同接口。
代理角色:代理对象角色内部含有对真实对象的引用,从而可以操作真实对象,同时代理对象提供与真实对象相同的接口以便在任何时刻都能代替真实对象。同时,代理对象可以在执行真实对象操作时,附加其他的操作,相当于对真实对象进行封装。
真实角色:代理角色所代表的真实对象,是我们最终要引用的对象。
代理模式的一个好处就是对外部提供统一的接口方法,而代理类在接口中实现对真实类的附加操作行为,从而可以在不影响外部调用情况下,进行系统扩展。也就是说,我要修改真实角色的操作的时候,尽量不要修改他,而是在外部在“包”一层进行附加行为,即代理类。
代理模式使用场景
当我们需要使用的对象很复杂或者需要很长时间去构造,这时就可以使用代理模式(Proxy)。例如:如果构建一个对象很耗费时间和计算机资源,代理模式(Proxy)允许我们控制这种情况,直到我们需要使用实际的对象。一个代理(Proxy)通常包含和将要使用的对象同样的方法,一旦开始使用这个对象,这些方法将通过代理(Proxy)传递给实际的对象。 一些可以使用代理模式(Proxy)的情况:
一个对象,比如一幅很大的图像,需要载入的时间很长。
一个需要很长时间才可以完成的计算结果,并且需要在它计算过程中显示中间结果
一个存在于远程计算机上的对象,需要通过网络载入这个远程对象则需要很长时间,特别是在网络传输高峰期。
一个对象只有有限的访问权限,代理模式(Proxy)可以验证用户的权限
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步(*^__^*) 嘻嘻……
大熊君说说JS与设计模式之------代理模式Proxy的更多相关文章
- 大熊君说说JS与设计模式之------状态模式State
一,总体概要 1,笔者浅谈 状态模式,又称状态对象模式(Pattern of Objects for States),状态模式是对象的行为模式. 状态模式主要解决的是当控制一个对象状态的条件表达式过于 ...
- 大熊君说说JS与设计模式之------命令模式Command
一,总体概要 1,笔者浅谈 日常生活中,我们在看电视的时候,通过遥控器选择我们喜欢的频道时,此时我们就是客户端的角色,遥控器的按钮相当于客户请求,而具体执行的对象就是命令对象, 命令模式把一个请求或者 ...
- 大熊君说说JS与设计模式之------策略模式Strategy
一,总体概要 1,笔者浅谈 策略模式,又叫算法簇模式,就是定义了不同的算法,并且之间可以互相替换,此模式让算法的变化独立于使用算法的客户. 策略模式和工厂模式有一定的类似,策略模式相对简单容易理解,并 ...
- 乐在其中设计模式(C#) - 代理模式(Proxy Pattern)
原文:乐在其中设计模式(C#) - 代理模式(Proxy Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 代理模式(Proxy Pattern) 作者:webabcd 介绍 为 ...
- 二十四种设计模式:代理模式(Proxy Pattern)
代理模式(Proxy Pattern) 介绍为其他对象提供一个代理以控制对这个对象的访问. 示例有一个Message实体类,某对象对它的操作有Insert()和Get()方法,用一个代理来控制对这个对 ...
- 大熊君说说JS与设计模式之(门面模式Facade)迪米特法则的救赎篇------(监狱的故事)
一,总体概要 1,笔者浅谈 说起“门面”这个设计模式其实不论新老程序猿都是在无意中就已经运用到此模式了,就像我们美丽的JS程序员一样不经意就使用了闭包处理问题, function Employee(n ...
- Java基础-设计模式之-代理模式Proxy
代理模式是对象的结构模式.代理模式给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用. 代理模式是常用的Java 设计模式,它的特征是代理类与委托类有同样的接口,代理类主要负责为委托类预处理 ...
- [设计模式] 12 代理模式 proxy
在GOF的<设计模式:可复用面向对象软件的基础>一书中对代理模式是这样说的:为其他对象提供一种代理以控制对这个对象的访问.结合上面的游戏代理的例子和下面的图,我们来进行分析一下.以前你是这 ...
- c#设计模式之代理模式(Proxy Pattern)
引言 代理这个词语,大家在现实世界已经频繁的接触过,例如火车站代理售票点,因为这些代理售票点的存在,我们不必要去火车站的售票处就可以查询或者取到火车票.代理点本身是没有能力生产车票的,我们在代理处享受 ...
随机推荐
- java如何得到GET和POST请求URL和参数列表(转)
在servlet中GET请求可以通过HttpServletRequest的getRequestURL方法和getQueryString()得到完整的请求路径和请求所有参数列表,POST的需要getPa ...
- 远程桌面Default.rdp 中各个参数的含义
存储在 Default.rdp 文件中的设置 默认情况下,将在“我的文档”文件夹中创建 Default.rdp 文件.以下 RDP 设置存储在 Desktop.rdp 文件中: desktopwidt ...
- Android_helloworld
看见 HelloWorld 相信你就明白我要干什么了.这是每个程序的第一步,让 HelloWorld 带我们走入 Android 的学习之旅吧. 前面我们下载了海马模拟器,所以接下来我们是在模拟器上进 ...
- Rstudio代码的快捷键
按tab键:有自动补全的功能 Ctrl+Enter:运行改行代码 Ctrl+1: 移动焦点到source编辑区 Ctrl+2: 移动焦点到控制台 Ctrl+enter Ctrl+L:删除该控制台的所有 ...
- 《机器学习实战》学习笔记——第13章 PCA
1. 降维技术 1.1 降维的必要性 1. 多重共线性--预测变量之间相互关联.多重共线性会导致解空间的不稳定,从而可能导致结果的不连贯.2. 高维空间本身具有稀疏性.一维正态分布有68%的值落于正负 ...
- linux磁盘与文件系统的管理
本文涉及命令:dumpe2fs.df.du.fdisk.mkfs.mke2fs.fsck.badblocks.mount.umount.e2label.tune2fs.hdparm.parted 概念 ...
- 双等位基因(biallelic sites )和多等位基因(multiallelic sites)
双等位基因(biallelic sites ):表示在基因组的某个位点上有两个等位基因,如下图第七个位点所示,有G/-两种形式: 多等位基因(multiallelic sites):表示在基因组的某个 ...
- Python全栈之路---运算符与基本的数据结构
运算符 一.算术运算符: 练习: + 加法 两个对象相加 1 + 2得到3:'a' + 'b'得到'ab'. - 减法 一个数减去另一个数或者是负数 5 - 3得到2:-2得到一个负数 * 乘法 两个 ...
- [DB]MariaDB 与 MySql 数据库
目前 MariaDB 已经出来几年了,本文编辑时的官网最新稳定版本是 10.1.14 链接:https://downloads.mariadb.org/ 但百度没有下载,搜狗给的下载版本是 5.5.2 ...
- java内存分析
链接:http://blog.csdn.net/chana1101/article/details/5632393
