HTML5之应用缓存---manifest---缓存使用----HTML5的manifest缓存
相信来查这一类问题的都是遇到问题或者是初学者吧!
没关系相信你认真看过之后就会知道明白的
这是HTML5新加的特性
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
Manifest的特点
离线浏览: 用户可以在离线状态下浏览网站内容。
更快的速度: 因为数据被存储在本地,所以速度会更快.
减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
所有浏览器都支持这种技术 除了傻逼的 IE 没有支持
废话不多说 直接上栗子:
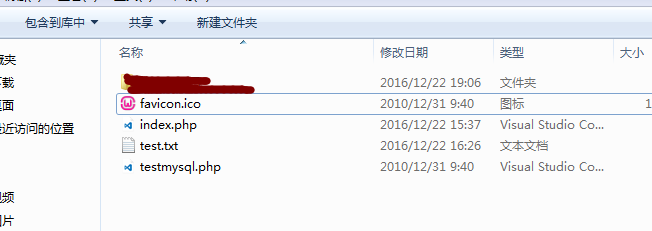
首先你要有一个deom 文件
deom文件夹下要创建 html文件 和 后缀名为 manifest的文件如下:

之后 要在index.html文件里操作如下:

之后要操作我们的中心了 要细心看哦!!!!!!!!!!!!!!!
进入后缀名为manifest的文件夹

CACHE:设置后面的文件为缓存(“细心的同志会发现 CACHE后面其实是大写的manifest”)
NETWORK:置后面的文件为不缓存(无法设置自身页面)
NETWORK是设置不缓存。由于manifest的机制是把整个页面(或者说Web应用)储存的本地。所以,当前页面使用的所有资源都必须有一个设置。如果不设置就会在页面缓存之后找不到,所以通常需要使用NETWORK来匹配所有不需要缓存的资源
FALLBACK:置后面的文件错误或不存在的时候使用另一个文件
操作完这一文件夹之后 要把这文件要在服务器上运行 所以我把这个文件放到了 服务器上 也可以放在 IIS 上只要是服务器都 OK!!!
//注意:要把文件放到服务器上
这个是我的服务器 我的deom是 找不同

要显示一下才能展示manifest 的魅力对不对
所以我把它放进了我的服务器 用服务器路径去加载它

加载一下就是我的deom

然后去到服务器 把加载的文件删除 删除之后如下:

然后你在去加载 就会发现服务器没文件 还是可以加载的 就是这些了 , 如果有哪里说错了地方还请大神们指点一二
【转发http://www.cnblogs.com/BeautifulBoy/p/6212796.html】
HTML5之应用缓存---manifest---缓存使用----HTML5的manifest缓存的更多相关文章
- HTML 5 应用程序缓存(Application Cache)cache manifest 文件使用 html5 中创建manifest缓存以及更新方法 一个manifest文件会创建一份缓存,不同的manifest文件其缓存的内容是互不干扰的
HTML5 离线缓存-manifest简介 HTML 5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. 什么是应用程序缓存(A ...
- HTML5之应用缓存---manifest---缓存使用----Web前端manifest缓存
相信来查这一类问题的都是遇到问题或者是初学者吧! 没关系相信你认真看过之后就会知道明白的 这是HTML5新加的特性 HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连 ...
- ThinkPHP中的动态缓存(S方法)和快速缓存(F方法)
系统默认的缓存方式是采用File方式缓存,我们可以在项目配置文件里面定义其他的缓存方式,例如,修改默认的缓存方式为Xcache(当然,你的环境需要支持Xcache) 对于File方式缓存下的缓存 ...
- ecshop缓存清理-限制或禁用ECShop缓存
ecshop缓存清理-限制或禁用ECShop缓存 ECSHOP的缓存存放在templates/caches/文章夹下,时间长了这个文件夹就会非常庞大,拖慢网站速度.还有很多情况我们不需要他的缓存. ...
- ASP.NET缓存全解析7:第三方分布式缓存解决方案 Memcached和Cacheman 转自网络原文作者李天平
Memcached — 分布式缓存系统 1.Memcached是什么? Memcached是高性能的,分布式的内存对象缓存系统,用于在动态应用中减少数据库负载,提升访问速度.Memcached通过在内 ...
- ASP.NET缓存全解析3:页面局部缓存 转自网络原文作者李天平
有时缓存整个页面是不现实的,因为页的某些部分可能在每次请求时都需要变化.在这些情况下,只能缓存页的一部分.顾名思义,页面部分缓存是将页面部分内容保存在内存中以便响应用户请求,而页面其他部分内容则为动态 ...
- 缓存(之一) 使用Apache Httpd实现http缓存
http://www.tuicool.com/articles/EFfeu2 HTTP性能的问题与方案 一个最终用户访问一个网页,从浏览器发出请求,到接受请求,时间大体上消耗在了以下几个部分: 建立t ...
- ThinkPHP中的动态缓存(S方法)和快速缓存(F方法)(转)
系统默认的缓存方式是采用File方式缓存,我们可以在项目配置文件里面定义其他的缓存方式,例如,修改默认的缓存方式为Xcache(当然,你的环境需要支持Xcache) 对于File方式缓存下的缓存 ...
- IE缓存的BUG 和其他浏览器的缓存问题
原文:IE缓存的BUG 和其他浏览器的缓存问题 1 .IE浏览器在异步请求的时候 为了偷懒 第二次请求的时候不会给后台请求相应,这样我们就无法从后台拿值, 这样的话 ,我们可以画个妆,蒙骗IE我们 ...
随机推荐
- 【GPU编解码】GPU硬解码---CUVID
问题描述:项目中,需要对高清监控视频分析处理,经测试,其解码过程所占CPU资源较多,导致整个系统处理效率不高,解码成为系统的瓶颈. 解决思路: 利用GPU解码高清视频,降低解码所占用CPU资源,加速解 ...
- 安全协议:SSL、TSL、SSH概述
SSL(Secure Socket Layer--安全套接字层):为网络通信安全以及数据完整性提供保障的一种安全协议,在TCP/IP的传输层对网络连接进行加密: TSL(Transport Layer ...
- jQuery pgwslideshow 空间相册
一个响应式相册插件,你可以自定义幻灯片最大高度,滑动效果,是否显示控制按钮,自动轮播或间隔时间. pgwslideshow相册插件有以下特点 支持响应式 支持桌面和移动设备 代码简单 ...
- Matlab2014a 提示未找到支持的编译器或 SDK的解决方法
最近在写论文,用到了matlab版本的libsvm,在混合编译的时候遇到的一点小问题. 我电脑上装的是matlab2014a,window7 64位 >> mbuild -setup 错误 ...
- 初学Node(六)搭建一个简单的服务器
搭建一个简单的服务器 通过下面的代码可以搭建一个简单的服务器: var http = require("http"); http.createServer(function(req ...
- JSP利用freemarker生成基于word模板的word文档
利用freemarker生成基于word模板的word文档 freemarker简介 FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器 ...
- iOS 抽象工厂模式
iOS 抽象工厂模式 什么是抽象工厂模式 简单了解一下 按照惯例,我们先了解一下什么是抽象工厂模式.抽象工厂模式和工厂方法模式很相似,但是抽象工厂模式将抽象发挥的更加极致,是三种工厂模式中最抽象的一种 ...
- Web应用程序系统的多用户权限控制设计及实现-首页模块【5】
首页模块就是展示不同权限的最终结果了,在阅读这章之前若有些不明白,可看看后续的单独的权限模块,用户模块,目录模块后从整体上再看首页模块. 阅读该模块需要一定或者是比较熟练的js知识,EasyUI Ta ...
- C++ 构造函数中调用虚函数
我们知道:C++中的多态使得可以根据对象的真实类型(动态类型)调用不同的虚函数.这种调用都是对象已经构建完成的情况.那如果在构造函数中调用虚函数,会怎么样呢? 有这么一段代码: class A { p ...
- find / -name *.py | xargs grep "domain" | wc -l
http://world77.blog.51cto.com/414605/209125 http://blog.csdn.net/windone0109/article/details/2817792 ...
