【Sublime Text】sublime修改默认浏览器及使用不同浏览器打开网页的快捷键设置
#第一步:安装SideBarEnhancements插件
下载插件,需要“翻墙”,故提供一下该插件的github地址:https://github.com/titoBouzout/SideBarEnhancements/
1、在Sublime Text按下ctrl+shift+P打开命令面板,输入pcip,点击第一个,安装控制包。如图:

2、搜索“SideBarEnhancements”,选中,回车,及开始安装;

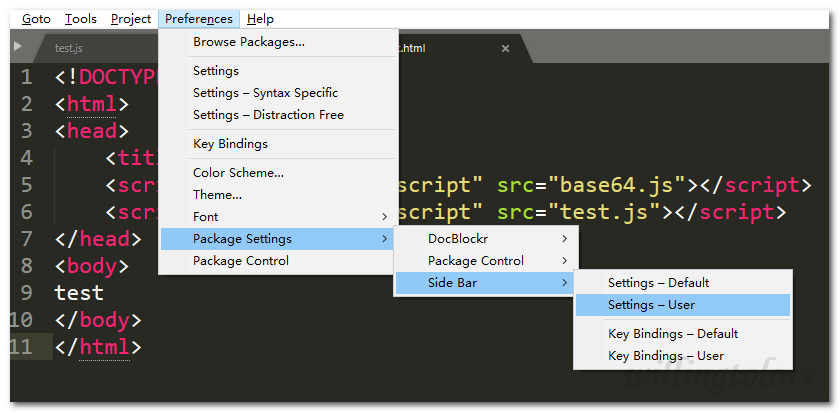
#第二步:配置默认浏览器和打开网页快捷键
1、设置默认浏览器

在打开的配置文件中,输入以下代码:(以设置chrome浏览器为例),注意:ctrl + s 保存
- {
- "default_browser": "chrome"//one of this list: firefox, , canary, chromium, opera, safari, ie
- }
保存后,在html文件上右键Open In Browser->Default,即可用chrome打开html;

2、使用不同浏览器打开网页的快捷键设置;

然后在打开的配置文件中添加下面的代码,ctrl+s 保存;
- [
- { "keys": ["f1"], "command": "side_bar_files_open_with",
- "args": {
- "paths": [],
- "application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\Chrome",
- "extensions":".*",
- },
- },
- { "keys": ["ctrl+t"], "command": "side_bar_files_open_with",
- "args": {
- "paths": [],
- "application": "C:\\Program Files (x86)\\Internet Explorer\\iexplore",
- "extensions":"html",
- },
- },
- ]
上面的代码设置效果为:
“F1”键 可运行chrome浏览器来展示当前页面,不管它是什么格式的文件;
“Ctrl”+“T” 组合键,如果当前页面是html页面,才会运行IE浏览器来展示页面;
#注意:
在保存配置文件的时候,如果报错类似:error trying to parse file:xxx 的时候,一般情况都是配置代码中缺少了一些关键符号,比如逗号,引号等,也可能多了些不必要的符号,导致无法解析json字符串;
如图:其中少写了一个逗号,导致报错;

————————————————————————————————————————————————————————————
【Sublime Text】sublime修改默认浏览器及使用不同浏览器打开网页的快捷键设置的更多相关文章
- Sublime Text 3 修改插件安装位置【sublime text、插件路径、Data】
直接切入正题,在享受Sublime 插件给我们带来开发效率的同时,有些插件的文件也是很大的,但是插件默认安装的位置是AppData的目录[C:\Users\用户名\AppData\Roaming\Su ...
- Sublime Text 3 修改配色方案
你可能会觉得 Sublime Text 配色方案的颜色(注释.背景色)看起来不习惯,其他都满意.此时我们可以自己修改这些配色,不需要更换整个配色方案. 需要安装 PackageResourceView ...
- 前端神器-神级代码编辑软件Sublime Text下载、使用教程、插件推荐说明、全套快捷键
Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能 ...
- Sublime Text 3 修改配色主题【侧边框之...】
Sublime Text3 是挺喜欢的一款编辑器,一周五天朝九晚六面对,而默认的侧边栏颜色总显得不尽人意.右侧的代码高亮[color_scheme:Monokai]挺喜欢的,心里就想着如何把侧边栏也给 ...
- sublime text 3 修改侧边栏字体
安装PackageResourceViewer快捷键 Ctrl+Shift+P 打开 Command Palette 输入 Package Control:Install 回车, 等待加载packag ...
- sublime text 3 修改文件保存编码
File->Save With Encoding->UTF-8 with BOM
- 【Sublime】Sublime 常用插件
1.sublime设置默认浏览器及打开网页的快捷键设置插件 名称:SideBarEnhancements 地址:https://github.com/titoBouzout/SideBarEnhanc ...
- Sublime Text 修改默认语言为Python
Sublime Text 3 修改默认语言为Python 步骤如下 英文:Tools - Developer - New Plugin 中文:工具 - 插件开发 - 新建插件 清空原来内容,用下面的代 ...
- Sublime Text 全程指引 by Lucida
作者:Lucida 微博:@peng_gong 豆瓣:@figure9 博客园:@figure9 原文链接:http://zh.lucida.me/blog/sublime-text-complete ...
随机推荐
- Android Studio 3.0+ Record Espresso Test 自动化测试
准备工作 1.将android studio 版本升级到3.0+2.百度下载夜神模拟器 夜神模拟器的基本设置 PS:以上就是夜神模拟器的基本设置 Android Studio 连接夜神模拟器 //夜神 ...
- ERROR 1366 (HY000): Incorrect string value: '\xE9\x83\x91\xE5\xB7\x9E' for column 'aa' at row 1 MySQL 字符集
ERROR 1366 (HY000): Incorrect string value: '\xE9\x83\x91\xE5\xB7\x9E' for column 'aa' at row 1创建表之后 ...
- linux中的交换分区(swap)及优化
SWAP(交换内存) 1.什么是交换内存? 在硬盘上创建一块区域,当你的物理内存快要被用光的时候,内核临时的 物理内存上的文件数据交换到硬盘上的这段区域上面,当物理内存有闲置的时候 在把交换内存上的数 ...
- 如何下载Twitter视频?最简单的保存推特视频的方法
Twitter上面的短视频越来越流行了,但是推特官方并没有提供下载通道.如果你想下载这些小视频到电脑或者手机(安卓/iPhone),该如何操作呢?下面介绍一种最简单的方法. 下载Twitter视频我们 ...
- 1(1).有监督 VS 无监督
对比一 : 有标签 vs 无标签 有监督机器学习又被称为“有老师的学习”,所谓的老师就是标签.有监督的过程为先通过已知的训练样本(如已知输入和对应的输出)来训练,从而得到一个最优模型,再将这个模型应用 ...
- vscode 启动
code --user-data-dir /root/vscode code --user-data-dir /root/vscode
- JavaWeb包含哪些内容
JavaWeb JavaWeb课程内容涉及:HTML5课程.CSS3.JavaScript.MySQL使用.JDBC连接池.Servlet.JSP.AJAX.jQuery.Bootstrap. 第一部 ...
- (绿色)修正版gooflow流程解决方案(源码分享+在线演示+UI地址下载)
gooflow出现挖矿机木马,请勿随意去其他网站下载!!! 一.功能简介 gooflow功能清单1.自定义流程绘制2.自定义属性添加3.支持3种步骤类型普通审批步骤自动决策步骤手动决策步骤 4.决策方 ...
- jupyter notebook改变行间图片大小
jupyter notebook使用起来代码效果很直接,这是我最喜欢的一点,但是主题单一,后来改了一下主题.也可以接受了,但是还有一个问题是显示图片太小我们可以用两个方法来改变它. 一.可以通过rcP ...
- NuGet Install-Package 命令
例: Install-Package CefSharp.Wpf -Version 73.1.130 Install-Package CefSharp.Common -Version 73.1.130 ...
