ReactNative: 使用View组件创建九宫格
一、简言
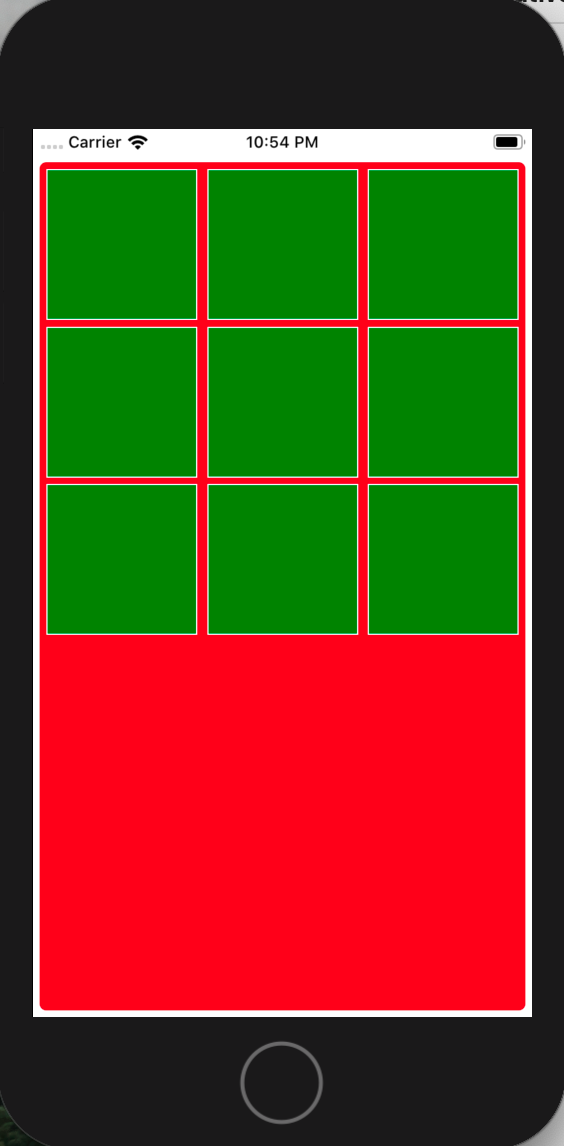
初学RN,一切皆新。View组件跟我们iOS中UIView类似,作为一个容器视图使用,它主要负责承载其他的子组件。View组件采用的是FlexBox伸缩盒子布局,通过对它的布局可以影响子组件的布局排列,默认View组件的布局为纵向布局,一般开发中需要把它转为横向布局使用。现在使用最基本的组件View容器组件,创建一个九宫格。这里会通过给组件设置伸缩性布局完成布局样式。代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
//导入React和React-Native框架的系统组件
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View
} from 'react-native'; //创建应用组件
export default class ReactNativeDemo extends Component {
render() {
return (
<View style={styles.flex}>
<View style={[styles.flex,styles.container]}>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
<View style={styles.item}></View>
</View>
</View>
);
}
} //创建样式表
const styles = StyleSheet.create({
flex: {
flex: 1 // 比例权重为1,会填充整体屏幕
},
container: {
marginTop: 25,
marginBottom: 5,
marginLeft: 5,
marginRight: 5,
backgroundColor: 'red', // 背景色为红色
flexDirection: 'row', // View组件默认为纵向布局,这个改为横向布局
flexWrap: 'wrap', // 宽度不足,可以换行
justifyContent: 'space-between', // 等比例间距排列
borderRadius: 5, // 设置圆角
padding: 5
},
item: {
width: 340/3,
height: 340/3,
backgroundColor: 'green',
borderColor: 'white',
borderWidth: 1,
marginBottom: 5
}
});
//注册应用组件
AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
二、演示

ReactNative: 使用View组件创建九宫格的更多相关文章
- React-Native基础_4.View组件
View组件 对应ios 的UIView android 中的view 使用要先导入View import { View } from 'react-native'; 使用就是View标签,可以添加S ...
- react-native-pg-style使用方法(以最简单的方式编写样式代码,抛弃react-native标准的样式创建方式.)
react-native-pg-style 以最简单的方式编写样式代码,抛弃react-native标准的样式创建方式. 看大家写的源码中都是按照react-native标准的样式创建方式来写样式代码 ...
- Android Studio开发基础之自定义View组件
一般情况下,不直接使用View和ViewGroup类,而是使用使用其子类.例如要显示一张图片可以用View类的子类ImageView,开发自定义View组件可分为两个主要步骤: 一.创建一个继承自an ...
- React-Native之截图组件view-shot的介绍与使用
React-Native之截图组件view-shot的介绍与使用 一,需求分析 1,需要将分享页生成图片,并分享到微信好友与朋友圈. 二,react-native-view-shot介绍 1,可以截取 ...
- 界面编程与视图(View)组件
1.视图组件与容器组件 Android应用绝大部分UI组件都放在Android.widget包及其子包.android.view包及其子包中,其所有UI组件都继承了view类,view组件代表一个空白 ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- react-native 封装 VedioPlayer 组件
1.封装组件 src/components/VideoPlayer/index.js /** * 视频播放器 组件(VideoPlayer) */ import React, {Component} ...
- 微信小程序把玩(八)view组件
原文:微信小程序把玩(八)view组件 刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-di ...
- [技术博客]React-Native中的组件加载、卸载与setState问题
React-Native中的组件加载.卸载与setState问题. Warning: Can only update a mounted or mounting component. This usu ...
随机推荐
- 设置tabBar的图片/高度/title颜色
实现了一下内容: 1.设置tabBarItem选中及非选中时的图片,图片充满item; 2.调整了 tabBar 高度; 3.改变了title颜色及位置. ------------代码如下: ---T ...
- Centos手动安装PHP
下载PHP的源码,我下的是7.2版本,看了一下安装的参数太多了,也没有时间依次了解每个参数的意思,直接从网上复制了一个,先尝试安装起来.并记录一下步骤,基本的步骤就是解压.配置.编译.运行.1.下载P ...
- alluxio 信息索引
最近要使用到 alluxio,发现网上还是有一些文档很是不错,现在通过这篇文章进行索引一下,进行备忘: https://edgedef.com/2017/08/17/alluxio-%E5%B0%8F ...
- linux上安装jenkins过程
最近在学到jenkins分布式构建时,需要一台部署jenkins的主机服务器master,自己用的win10作为slave,所以我想在虚拟机上先部署jenkins. centos还是ubuntu呢,算 ...
- [译]Vulkan教程(02)概况
[译]Vulkan教程(02)概况 这是我翻译(https://vulkan-tutorial.com)上的Vulkan教程的第2篇. This chapter will start off with ...
- Centos7下Redis设置开机自启动服务
有个同事说重启了服务器没有自启动redis,我看了一下,是以前手动编译安装的模式,没有配置开机启动的服务 这边做个笔记记录一下redis如何设置编译安装模式的开机自启动. 第一种方法: 1.编写red ...
- 挑战10个最难回答的Java面试题(附答案)
译者:Yujiaao segmentfault.com/a/1190000019962661 推荐阅读(点击即可跳转阅读) 1. SpringBoot内容聚合 2. 面试题内容聚合 3. 设计模式内容 ...
- 第一篇随笔:用VB.NET搞点简单事情(1)
网络上能搜索到的爬虫文章大多是用python做的,也有少部分是C#做的(小声:所以用VB.NET也可以做爬虫.本文写的是第一步:获取网页) 使用代码前先imports以下内容 Imports Syst ...
- Assign a Standard Image 设置图标
eXpressApp Framework (XAF) includes standard images embedded into the DevExpress.Images assembly. In ...
- react-native自定义Modal模态框|仿ios、微信弹窗RN版
前序 纵观每个优质项目,无论web端还是native原生应用开发,弹窗都是不可忽视的一环,能很大程度上直接决定用户体验.如:微信.支付宝.ios都有很成熟的一套弹窗UI展示场景. 最近一直沉迷在rea ...
