HTML中使用javascript解除禁止input输入框代码:
转:表单中Readonly和Disabled的区别
参考资料:
disabled和readonly区别:
参考博文1地址:http://blog.csdn.net/symgdwyh/article/details/5342937
两种属性的写法如下:
1、<input type="text" name="name" value="xxx" disabled="true"/>
2、<input type="text" name="name" value="xxx" readonly="true"/>
这两种写法都会使显示出来的文本框不能输入文字,
但disabled会使文本框变灰,而且通过request.getParameter("name")得不到文本框中的内容(如果有的话),
而readonly只是使文本框不能输入,外观没有变化,而且通过request.getParameter("name")可以得到内容。
参考博文2地址:http://www.nowamagic.net/html/html_ReadonlyAndDisabled.php
Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。
但 是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的 值不会被传递出去,而readonly会将该值传递出去(这种情况出现在我们将某个表单中的textarea元素设置为disabled或 readonly,但是submit button却是可以使用的)。
我的笔记:
<!--
<from name="..." action="" method="post"></from>
from属性:
name表单名称,命名后就可以用其他脚本控制
action动作属性,提交的URL地址。
method方法属性,表单提交数据的方法有get或者post两种方式。 input属性
type属性输入的格式,比如文本框,单选按钮,多选框
name属性变量名,该变量保存提交的内容。 type的类型有:
text文本框,submit提交,reset重置,password密码,
checkbox多选框,radio单选按钮,image图片,hidden隐藏框,file文件. <input type="submit" name="submit" value="提交">
submit:提交类型,不可省略
name:默认值"name",可省略不写.
value:提交按钮上要显示的文字,默认显示提交,可省略不写. <input type="reset" name="submit2" value="重置">
reset:提交类型,不可省略.
name:可以使默认值,可省略不写.
value:提交按钮上要显示的文字,默认显示提交,可省略不写. -->
javascript解除禁止input输入框代码:
function disable() {
document.getElementById("user.name").disabled="";
document.getElementById("user.number").disabled="";
document.getElementById("user.age").disabled="";
document.getElementById("user.sex").disabled="";
document.getElementById("user.score").disabled="";
}
</script>
注意:javascript内的变量要与input中的id对应。
自己编写的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>welcome page</title>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT=""> <!-- 解除禁止修改输入框JAVAscript特效开始-->
<script type="text/javascript">
function disable() { document.getElementById("user.name").disabled="";
document.getElementById("user.number").disabled="";
document.getElementById("user.age").disabled="";
document.getElementById("user.sex").disabled="";
document.getElementById("user.score").disabled="";
}
</script>
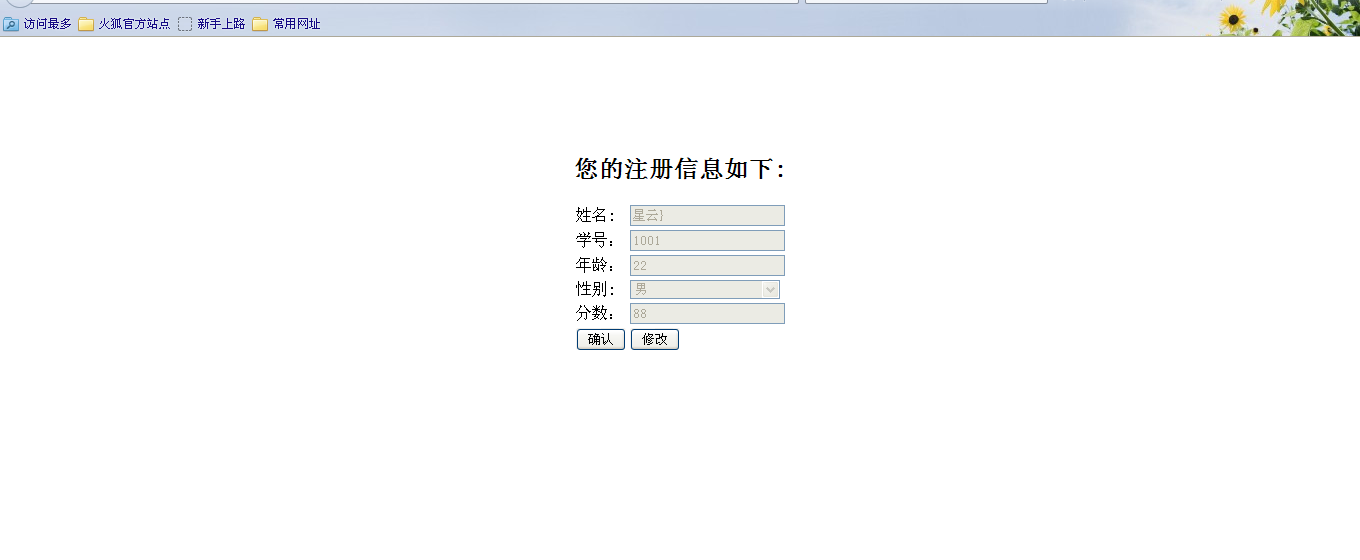
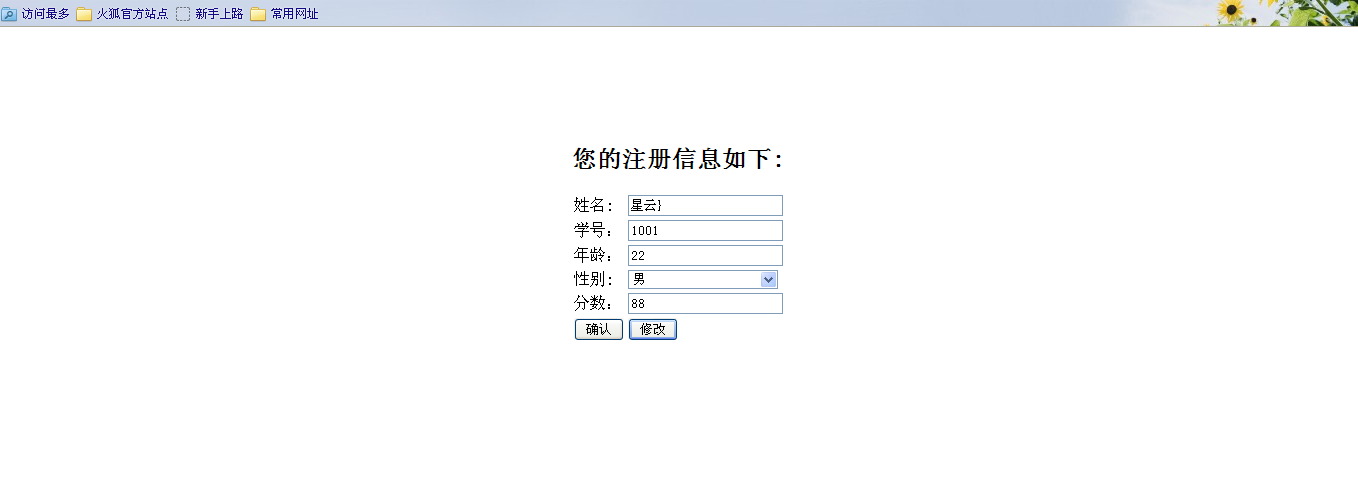
<!-- 解除禁止修改输入框JAVAscript特效结束 --> </HEAD> <BODY> <br/><br/> <br/> <br/> <br/> <form action="http://www.baidu.com">
<table align="center"> <caption><nobr><h2> 您的注册信息如下:</h2></nobr></caption> <tr>
<td>姓名:</td>
<td><input id="user.name" type="text"name="user.name" value=星云} disabled="true"></td>
</tr> <tr>
<td>学号:<br />
</td>
<td><input id="user.number" type="text" name="user.number" value=1001 disabled="true"></td>
</tr> <tr>
<td>年龄:</td>
<td><input id="user.age" type="text" name="user.age" value=22 disabled="true"></td>
</tr> <tr>
<td>性别:</td>
<td>
<select id="user.sex" style="width:150px" name="user.sex" disabled="true">
<option value=${user.sex}>男
<option value="男">男
<option value="女">女
</select>
</td>
</tr> <tr>
<td>分数:</td>
<td><input id="user.score" name="user.score" type="text"value=88 disabled="true"></td>
</tr>
<tr>
<td><input type="submit" value="确认" onclick="disable()"></td>
<td><input type="button" value="修改" onclick="disable()"/></td>
</tr> </table>
</form>
</BODY>
</HTML>
单击修改进行解除禁止!


HTML中使用javascript解除禁止input输入框代码:的更多相关文章
- 转:表单中Readonly和Disabled的区别(HTML中使用javascript解除禁止input输入框代)
转:表单中Readonly和Disabled的区别 参考资料: disabled和readonly区别: 参考博文1地址:http://blog.csdn.net/symgdwyh/article/d ...
- 禁止input输入框历史记录
<input type="text" autocomplete="off" />
- 【IE兼容性】background:transparent IE中Bug,不能选中input输入框,出现这个问题主要是IE8
先解释下,background:transparent,默认在IE上会被解析成 background: none transparent scroll repeat 0% 0% transparent ...
- 禁止input输入框输入指定内容
链接: http://blog.csdn.net/xiaoya_syt/article/details/52746598
- input输入框 只能输入数字 oninput = "value=value.replace(/[^\d]/g,'')" input输入框输入大于0的数字 oninput="value=value.replace(/\D|^0/g,'')"
项目中因为利用 element-ui 和avue两个ui框架搭建的 1.利用element-ui自带的校验需要注意点 prop :rules ref这三个属性 2.利用oninput时间进行校验 ...
- 控制input输入框中提示信息的显示和隐藏的方法
在运用html+css+javascrpt进行页面制作时,我们往往会遇到一些影响用户体验,而又容易被我们忽视的小细节.比如,input输入框中的提示信息,怎样才能根据对象获得和失去焦点而实现其显示和隐 ...
- jquery获取input输入框中的值
如何用javascript获取input输入框中的值,js/jq通过name.id.class获取input输入框中的value 先准备一段 HTML <input type="tex ...
- js与jquery获取input输入框中的值
如何用javascript获取input输入框中的值,js/jq通过name.id.class获取input输入框中的value 先准备一段 HTML 一.jquery获取input文本框中的值 通过 ...
- 实现bootstrap布局的input输入框中的图标点击功能
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标.如下图: 但是在将图标放入input输入框中,这些小图标是无法获得点击事件的 ...
随机推荐
- C#模拟http 发送post或get请求
/// <summary> /// 模拟HTTP提交表单并获取返回数据 /// POST /// </summary> /// <param name="Url ...
- Sage CRM 平衡区域树结构
Sage CRM 的区域是把整数区间-214748364 ~02147483647划分为一个个相等的区间,使用数字的范围来表示区域的概念. 默认情况下,crm把区域划分为10
- doduicms 手机和pc同步 链接处理
sitem.aspx 加上 Session.Add("ismobile", "1"); string mobile = HttpContext.Current. ...
- The Myths about Transactions (ACID) and NoSQL
There has been widespread characterization of one of the major distinctions between NoSQL and tradit ...
- ASP.NET Identity 2新增双重认证、帐号锁定、防伪印章功能并修复了一些bug
Microsoft最近发布了ASP.NET Identity 2,该版本支持双重认证.帐号锁定以及防伪印章功能,还增强了用户帐号和索引.此外新版本还包含一个改进的密码验证器并修复了一些bug. 借助于 ...
- 你必须知道的Javascript 系列
JavaScript是见过最多人说它“有趣”,“好玩”的一门语言.不仅仅是因为它的灵活性,包括它本身很多的特性,比如说原型链,作用域链都是非常好玩的东西.现在已经有很多的JavaScript设计模式, ...
- RBAC模型速记
RBAC Model core concept: user,role,permission,operation,resource user has many roles, assign role to ...
- .Net开发笔记(十五) 基于“泵”的TCP通讯(接上篇)
上一篇博客中说了基于“泵”的UDP通讯,附上了一个Demo,模拟飞鸽传书的功能,功能不太完善,主要是为了说明“泵”在编程中的应用.本篇文章我再附上一个关于TCP通讯的两个Demo,也都采用了“泵”模式 ...
- [转]GC简介
[转]GC简介 原文链接:http://www.cnblogs.com/cposture/p/4845189.html 原文写得太好了,这里转一下. 1 GC机制 1.1 对象 从计算机的角度,装有数 ...
- <dependency>
<dependency> <groupId>org.hibernate</groupId> ...
