Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件。前一个LWC学习的文章中已经说过当浏览器渲染的时候,遇见<template>会将其渲染成<namespace-component-name>,比如 helloWorld.html引入在页面中浏览器进行渲染时,此文件的template会被渲染成<c-hello-world>。这里不知道大家是否有过疑问, import / export 是干什么用的,针对变量声明和html以及js之间的数据绑定如何实现的,这些都将会在下面有简单的描述。
一. 变量声明, api以及track
我们想要实现一个简单的功能,默认显示 'hello World!',下面存在一个输入框,当输入内容以后,'World'便会变成其他的值并且以大写显示,同时输入框中不允许输入xx,我们在下方有一个输入历史记录区域会记录当前输入的内容。在Aura框架下大家都知道,只需要设置一个attribute,事件触发以后component.set()便可以实现实时修改了。在lwc中,html使用{}将属性包围起来,{property}后台声明property,想要计算这个property的值,我们只需要调用 get property即可获取到property的值。需要注意的是当一个component重新渲染的时候,里面所有的表达式都会重新渲染。OK下面我们进行实现。
testVariable.html
<template>
Hello,{wiredGreeting}!
<br/>
<lightning-input label="Name" value={greeting} onchange={handleChange} onblur={logHistory}></lightning-input>
<template if:true={showDetail}>
<div class="slds-m-vertical_medium">
不允许输入xx
</div>
</template> <template if:true={showHistory}>
<lightning-card title="input history list">
<ul class="slds-m-around_medium">
<template for:each={historyList} for:item="h">
<li key={h.Id}>
{h.Name}
</li>
</template>
</ul>
</lightning-card>
</template>
</template>
testVariable.js
import { LightningElement,track } from 'lwc';
export default class MyTestVariable extends LightningElement {
@track greeting = 'World';
@track showDetail = false;
@track historyList = new Array();
handleChange(event) {
this.greeting = event.target.value;
if(this.greeting.toLocaleLowerCase() === 'xx') {
this.showDetail = true;
} else {
this.showDetail = false;
}
}
logHistory(event) {
const previousHistoryValue = this.historyList.length > 0 ? this.historyList[this.historyList.length - 1].Name : '';
const previousHistoryId = this.historyList.length > 0 ? this.historyList[this.historyList.length - 1].Id : 0;
if((previousHistoryValue !== '' && event.target.value !== '' && previousHistoryValue !== event.target.value) || (previousHistoryValue === '' && event.target.value !== '')) {
const tmpId = previousHistoryId + 1;
const tmpName = event.target.value;
const history = {Id:tmpId,Name:tmpName};
//this.historyList = [...this.historyList,history];
this.historyList.push(history);
}
}
get wiredGreeting() {
return this.greeting.toUpperCase();
}
get showHistory() {
return this.historyList.length > 0 ? true : false;
}
}
我们将metadata文件设置为可以放在lightning_app/ lightning_home以及lightning_record以后,部署以后便可以放在home的page layout中展示了。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="myTestVariable">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
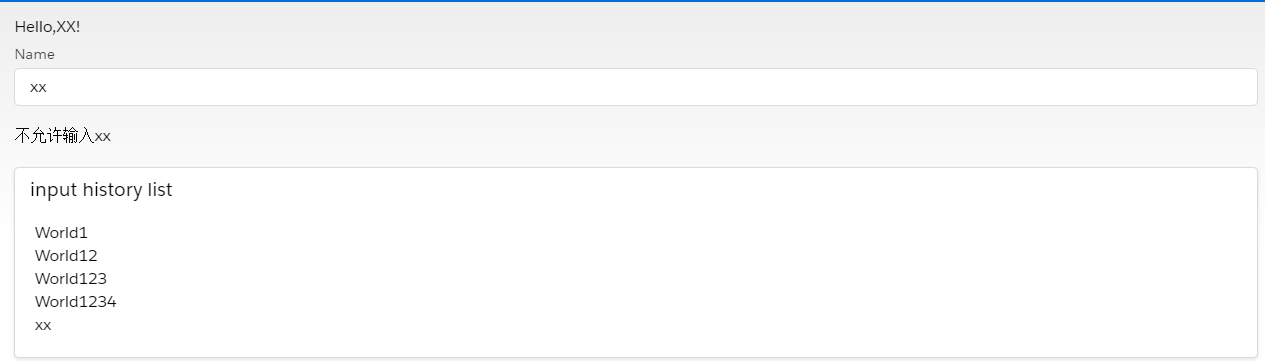
结果如下图所示:

这个demo中涉及到了几个关键的学习的点:
if:true: 做过aura的小伙伴都知道aura:if标签,if:true和aura:if的功能类似,或者小伙伴做过angular也会知道ng-if,功能为true的情况下展示包含的内容,false的情况下则不展示;
for:each:在LWC中,针对list的遍历有两种循环方式,一种是使用for:each方式,一种是使用iterator方式。demo中使用的是for:each接收list,for:item作为他的每个循环中的item变量用来访问当前的item,如果我们想访问当前的index,我们可以用for:index来接收当前的index,这里需要注意一点的是,针对每一个item,必须要有key这个属性声明,当list的值变了以后,系统渲染list的时候看当前的key对应的数据是否有变化来进行渲染,没有变化就不会重新渲染。key必须是唯一的,而且不能使用index的值作为key,并且针对key的类型只能是String或者Number;另外一种iterator:iteratorName={array}方式来声明list,这种声明的方式为它封装了first,last两个属性,可以判断出来当前的item是否为这个列表的first和last。详情用法参看:https://developer.salesforce.com/docs/component-library/documentation/lwc/lwc.create_lists
上面的js代码中大家可以看到我们import了track,并且针对前端的展示的变量我们都使用了@track这个注解进行了声明。如果没有声明会怎样呢?实际上没有了track的声明以后,当我们在前台改变了World的值以后,上方的区域不会实时的变化成输入的值,下面的input History List也不会在失去焦点的情况下增加了item。可以说因为有了track的存在,使这些变量的值改变以后,前台的component进行了reRender(重新渲染)操作。针对LWC的变量改变是否会重新渲染前台component,我们可以将变量分成两种类型:Private 以及 Reactive。
不管是Private 还是 Reactive类型,lwc针对变量声明都有相同的规范。即:声明变量必须遵从驼峰标准,使用驼峰标准好处是如果有父子引用等,可以将js中的变量按照指定规则识别成html中的attribute,比如变量名称为itemName会在html中识别成item-name,当然这个在后面的demo中会用到。除了这个声明的规范以外,LWC还有一些变量声明的要求,比如变量声明中不能以 on / aria / data作为起始字符;变量名不能为slot / part / is 等限制。感兴趣的可以自行查看文档。
接下来回到 Private 以及 Reactive,针对 Private,举一个不太恰当的比喻,在apex中可以声明变量为 private / public / global 类型,其中 private只能当前这个类当中引用,并且 apex page中无法引用,这里的 Private也有这层意思,区别是 Private类型变量可以在component中使用,但是他的后期的任何变化不会对component进行重新渲染,而且父页面也无法通过注入方式修改此类型变量;我们更多的要介绍的是 Reactive类型变量,此种变量的特点为当此变量改变以后,component便会重新渲染,在这个component中的所有的表达式都会重新计算。此种变量有两个类型: public / tracked(private). public 使用@api注解进行修饰。tracked使用@track注解进行修饰。这里需要注意的是,如果使用了@track 或者@api,必须要import track或者 import api在头部才能使用。
Tracked: Tracked类型也可以称为Private类型的Reactive,此种声明类型可以实现当变量改变以后,component进行reRender操作,此种类型的变量当其他的component引用以后,不可以通过attribute方式进行注入值,;此种类型头部声明需要引用:
import { LightningElement, track} from 'lwc';
Public:Public类型和Track类型区别为当其他的component进行引用时,可以通过attribute进行注入值。此种类型声明时头部需要引用:
import { LightningElement, api} from 'lwc';
看到上面这几种类型的介绍,我们可能会有一个疑问,声明成reactive是不是比private更好更方便?其实在变量声明时我们一定要千万的注意考虑好变量的作用域,变量类型。reactive类型当改变以后整个component都会reRender,所有template中包含的表达式都会被重新计算,使用不当可能会造成不准确或者不必要的性能影响,所以声明以前要考虑清楚变量用途。下面的Demo用来深化一下Tracked以及Public的用法。我们想要知道LWC封装了哪些component,我们可以访问:https://developer.salesforce.com/docs/component-library/overview/components进行查看。
chartBar.html: 展示了一个区域用来显示percentage,旁边使用lightning-progress-bar展示目前percentage对应的比例。
<template>
<div class="container">
<lightning-layout vertical-align="center">
<lightning-layout-item>
{percentage}%
</lightning-layout-item>
<lightning-layout-item flexibility="grow">
<lightning-progress-bar value={percentage} size="large"></lightning-progress-bar>
</lightning-layout-item>
</lightning-layout>
</div>
</template>
chartBar.js: 声明了两个变量。一个是track注解的private类型的reactive变量,一个是api注解的public类型的reactive变量。因为process-bar 最小值为0,最大值为100, 所以我们针对这个percentage进行限制,大于等于100设置为100, 小于等于0或者不是数字情况下设置为0,其他情况下正常显示。我们对percentage进行track,同时将formattedPercentage暴露给其他的APP用来可以赋值注入,针对变量,如果有get则必须要有set,两个尽量做到一起出现,而且官方建议在get方法去声明@api注解。set方法去做数据的初始化处理
import { LightningElement, api, track } from 'lwc';
export default class ChartBar extends LightningElement {
@track percentage;
@api get formatedPercentage() {
return this.percentage;
}
set formatedPercentage(value) {
if(isNaN(value) || value === '') {
this.percentage = 0;
} else {
const integerValue = parseInt(value);
if(integerValue < 0) {
this.percentage = 0;
} else if(integerValue > 100) {
this.percentage = 100;
} else {
this.percentage = integerValue;
}
}
}
}
apiProperty.html: 我们声明了一个输入框,当然这里面也可以不用指定上限下限以及类型,因为我们在chartBar中已经在set方法中进行了逻辑处理
<template>
<lightning-input label="Percentage" type="number" min="0" max="100"
value={percentage} onchange={handlePercentageChange}></lightning-input>
<c-chart-bar formated-percentage={percentage}></c-chart-bar>
</template>
apiProperty.js: 我们对变量进行了track标签处理以及新增方法去实时获取输入的值给子component.
import { LightningElement, track } from 'lwc';
export default class ApiProperty extends LightningElement {
@track percentage = 50;
handlePercentageChange(event) {
this.percentage = event.target.value;
}
}
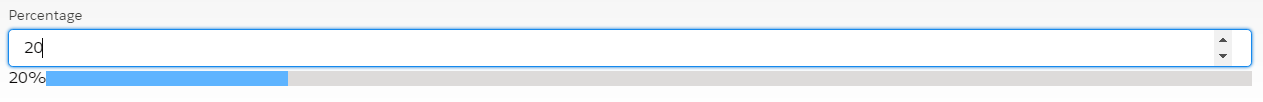
显示效果如下:我们输入值以后,因为apiProperty中percentage是track的,所以改变以后会reRender 这个component中所有的表达式,c-chart-bar的formated-percentage便会走set方法从而chartBar component的percentage变化。chartBar的percentage变化便会重新渲染chartBar的所有的表达式,所以下方的进度条也会跟着变化。

我们常用的注解除了@track 以及 @api以外,还会经常使用@wire,区别为前两个是针对前台的,后面的这个是wire service,可以用来获取数据,创建数据,调用apex等等,这个以后会有讲解。
既然reActive类型变量这么神奇,是否有什么相关的limitation呢?答案是有的。针对reActive类型变量只支持三种类型:
- Primitive values
- Plain objects created with
{…} - Arrays created with
[]
只有这三种类型允许reActive,其他的类型即使声明了,也没法做到改变以后重新渲染component,并且会在console log里面提示你当前类型不支持track。
二. Import / Export
上面的例子中,我们默认需要import LightningElement,我们自动生成的类会有export变量,那import / export有什么用呢?
export 详细介绍:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/export
import 详细介绍:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
读完上面的两个声明的用法以后,我们可以简单的理解为如果我们有方法或者模块可以作为公用的方法去进行javascript share,我们便可以使用export标签去声明,声明以后其他的component js或者其他需要引入的便可以 import并且直接使用其封装好的功能。import中会用到的更多,比如我们代码中用到了track / api / wire,我们便需要对他们进行import,我们引用了第三方的库存在了static resource中,我们也要进行import,我们使用了其他的公用的js,我们同样需要将其import进来。下面进行一个简单的例子去理解一下import/ export
commonUtils.js:用来声明一个公用方法,传入date,返回当前date的最大的一天
const getMaxDayForThisMonth = (currentDate) => {
if(currentDate.getMonth() === 12) {
return 31;
} else {
const tmpDate = new Date(currentDate.getFullYear(),currentDate.getMonth() + 1,1);
return (new Date(tmpDate - 24*60*60*1000)).getDate();
}
};
export {getMaxDayForThisMonth};
useCommonUtils.html:显示最大天数
<template>
{maxDate}
</template>
useCommonUtils.js: 引入commonUtils暴露的方法,并且引用此方法。
import { LightningElement } from 'lwc';
import {getMaxDayForThisMonth} from 'c/commonUtils';
export default class UseCommonUtils extends LightningElement {
maxDate = getMaxDayForThisMonth(new Date());
}
结果展示:当前的日期是8月,最大的一天是31,所以结果输出为31.

总结:篇中只简单的介绍了关于track / api 以及 import / export的基础知识,深入学习还请自己查看文档。篇中有错误地方欢迎指出,有不懂的欢迎留言。
Salesforce LWC学习(三) import & export / api & track的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三十八) lwc下如何更新超过1万的数据
背景: 今天项目组小伙伴问了一个问题,如果更新数据超过1万条的情况下,有什么好的方式来实现呢?我们都知道一个transaction只能做10000条DML数据操作,那客户的操作的数据就是超过10000 ...
- Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/ 随着salesforce lwc的优化,越来越多的项目从aura转到了lwc ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(三十七) Promise解决progress-indicator的小问题
本篇参考:https://developer.salesforce.com/docs/component-library/bundle/lightning-progress-indicator/exa ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
随机推荐
- 开源SQL审核平台——Archery 安装、部署心得
目录 0.软件版本及项目地址 1.安装python venv环境 1.1.安装 python36 1.2.创建 Python venv 环境(Python>=3.6.5,建议使用虚拟环境 ) 1 ...
- LightOJ 1422:Halloween Costumes(区间DP入门)
http://lightoj.com/volume_showproblem.php?problem=1422 题意:去参加派对,有n场派对,每场派对要穿第wi种衣服,可以选择外面套一件,也可以选择脱掉 ...
- UESTC 1324:卿学姐与公主(分块)
http://acm.uestc.edu.cn/#/problem/show/1324 题意:…… 思路:卿学姐的学习分块例题. 分块是在线处理区间问题的类暴力算法,复杂度O(n*sqrt(n)),把 ...
- python中的 == 和 is 的区别
== 比较的是两边的值 is 比较的是两边的内存地址 通过 id()获取内存地址 小数据池:我们使用过的值存储在小数据池中,供其他数据使用. 小数据池仅限于 数字 和 字符串: 数字的小数池范围 ...
- Keep It Simple
The KISS principle, or Keep It Simple, Stupid, spans many trades, industries, and professions. The m ...
- 在eclipse中使用git创建本地库,以及托管项目到GitHub超详细教程
关于安装git的教程,由于比较简单,并且网上教程特别多,而且即使不按照网上教程,下载好的windows版本git,安装时候一路默认设置就行. 安装好之后,在桌面上有git图标:右键菜单中有Git Ba ...
- 后端访问sso后,如何返回前端vue页面(后端redirect跳转,vue代理,axios带参)
由于项目要加上公司的sso,出现的一系列问题,找到解决办法,在此记录一下.可能并不适合其他项目,给个参考. 前提: 前端是vue.js,后端springboot sso配置需要增加公司自己的maven ...
- 基于SpringBoot-Dubbo的微服务快速开发框架
简介: 基于Dubbo的分布式/微服务基础框架,为前端提供脚手架开发服务,结合前一篇--Web AP快速开发基础框架,可快速上手基于Dubbo的分布式服务开发,项目代码: https://github ...
- 一个简单的使用mock技术进行测试的例子
Account: public class Account { private String acountId; private long balance; public Account(String ...
- Java多线程下载器FileDownloader(支持断点续传、代理等功能)
前言 在我的任务清单中,很早就有了一个文件下载器,但一直忙着没空去写.最近刚好放假,便抽了些时间完成了下文中的这个下载器. 介绍 同样的,还是先上效果图吧. Jar包地址位于 FileDownload ...
