.net Dapper 学习系列(1) ---Dapper入门
写在前面
Dapper 是一款轻量级ORM架构。为解决网站访问流量极高而产生的性能问题而构造,主要通过执行TSQL表达式而实现数据库的CQRS。
如果在项目中遇到性能访问问题,选择Dapper作为ORM框架可能是明智之举,当然也可以使用Entity Framework或NHibernate来处理大数据访问及关系映射。
为什么选择Dapper
1.轻量:只有一个文件夹(SqlMapper.cs),编译完成之后只有140K。
2.速度快:Dapper的速度接近于IDataReader,取列表的数据超过了DataTable。是公认速度第二快的小型ORM框架。
3.支持多种数据库:Dapper可以在所有Ado.Net Providers下工作,包括sqlLite、Oracle、MySQL、SQL Server。
4.可以映射一对一、一对多、多对多等各种关系。
5.性能高:通过Emit反射IDataReader的序列队列,来快速的得到和产生对象,性能不错。
在项目中安装Dapper
说了再多Dapper 如何好,如何快。都不如实践一番。接下来我们在项目中安装并使用Dapper。
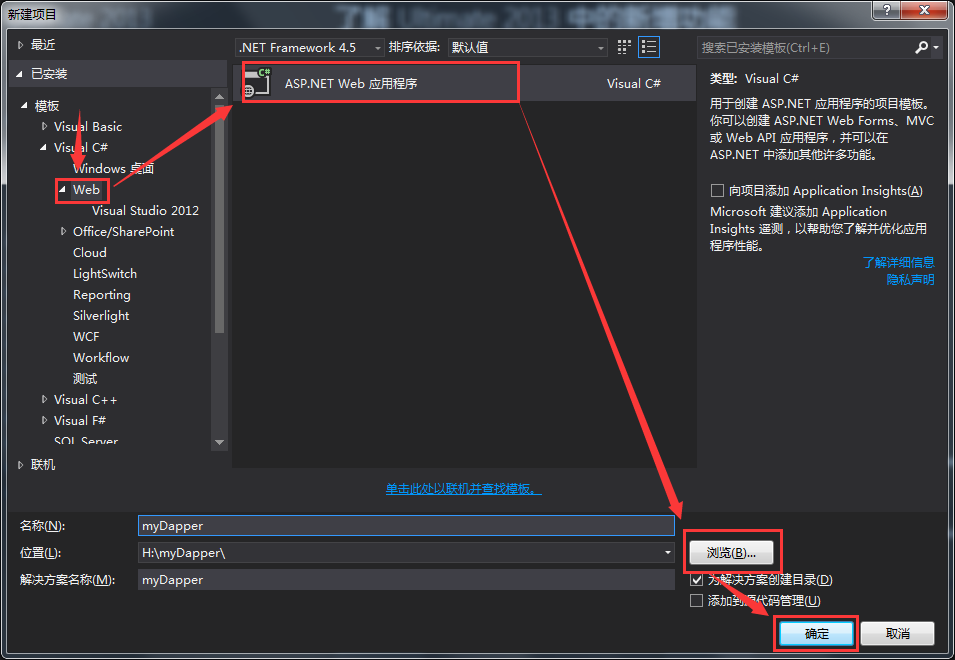
第一步:打开 vs 2013 ,文件-->新建-->项目

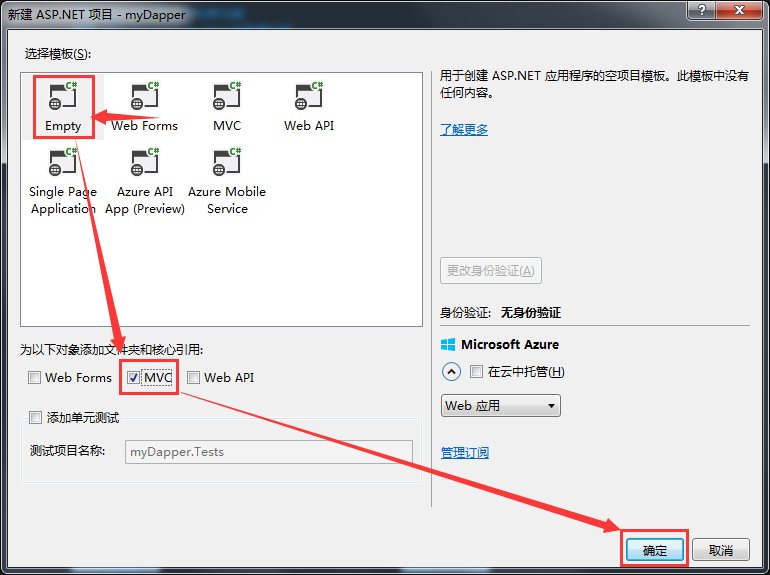
然后,选择空的mvc模板。点击确定,创建一个mvc的项目。

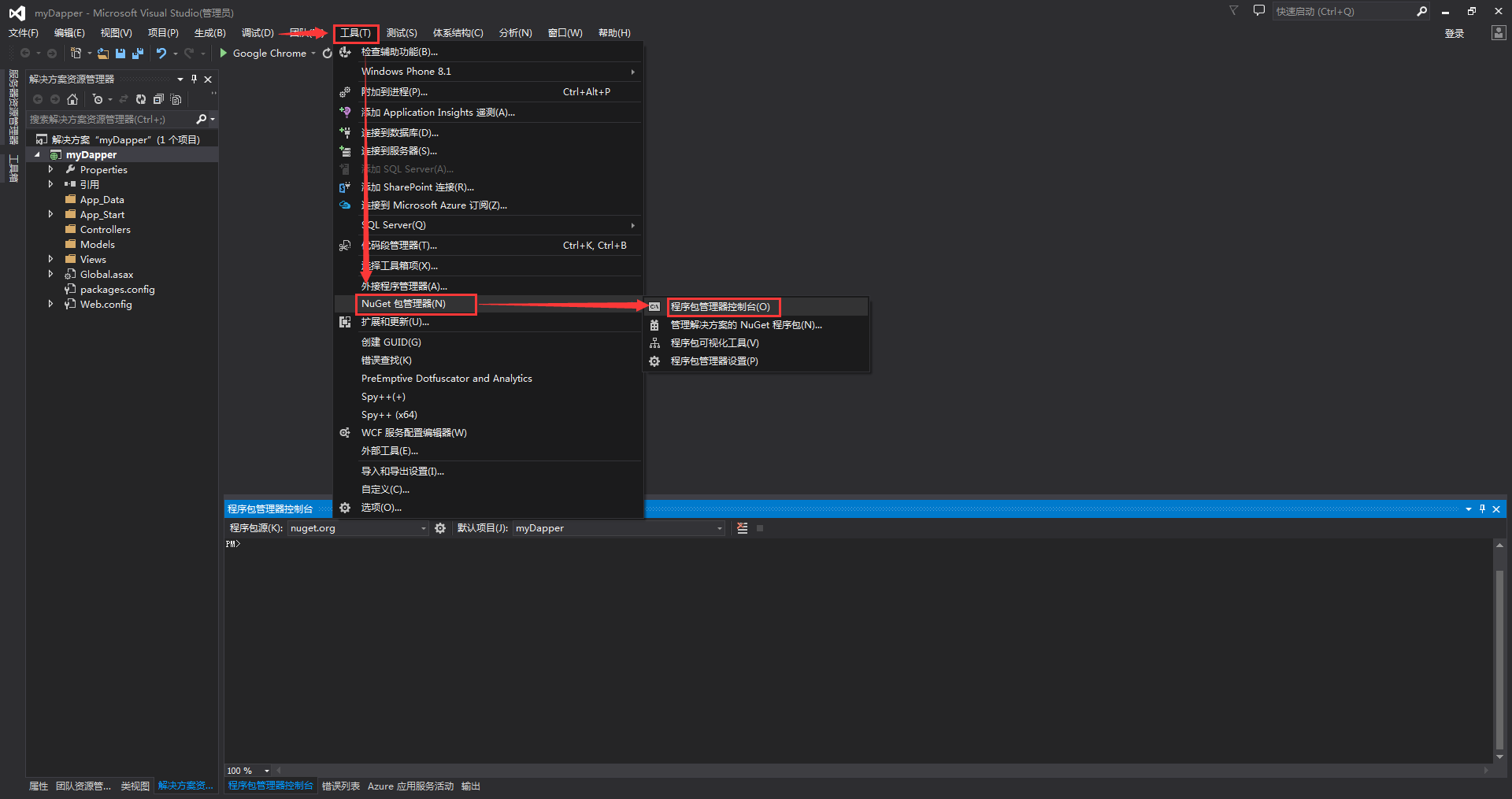
第二步:工具-->nuGut程序包管理器-->程序包管理器控制台

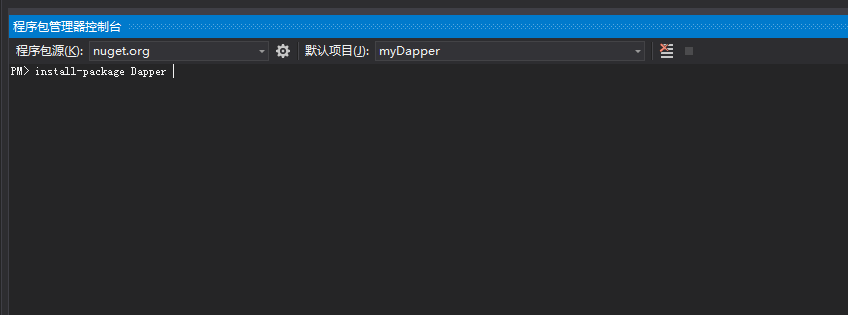
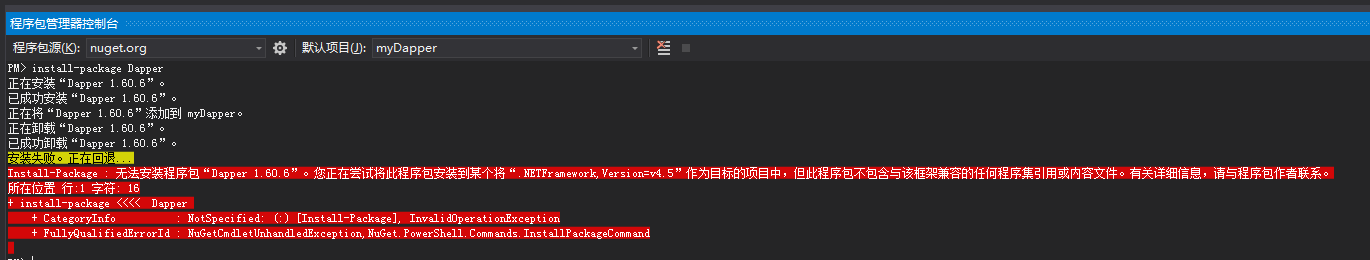
第三步:输入 install-package Dapper, 回车。

额~发现在安装的过程中报错。错误如下:

分析错误原因是因为我们在安装Dapper的时候没有给指定的版本号,在安装的过程中会默认安装最新版本的Dapper。
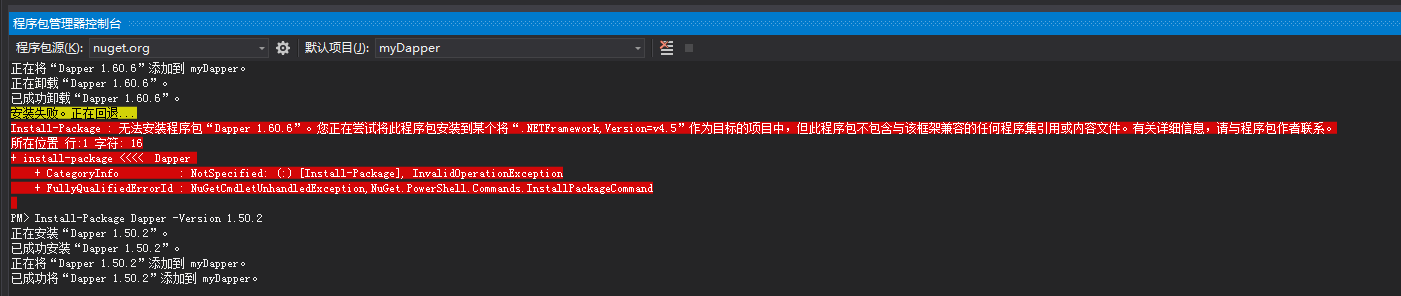
所以,我们要降低Dapper 的版本号 可以在 程序包管理器控制台 install-package Dapper 命令后面加上版本号。
例如: PM> Install-Package Dapper -Version 1.50.2 回车即可。

在项目中使用Dapper
第1步:打开sqlserver2012数据库创建 DomeDb数据库,然后创建 用户表(sys_user)并插入基础数据。
//创建用户表
create table [sys_user]
(
[user_id] [uniqueidentifier] primary key default(newid()) not null,
[u_id] [nvarchar](20) null,
[u_password] [nchar](50) null,
[gender] [nchar](1) null,
[user_name] [nvarchar](50) null,
[creation_time] [datetime] default(getdate()) null,
[status] [nvarchar](1) null,
)
//插入测试数据
insert into [sys_user]([u_id],[u_password],[gender],[user_name],[status]) values('Admin','admin','m','创建管理员','y')
insert into [sys_user]([u_id],[u_password],[gender],[user_name],[status]) values('User','user','w','用户','y')
insert into [sys_user]([u_id],[u_password],[gender],[user_name],[status]) values('ZhangSan','zhangsan001','m','张三','y')
insert into [sys_user]([u_id],[u_password],[gender],[user_name],[status]) values('LiSi','LiSi001','m','李思','n')
//查询结果
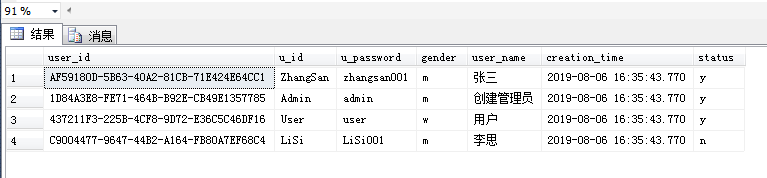
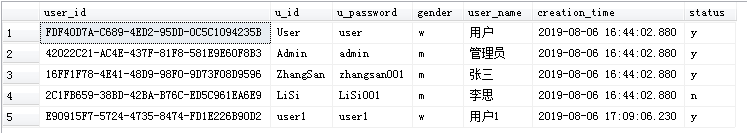
select * from [sys_user]
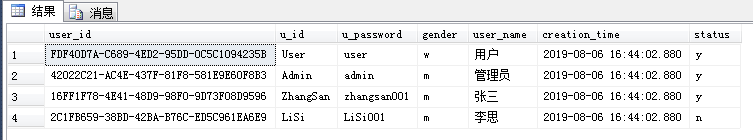
结果如图:

第2步:打开Web.config 。编写连接字符串。
<connectionStrings>
<add name="lc" connectionString="server=.;uid=sa;pwd=123456;database=DemoDb;" providerName="System.Data.SqlClient" />
</connectionStrings>
第3步:新建空的控制器,命名HomeController。
声明静态的连接字符串,用来连接数据库。
private static string connstr_sqlserver = ConfigurationManager.ConnectionStrings["lc"].ToString();
第4步:在Model文件夹添加sys_user_sqlserver类。
public class sys_user_sqlserver
{
[DisplayName("用户主键")]
public Guid user_id { get; set; }
[DisplayName("登录名称")]
public string u_id { get; set; }
[DisplayName("登录密码")]
public string u_password { get; set; }
[DisplayName("性别")]
public string gender { get; set; }
[DisplayName("姓名")]
public string user_name { get; set; }
[DisplayName("创建时间")]
public string creation_time { get; set; }
[DisplayName("状态")]
public string status { get; set; }
}
第5步:编辑获取数据方法,结果返回Json对象。
[HttpGet]
public JsonResult Get_User_Sqlserver()
{
//1.使用IDbConnection打开连接
using (IDbConnection conn = new SqlConnection(connstr_sqlserver))
{
//2.查询sql
string sql_all = @"select * from [dbo].[sys_user]";
//3.这里可以有两种方式
//方式1:
List<sys_user_sqlserver> u = conn.Query<sys_user_sqlserver>(sql_all).ToList();
//方式2:
//<sys_user> u = SqlMapper.Query<sys_user>(conn, sql_all).ToList();
//4.返回Json对象
return Json(u, JsonRequestBehavior.AllowGet);
}
}
第6步:前台页面发起Get请求。
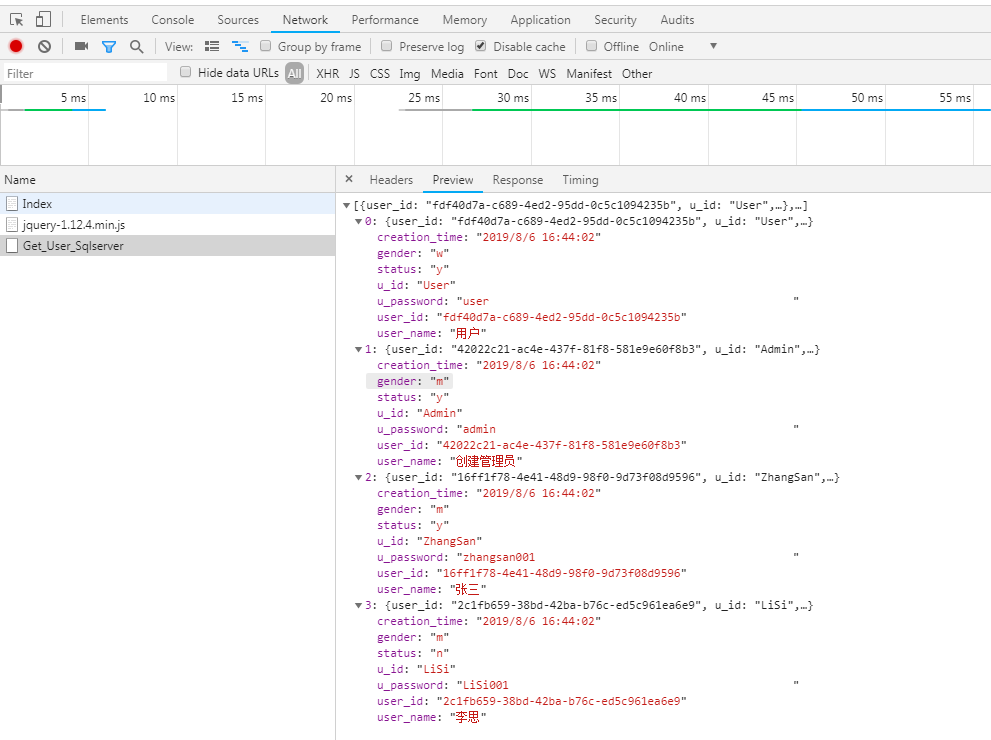
$.get("../Sqlserver/Get_User_Sqlserver", function (msg) { });
显示结果:

至此,我们从零开始完成了一个简单的Dapper的查询显示的实践例子。
在项目中使用Dapper 进行单表增删改数据操作
1.新增数据
后台
[HttpPost]
public int Add_User_SqlServer(sys_user_sqlserver sql_user)
{
int result = 0;
using (IDbConnection conn_sql = new SqlConnection(connstr_sqlserver))
{
string sql_add = @"insert into sys_user(user_id,u_id,u_password,gender,user_name,status)";
sql_add += " values (newid(),@u_id,@u_password,@gender,@user_name,@status)";
result = conn_sql.Execute(sql_add, sql_user);
}
return result;
}
前台
var add_data = { u_id: "user1", u_password: "user1", gender: "w", user_name: "用户1", status: "y" };
$.ajax({
url: "../Sqlserver/Add_User_SqlServer",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(add_data)
}).done(function (msg) { }).fail(function (e) { });
显示结果:
编辑前

编辑成功
成功返回1,失败返回0

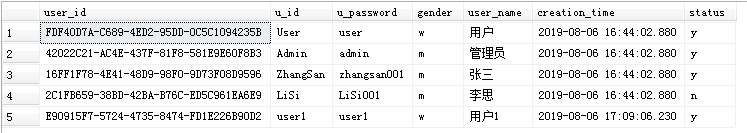
编辑后

2.根据主键查询记录
后台:
[httpGet]
public JsonResult Query_User_SqlServer(string Id)
{
//1.连接Sqlserver 数据库
using (IDbConnection conn_sql = new SqlConnection(connstr_sqlserver))
{
//2.sql查询语句
string sql_query = @"select * from sys_user where user_id=@user_id";
//3.执行Dapper 中Query()方法查询SingleOrDefault() 数据
sys_user_sqlserver users = conn_sql.Query<sys_user_sqlserver>(sql_query, new { @user_id = Id }).SingleOrDefault();
//4.返回Json对象结果集
return Json(users, JsonRequestBehavior.AllowGet);
}
}
前台
$.get("../Sqlserver/Query_User_SqlServer", { id: "d8dae9bd-4664-4b1e-9f86-a4f77a2d316f" }, function (msg) { });
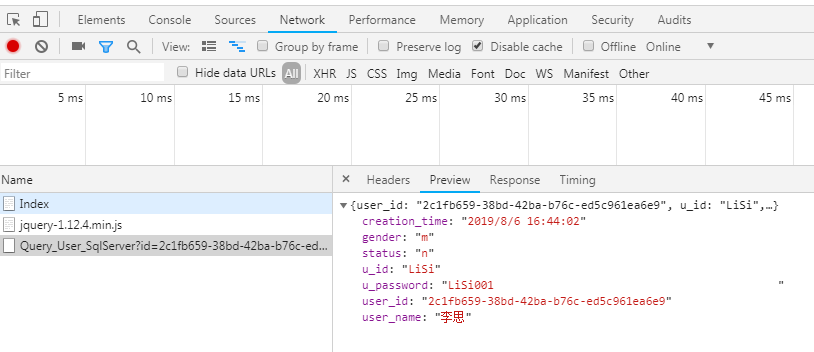
显示结果:

3.编辑数据
后台:
[HttpPost]
public int Edit_User_SqlServer(sys_user_sqlserver user)
{
//1.声明返回结果
int result = 0;
//2.连接mysql数据库
using (IDbConnection conn = new SqlConnection(connstr_sqlserver))
{
//3.编辑sql编辑语句
string sql_edit = @"update sys_user set u_id=@u_id,u_password=@u_password";
sql_edit += ",gender=@gender,user_name=@user_name,status=@status where user_id=@user_id";
//4.执行Dapper 里 Execute方法 实现编辑数据
result = conn.Execute(sql_edit, user);
}
//5.返回结果集
return result;
}
前台
var edit_data = { u_id: "user1", u_password: "user1", gender: "m", user_name: "用户1", status: "y", user_id: "d8dae9bd-4664-4b1e-9f86-a4f77a2d316f" };
$.ajax({
url: "../Sqlserver/Edit_User_SqlServer",
type: "post",
dataType: "json",
contentType: "application/json",
data: JSON.stringify(edit_data)
}).done(function (msg) { }).fail(function (e) { });
显示结果:
编辑前

编译成功

编译后

3.删除数据
后台:
[HttpGet]
public int Del_User_Sqlserver(string Id)
{
//1.声明返回的结果
int result = 0;
//2.连接Mysql数据库
using (IDbConnection conn_sql = new SqlConnection(connstr_sqlserver))
{
//3.编辑删除sql语句
string sql_del = @"delete from sys_user where user_id=@user_id";
//4.执行Dapper 中 Execute 方法,实现删除数据操作
result = conn_sql.Execute(sql_del, new { @user_id = Id });
}
//5.返回执行结果
return result;
}
前台
$.get("../Sqlserver/Del_User_Sqlserver", { id: "E90915F7-5724-4735-8474-FD1E226B90D2" }, function (msg) { });
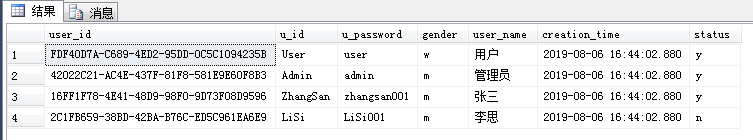
显示结果:
编辑前

编辑成功
删除成功返回1,删除失败返回0。

编辑后

总结
至此,学习并实践了使用Dapper对单表进行基本的数据操作。希望,能对自己同时也对你们有所收获。
好记性不如‘烂笔头’。
.net Dapper 学习系列(1) ---Dapper入门的更多相关文章
- .net Dapper 学习系列(2) ---Dapper进阶
目录 写在前面 前期准备 Dapper 单表批量添加 在Dapper 多表查询 在Dapper 调用存储过程 在Dapper 使用QueryMultiple进行多表查询 在Dapper 使用事务进行多 ...
- 分布式学习系列【dubbo入门实践】
分布式学习系列[dubbo入门实践] dubbo架构 组成部分:provider,consumer,registry,monitor: provider,consumer注册,订阅类似于消息队列的注册 ...
- Dapper学习(四)之Dapper Plus的大数据量的操作
这篇文章主要讲 Dapper Plus,它使用用来操作大数量的一些操作的.比如插入1000条,或者10000条的数据时,再使用Dapper的Execute方法,就会比较慢了.这时候,可以使用Dappe ...
- Linux学习系列之Linux入门(二)Vim学习
第二篇 Vim学习 主要内容: 基本命令: 插件扩展: 参考资料: vim是一个命令控制的文本编辑器,可以完成几乎我们想要做的所有工作,除了Emacs几乎没有其他的工具能和它匹敌.官方网站是:http ...
- Linux学习系列之Linux入门(三)gcc学习
GCC(GNU Compiler Collection,GNU编译器套装),是一套由GNU开发的编程语言编译器.它是一套以GPL及LGPL许可证所发布的自由软件,也是GNU计划的关键部分,亦是自由的类 ...
- Linux学习系列之Linux入门(一)linux安装与入门
第一篇:安装并配置Linux开发环境 一.安装linux: 主要安装Linux的发行版,到目前为之,主要的发行版有: 比较常用的是Ubuntu.redhat和centOS,主要的安装方法详细: Ubu ...
- Quartz.NET学习系列
Quartz.NET它是一个开源的任务调度引擎,对于周期性任务,持久性任务提供了很好的支持,并且支持持久性.集群等功能. 这是什么对我来说Quartz.NET学习记录: 源代码下载http://yun ...
- Net系列框架-Dapper+简单三层架构
Net系列框架-Dapper+简单三层架构 工作将近6年多了,工作中也陆陆续续学习和搭建了不少的框架,后续将按由浅入深的方式,整理出一些框架源码,所有框架源码本人都亲自调试通过,如果有问题,欢迎联系我 ...
- Net系列框架-Dapper+AutoFac 基于接口
Net系列框架-Dapper+AutoFac 基于接口 工作将近6年多了,工作中也陆陆续续学习和搭建了不少的框架,后续将按由浅入深的方式,整理出一些框架源码,所有框架源码本人都亲自调试通过,如果有问题 ...
随机推荐
- Python爬取《冰雪奇缘2》豆瓣影评
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 刘铨@CCIS Lab PS:如有需要Python学习资料的小伙伴可 ...
- FCC---Animate Elements at Variable Rates----一闪一闪亮晶晶,不同的闪动节奏
There are a variety of ways to alter the animation rates of similarly animated elements. So far, thi ...
- bayaim_mysql_忘记密码 [仅限 5.6以下]
bayaim_mysql_忘记密码 [仅限 5.6以下] 原创 作者:bayaim 时间:2017-12-26 10:47:41 8 0删除编辑 忘记root密码------------------- ...
- 9-SQL视图
(1) 如何创建,更新和删除视图 视图作为一张虚拟表,帮我们封装了底层与数据表的接口.它相当于是一张表或多张表的数据结果集.视图的这一特点,可以帮我们简化复杂的 SQL 查询,比如在编 ...
- SQL注入漏洞技术的详解
SQL注入漏洞详解 目录 SQL注入的分类 判断是否存在SQL注入 一:Boolean盲注 二:union 注入 三:文件读写 四:报错注入 floor报错注入 ExtractValue报错注入 Up ...
- Mysql 连接提示 Client does not support authentication protocol requested by server 客户端不支持服务器请求的身份验证协议;考虑升级MySQL客户端
由于查阅了很多百度文档发现很多方法比较复杂,所以写个备忘: 首先,进入MySQL 8.0Command Line Client -Unicode,输入密码,登录进去. 然后,在命令行输入:ALTER ...
- scrapy 爬取图片
scrapy 爬取图片 1.scrapy 有下载图片的自带接口,不用我们在去实现 setting.py设置 # 保存log信息的文件名 LOG_LEVEL = "INFO" # L ...
- appium常使用的命令
1.查看apk安装包的appPackagehe和appActivity aapt dump badging E:\taobao.apk > E:\taobao.txt -- 将appPack ...
- session:
内容回顾: 多对多 class Pulisher(models.Model): name = models.CharField(max_length=32) class Book(models ...
- C语言中,如何输出一个菱形!
int zh,zl,h,l; //zh:行的总数 zl:列的总数 h:当前行 l:当前列 for( ...
