javaScript 基础知识汇总(六)
1、基本类型与对象的区别
基本类型:是原始类型的中的一种值。
在JavaScript中有6中基本类型:string number boolean symbol null undefined
对象类型:能够存储多个值作为属性
可以使用大括号{}创建对象,例如:{name:"xiao",age:23}.。JavaScript中还有其他种类的对象,例如函数就是对象。
2、作为对象的基本类型
1)基本类型仍然是原始数据,如预期相同,提供单个值
2)JavaScript允许访问字符串数字,布尔值和符号的方法和属性。
3)当进行访问时,创建一个特殊的包装对象,它提供额外的功能,运行后即销毁
不同类型提供都有自带的方法
例如:
//字符串的
let str = "Hello";
alert(srt.ToUpperCase());//HELLO
//数字的
let n = 1.123456
alert(n.toFixed(2))//1.23
null/undefined 没有任何方法 除了这两个之外,其他的基本类型都有自己自带的方法。下面开始详解
3、数字类型
JavaScript中的所有数字都以64位格式 IEEE-754存储,也称为双精度
编写数字的方法
通过 关键字 e来缩短数字,并指定零的数量来计数
let billion = 1e9; // "e" 把数字乘以 1 后面跟着指定数量的 0。
let ms =1e-6; //e 后面的负数表示除以 1 后面跟着给定数量的 0:
十六进制,二进制和八进制数字
十六进制在JavaScript中主要是用来表示颜色 编码字符等。
alert(0xff);//255
二进制和八进制
let a = 0b11111111;
let b = 0o377;
alert(a==b);//true
只有这三种进制支持这种写法。对于其他进制,我们应该使用函数 parseInt
toString(base)
方法 num.toString(base) 返回带有给定 base 的进制中 num 的字符串表示
- let num = ;
- alert(num.toString());//ff
- alert(num.toString());//
数值修约
JavaScript内置的修约函数
Math.floor 向下舍入:3.1变成3 -1.1变成-2
Math.ceil 向上舍入:3.1变成4 -1.1变成-1
Math.round 向最近的整数舍入:3.1变成3 3.6变成4
Math.trunc (IE浏览器不支持这个方法)删除小数点后面的所有内容不舍入:3.1变成3 -1.1变成-1
不精确计算
alert(0.1+0.2==0.3);//false
alert(0.1+0.2);// // 0.30000000000000004
在JavaScript语言中表达小数都有精度损失
解决方法:通过特定函数 toFixed(n) 来解决
let sum = 0.1+0.2;
alert(+sum.toFixed(2));//0.30
或者将其转化成整数解决
测试:isFinite 和isNaN
isNaN(value) 将其参数转换为数字,然后测试它是否为NaN
NaN与任何值不相等,包括自己 alert(isNaN(NaN);//true alert(NaN==NaN);//false
isFinite 验证字符串值是否为常规数字
alert( isFinite("15") ); // true alert( isFinite("str") ); // false, because a special value: NaN alert( isFinite(Infinity) ); // false, because a special value: Infinity
请注意,所有数字函数(包括 isFinite)中的空字符串或空格字符串均被视为 0。
parseInt 和parseFloat
有时候 parseInt / parseFloat 会返回 NaN。一般发生在没有数字可读的情况下:
- alert( parseInt('100px') ); //
- alert( parseFloat('12.5em') ); // 12.5
- alert( parseInt('12.3') ); // 12, only the integer part is returned
- alert( parseFloat('12.3.4') ); // 12.3, the second point stops the reading
更多的数学函数 同构Math对象来获取 Math.random()随机数 Math.pow(n,power) n的power次幂
4、字符串
引号
字符串可以包含再单引号、双引号和反引号中
let single = 'single-quoted';
let double = "double-quoted";
let backtickts` = `bacticks`;
单引号和反引号本质是一样的,但是反引号允许我们通过${...}将任何表达式嵌入到字符串:
function sum(a,b){
return a+b;
}
alert(`1+2=${sum(1,2)}.`);//1+2=3
使用反引号的另一个优点是它们允许字符串跨行:
let guestList = `Guests:
*John
*Pete
`;
alert(guestList);
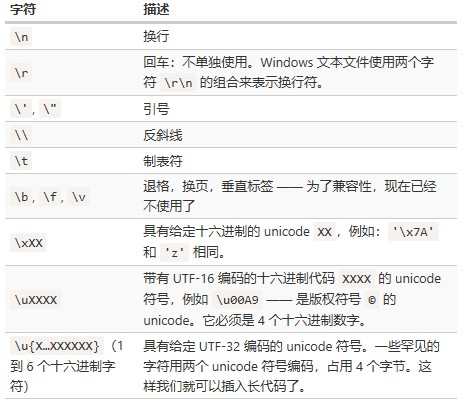
特殊字符

字符串长度
let str = "test";
let len = str.length; //其他语言中可能是length()一个方法,但是在Javascript中这个是属性
访问字符
通过 "[]" 或者 "charAt()"
可以通过 for ..of遍历字符
- for (let char of "Hello") {
- alert(char); // H,e,l,l,o (char 变为“H”,然后是“e”,然后是“l”等)
- }
字符串不可变
因为字符串是引用类型,该值是放在堆上的,堆上的值是不可更改的,只能开辟新的空间来存放新的字符串
- let str = 'hi';
- str[]='A';//error
- str='h'+str[];//right
改变大小写
toLowerCase() 和 toUpperCase()
- alert( 'Interface'.toUpperCase() ); // INTERFACE
- alert( 'Interface'.toLowerCase() ); // interface
查找字符串
str.indexOf
- let str = "hello world";
- let pos = str.indexOf('wo');
- let pos1 = str.indexOf('wo',);
- 第一种为不设置查找起始位置,第二种为设置查找起始位值
str.lastIndexOf 和indexOf 用法一样,含义为从字符串的末尾开始寻找
includes , startsWith , endsWith
主要用来测试匹配,并且不需要其位置
- alert( "Widget with id".includes("Widget") ); // true
- alert( "Hello".includes("Bye") ); // false
- alert( "Midget".includes("id") ); // true
- alert( "Midget".includes("id", ) ); // false, 位置 3 没有“id”
- alert( "Widget".startsWith("Wid") ); // true,“Widget”以“Wid”开始
- alert( "Widget".endsWith("get") ); // true,“Widget”以“get”结束
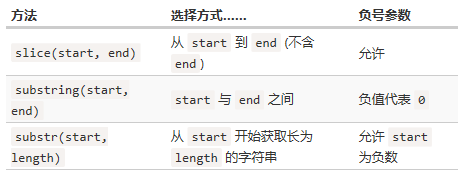
获取子字符串
有三种获取子字符串的方法:substring , sunstr 和 slice

javaScript 基础知识汇总(六)的更多相关文章
- JavaScript基础知识汇总
1. 图片热区: <img src="logo.jpg" usemap="#logo"> <map id="logo" n ...
- javaScript 基础知识汇总(三)
1.循环:while 和 for while 循环 while(condition){ //代码 循环体 } do ... while 循环 let i =0; do { //循环体 }while( ...
- javaScript 基础知识汇总(五)
1.垃圾回收 JavaScript 的内存管理是自动的,不能强制执行或者阻止执行 可达性 JavaScript中主要的内存管理概念是可达性. 什么是可达性? 定义一个对象 let user = { n ...
- javaScript 基础知识汇总(二)
1.运算符 术语或者叫法:一元运算符.二元运算符.运算元(参数) let x=0; x=5+2; //5和2为运算元,“+” 为二元运算符: x=-x; //"-" 为一元运算符 ...
- javascript 基础知识汇总(一)
1.<script> 标签 1) 可以通过<script> 标签将javaScript 代码添加到页面中 (type 和language 属性不是必须的) 2)外部的脚本可以通 ...
- JavaScript 基础知识汇总目录
一.标签.代码结构.现代模式.变量.数据类型.类型转换 GO 二.运算符.值的比较.交互.条件运算符.逻辑运算符 GO 三.循环 while 和 for .switch语句.函数.函数表达式和箭头函数 ...
- javaScript 基础知识汇总 (十三)
1.Class 在JavaScript中 calss即类是一种函数 基本语法 class Myclass{ constructor(){} method1(){} method2(){} method ...
- javaScript 基础知识汇总(七)
1.数组 特点:数组是可以存储有序集合的对象. 声明: let arr = new Array(); let arr=[]; 大多数情况下我们使用第二种. let fruits = [" ...
- javaScript 基础知识汇总 (十)
1.New Function 语法:let func = new Function ([arg1[, arg2[, ...argN]],] functionBody) //无参数示例: let say ...
随机推荐
- Java常用命令及参数
Java的基本指令参数 javac [-d 目录|-verbose] file java [-classpath(cp) dir] file jar -zcvf dir file javap [-pr ...
- Charles(Windows/Android)入门使用
一. 介绍以及下载(windows) Charles是一个HTTP代理/HTTP监视器/反向代理,使开发人员能够查看其机器和Internet之间所有HTTP和SSL/HTTPS流量,这包括请求,响应和 ...
- Superset 官方入门教程中文翻译
本文翻译自 Superset 的官方文档:Toturial - Creating your first dashboard 最新版本的 Superset 界面与功能上与文档中提到的会有些许出入,以实际 ...
- Mysql的行级锁与表级锁
在计算机科学中,锁是在执行多线程时用于强行限制资源访问的同步机制,即用于在并发控制中保证对互斥要求的满足. 在DBMS中,可以按照锁的粒度把数据库锁分为行级锁(INNODB引擎).表级锁(MYISAM ...
- JAVA课堂-动手动脑1
一.Enum:一般用来表示一组相同类型的常量.对这些属性用常量的好处是显而易见的,不仅可以保证单例,且比较时候可以用”==”来替换equals,枚举对象里面的值都必须是唯一的. 代码: public ...
- 自定义 EditText 样式
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- 【杂项】关于NOIP2018复赛若干巧合的声明
导言 参加NOIP2018时本人学龄只有两个月,却斩获了省一等奖,保送了重点中学,这看上去是个我创造的神话,然而,在我自己心中,我认为这只是个巧合(其实我认为运气也是实力的一部分),接下来,我将说明一 ...
- String——字符串
首先看一下string的一部分源码吧 public final class String private final char value[]; 我们暂且只看这两行, 第一行String被final修 ...
- java并发编程(二十四)----(JUC集合)ArrayBlockingQueue和LinkedBlockingQueue介绍
这一节我们来了解阻塞队列(BlockingQueue),BlockingQueue接口定义了一种阻塞的FIFO queue,每一个BlockingQueue都有一个容量,当容量满时往BlockingQ ...
- 超实用,Linux中查看文本的小技巧
日常开发中,我们经常需要在服务器上进行各种文本,日志的查看操作,本文主要对常用的文本,日志查看技巧进行了一番总结和归纳,方便大家收藏起来后续查看使用: tail命令查看日志信息 实时监控日志: tai ...
