vue-cli3.x创建及运行项目
Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。如果你已经全局安装了旧版本的
vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。重新安装vue-cli,将是最新的vue-cli版本npm install -g @vue/cli
- 安装完后使用命令:
vue --version
查看安装的版本号,以及是否安装成功
- 创建项目:
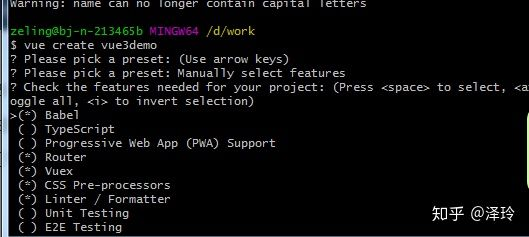
vue create hello-world
- 接下来,是在知乎上学习到的知识,引用知乎的图
default: 默认配置,只有bable和eslint
Manually select features: 手动配置

Babel:将ES6编译成ES5
TypeScript:JS超集,主要是类型检查
Progressive Web App(PWA)Support:渐进式WEB应用支持
Router:路由
Vuex:状态管理
Linter/ Formatter:代码检查工具
CSS Pre-processors:css预编译 (稍后会对这里进行配置)
Unit Testing:单元测试,开发过程中前端对代码进行自运行测试
E2E Testing: 端对端测试,属于黑盒测试,通过编写测试用例,自动化模拟用户操作,确保组件间通信正常,程序流数据传递如预期。

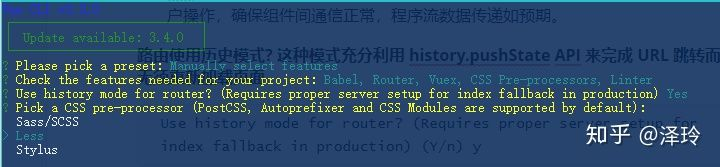
- 使用什么css预编译器:

- 代码检查工具:

tslint: typescript格式验证工具(如果前面选择了TypeScript会有这一项)
eslint w...: 只进行报错提醒;(如果还没熟悉eslint,推荐使用此模式)
eslint + A...: 不严谨模式;
eslint + S...: 正常模式
eslint + P...: 严格模式;
- 代码检查方式:(我都选了)

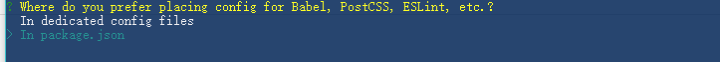
- 所有的依赖目录的配置放置的位置(一般都是package.json)

- 在这里,项目的创建就算是完成了。
- 但是,vue-cli3与2的版本有很大区别,其中之前的build目录取消,也就没有了我们之前用的配置文件,那么我们需要在vue-cli3项目手动添加vue.config.js(在根目录下)
- 配置vue.config.js:
// vue.config.js
const path = require('path')
const webpack = require('webpack')
module.exports = {
// baseUrl从vue cli 3.3起已经弃用了,用publicPath来代替
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/', // 部署应用包时的基本URL(这里可以看一下官方说明)
outputDir: 'dist', // 打包时生成的生产环境构建稳健的目录
assetsDir: 'static', // 放置生成的静态资源的目录
filenameHashing: true,
lintOnSave: true, // eslint-loader会将lint错误输出为编译警告
productionSourceMap: false, // 如果你不需要生产环境的source map,可以将其设置为false,以加速生产环境的构建
configureWebpack: {
// 简单/基础配置,比如引入一个新插件
plugins: []
},
chainWebpack: config => {
// 链式配置
},
css: {
// css预设器配置项
loaderOptions: {
css: { },
postcss: { }
}
},
devServer: {
open: true,
host: '127.0.0.1',
port: ,
https: false,
hotOnly: false,
proxy: null,
// proxy: {
// '/api': {
// target: '<url>',
// ws: true,
// changOrigin: true
// }
// },
before: app => {}
},
// 第三方插件配置
pluginOptions: {}
} - 项目的目录的参考:
### 项目目录结构
├── public // 静态资源
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── models // 实体类
│ ├── router // 路由及路由配置相关
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── pages // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
├── tests // jest测试
├── .eslintrc.js // eslint配置
└── package.json - Vue CLI >= 3 和旧版使用了相同的
vue命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的vue init功能,你可以全局安装一个桥接工具:npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@.x` 相同
vue init webpack my-project - 接下来就是运行项目了:
cd hellow-world
npm run serve
vue-cli3.x创建及运行项目的更多相关文章
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- 用Eclipse+ADT创建可运行项目,创建lib项目,引用一个lib项目
Managing Projects from Eclipse with ADT In this document Creating an Android Project 创建可运行项目 Settin ...
- 当Vue可视化工具创建不了项目时的解决办法!
当Vue可视化工具创建不了项目时的解决办法! 当你尝试用可视化工具创建一个Vue的项目的时候,报错, 出现什么indexOf什么什么的错误! 我的解决办法是把可视化工具删除掉,重新下载! 如果你是 n ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 第三部分 IDEA创建并运行项目
可以创建一个maven,几行代码就解决了导入依赖,但是我的电脑不知道哪里出现了问题,IDEA重装,jdk重装,maven重装,都无法解决问题,找了3天,还是没有解决问题.最后只能采用手动导入包方法.看 ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- ABP实践(1)-通过官方模板创建ASP.NET Core 2.x版本+vue.js单页面模板-启动运行项目
1,打开ABP官网下载模板页面 2,根据下图选择对应的选项及输入项目名 注:上图验证码下方的选择框打钩表示下载最新稳定版,不打钩表示下载最新版本(有可能是预览版) 3,解压下载的压缩包 解压之后是个a ...
- 使用Pycharm创建一个Django项目
在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘: 1.创建项目 如果本地没有安装与所选python版本对应Django版本,pycharm会自动 ...
- Pycharm创建一个Django项目
1.创建项目 如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本: 创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后: 出现上 ...
随机推荐
- Python解释器安装教程和环境变量配置
Python解释器安装教程和环境变量配置 Python解释器安装 登录Python的官方网站 https://www.python.org/ 进行相应版本的下载. 第一步:根据电脑系统选择软件适 ...
- jQuery的核心思想
jQuery?----www.jQuery.com jQuery的理念:write less, do more jQuery的成就:世界排名前100的公司,46%都在使用jQuery,远远超过其他库, ...
- 【iOS】arc4random() 产生随机数
通过 arc4random() 获取 0 到 x-1 之间的整数的代码如下: int value = arc4random() % x; 获取 1 到 x 之间的整数的代码如下: ; PS: 这里用到 ...
- DesignPattern系列__01SingletonResponsibility
单一职责原则 单一职责原则:一个类应该只有一个原因引起改变,即一个类应该只负责一个业务逻辑. 问题由来:类T负责t1, t2两个职责,当因为t1j对类T修改的时候,可能导致类T出现问题而影响职责t2. ...
- 从无到满意offer,你需要知道的那些事
本文首发于微信公众号:[坂本先生] 原文地址:从无到满意offer,你需要知道的那些事 1.求职软件/网站汇总 软件 评价 推荐指数 拉钩网 手机端产品设计的比较好,当时在上面找到了很多的面试机会 5 ...
- .net持续集成测试篇之Nunit 测试配置
系列目录 在开始之前我们先看一个陷阱 用到的Person类如下 public class Person:IPerson { public string Name { get; set; } publi ...
- virtualbox安装ubuntu16 LTS及其配置
一.下载安装VirtualBox 1. 从官网下载VirtualBox,目前版本:VirtualBox 6.0.6 for Windows hosts x86/amd64 2. 下载好之后安装Virt ...
- Powered by .NET Core 进展:用 docker-compose 验证高并发问题嫌疑犯 docker swarm
相关博文: [故障公告]发布 .NET Core 版博客站点引起大量 500 错误 [网站公告].NET Core 版博客站点第二次发布尝试 暴风雨中的 online : .NET Core 版博客站 ...
- 《深入理解Java虚拟机》-(实战)练习修改class文件
这是一篇修改class文件的文章.注释并不完全,要抓住这次练习的目的: boolean在虚拟机中是以何种方式解读的 好的,开始我的表演 1.安装asmtools.jar 2.编写一个java文件,并编 ...
- Jenkins持续集成项目搭建——基于Python Selenium自动化测试
参考链接:https://www.liaoxuefeng.com/article/1083282007018592 第一步:去官网https://jenkins.io/下载最新的war包 第二步:安装 ...
