大型情感剧集Selenium:1_介绍 #华为云·寻找黑马程序员#
学习selenium能做什么?
很多书籍、文章中是这么定义selenium的:
Selenium 是开源的自动化测试工具,它主要是用于Web 应用程序的自动化测试,不只局限于此,同时支持所有基于web 的管理任务自动化。
可如果要是这么介绍selenium,估计明天关注我的人80%都要弃坑了,我又不是测试、我学什么selenium。wait a moment!先别取关…
请仔细读读后半句,支持所有基于web的管理任务和自动化!
什么算基于web的任务,就只是自动化测试?非也非也,只要是通过浏览器访问的事件,都可以算在内啊!
如今,越来越多的反爬虫技术(千奇百怪的登陆验证、接口调用中的cookie验证、异步动态加载、等等…),是你没办法直接通过requests完成获取相关数据。这时候,你就可以使用selenium,模拟浏览器操作,自动化完成你的数据获取。
简单介绍selenium
公众号里面写上selenium的前世今生,你们肯定直接觉得篇幅太长懒得看了,那我简单的概括下:
Jason Huggins 在2004年任职于ThoughtWorks时,发起了Selenium项目
selenium存在三个版本1.0、2.0、3.0,且即将推出4.0
Selenium 1.0 = Selenium IDE + Selenium Grid + Selenium RC
Selenium IDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能
Selenium Grid是一种自动化的测试辅助工具,Grid通过利用现有的计算机基础设施,能加快Web-App的功能测试
Selenium RC分为Client Libraries和Selenium Server。Client Libraries库主要用于编写测试脚本,用来控制Selenium Server的库
Selenium 2.0 推出了WebDriver用来替代Selenium RC(主推: WebDriver 备胎:Selenium RC)
Selenium 3.0 WebDriver彻底替代了Selenium Grid
WebDriver封装了基础的协议规范,WebDriver 针对各个浏览器而开发(所以针对不同浏览器,需要下载不同的webdriver),用来控制浏览器
支持主流的编程语言,包括:Java、Python、C#、PHP、Ruby、JavaScript等
针对我们Python学习的内容,就是:
如何通过WebDriver封装的基础协议,完成正确的代码编写,从而控制浏览器进行成语接龙,为所欲为–为所欲为–为…
学习准备
Python3.5+,我使用的3.6.8…
顺手的编辑器,我选择的pycharm
配置好包管理工具pip,使用pip install selenium,完成selenium(selenium-3.141.0)的安装
selenium支持多种浏览器,但差别仅仅是需要下载不同的Webdriver,所以挑一款浏览器即可,
我选择Chrome(v70版本),不知道版本怎么看?(浏览器输入:chrome://settings/help)
下载对应浏览器及版本对应的Webdriver,并配置环境变量
代码和markdown文章统一放在了git仓库,地址:KingUranus/SeleniumTest
不半途而废的信心,over…
Chrome浏览器版本对应的Webdriver版本信息如下:
ChromeDriver下载,推荐大家使用华为开源镜像站,下载对应系统的Webdriver,Webdriver为一个单独的exe文件,如何配置是它生效?最懒的版本是丢到你的python安装根目录,亦或者你单独找个私密的地址存起来,然后在环境变量的path中添加配置该地址。
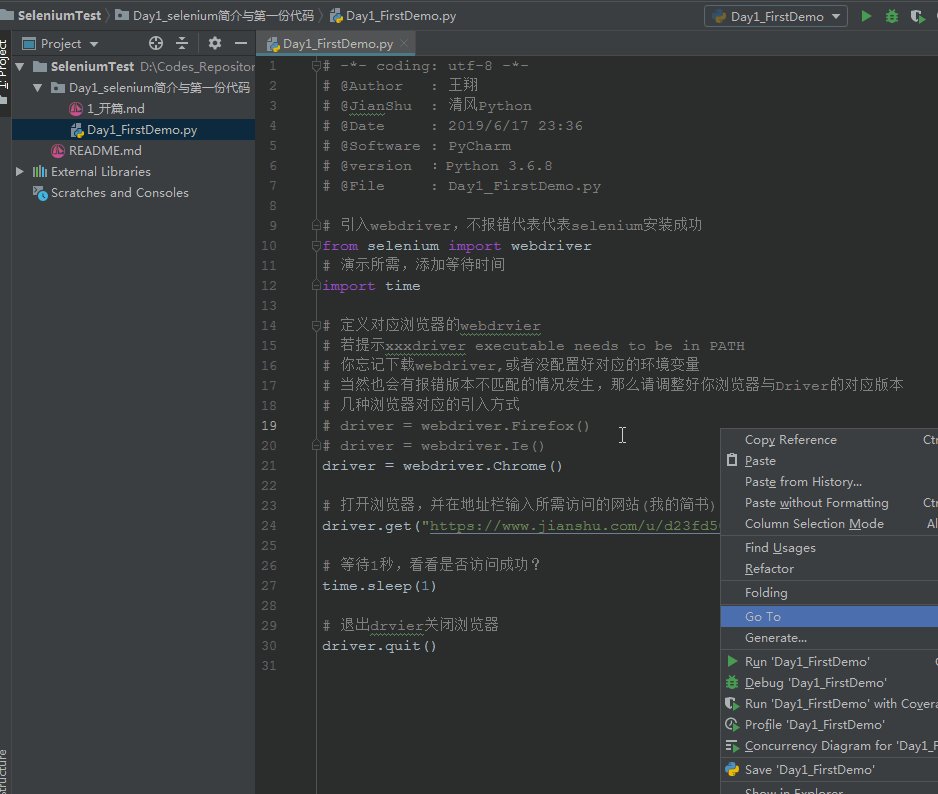
第一份selenium代码
# -*- coding: utf-8 -*-
# @Author : 王翔
# @JianShu : 清风Python
# @Date : 2019/6/17 23:36
# @Software : PyCharm
# @version :Python 3.6.8
# @File : Day1_FirstDemo.py
# 引入webdriver,不报错代表代表selenium安装成功
from selenium import webdriver
# 演示所需,添加等待时间
import time
# 定义对应浏览器的webdrvier
# 若提示xxxdriver executable needs to be in PATH
# 你忘记下载webdriver,或者没配置好对应的环境变量
# 当然也会有报错版本不匹配的情况发生,那么请调整好你浏览器与Driver的对应版本
# 几种浏览器对应的引入方式
# driver = webdriver.Firefox()
# driver = webdriver.Ie()
driver = webdriver.Chrome()
# 打开浏览器,并在地址栏输入所需访问的网站(我的简书)
driver.get("https://www.jianshu.com/u/d23fd5012bed")
# 等待1秒,看看是否访问成功?
time.sleep(1)
# 退出drvier关闭浏览器
driver.quit()
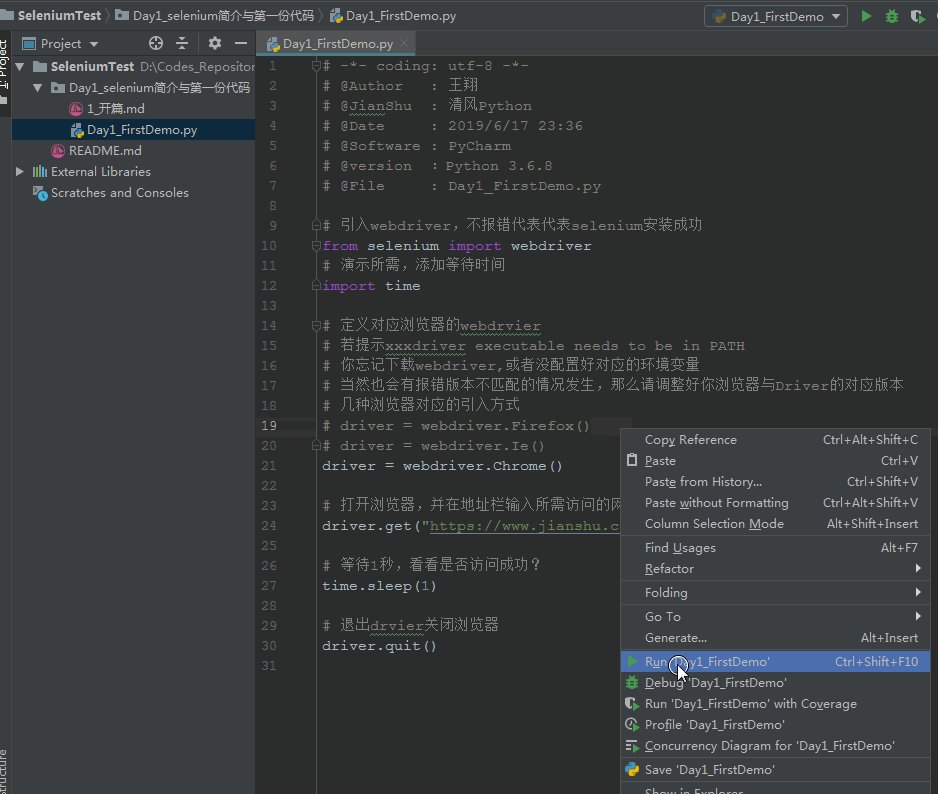
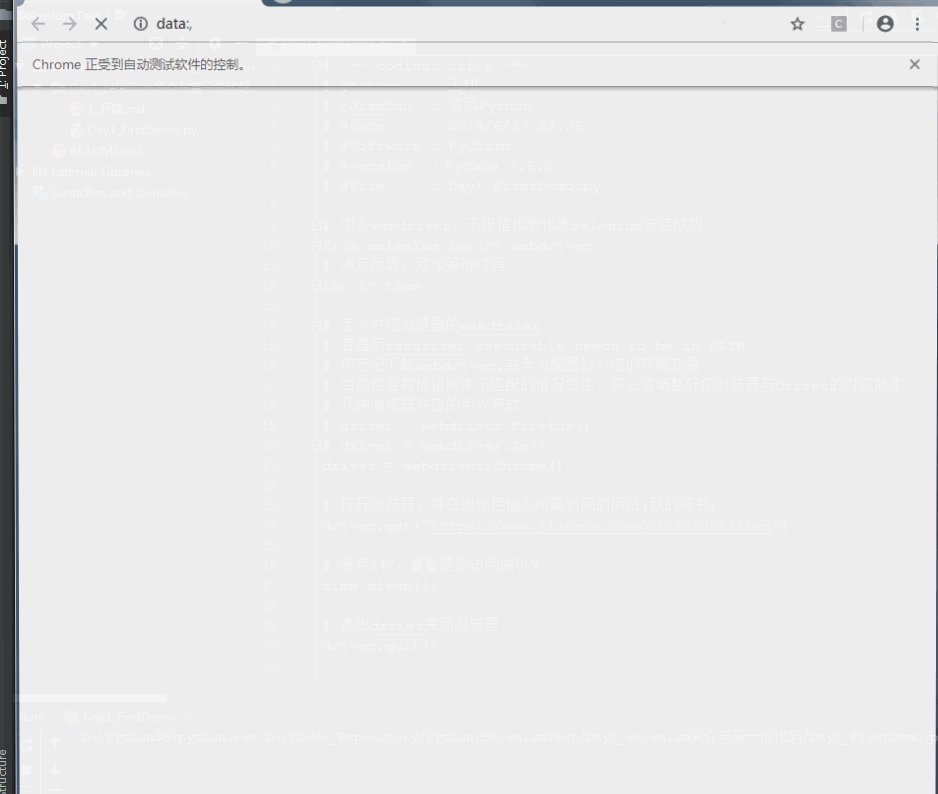
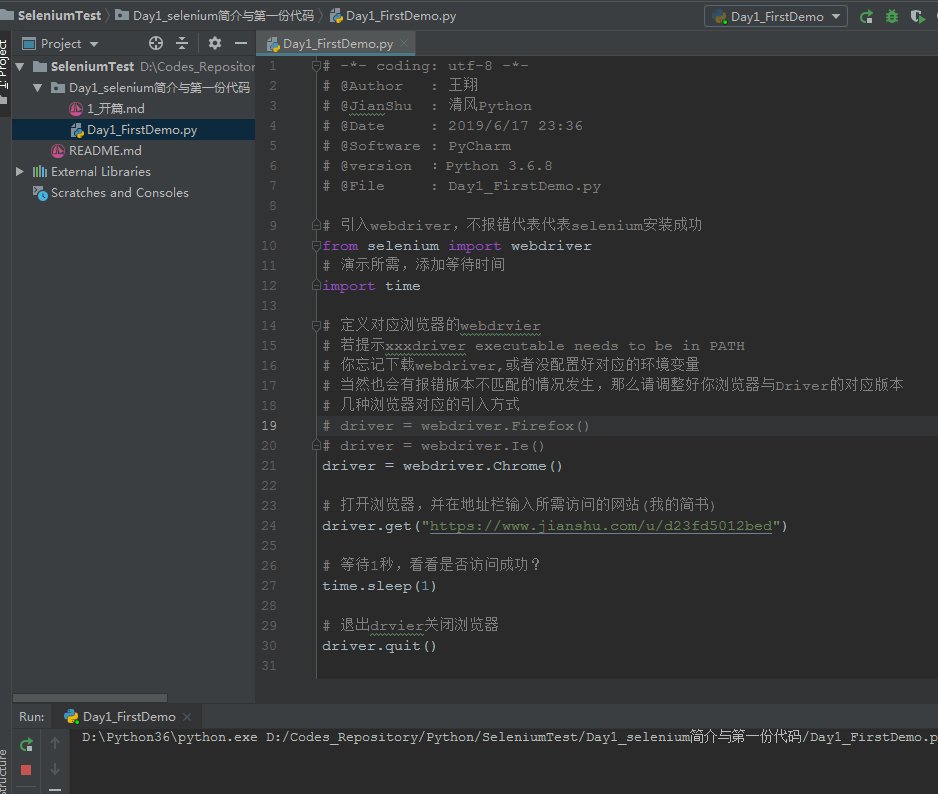
效果如下:

避坑指南
Message: ‘chromedriver’ executable needs to be in PATH
说明你忘记下载webdriver,或者没配置好对应的环境变量
selenium.common.exceptions.SessionNotCreatedException: Message: session not created: Chrome version must be between 71 and 75
(Driver info: chromedriver=2.46.628402 (536cd7adbad73a3783fdc2cab92ab2ba7ec361e1),platform=Windows NT 6.1.7601 SP1 x86_64)
2.46版本的chromedriver,需要对应71-75的浏览器,我是70的,所以报错,去下载2.45即可
To Be Continue
今天的内容就到这里,如果觉得有帮助,欢迎将文章或者我的公众号【清风Python】分享给更多喜欢python的人。
来源:华为云社区征文 作者:清风Python
大型情感剧集Selenium:1_介绍 #华为云·寻找黑马程序员#的更多相关文章
- 大型情感剧集Selenium:4_老中医教你(单/多/下拉框)选项定位 #华为云·寻找黑马程序员#
今天讲什么 讲什么标题说了,讲selenium的单选.多选.下拉框选项定位.但其实这东西,没什么太多说的,又比较枯燥,那该怎么让这一集selenium的课程变得有趣呢?有请老中医,哈哈- 怎么样,这个 ...
- 大型情感剧集Selenium:2_options设置 #华为云·寻找黑马程序员#
上集回顾 昨天说简单介绍了什么是selenium,它能干what,和发展史与梗概.当的是python如何通过pip安装selenium,并下载对应浏览器的webdriver. 最后简单通过一个Demo ...
- 大型情感剧集Selenium:3_元素定位 #华为云·寻找黑马程序员#
关于昨天的文章 今天有朋友反馈,代码运行的时候,selenium提示警告 DeprecationWarning: use options instead of chrome_options drive ...
- 大型情感剧集Selenium:6_selenium中的免密登陆与cookie操作 #华为云·寻找黑马程序员#
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
- 爬虫新宠requests_html 带你甄别2019虚假大学 #华为云·寻找黑马程序员#
python模块学习建议 学习python模块,给大家个我自己不专业的建议: 养成习惯,遇到一个模块,先去github上看看开发者们关于它的说明,而不是直接百度看别人写了什么东西.也许后者可以让你很快 ...
- #华为云·寻找黑马程序员#【代码重构之路】如何“消除”if/else
1. 背景 if/else是高级编程语言中最基础的功能,虽然 if/else 是必须的,但滥用 if/else,特别是各种大量的if/else嵌套,会对代码的可读性.可维护性造成很大伤害,对于阅读代码 ...
- #华为云·寻找黑马程序员#微服务-你真的懂 Yaml 吗?
在Java 的世界里,配置的事情都交给了 Properties,要追溯起来这个模块还是从古老的JDK1.0 就开始了的. "天哪,这可是20年前的东西了,我居然还在用 Properties. ...
- 使用jieba分析小说太古神王中,男主更爱谁?去文章中找答案吧!#华为云·寻找黑马程序员#
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
- 车标知识学习网页开发,与Flask通过base64展示二进制图片 #华为云·寻找黑马程序员#
万法同源 一直觉得可能自己不太适合搞技术,更适合在天桥底下支个摊子说书.技术的东西从来没人关注,扯东扯西的文章莫名的火.之前的一篇文章MarkDown添加图片的三种方式不管是在技术为主的CSDN还是娱 ...
随机推荐
- windows下安装nginx和基本配置
1.下载并安装nginx 到nginx官网上下载相应的安装包,http://nginx.org/en/download.html: 下载之后进行解压,将解压后的文件放到自己心仪的目录下,如下图所示: ...
- 提升jmeter脚本编写效率的方法:Fiddler导出jmx文件
有效提升编写JMeter脚本效率的方法 jmeter的脚本来源有以下几种:badboy录制.jmeter自带的录制功能.手动编写脚本(使用fiddler/wireshark来抓包,然后构造协议写脚本) ...
- [UWP]使用CompositionAPI的翻转动画
1. 运行效果 在 使用GetAlphaMask和ContainerVisual制作长阴影(Long Shadow) 这篇文章里我介绍了一个包含长阴影的番茄钟,这个番茄钟在状态切换时用到了翻转动画,效 ...
- python_day2(列表,元组,字典,字符串)
1.bytes数据类型 msg = '我爱北京天安门' print(msg.encode(encoding="utf-8")) print(msg.encode(encoding= ...
- layui多级弹框去掉遮罩
var index = layer.open({ type:1, title:'请选择费用代码', area:['1050px','650px'], content:$('#selectFee'), ...
- python多线程总结
概述 进程与线程 进程:进程是资源(CPU.内存等)分配的最小单位,进程有独立的地址空间与系统资源,一个进程可以包含一个或多个线程 线程:线程是CPU调度的最小单位,是进程的一个执行流,线程依赖于进程 ...
- ctf misc 学习总结大合集
0x00 ext3 linux挂载光盘,可用7zip解压或者notepad搜flag,base64解码放到kali挂载到/mnt/目录 mount 630a886233764ec2a63f305f31 ...
- 【html css js】实现一个简易日历
——[效果预览] 实现了日历最基础的功能,当前日期红色显示,可通过上方的左右按钮查看上一月或下一月的日期. ——[代码部分] 1. HTML <body> <div class=&q ...
- FreeSql v0.11 几个实用功能说明
FreeSql 开源发布快一年了,立志成为 .Net 平台方便好用的 ORM,仓库地址:https://github.com/2881099/FreeSql 随着不断的迭代更新,越来越稳定,也越来越强 ...
- pat 1013 Battle Over Cities(25 分) (并查集)
1013 Battle Over Cities(25 分) It is vitally important to have all the cities connected by highways i ...
