QTabWidget 头部背景色设置和QTabWidget 样式设置
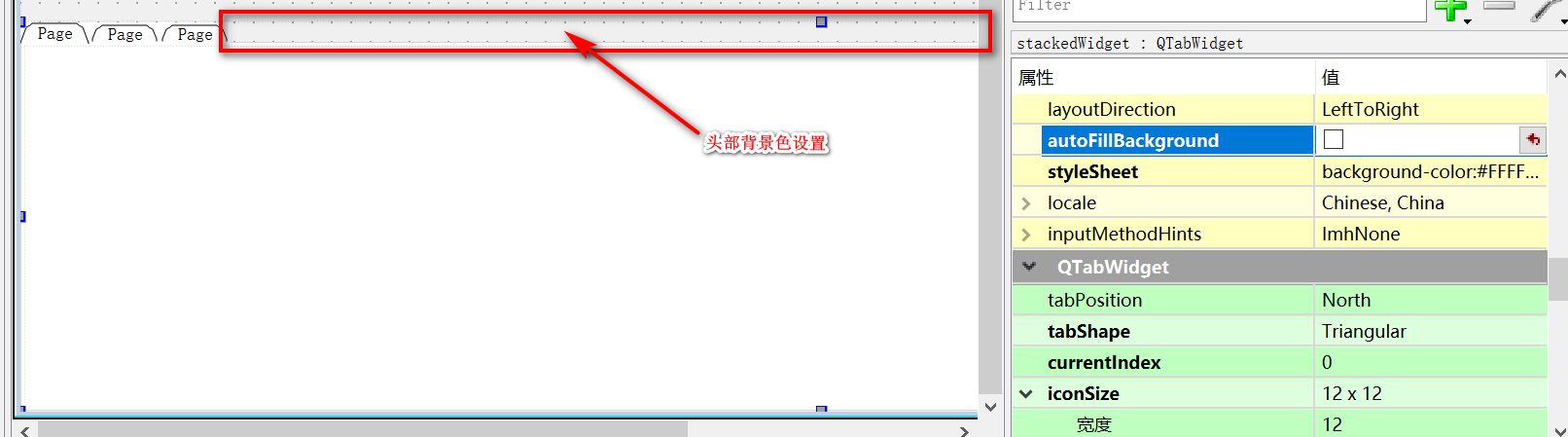
1.问题:QTabWiget的头部背景色通过设置background-color属性没有生效,网上找了很多方法,也不生效。

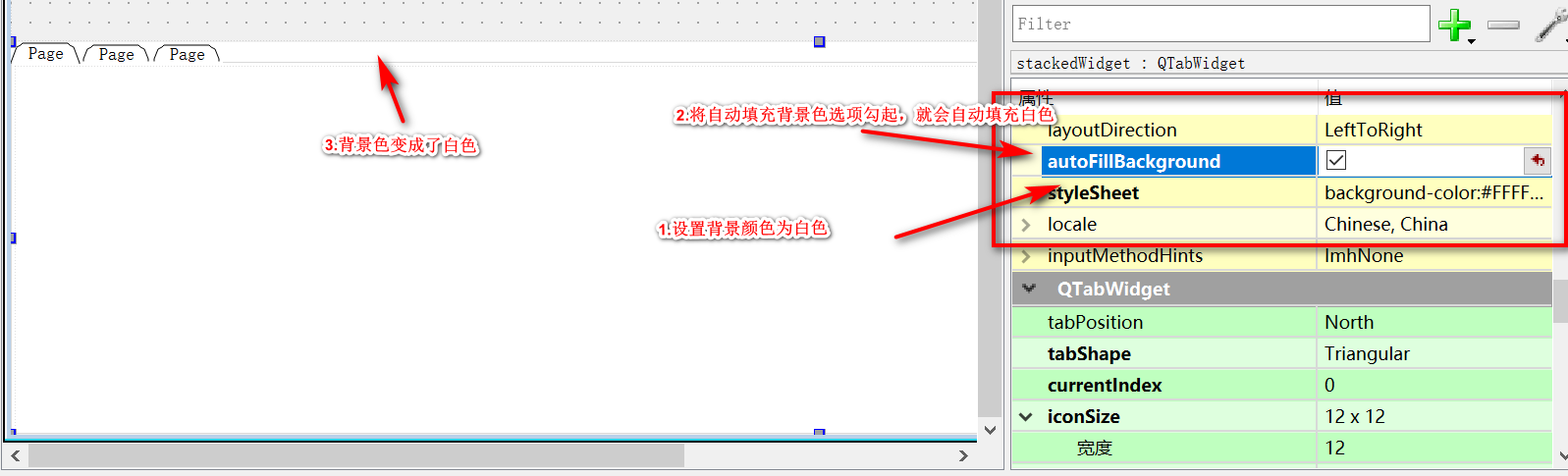
2.解决办法:在Qt Designer中将autoFillBackground复选框勾选,设置背景色,就会自动填充颜色。

background-color:#FFFFFF
3.QTabWidget 样式设置

(1)QTabWidget显示区域的属性设置
QTabWidget::pane {
border-top: 1px solid #E5E5E5;
border-left:1px solid #E5E5E5;
position: absolute;
font-size: 14px;
background-color:#FFFFFF;
}
(2)QTabWidget 选择项的属性设置
QTabBar::tab {
border: none;
border-bottom-color: #FFFFFF; /* same as the pane color */
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min-width: 8ex;
padding: 2px;
font-size: 14px;
background-color:#FFFFFF;
}
QTabBar::tab:selected, QTabBar::tab:hover {
background-color:#FFFFFF;//选中背景色
}
QTabBar::tab:selected {
color:#2080F7;//选中颜色
border-bottom: 2px solid #2080F7;
font-weight:bold;
background-color:#FFFFFF;
}
(3)QTabWidget 头部属性设置
QTabWidget::tab-bar {
border-top: 2px solid #E5E5E5;
border-bottom: 2px solid #E5E5E5;
border-left:1px solid #E5E5E5;
alignment: center;//居中显示
font-size: 14px;
background-color:#FFFFFF;
}
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
QTabWidget 头部背景色设置和QTabWidget 样式设置的更多相关文章
- thinkphp的PHPexecl表格样式设置
/** * 以下是使用示例,对于以 //// 开头的行是不同的可选方式,请根据实际需要 * 打开对应行的注释. * 如果使用 Excel5 ,输出的内容应该是GBK编码. */ //require_o ...
- TERSUS无代码开发(笔记04)-CSS样式设置
CSS样式设置 1.常用显示样式 大小尺寸 说明 间距边距 说明 各类颜色 说明 width 宽 margin 外边距 color 颜色 height 高 pad ...
- 【Android】 TextView设置个别字体样式
SpannableString msp = new SpannableString("测试"+XM+"更换当前号码将从手机发送一条普通短信进行验证"); msp ...
- 导出Excel之Epplus使用教程2(样式设置)
导出Excel之Epplus使用教程1(基本介绍) 导出Excel之Epplus使用教程2(样式设置) 导出Excel之Epplus使用教程3(图表设置) 导出Excel之Epplus使用教程4(其他 ...
- iOS设置导航栏样式(UINavigationController)
//设置导航栏baritem和返回baiitem样式 UIBarButtonItem *barItem = [UIBarButtonItem appearance]; //去掉返回按钮上的字 [bar ...
- QListWidget与QTableWidget的使用以及样式设置
QListWidget和QTableWidget的使用和属性,QTableWidget和QListWidget样式表的设置,滚动条的样式设置 一.QListWidget的使用 //一.QListWid ...
- WPF DataGrid 样式设置
隔行换色,鼠标单击,悬浮样式都有,其具体效果如图 1 所示. 图 1 WPF DataGrid 样式设置效果图 其中: 界面设计代码下所示 ? + 查看代码 1 2 3 4 5 6 7 8 9 10 ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- bootstrap 全局样式设置
HTML <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" co ...
随机推荐
- 03 Node.js学习笔记之根据http请求路径返回不同数据
在Nodejs中,当客户端请求的路径不同时,NodeJS处理返回不同的数据 步骤: //1.载入http模块 var http=require('http'); //2.创建一个http服务 var ...
- pytorch笔记
Tensor slice Tensor的indices操作 以[2,3]矩阵为例,slice后可以得到任意shape的矩阵,并不是说一定会小于2行3列. import torch truths=tor ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- 详解k8s中的liveness和readiness的原理和区别
liveness与readiness的探针工作方式源码解析 liveness和readiness作为k8s的探针,可以对应用进行健康探测. 二者支持的探测方式相同.主要的探测方式支持http探测,执行 ...
- Linux安装h2数据库
安装H2数据库,为后面mybatisplus3J集成做铺垫 下载jar包 https://pan.baidu.com/s/1tPZQH5tum1CheDxumcN24g 运行jar包 [root@to ...
- GUI编程(Tkinter) 笔记分享
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
- 大觅网05Day
1.Mycat概述 在此前的服务器对数据库的存储数量要求并不高的时候,被经常使用的MySql数据基本能够满足对数据存储的要求. 但随着技术的不断发展,MySql甚至Redis都无法满足现今存储数量的指 ...
- Tesseract引擎编译
1. 工具包下载链接 libtiff 4.09 http://download.osgeo.org/libtiff/tiff-4.0.9.zip leptonica 1.76.0 http://www ...
- 关于virtualbox虚拟电脑控制台严重错误解决方法。。。
今天的我已经泪崩,忙了一天,临近下班的时候,突然发现虚拟机关了,再打开时,提示错误!!! 然后在网上查方法解决完的时候,再打开一看,完了,虚拟机里面的内容全没了...现将解决方法记录如下: 1.打开, ...
- CSPS模拟 97
越来越弱了, 而且不如之前积极了,非常的颓废. 联赛前出现这种问题也是够我受的. T1 打表找规律失败.jpg 一直在找多项式规律,没找指数规律. T2 唉. T3 考虑到最多有n种颜色,考虑在线段树 ...
