2.Redux学习2----redux-thunk
UI组件:只展示UI,不处理业务逻辑,又称傻瓜组件,因为只需要展示UI,没有状态,我们通常用函数组件(无状态组件)作为UI组件
容器父组件:只处理业务逻辑,不展示UI,又称聪明组件
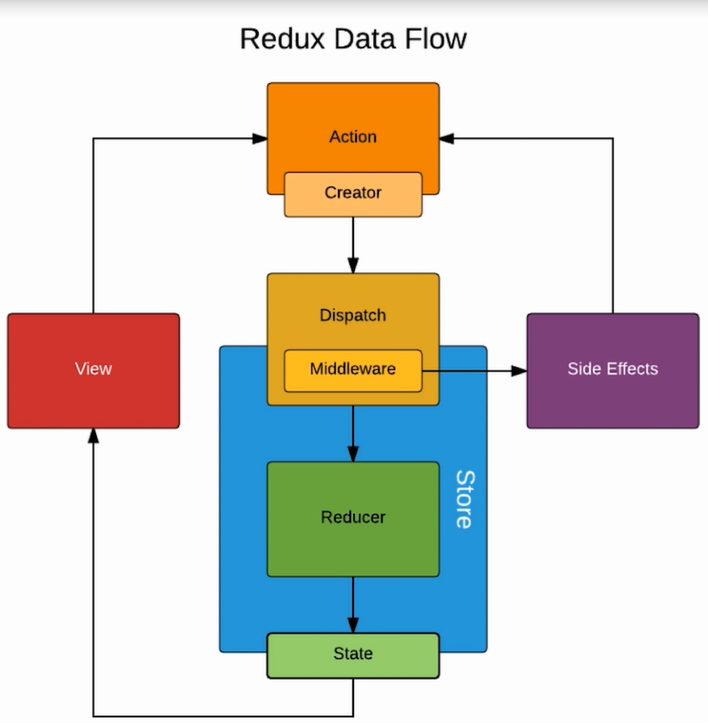
- redux-thunk中间件:中间件是指在action与store之间实现某种功能的插件,thunk插件可以让异步操作的代码写在aciton中,而不必写在组件生命周期里。
转至https://www.jianshu.com/p/1fb1299e4058
1.先安装redux-thunk依赖npm install redux-thunkyarn add redux-thunkredux-thunk的GitHub网址 : https://github.com/reduxjs/redux-thunk
- 2.接下来我们要引入配置redux-thunk这个中间件参考上面GitHub的网址上的文档
- 3.打开store文件夹下的index文件引入redux-thunk和配置redux开发者工具
- import { createStore , applyMiddleware , compose } from "redux";
- import reducer from "./reducer";
- import thunk from 'redux-thunk';
- const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;
- const enhancer = composeEnhancers(
- applyMiddleware(thunk)
- );
- const store = createStore(reducer,enhancer);
- export default store;
- 4.配置好后我们把组件里的异步代码移除,把异步代码移除到action中去
- 5.接下来我们打开actionCreators.js,当我们引用了Redux-thunk后action可以是一个函数
- 之前的action都是返回一个对象,现在可以用Redux-thunk返回一个函数
- 代码如下:
- export const getTodoList = () => {
- return () => {
- axios.get('http://yapi.demo.qunar.com/mock/38353/app')
- .then((res) =>{
- const data = res.data;
- })
- .catch(() =>{alert('err')})
- }
- }
- 6.此时我们发现getTodoList这个函数该怎么调用呢
- 7.接下来我们就要返回到TodoList这个组件中去调用,首先引入这个方法
- import { getInputChangeAction , getAddItemAction , getDeletItemAction ,getTodoList} from './store/actionCreators.js';
- 8.然后我们在componentDidMount这个生命周期函数中引用getTodoList这个函数 代码如下 :
- componentDidMount() {
- // 此时action是一个函数,这个函数中有请求数据的异步操作
const action = getTodoList()- // dispatch是派发action给store,若没有thunk中间件,action就必须是对象,发送函数会报错
- // 有个thunk,作为一个中间件,判断是函数,就会先把action函数执行,而不是直接派发给store
- // 用thunk好像变复杂了,但目的是为了将异步请求放到aciton中处理,而不是生命周期中,因为一旦业务逻辑很多的时候,这么写非常简洁
- // 放在action中也更便于自动化测试
- store.dispatch(action)
- }
- 9.接下来我们返会到actionCreators.js中编写异步代码记得引入axios的包
- import axios from 'axios';
- 10.那store中的List数据应该怎么改变呢,此时我们又要发送action啦代码如下:
- const action = initListAction(data)
- 11.我们发现actionCreators并没有store的dispatch方法,当调用getTodoList时会生成一个内容似的函数时,这个函数能接收到stored的dispatch方法,我们直接调用dispatch法方就可以了 代码如下
- export const getTodoList = () => {
- return (dispatch) => {
- axios.get('http://yapi.demo.qunar.com/mock/38353/app')
- .then((res) =>{
- const data = res.data;
- const action = initListAction(data)
- dispatch(action);
- })
- .catch(() =>{alert('err')})
- }
- }
原理:实际上thunk就是对dispatch方法做了封装,扩展了功能,使其可以进行异步操作
2.Redux学习2----redux-thunk的更多相关文章
- Redux 学习(1) ----- Redux介绍
Redux 有三个基本的原则: 1,单一状态树,redux 只使用一个javascript 对象来保存整个应用的状态. 状态树样式如下: const state = { count: 0 } 2,状态 ...
- redux学习
redux学习: 1.应用只有一个store,用于保存整个应用的所有的状态数据信息,即state,一个state对应一个页面的所需信息 注意:他只负责保存state,接收action, 从store. ...
- React Redux学习笔记
React Router React Router 使用教程 Redux中间件middleware [译]深入浅出Redux中间件 Redux学习之一:何为middleware? ES6 ES6新特性 ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- redux学习总结
redux学习总结 *:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !imp ...
- Redux学习及应用
Redux学习及应用 一:Redux的来源? Redux 是 JavaScript 状态容器,提供可预测化的状态管理.Redux是由 Flux 演变而来,但受 Elm 的启发,避开了 Flux 的复杂 ...
- Redux学习之我对于其工作流程的理解和实践
目录 1 工作流程图 2 各部位职责 3 Demo 1 工作流程图 2 各部位职责 我在理解这个流程图的时候,采用的是一种容易记住的办法,并且贴切实际工作职责. 我们可以把整个Redux工 ...
- 读redux有感: redux原来是这样操作的。
2017.9.10日 教师节 : ~当一个事物你没有接触,但是生活中 常常用到他,你就不得不去了解他了. 注:新手可以看一下,毕竟博主也是个菜鸟,没法写高深的东西,不想看博主扯淡的直接看第三节啦~~ ...
- react第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构)
第十八单元(redux中间件redux-thunk,redux工程目录的样板代码,规范目录结构) #课程目标 中间件:中间件增强redux的可扩展性,实现功能复用的目的. redux-thunk异步逻 ...
- Redux学习之解读applyMiddleware源码深入middleware工作机制
随笔前言 在上一周的学习中,我们熟悉了如何通过redux去管理数据,而在这一节中,我们将一起深入到redux的知识中学习. 首先谈一谈为什么要用到middleware 我们知道在一个简单的数据流场景中 ...
随机推荐
- ++a与a++、--a与a--
++a 与 a++ public class Demo { public static void main(String[] args) { int a = 1; System.out.println ...
- int main (int argc, const char * argv[0]) 中参数的含义;指针数组和数组指针
恩,有的编译器初始化时候会产生这样的参数 argc是命令行总的参数个数,argv[]是argc个参数,其中第0个参数是程序的全名 1. 几种C++ 常见的参数种类 int main(void); in ...
- xpath-房价爬取
xpath xpath两种使用方式 和bs类似,一种是调用本地资源,一种是网络资源 etree.parse(filePath) etree.HTML('page_text') xpath表达式 层级: ...
- 对于web前端的理解
对于web前端的理解 其实写这篇文章的首要目的是为了准备一道面试题——你对前端的看法是什么?本文不会仅从技术角度去考虑这个问题,还会依据这个社会的变革去讨论这个问题.本文仅代表个人观点,不喜勿喷. W ...
- 基于vue的cropper插件编写分享
目录 简介 实现功能 实现原理 github地址:https://github.com/yinzhida/vue-crop git clone: https://github.com/yinzhida ...
- Python-Excel 模块哪家强 #华为云·寻找黑马程序员#
python操作excel 最原始的莫过于两位老牌黄金搭档xlrd xlwt了,针对二者的封装有如下模块: xlutils & xlrd & xlwt 为什么把这三个一起说? 首先,x ...
- 配置基于接口地址池的DHCP
配置基于接口地址池的DHCP 原理概述 DHCP(动态主机配置协议),采用C/S方式工作,C向S动态请求配置信息,S自动分配配置信息. 基于接口地址池的DHCP服务器,链接这个接口网段的用户都可以从该 ...
- 想实现多人协作的“在线Excel”?真没那么简单
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. Excel是我们办公中常用的工具 ,它几乎能为我们处理大部分数据,友好的交互 ...
- Internet History,Technology,and Security - History Through Supercomputing(Week2)
时间飞逝,一周又过去了,这周我们来到了Internet History, Technology and Security (Week 2)的学习,从标题就可以看出,这周主要是介绍“互联网”雏形的诞生. ...
- Java修炼——四种方式解析XML_DOM
四种方式解析XML:DOM JDOM DOM4J SAX 先写一个XML栗子: <?xml version="1.0" encoding="UT ...