JavaScrip 基础
JavaScript 基础
前段的三剑客之一JS,来来来,看看它是什么鬼!到底如何让网页动起来的呢,今天就搞他一下。
一、JavaScript的简单介绍
javascript是一门动态弱类型的解释型编程语言,增强页面动态效果,实现页面与用户之间的实时动态的交互。
javascript是由三部分组成:ECMAScript、DOM、BOM。
- ECMAScript由ECMA-262定义,提供核心语言功能(ECMA是欧洲计算机制造商协会)。
- DOM(Document Object Model)文档对象模型,提供访问和操作网页内容的方法和接口。
- BOM(Browser Object Model)浏览器对象模型,提供与浏览器交互的方法和接口。
二、JavaScript准备工作
无论学什么语言,首先要了解的东西就是如何给加注释?这个不用多解释吧,在学Python的时候有#单行注释‘’‘’‘’多行注释对吧,在到前段呢HTML中<!-- --> , /* */就是注释。那问题来了,在JavaScript中又是如何做呢?来,看一一下:
注释
JavaScript中代码注释:
•单行 //
•多行 /* */
还有一个问题就是导入的问题,要导入css的时候有几种方法来着,对就是四种。具体的实现方式还是回看css基础篇的讲解。好了,看一下在JavaScript中如何实现的:
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
看一下,第二种方式其实和导入css 的方式类似。
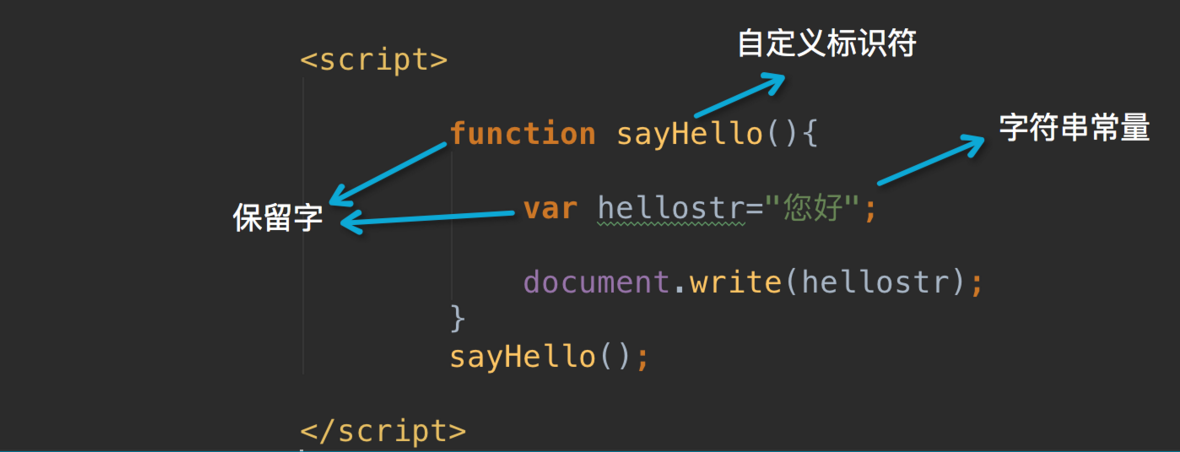
三、JavaScript 的基础语法
3.1 变量
0 变量是弱类型的;
1 声明变量时不用声明变量类型. 全都使用var关键字;
var a;
2 一行可以声明多个变量.并且可以是不同类型.
var name="yuan", age=20, job="lecturer";
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
ame = 'xx'; //不加var 定义的是全局变量
function f1() {
//name = 123 ; // 不加var 函数里面修改的还是全局变量
var name = 'json' // 加var 函数里面修改的是局部变量
}
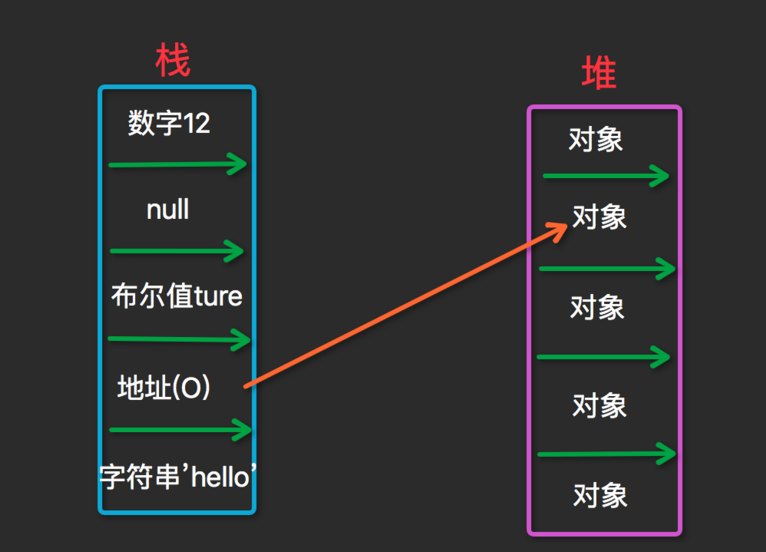
图解一下哈:
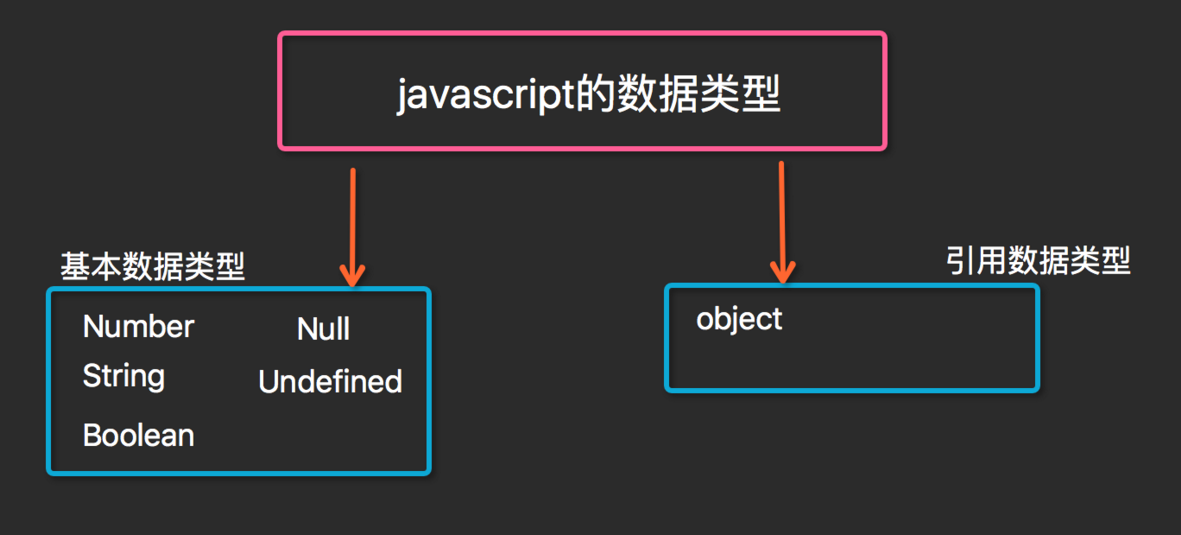
3.2 数据类型


先整体的了解一下,接下来会进行一一介绍:
3.2.1 数字类型(number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。下面来看一下代码示例:
var num1 = new Number(123); //创建了一个数字类型的对象
var num3 = Number(456); // 456
var num2 = 666; var s1 = 's123';
var num4 = parseInt(s1); console.log(num1.valueOf(),num2,num3);
console.log(num4); // NaN
if(isNaN(num4)){
console.log('not a number'); // not a number
}
else {
console.log('a number');
}
console.log(isFinite(num3)); // 是否是有限值 true Infinity表示无穷大。
console.log(typeof num3); // 'number' 返回的是字符串
var a = 1222.4444444;
console.log(a.toFixed(2)); // 1222.44
console.log(a.toExponential(3)); // 1.222e+3
3.2.2 字符串类型(string)
字符串这个东西得好好了解了解,这个东西在做东西的过程中会经常的打交道。
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线\
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
还是看一下实例代码:
var num1 = new Number(123); //创建了一个数字类型的对象
var num3 = Number(456); // 456
var num2 = 666; var s1 = 's123';
var num4 = parseInt(s1); console.log(num1.valueOf(),num2,num3);
console.log(num4); // NaN
if(isNaN(num4)){
console.log('not a number'); // not a number
}
else {
console.log('a number');
}
console.log(isFinite(num3)); // 是否是有限值 true Infinity表示无穷大。
console.log(typeof num3); // 'number' 返回的是字符串
var a = 1222.4444444;
console.log(a.toFixed(2)); // 1222.44
console.log(a.toExponential(3)); // 1.222e+3
3.2.3 布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。下面来简单的看一下代码示例。
var a = 123;
var s = '';
console.log(a==s); // true
console.log(a===s); // false 判断值和类型一样
Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
var person=new Person()
var person=null
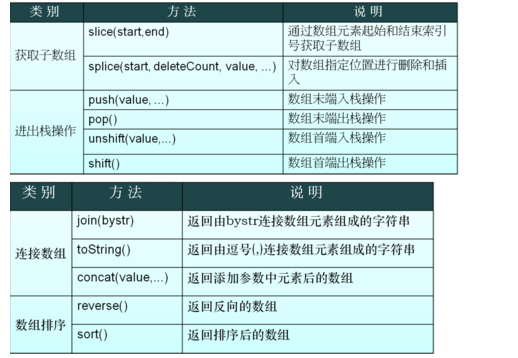
3.2.4 数组
JavaScript中的数组类似于Python中的列表,里面也提供了一些内置方法,下面我们来看一下实例代码;
ar a = [1,2,3,4];
console.log(a.length); // 4
a.push(5);
console.log(a); // [1, 2, 3, 4, 5]
var ret = a.pop();
console.log(ret); // 5
a.unshift('aaa'); // 头部插入元素
console.log(a); // ["aaa", 1, 2, 3, 4]
var ret1 = a.shift(); // 头部移除元素
console.log(ret1); // aaa
var ret2 = a.slice(1,3); // 切片,
console.log(ret2); // [2,3] // obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
console.log(a);
a.splice(1,0,'first'); // 指定位置插入元素
a.splice(2,1,'second'); // 指定位置替换元素
a.splice(2,1); // 指定位置删除元素
console.log(a);
var b = [''];
console.log(b.concat(a)); // 连接字符串 ["", 1, "first", 3, 4]
console.log(a.join('-')); // 拼接字符串 1-first-3-4
console.log(a.reverse()); // 反转字符串 [4, 3, "first", 1] console.log([3,2,5].sort()) //对number数组进行排序
3.2.5 序列化
序列化就是将JavaScript中的数据类型转换成字符串,反序列化的过程则相反。
var a = 'ss';
ret = JSON.stringify(a); // 'ss' 序列化
console.log(ret);
console.log(JSON.parse(ret)); // ss 反序列化
3.2.6 转义
一般使用在URL中字符的转义等,下面来看一下具体的用法:
/ 转义 其中escape() unescape()主要是对cookies使用
var a = 'http://www.baidu.com?name=李杰';
console.log(encodeURI(a)); // http://www.baidu.com?name=%E6%9D%8E%E6%9D%B0
console.log(decodeURI(encodeURI(a))); // http://www.baidu.com?name=李杰
console.log(encodeURIComponent(a)); // http%3A%2F%2Fwww.baidu.com%3Fname%3D%E6%9D%8E%E6%9D%B0
console.log(decodeURIComponent(encodeURIComponent(a))); // http://www.baidu.com?name=李杰
3.2.7 eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
console.log(eval('1+2*5-5')); // 6
console.log(eval(a = 1)); // 1 声明了一个局部变量a值为1
3.2.7 正则表达式
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 用于检测正则是否匹配
- exec(string) 用于获取正则匹配的内容
注:定义正则表达式时,“g”、“i”、“m”分别表示全局匹配,忽略大小写、多行匹配。下面来简单的看一下使用:
var a = /\d+h/;
console.log(a.test('123h434')); // true 检测正则是否匹配,表单数据验证可用到
console.log(a.test('12a34')); // false console.log(a.exec('123h434')); // ["123h", index: 0, input: "123h434"] 获取正则匹配内容
console.log(a.exec('123e434')); // null
3.2.8 时间
在JavaScript中,Date对象用来表示日期和时间。JavaScript中提供了时间相关的操作,分别为获取时间和设置时间,时间操作中分为两种时间,统一时间(UTC),以及本地时间(东8区)。
var now = new Date();
now.getFullYear();
now.getMonth(); // 6, 月份,注意月份范围是0~11,6表示7月
now.getDate(); // 7, 表示7号
now.getDay(); // 3, 表示星期三
now.getHours(); // 19, 24小时制
now.getMinutes(); // 49, 分钟
now.getTime(); // 1435146562875, 以number形式表示的时间戳
3.3 控制语句
3.3.1 if控制语句
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2
if语句嵌套格式
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
来来来,举个例子:
if (x==1){
y="星期一";
}else if (x==2){
y="星期二";
...
}else if (x==6){
y="星期六";
}else if (x==0){
y="星期日";
}else{
y="未定义";
3.3.2 switch 选择控制语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
来个例子:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
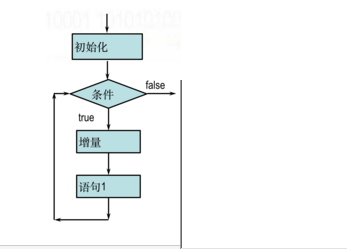
3.3.3 for 循环控制语句
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句1,否则跳出循环体

举个例子:
var attr = [111,222,333];
for (var i = 0;i<attr.length;i++)
{
document.write(i+1);
document.write('<br>');
document.write(attr[i]);
document.write('<br>');
}
当然也可以使用 for i in x 的这种方式但是在js的世界里还是要少用:
doms=document.getElementsByTagName("p"); /* 获取p标签*/
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
3.3.4 while 循环控制语句
while循环基本格式
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
} //循环输出H1到H7的字体大小
3.4 异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
3.5 对象
3.5.1 string 对象
一、创建方式:
自动创建字符串对象:
var str1="hello world";
alert(str1.length);
alert(str1.substr(1,5)
手工创建字符串对象:
var str1= new String("hello word");
alert(str1.length);
alert(str1.substr(1,3));
二、属性:(str1.length)
三、方法:
1.格式编排方法:
书写格式: String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>,
x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。
----------------------------------------- var x="yuan";
var y="x.italics():"+x.italics();
document.write(y.fontsize(10));//<font size="">x.italics():<i>yuan</i></font>
格式编排方法
2.大小写转换:
var str1="AbcdEfgh"; var str2=str1.toLowerCase();
var str3=str1.toUpperCase();
alert(str2);
//结果为"abcdefgh"
alert(str3);
//结果为"ABCDEFGH"
大小写转化
3.获取指定字符:
书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象
index代表字符位置
index从0开始编号
charAt返回index位置的字符
charCodeAt返回index位置的Unicode编码
----------------------
var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28);
var str3=str1.charCodeAt(28);
alert(str2);
//结果为"苑"
alert(str3);
//结果为33489
4.查询字符串:
//书写格式
//
//x.indexOf(findstr,index)
//x.lastIndexOf(findstr)
//-------------------------------------
var str1="welcome to the world of JS!"; var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2);
//结果为2
alert(str3);
//结果为18 //-------*********************************************************------- //书写格式
//
//x.match(regexp)
//
//x.search(regexp)
//
//使用注解
//
//x代表字符串对象
//
//regexp代表正则表达式或字符串
//
//match返回匹配字符串的数组,如果没有匹配则返回null
//
//search返回匹配字符串的首字符位置索引
//-------------------------------------
var str1="welcome to the world of JS!"; var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]);
//结果为"world"
alert(str3);
//结果为15
查询字符串
5.子字符串处理;
截取子字符串:
//截取子字符串
//
//书写格式
//
//x.substr(start, length)
//
//x.substring(start, end)
//
//使用注解
//
//x代表字符串对象
//
//start表示开始位置
//
//length表示截取长度
//
//end是结束位置加1
//
//第一个字符位置为0 var str1="abcdefgh";
var str2=str1.substr(2,4);
var str3=str1.substring(2,4);
alert(str2);
//结果为"cdef"
alert(str3);
//结果为"cd" //-------*********************************************************-------
//x.slice(start, end) var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2);
//结果为"cd"
alert(str3);
//结果为"efgh"
alert(str4);
//结果为"cdefg"
alert(str5);
//结果为"fg"
替换子字符串:
//x.replace(findstr,tostr) var str1="abcdefgh";
var str2=str1.replace("cd","aaa");
alert(str2);
//结果为"abaaaefgh"
分割字符串:
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);
//结果为"二"
连接字符串:
//y=x.concat(addstr)
//
//使用注解
//
//x代表字符串对象
//addstr为添加字符串
//返回x+addstr字符串 var str1="abcd";
var str2=str1.concat("efgh"); alert(str2);
//结果为"abcdefgh"
3.5.2 Array 对象
创建数组方式:
Array 对象用于在单个的变量中存储多个值。
语法: 创建方式1:
var a=[1,2,3]; 创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content
初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);
创建数组
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
二位数组
Array对象的属性:(length)
Array对象的方法:

连接数组-join方法:
//书写格式
//x.join(bystr)
//使用注解
//
//x代表数组对象
//bystr作为连接数组中元素的字符串
//返回连接后的字符串
//与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1);
//结果为"1-2-3-4-5-6-7"
链接数组
连接数组-concat方法:
//连接数组-concat方法
//
//x.concat(value,...) var a = [1,2,3];
var a = new Array(1,2,3);
var b=a.concat(4,5) ; alert(a.toString());
//返回结果为1,2,3
alert(b.toString());
//返回结果为1,2,3,4,5
concat方法
数组排序-reverse sort:
//x.reverse()
//x.sort() var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"]; arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32 arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444 //------------------------------
arr=[1,5,2,100]; //arr.sort();
//alert(arr);
//如果就想按着数字比较呢? function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
} arr.sort(intSort); alert(arr); function IntSort(a,b){
return a-b;
}
reverse
数组切片-slice:
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1); alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
slice
删除子数组:
//x. splice(start, deleteCount, value, ...)
//
//使用注解
//
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略 var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8]
alert(a.toString());
删除子数组
数组的进出栈操作(1);
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除 var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
数组的进出栈操作(2):
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除 var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
总结js的数组特性:
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String(''),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
Date对象
创建Date对象:
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));
//毫秒并不直接显示
Date对象的方法—获取日期和时间:
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
练习实例:
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return ""+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
Date对象的方法—设置日期和时间:
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换:
日期和时间的转换: getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
function 对象(重点!!!)
一、函数的定义:
function 函数名 (参数){
函数体;
return 返回值;
}
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK function f(){
console.log("hello") } f() //----->OK
</script>
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
四、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
4.1 window对象:
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
window对象方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法:
方法讲解:
//----------alert confirm prompt----------------------------
//alert('aaa'); /* var result = confirm("您确定要删除吗?");
alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha");
// alert(result); 方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
练习
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button> <script> function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2; } var clock; function begin(){ if (clock==undefined){ showTime();
clock=setInterval(showTime,1000); } } function end(){ clearInterval(clock);
} </script>
setInterval clearInterval
var ID = setTimeout(abc,2000); // 只调用一次对应函数.
clearTimeout(ID);
function abc(){
alert('aaa');
}
setTimeout clearTimeout
history 对象:
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法:
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
实例举例:
<a href="rrr.html">click</a>
<button onclick=" history.forward()">>>></button>
<button onclick="history.back()">back</button>
<button onclick="history.go()">back</button>
location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.assign(URL)
location.reload()
location.replace(newURL)//注意与assign的区别(replace 是把久的网页给覆盖了,而assign是点击之后还可以点回来)
五、DOM对象(DHTML)
1.什么是DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
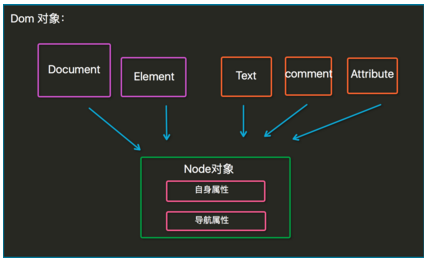
2.DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
注意:
<div id="div1">
<div id="div2"></div>
<p>hello yuan</p>
</div> <script>
var div=document.getElementById("div2"); console.log(div.nextSibling.nodeName); //思考:为什么不是P?而是#text
</script>
推荐导航属性(重点!!!!!!!!):
parentElement // 父节点标签元素 (找父亲节点对象) children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 (找兄弟、孩子对象) previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
- 通过使用 getElementById() 方法 (通过标签内的id来找标签)
- 通过使用 getElementsByTagName() 方法 (通过标签名字来找标签)
- 通过使用 getElementsByClassName() 方法 (通过标签内的class 来找标签)
- 通过使用 getElementsByName() 方法 (通过标签内的name属性来找标签)
这四个方法在查找标签的过程中会经常用到,so 这里做一些详细的说明:
HTML DOM getElementById() 方法 getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。 不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。 <html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body> <h1 id="myHeader" onclick="getValue()">This is a header</h1>
<p>Click on the header to alert its value</p> </body>
</html> HTML DOM getElementsByName() 方法 getElementsByName() 方法可返回带有指定名称的对象的集合。 document.getElementsByName(name) 该方法与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。
另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。 <html>
<head>
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
</head>
<body> <input name="myInput" type="text" size="" /><br />
<input name="myInput" type="text" size="" /><br />
<input name="myInput" type="text" size="" /><br />
<br />
<input type="button" onclick="getElements()"
value="How many elements named 'myInput'?" /> </body>
</html> HTML DOM getElementsByTagName() 方法
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。 document.getElementsByTagName(tagname) getElementsByTagName() 方法返回元素的顺序是它们在文档中的顺序。
如果把特殊字符串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。 注释:传递给 getElementsByTagName() 方法的字符串可以不区分大小写。 <html>
<head>
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByTagName("input");
alert(x.length);
}
</script>
</head>
<body> <input name="myInput" type="text" size="" /><br />
<input name="myInput" type="text" size="" /><br />
<input name="myInput" type="text" size="" /><br />
<br />
<input type="button" onclick="getElements()"
value="How many input elements?" /> </body>
</html>
局部查找:(所谓局部查找就是先找一个父标签,然后再以此父标签为基础来找其他的标签)
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
3.HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开 onselect 文本被选中。
onsubmit 确认按钮被点击。
两种为元素附加事件属性的方式:
<div onclick="alert(123)">点我呀</div>
<p id="abc">试一试!</p> <script>
var ele=document.getElementById("abc"); ele.onclick=function(){
alert("hi");
}; </script>
代码解释:当点击 (点我呀)页面就会弹出:123;点击(试一试)页面就会弹出:hi.
注意:
<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
function func1(self){
console.log(self.id)
} //jquery下是$(self), 这种方式this参数必须填写; //------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 这种方式不需要this参数;
} </script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// }; function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
} </script>
</head>
<body onload="fun1()"> <p id="ppp">hello p</p> </body>
</html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form> <script type="text/javascript">
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault(); }
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?
事件传播:(子层向父层传播)
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> </div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('');
}
document.getElementById("abc_2").onclick=function(event){
alert('');
event.stopPropagation(); //阻止事件向外层div传播.
} </script>
4.NODE的增删该查:
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:
<script type="text/javascript">
//在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页.
function addNode(){
//1.获得 第一个div
var div = document.getElementById("div_1");
//2.创建a标签 createElement==>创建一个a标签 <a></a>
var eleA = document.createElement("a");
//3.为a标签添加属性 <a href="http://www.baidu.com"></a>
eleA.setAttribute("href", "http://www.baidu.com");
//4.为a标签添加内容 <a href="http://www.baidu.com">百度</a>
eleA.innerHTML = "百度";
//5.将a标签添加到div中
div.appendChild(eleA);
}
//点击后 删除div区域2
function deleteNode(){
//1 获得要删除的div区域
var div = document.getElementById("div_2");
//2.获得父亲
var parent = div.parentNode;
//3 由父亲操刀
parent.removeChild(div);
}
//点击后 替换div区域3 为一个美女
function updateNode(){
//1 获得要替换的div区域3
var div = document.getElementById("div_3");
//2创建img标签对象 <img />
var img = document.createElement("img");
//3添加属性 <img src="001.jpg" />
img.setAttribute("src", "001.JPG");
//4.获得父节点
var parent = div.parentNode;
//5.替换
parent.replaceChild(img, div);
}
//点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){
//1.获取要克隆的div
var div = document.getElementById("div_4");
//2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己
var div_copy = div.cloneNode(true);
//3.获得父亲
var parent = div.parentNode;
//4.添加
parent.appendChild(div_copy);
} </script>
5.修改html 的DOM:
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 创建新的 HTML 元素
createElement(name)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
到最后多来几个例子结束javascrip的总结:
1.搜索框:
<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
<script>
function Focus(){
var input=document.getElementById("ID1");
if (input.value=="请输入用户名"){
input.value="";
}
};
function Blurs(){
var ele=document.getElementById("ID1");
var val=ele.value;
if(!val.trim()){
ele.value="请输入用户名";
}
}
</script>
搜索框
2.模态对话框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
background-color: rebeccapurple;
height: 2000px;
} .shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: coral;
opacity: 0.4;
} .hide{
display: none;
} .models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: gold; }
</style>
</head>
<body>
<div class="back">
<input id="ID1" type="button" value="click" onclick="action('show')">
</div> <div class="shade hide"></div>
<div class="models hide">
<input id="ID2" type="button" value="cancel" onclick="action('hide')">
</div> <script> function action(act){
var ele=document.getElementsByClassName("shade")[0];
var ele2=document.getElementsByClassName("models")[0];
if(act=="show"){
ele.classList.remove("hide");
ele2.classList.remove("hide");
}else {
ele.classList.add("hide");
ele2.classList.add("hide");
} }
</script>
</body>
</html>
模态对话框
3.正反选:
<button onclick="select('all');">全选</button>
<button onclick="select('cancel');">取消</button>
<button onclick="select('reverse');">反选</button>
<table border="" id="Table">
<tr>
<td><input type="checkbox"></td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>444</td>
</tr>
</table>
<script>
function select(choice){
var ele=document.getElementById("Table");
var inputs=ele.getElementsByTagName("input");
for (var i=0;i<inputs.length;i=i+1){
var ele2=inputs[i];
if (choice=="all"){
ele2.checked=true;
}else if(choice=="cancel"){
ele2.checked=false;
}
else {
if (ele2.checked){
ele2.checked=false;
}else {
ele2.checked=true;
}
}
}
}
</script>
正反选
4.两级联动:
<select id="province">
<option>请选择省:</option>
</select> <select id="city">
<option>请选择市:</option>
</select> <script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]}; var p=document.getElementById("province");
var c=document.getElementById("city"); for(var i in data){
var option_pro=document.createElement("option"); option_pro.innerHTML=i; p.appendChild(option_pro);
}
p.onchange=function(){ pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro]; c.options.length=0; for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
} }
</script>
两级联动
5.select左右移动:
<div id="box1">
<select multiple="multiple" size="" id="left">
<option>book</option>
<option>book2</option>
<option>book3</option>
<option>book4</option>
<option>book5</option>
<option>book6</option>
</select>
</div> <div id="choice">
<input class="add" type="button" value="--->" onclick="add()"><br>
<input class="remove" type="button" value="<---" onclick="remove();"><br>
<input class="add-all" type="button" value="====>" onclick="ADDall()"><br>
<input class="remove-all" type="button" value="<===" onclick="remall()">
</div> <div>
<select multiple="multiple" size="" id="right">
<option>book9</option>
</select>
</div> <script> function add(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option"); for (var i=0; i<options.length;i++){ var option=options[i]; if(option.selected==true){
right.appendChild(option);
i--;
} } } function ADDall(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option");
for (var i=0; i<options.length;i++){
var option=options[i];
right.appendChild(option);
i--; } } </script>
左右移动
JavaScrip 基础的更多相关文章
- Javascrip基础
术语解释 Javascript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速 ...
- JavaScrip基础讲座 - 神奇的ProtoType
1. 什么是 prototype prototype 对于 JavaScript 的 意义重大,prototype 不仅仅是一种管理对象继承的机制,更是一种出色的设计思想 在现实生活中,我们常常说, ...
- javascrip基础学习
JS是一种解释性脚本语言,在网页开发用经常用到(HTML CSS),用于控制网页的行为.现在RTT的柿饼UI也是用JS来开发的,所以很有必要学习一下. 注释:// ./* */ 语句分行: 折行\ ...
- python_day13_js
JavaScript 基础 目录: javascript简介 javascrip历史 ecmascript标准 javascrip基础 js引入方式 js变量.常量.标识符 js数据类型 运算符 流程 ...
- JavaScrip(二)JavaScrip语法基础
一:标识符 标识符是指变量,函数的名字,或函数的参数名: 1.命名规则 1.1第一个字符必须是一个字母.下划线(_).或一个美元符号($) 1.2其他字母可以是字母,下划线.美元符号或数字 1.3不能 ...
- javascrip学习之基础
弹窗信息:三种消息框:警告框.确认框.提示框. window.alert("sometext"); var r=confirm("按下按钮");//提示信息,返 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- C#基础01
ASP.net基础详情 1:Momo就是跨平台的一种.net,借助其Momo可以让其.net网站跑到Lumin和安卓机上面. 2:开发的网站具有安全,速度快,容易配置. 3:互联网开发[网站]和管理系 ...
- JavaScript基础(一)
我是一个初学者,但求能学到些许知识!以下是根据韩顺平老师的<轻松搞定网页设计html+css+javascript—javascrip部分>整理而成. 为什么要学习javascript? ...
随机推荐
- 机器学习中梯度下降法原理及用其解决线性回归问题的C语言实现
本文讲梯度下降(Gradient Descent)前先看看利用梯度下降法进行监督学习(例如分类.回归等)的一般步骤: 1, 定义损失函数(Loss Function) 2, 信息流forward pr ...
- 动态扩容lvm逻辑卷的操作记录
在进行动态扩容LVM逻辑卷的之前,先看这篇文章:https://www.cnblogs.com/huhyoung/p/9689776.html.以下是我实操记录. 在上班期间,测试经理突然找我,能不能 ...
- VMware虚拟机的三种网络管理模式
VMware提供了三种网络工作模式:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). 打开VM虚拟机,在选项栏“编辑”->“虚拟网络编辑器”中看到V ...
- Vue-CLI项目路由案例汇总
0901自我总结 Vue-CLI项目路由案例汇总 router.js import Vue from 'vue' import Router from 'vue-router' import Cour ...
- samba文件共享服务部署
1.安装samaba服务程序 yum install -y samba 2.查看smaba文件,由于注释空行较多,选择过滤 egrep -v "#|;|^$" /etc/samba ...
- mssql数据库提权
1.关于 “xp_cmdshell” “存储过程”:其实质就是一个“集合”,那么是什么样的结合呢,就是存储在SqlServer中预先定义好的“SQL语句集合”,说的更直白一些就是使用T-SQL语言编写 ...
- php 安装vld扩展
下载地址 : http://pecl.php.net/package/vld 此处包是 : vld-0.14.0.tgz 1. tar -xvf vld-0.14.0.tgz -C INSTAL ...
- 【Dubbo】Zookeeper+Dubbo项目demo搭建
一.Dubbo的注解配置 在Dubbo 2.6.3及以上版本提供支持. 1.@Service(全路径@org.apache.dubbo.config.annotation.Service) 配置服务提 ...
- Spring 框架基础(04):AOP切面编程概念,几种实现方式演示
本文源码:GitHub·点这里 || GitEE·点这里 一.AOP基础简介 1.切面编程简介 AOP全称:Aspect Oriented Programming,面向切面编程.通过预编译方式和运行期 ...
- H5实现图表和地图
H5实现图表和地图的代码如下: <!DOCTYPE html> <html> <head> <title>图表和地图</title> < ...
