前后端分离 之vue-cli 搭建项目mac 系统讲解
前端项目搭建必备技术
webpack
nodejs 搭建
vue-cli 的安装
以上技术自行了解安装
一:创建前端项目 采用vue-cli 脚手架
1:终端执行如下命令
vue init webpack my-vue 创建一个my-vue的项目
2:cd 到项目路径下 执行如下命令启动项目
npm install 安装必备的依赖
npm run dev 启动项目
二项目目录的介绍
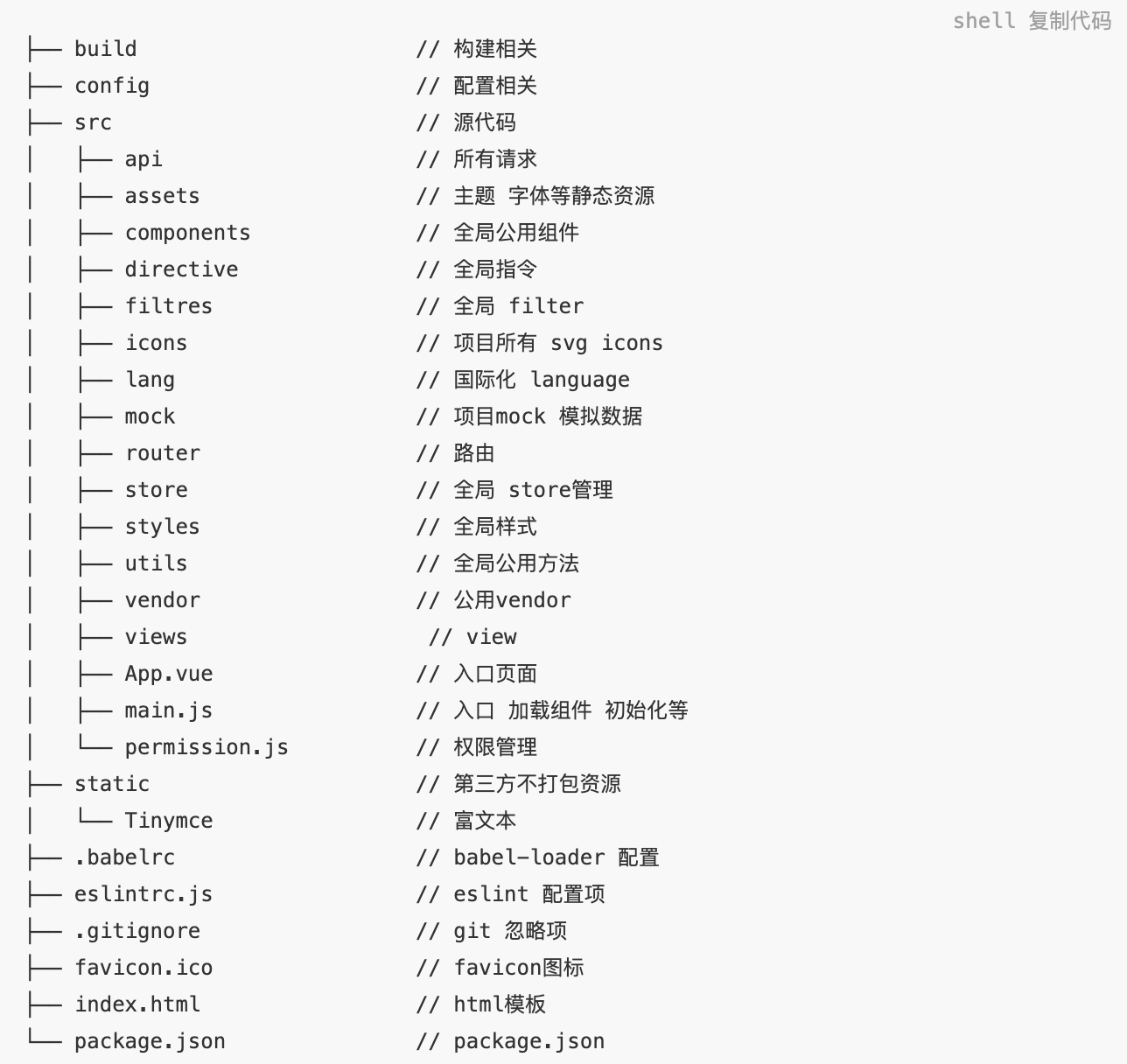
1:项目目录

2:下面每个目录介绍下
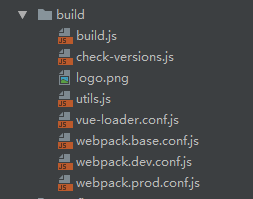
build目录 存放webpack 打包构建项目 js 文件

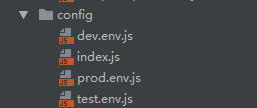
config 目录 存放项目运行时的配置文件 如项目启动时的端口文件
test 开头的js 文件时 在创建项目时需要测试时才会生成

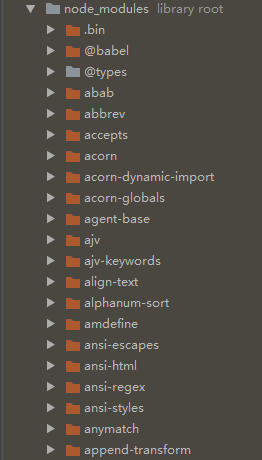
node_modules 文件 及 子目录
这个文件夹里面全部都是node的一些基础的依赖包,当我们拓展的安装一些别的插件时 也会装在这个文件夹里。

src 文件 及 子目录(重点)
这个文件夹 是 整个项目的主文件夹 , 我们的代码大部分都在这里完成

assets 文件夹里面主要放置一些资源文件。比如js 、css 之类的文件。
实际开发中可能会单独建立一个文件夹 如api 存放各种请求的js文件

components 文件夹可以说是vue 的 灵魂了 , 组件文件全部都可以放到这里面。
组件 !一个vue项目就是由一个个的组件拼装起来的。
注意 有些大型项目 会把最通用的组件放到这里 然后每个页面做成单独的组件放在自定义的
页面组件文件夹中如views
router 文件夹 及 子目录(重点)
这个文件夹里的是整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。
一般只有一个index.js 文件

app 文件
这个文件是整个项目的入口文件,相当于包裹整个页面的最外层的div。
也可以理解为最大的组件

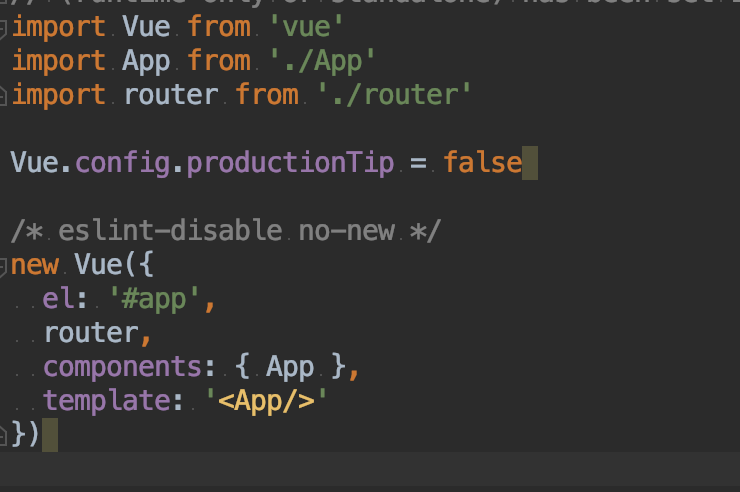
main.js 文件
这个文件是项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义


static 文件夹 专门存放一些静态资源 如工具类 url等

初次意外 开发中 通用的插件一般也会定义在src 目录下
所以src 这个目录 非常重要
3:其他配置文件

index.html 项目的承载页面
package.json 文件是整个项目用的到的所有的插件的json的格式 比如 这个插件的 名称 , 版本号。
当在项目里使用npm install 时 node 会自动安装, 这个文件里的所有插件。
剩下的不用管
最后总结下这个最基本的vue 项目结构

前后端分离 之vue-cli 搭建项目mac 系统讲解的更多相关文章
- 在Linux上从零开始部署前后端分离的Vue+Spring boot项目
最近做了一个前后端分离的商城项目来熟悉开发的整个流程,最后希望能有个正式的部署流程,于是试着把项目放在云服务器上,做了一下发现遇到了不少问题,借此记录一下整个部署的过程. 使用的技术栈如标题所说大体上 ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 前后端分离,如何在前端项目中动态插入后端API基地址?(in docker)
开门见山,本文分享前后端分离,容器化前端项目时动态插入后端API基地址,这是一个很赞的实践,解决了前端项目容器化过程中受制后端调用的尴尬. 尴尬从何而来 常见的web前后端分离:前后端分开部署,前端项 ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
1.restful api介绍 1.前后端分离的优缺点 1.为什么要用前后端分离 1.pc.app.pad多端适应 2.SPA(单页面应用)开发模式开始流行 3.前后端分离职责不清 4.开发效率问题, ...
- 「newbee-mall新蜂商城开源啦」 前后端分离的 Vue 版本即将开源
新蜂商城 Vue 版本 2019 年 10 月份我在 GitHub 开源仓库中上传了新蜂商城项目的所有源码,至今已经有小半年的时间了,感兴趣的可以去了解一下这个 Spring Boot 技术栈开发的商 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(1)
1.开发环境配置 Windows7 64位旗舰版 python3.6 node.js mysql navicat pycharm webstorm或vscode 2.项目初始化 新版的pycharm很 ...
- jenkins部署前后端分离的vue项目
1 General Name: 变量名. 类似给分支起一个名字的意思, 可随意取 Description: 描述, 非必填 Parameter Type: 选择 Branch or Tag Defau ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(3)
1.drf前期准备 1.django-rest-framework官方文档 https://www.django-rest-framework.org/ #直接百度找到的djangorestframe ...
随机推荐
- C++按格式接收输入字符(京东,滴滴,360笔试必用)
头一次起这种标题,为了对得起这个标题,我尽量多写点~ 最近还是一边实习一遍投简历--笔试--面试,然而发现了自己的好多问题. 在答了京东笔试(滴滴,360也是这样的)的题后,发现与腾讯,阿里等公司的不 ...
- scikit-learn杂记
1.数据预处理 二值化 import numpy as np from sklearn import preprocessing X = np.array([[1., -1., 2.], [2., 0 ...
- 【对象属性复制】BeanUtils.copyProperties(obj1, obj2);
实现对象的属性值复制,只会复制命名相同的文件. import org.springframework.beans.BeanUtils; BeanUtils.copyProperties(obj1, o ...
- tomcat配置多个数据源
应用场景: 公司tomcat服务器中运行着多个工程,工程链接的mysql数据库不同,所以每个工程的Spring总配置文件中都配置了数据源. 需求: 将数据源统一拿到tomcat中配置. 本来指派给 ...
- Python基础(九) 常用模块汇总
3.8 json模块重点 json模块是将满足条件的数据结构转化成特殊的字符串,并且也可以反序列化还原回去. 不同语言都遵循的一种数据转化格式,即不同语言都使用的特殊字符串.(比如Python的一个列 ...
- [hdu-6395]Sequence 分块+矩阵快速幂
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6395 因为题目数据范围太大,又存在递推关系,用矩阵快速幂来加快递推. 每一项递推时 加的下取整的数随 ...
- python3下re模块的使用
**explain:**python3中的re库是一个正则匹配的函数库,里面包含了各种功能的正则函数,下面,我们一起学习下其中的几个常用函数 * **match()方法**: 从主串的起始位置开始匹配 ...
- C++ 洛谷 P2921 [USACO08DEC]在农场万圣节Trick or Treat on the Farm 题解
P2921 [USACO08DEC]在农场万圣节Trick or Treat on the Farm 分析: 这棵树上有且仅有一个环 两种情况: 1.讨论一个点在环上,如果在则答案与它指向点相同, 2 ...
- IPv6 优于 IPv4 的十大功能
现在是 9102 年,有一个严重的问题,困扰着资深宅男二狗子.那就是偶像团体没新名了.今年开始,偶像团体 XKB48 已经在无法取更多的新名字了,排列组合的所有方式都已经经过了历史长河的洗礼,除非偶像 ...
- Spring 核心技术(2)
接上篇:Spring 核心技术(1) version 5.1.8.RELEASE 1.3 Bean概述 Spring IoC 容器管理一个或多个bean,他们都是根据提供的配置元数据(例如 XML 中 ...
