Windows 7下安装hexo
安装hexo
随便在某个地方新建一个文件夹,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口,在cmd里面输入:
npm install hexo-cli -g
安装好之后界面如下:

hexo建站
输入以下指令,初始化blog文件夹
hexo init blog
正确界面如下:

从当前位置移动到blog文件夹,输入:
cd blog
安装
npm install

注意:hexo init初始化必须是一个空文件夹,上述命令指定在blog文件夹中建站
生成静态文件
hexo g

启动服务器,默认情况下,访问网址为: http://localhost:4000/
hexo s

确保每一步都是正确的,哪一步出问题报错了就立即解决,否则继续往后也是徒劳的。
打开当前网页输入地址:http://localhost:4000/能看到如下外面说明成功了

这个搭建完的只能在本机看,别人看不了的,想要别人看的话就要提交到github上面。
github配置
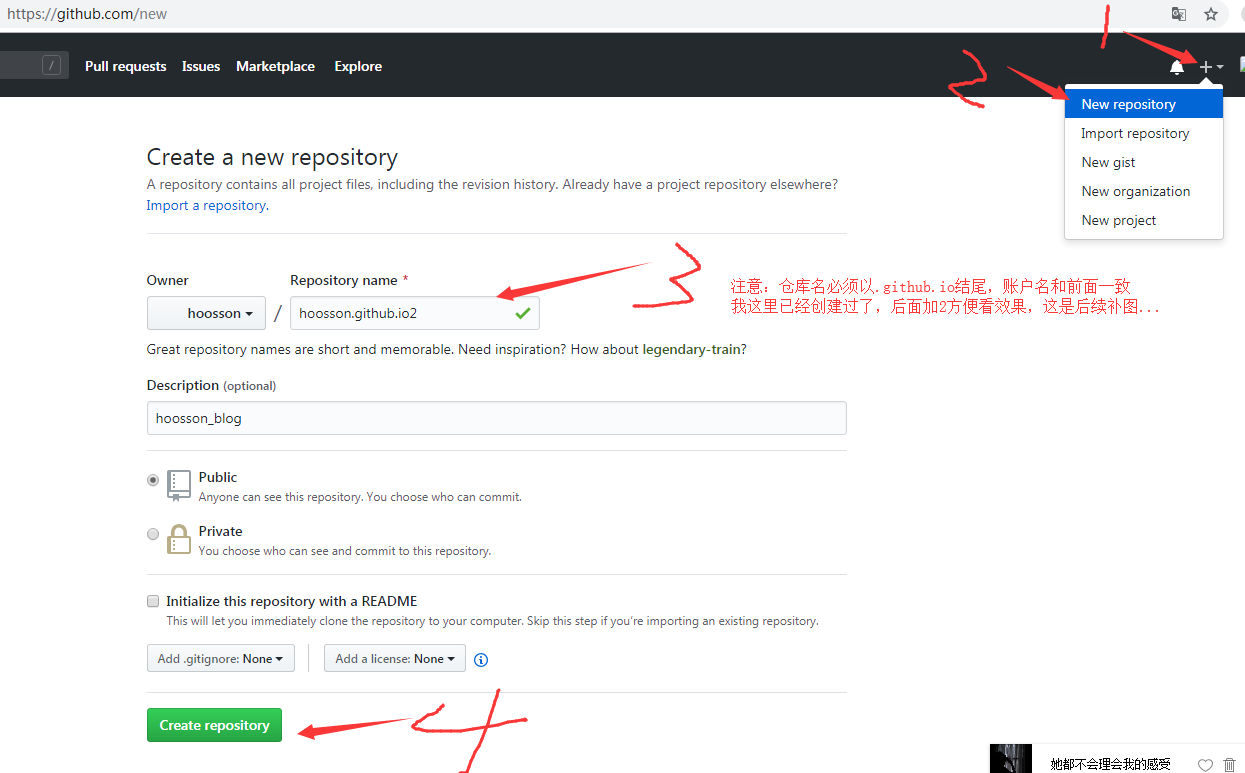
在github上面新建一个仓库,新建仓库步骤如下:
右上角+号,new repository,在Repository name处填 xxx.github.io,描述那里可写可不写,然后直接点Create repository

在github上面提交项目和代码是需要授权的,github基于SSH授权
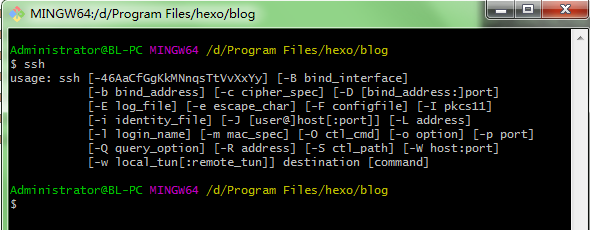
在之前生成的blog文件夹中右键选择Git Bash here,先查看是否安装了SSH,在Git Bash命令行输入SSH命令说明正确安装了SSH

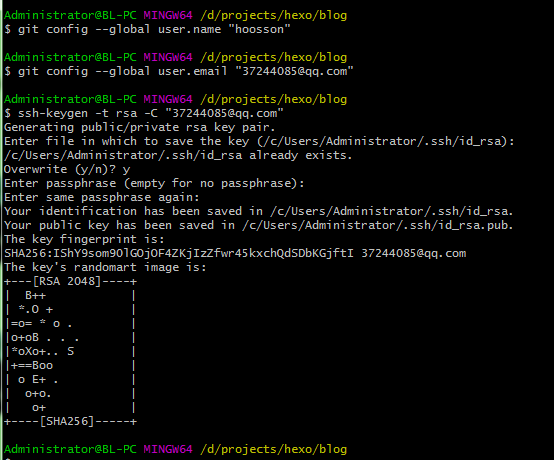
设置用户名和密码,然后创建SSH,连续按三个回车
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户

刚才操作生成了两个文件id_rsa和id_rsa.pub,其中id_rsa是密匙,id_rsa.pub是公匙。这两个文件默认在C:\Users\Administrator\.ssh下

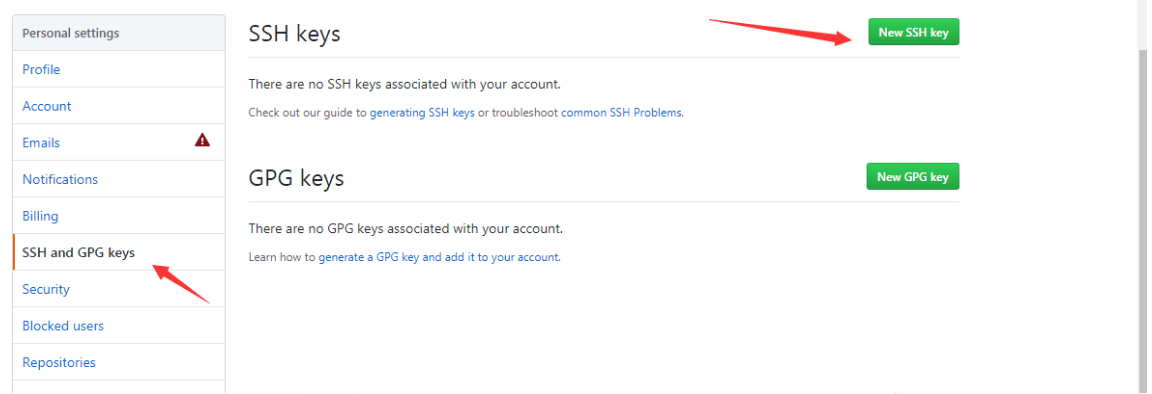
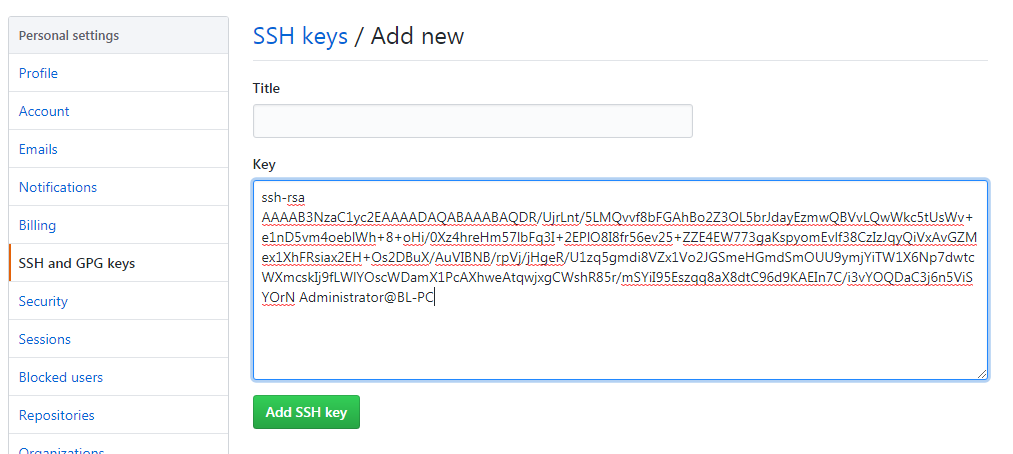
在github上面添加SSH key
在github设置页面最左侧,点击SSH and GPG key

然后把本地C:\Users\Administrator.ssh生成的id_rsa.pub公匙文件里的内容复制进去点Add SSH key就可以了。

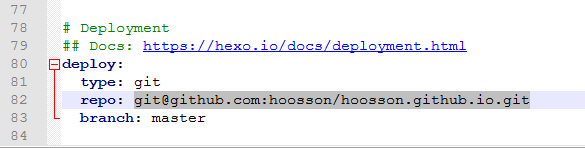
打开站点配置文件_config.yml在文件最后加上如下:其中repo输入你自己刚刚创建的仓库名

deploy:
type: git
repo: git@github.com:hoosson/hoosson.github.io.git
branch: master

注意:冒号后面加空格,我这里被自己坑了,虽然小问题,如果不注意就会很麻烦,后面hexo deploy没反应
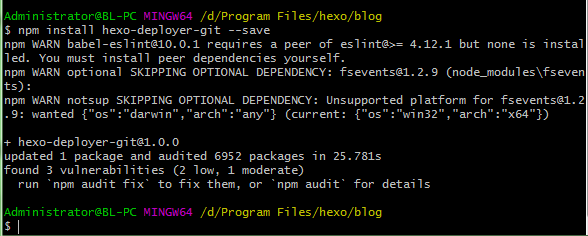
要使用自动部署首先要安装hexo-deployer-git工具在blog根目录运行Git Bash命令行输入 npm install hexo-deployer-git --save
(这样才能将你写好的文章部署到github服务器上并让别人浏览到)

- 执行命令(建议每次都按照如下步骤部署):
hexo clean
hexo generate
hexo deploy


太长就不截完整的图了...
- 在浏览器中输入
http://yourgithubname.github.io,回车 
- 就可以看到你的个人博客啦,是不是很兴奋!
- ================ 完毕 =================
Windows 7下安装hexo的更多相关文章
- Hexo+NexT(一):在Windows下安装Hexo+NexT及搭建博客
阅读本篇之前,假定读者已经有了Node.js的基础,如需要补充Node.js知识的,请自行百度. Hexo是在Node.js框架下的一个项目,利用Node.js提供的强大功能,完成从Markdown到 ...
- 在 windows 环境下安装 redislive
这是一篇在 windows 环境下安装 redislive 的教程! 项目地址:https://github.com/nkrode/RedisLive 配置文档:http://www.nkrode.c ...
- 【Docker 在 windows 10 / windows 8 下安装】
步骤: 1. 下载: a.https://github.com/boot2docker/windows-installer/releases 下载一个 windows 客户端: 安装时建议勾选:Boo ...
- windows 7 下安装 IIS 和 ArcGis Server 9.3 遇到的问题及解决方法
windows 7 下安装 IIS 和 ArcGis Server 9.3 遇到的问题及解决方法 分类: ArcGIS server 计算机2012-07-31 14:17 631人阅读 评论(0) ...
- Windows环境下安装PHPUnit
Windows环境下安装PHPUnit,在此整理一下,以便大家参考. 本人测试安装环境:Windows7(win32) + Apache(2.2.13) + PHP(5.3.6) 1. 以管理员 ...
- 在windows server2003下安装Redmine
原文:在windows server2003下安装Redmine 参考文献:Windows下使用_Ruby1.9.3安装RedMine2.2.3 参考资料:http://www.redmine.org ...
- Nginx——在Windows环境下安装
下载 Nginx是开源软件,用户可以访问 http://nginx.org/ 网站获取源码包或Windows二进制文件下载.其中1.13.x版本为开发版本,1.12.0版本为稳定版本.开发版本分支会较 ...
- 在windows环境下安装redis和phpredis的扩展
在windows环境下安装redis和phpredis的扩展 1.首先配置php: 需要在windows的集成环境中找到php的扩展文件夹,ext,然后在网上寻找自己的php对应的.dll文件 比如说 ...
- 个人建站&mac下安装hexo
title: 个人建站&mac下安装hexo date: 2018-04-18 16:34:02 tags: [mac,blog,个人建站,markdown] --- 这两天使用了markdo ...
随机推荐
- Python活力练习Day3
Day3:请输入星期几的第一个字母来判断是星期几,如果第一个字母一样,则继续判断第二个字母. #这是一道典型的题,一次输入一个字母,首字母匹配一个list里的内容.如果匹配到多个,再输入并匹配第二个字 ...
- 【Java并发系列】--Java内存模型
Java内存模型 1 基本概念 程序:代码,完成某一个任务的代码序列(静态概念) 进程:程序在某些数据上的一次运行(动态) 线程:一个进程有一个或多个线程组成(占有资源的独立单元) 2 JVM与线程 ...
- 松软科技web课堂:JavaScript 布尔(逻辑)
JavaScript 布尔(逻辑)代表两个值之一:true 或 false. 布尔值 通常,在编程中,您会需要只能有两个值之一的数据类型,比如 YES / NO ON / OFF TRUE / FAL ...
- 松软科技web课堂:JavaScript Math 对象
JavaScript Math 对象允许您对数字执行数学任务. 实例 Math.PI; // 返回 3.141592653589793 Math.round() Math.round(x) 的返回值是 ...
- Cesium数据可视化-仓储调度系统可视化部分(附github源码)
Cesium数据可视化-仓储调度系统可视化部分 目的 仓储调度系统需要一个可视化展示物资运输实况的界面,需要配合GPS设备发送的位置信息,实时绘制物资运输情况和仓储仓库.因此,使用Cesium可视化该 ...
- windows 下使用批处理执行 postgresql 命令行操作
1.准备好命令文件 loraserver.sql create role loraserver_as with login password 'dbpassword'; create role lor ...
- css字体效果
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影.这个属性可以有两个作用,产生阴影和模糊主 ...
- java之List接口(单列集合)
List接口概述 查询API我们可知:java.util.List 接口继承自 Collection 接口,是单列集合的一个重要分支,习惯性地会将实现了 List 接口的对 象称为List集合.在Li ...
- ej3-0开端
开始 编码多年,总有一些最佳实践,Java也是,比如设计模式,比如Effective Java 3 (ej3) . 设计模式先后看过<大话设计模式>,<HeadFirst 设计模式& ...
- npm报错及解决
nodejs安装之后 无法使用 npm的解决方法 首先我们要知道Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 Node.js 使用了一个事件驱动.非阻塞式 I ...
