记一次微信小程序的开发
使用工具:
1.微信Web开发者工具
2.Visual Studio 2019
前端采用color UI,后端采用c# .net
过程中的几个重点点记录
1.color UI使用
下载colorUI以后
将icon.wxss、colorui.wxss拷贝至项目根目录
在app.wxss中导入文件

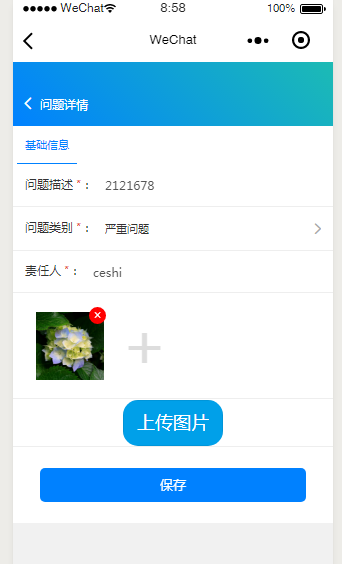
- <view class="cu-form-group">
- <view class="picture_list">
- <view wx:for="{{upload_picture_list}}" class="picture_item" wx:key="{{index}}">
- <image wx:if="{{item.upload_percent < 100}}" src="{{item.path}}" mode="aspectFill"></image>
- <image wx:if="{{item.upload_percent == 100}}" src="{{item.path_server}}" mode="aspectFill"></image>
- <view class="upload_progress" wx:if="{{item.upload_percent < 100}}" data-index="{{index}}" bindtap="previewImg">{{item.upload_percent}}%</view>
- <text class='del' bindtap='deleteImg' data-src='{{image}}' style='display:{{isDel}}' data-index="{{index}}">×</text>
- </view>
- <view class='picture_item'>
- <view class="add-image" bindtap='uploadpic'>
- <text>+</text>
- </view>
- </view>
- </view>
- </view>
- <view class="cu-form-group">
- <button bindtap='uploadimage' class='yes-upload'>上传图片</button>
- </view>
js代码
- //选择图片方法
- uploadpic: function (e) {
- let that = this //获取上下文
- let upload_picture_list = that.data.upload_picture_list
- //选择图片
- wx.chooseImage({
- count: 8, // 默认9,这里显示一次选择相册的图片数量
- sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
- sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
- success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
- let tempFiles = res.tempFiles
- //把选择的图片 添加到集合里
- //console.log(tempFiles);
- for (let i in tempFiles) {
- tempFiles[i]['upload_percent'] = 0
- tempFiles[i]['path_server'] = ''
- upload_picture_list.push(tempFiles[i])
- }
- //显示
- that.setData({
- upload_picture_list: upload_picture_list,
- });
- }
- })
- },
- //点击上传图片
- uploadimage() {
- let page = this
- let upload_picture_list = page.data.upload_picture_list
- //循环把图片上传到服务器 并显示进度
- for (let j in upload_picture_list) {
- if (upload_picture_list[j]['upload_percent'] == 0) {
- //console.log("进入上传if");
- //上传图片后端地址
- //upload_file_server('https://www.x..fds.af..a.fd.sa', page, upload_picture_list, j)
- //console.log(this.data.problemAttach);
- wx.uploadFile({
- url: this.data.domain+'api/FirstAPI/uploadPicture?problemAttach=' + this.data.problemAttach, //上传的接口地址
- filePath: upload_picture_list[j].path,
- name: 'file',
- formData: {
- problemAttach: this.data.problemAttach,
- },
- success: function (res) {
- console.log(res);
- upload_picture_list[j]['upload_percent'] = 100
- upload_picture_list[j]['path_server'] = '接口地址' + JSON.parse(res.data).data;
- page.setData({
- upload_picture_list: upload_picture_list,
- problemAttach: JSON.parse(res.data).msg
- });
- }
- })
- }
- }
- let imgs = wx.setStorageSync('imgs', upload_picture_list);
- },
- // 点击删除图片
- deleteImg(e) {
- let upload_picture_list = this.data.upload_picture_list;
- let index = e.currentTarget.dataset.index;
- if (upload_picture_list[index].upload_percent == 100) {
- //去服务器把对应的记录del
- this.data.delIndex = index;
- this.ajaxfunc(1);
- }
- upload_picture_list.splice(index, 1);
- this.setData({
- upload_picture_list: upload_picture_list
- });
- },
- // 预览图片
- previewImg(e) {
- //获取当前图片的下标
- let index = e.currentTarget.dataset.index;
- //所有图片
- let imgs = this.data.imgs;
- wx.previewImage({
- //当前显示图片
- current: imgs[index],
- //所有图片
- urls: imgs
- })
- },
c#后端api接口
- public IHttpActionResult uploadPicture(string problemAttach)
- {
- string mesg = problemAttach;
- if (problemAttach==null||problemAttach==""||problemAttach=="undefined" || problemAttach == "null")
- {
- problemAttach = CommonHelper.GetGuid;
- mesg = problemAttach;
- }
- Repository<MK_Base_AnnexesFile> re = new Repository<MK_Base_AnnexesFile>();
- HttpFileCollection files = HttpContext.Current.Request.Files;
- List<string> serversrc = new List<string>();
- foreach (string key in files.AllKeys)
- {
- MK_Base_AnnexesFile fileAnnexesEntity = new MK_Base_AnnexesFile();
- HttpPostedFile file = files[key];//file.ContentLength文件长度
- string src = HttpContext.Current.Server.MapPath("~/imgcoll/") + file.FileName;
- src=src.Replace("\\","/");
- if (string.IsNullOrEmpty(file.FileName) == false)
- {
- file.SaveAs(src);
- serversrc.Add("/imgcoll/"+file.FileName);
- }
- //str = str.Substring(0, str.LastIndexOf("/"));
- fileAnnexesEntity.F_Id = file.FileName.Substring(, file.FileName.LastIndexOf("."));
- fileAnnexesEntity.F_FileName = file.FileName;
- fileAnnexesEntity.F_FilePath = src;
- fileAnnexesEntity.F_FileSize = "未知";
- fileAnnexesEntity.F_FileExtensions = file.FileName.Substring(file.FileName.LastIndexOf("."));
- fileAnnexesEntity.F_FileType = file.FileName.Substring(file.FileName.LastIndexOf(".")+);
- fileAnnexesEntity.F_CreateUserId = "微信端上传";
- fileAnnexesEntity.F_CreateUserName = "微信端上传";
- fileAnnexesEntity.F_FolderId = problemAttach;
- re.Insert(fileAnnexesEntity);
- }
- return JsonData(true, serversrc[], mesg);
- }
记一次微信小程序的开发的更多相关文章
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 微信小程序如何开发制作
微信小程序如何开发制作 微容SMO是一款微信小程序的免费在线制作工具,用户在微容平台上无需编辑代码,可通过拖拽式操作即可完成小程序的制作,真正意义上实现了小程序零代码免费制作! 消除技术门槛:无需代码 ...
- 【推荐】开源项目minapp-重新定义微信小程序的开发
minapp 重新定义微信小程序的开发 官网:https://qiu8310.github.io/minapp/ 作者:Mora minapp 重新定义微信小程序的开发 使用 用 npm 安装命令行工 ...
- 微信小程序快速开发上手
微信小程序快速开发上手 介绍: 从实战开发角度,完整系统地介绍了小程序的开发环境.小程序的结构.小程序的组件与小程序的API,并提供了多个开发实例帮助读者快速掌握小程序的开发技能,并能自己动手开发出小 ...
- 微信小程序wepy开发循环wx:for需要注意
微信小程序wepy开发循环wx:for需要注意 item index值必须在wx:for之后使用 <view wx:for="{{tablist}}" class=" ...
- Mac上微信小程序官方开发工具卡死的问题
Mac上微信小程序官方开发工具打开后卡死,无法操作,也关不掉,解决方案: 三步: 1.在应用中删除“微信web开发者工具” 2.删除一下几个配置和缓存文件: 1.-/Library/Applicati ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
随机推荐
- 如何快速将百度大脑AI技术内置智能小程序中
实现效果: 该AI智能小程序目前集成了百度AI开放平台数十个AI服务产品功能,包括人脸识别.文字识别.表格识别.红酒识别.货币识别.地标识别.手势识别.商标识别.果蔬识别.菜品识别等图片识别功能,以及 ...
- Linux7 64安装 oracle 11g Error in invoking target 'agent nmhs' of makefile
在makefile中添加链接libnnz11库的参数修改$ORACLE_HOME/sysman/lib/ins_emagent.mk,将$(MK_EMAGENT_NMECTL)修改为:$(MK_EMA ...
- weed3-2.1.开始纯java使用
Weed3 一个微型ORM框架(只有0.1Mb哦) 源码:https://github.com/noear/weed3 源码:https://gitee.com/noear/weed3 纯java使用 ...
- springboot传值踩坑
由于我现在写的项目都是前后端分离的,前端用的是vue,后端springboot,于是前后端传值的问题就是一个比较重要的问题,为此我还特意去学了一下vue的传值,其实就是用一个axios组件,其实就是基 ...
- JDK环境变量配置遇见的错误以及解决办法
cmd中输入java -version错误信息: An error has occurred while processing the shared archive file.Unable to un ...
- SpringCloud之Zuul:服务网关
Zuul在Web项目中的使用见上文<SpringBoot中使用Zuul>,下面例子为Zuul在Spring Cloud的使用. 开发工具:IntelliJ IDEA 2019.2.3 一. ...
- windows下安装mysql教程
1.下载安装包-根据自己电脑系统选择合适的版本: https://dev.mysql.com/downloads/mysql/ 2.配置环境变量 2.1 解压所下载的压缩包 2.2 环境变量 win ...
- Abp zero 登录 添加腾讯云验证码
腾讯云验证码是为网页.App.小程序开发者提供的安全验证服务,基于腾讯多年的大数据积累和人工智能决策引擎,构建智能分级验证模型,最大程度保护业务安全的同时,提供更精细化的用户体验. 腾讯云--> ...
- 分享一个酷炫动态登录页面html
话不多说,如下图: 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <H ...
- sqlplus命令窗口执行sql脚本文件
SQL>@file_name 例如 SQL>@monitor.sql 文件须得在当前窗口所在的目录下或者指定某个路径. SQL>@D:\monitor.sql 转载示例-- ...
