DevExpress的进度条控件ProgressBarControl的使用-以ZedGraph添加曲线进度为例
场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
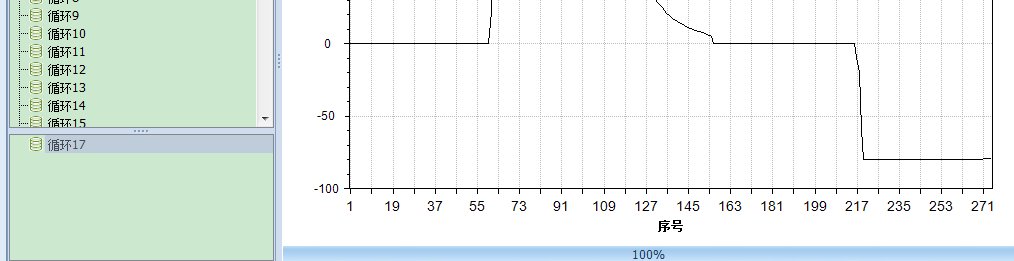
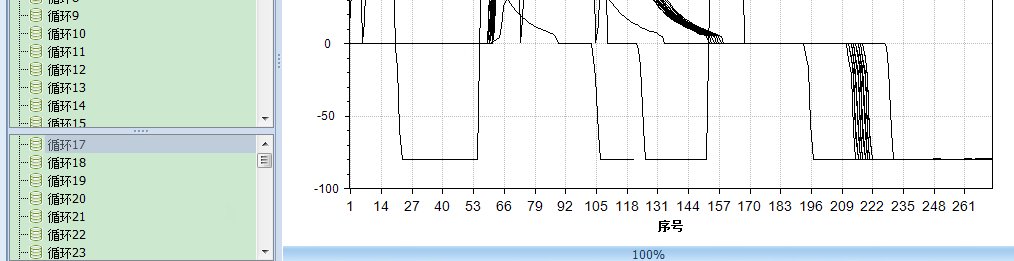
在使用ZedGraph进行添加曲线时,曲线数量如果很多的情况下,速度会比较慢。
所以在进行添加曲线的过程中需要显示进度,效果如下

注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在当前要添加进度条的页面打开设计器,并在安装了DevExpress的工具箱中拖拽一个ProgressBarControl

然后在当前窗体的构造方法中进行进度条控件的一些属性设置
public FrmCurveCompareInOne()
{
InitializeComponent();
progressBarControl1.Visible = true;
//设置一个最小值
progressBarControl1.Properties.Minimum = ;
//设置一个最大值
progressBarControl1.Properties.Maximum = ;
//设置进度条的样式
progressBarControl1.Properties.ProgressViewStyle = DevExpress.XtraEditors.Controls.ProgressViewStyle.Solid;
//当前值
progressBarControl1.Position = ;
//是否显示进度数据
progressBarControl1.Properties.ShowTitle = true;
//是否显示百分比
progressBarControl1.Properties.PercentView = true; }
然后在触发显示进度条的方法中传递当前进度条对象
ChartCompareHelper.RefreshPaneComInOne(this.zedGraphControl1, xYModelStore.YAxisModelList,this.progressBarControl1);
在上面刷新ZedGraph的图形的方法中,添加曲线的部分进行进度的设置
if (yList != null && yList.Count > )
{
PointPairList list = null;
for (int i = ; i < yList.Count; i++)
{
//截取前100个循环进行显示
Global.Instance.PrepareCompareDataInOne = Global.Instance.PrepareCompareDataInOne.Where(p => (int.Parse(p.Id) < )).ToList();
//计算进度条步长
int step = ;
//曲线总数小于100
if (Global.Instance.PrepareCompareDataInOne.Count < )
{
step = / Global.Instance.PrepareCompareDataInOne.Count;
}
else
{
step = Global.Instance.PrepareCompareDataInOne.Count / ;
}
if(progressBar !=null)
{
//将进度条初始化为0%
progressBar.Position = ;
}
//循环添加曲线
foreach(DataTreeNode node in Global.Instance.PrepareCompareDataInOne)
{
IEnumerable<Entity.Record> record = Global.Instance.VirtualData.RecordDataList.Where(p => p.CycleIndex == int.Parse(node.Id));
list = SetCurveTextInOne(yList[i].TitleKey,record);
LineItem myCurve = myPane.AddCurve(yList[i].Title, list, System.Drawing.ColorTranslator.FromHtml(yList[i].Color), SymbolType.None);
myCurve.YAxisIndex = i; //很关键,对应使用那个坐标值
if(progressBar !=null)
{
//添加成功一条曲线则进度条增加一个步数
progressBar.Position += step;
if (progressBar.Position >=)
{
//如果总进度已经大于100了 则赋值为100
progressBar.Position = ;
}
//更新进度条的进度
progressBar.Update();
}
}
if (progressBar != null)
{
//最终添加完所有曲线后将进度条设置为100%
progressBar.Position = ;
}
}
DevExpress的进度条控件ProgressBarControl的使用-以ZedGraph添加曲线进度为例的更多相关文章
- 在DevExpress GridControl中添加进度条控件 z
首先可以使用 DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所有的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- 用 CALayer 定制下载进度条控件
// // RPProgressView.h // CALayer定制下载进度条控件 // // Created by RinpeChen on 16/1/2. // Copyright © 2016 ...
- ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
本篇要登场的有三个控件,分别是滚轴控件.进度条控件和编辑控件. 一.滚轴控件 Ext.slider 1.滚轴控件的定义 下面我们定义三个具有代表意义滚轴控件,分别展示滚轴横向.纵向,以及单值.多值选择 ...
- 【转】用emWin进度条控件做个表盘控件,效果不错
@2018-08-09 用emWin进度条控件做个表盘控件,效果不错
- 为OLED屏添加GUI支持6:进度条控件
为OLED屏添加GUI支持6:进度条控件 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 环境: 主机:WIN10 开发环境:MDK5.13 MCU:S ...
- CProgressCtrl进度条控件实现进度滚动效果
关于CProgressCtrl 控件的基本操作网上有很多资料,可我想实现进度条中进度滚动效果,即很多时候程序出现的等待或启动画面,如下图: 实现这个效果的函数为SetMarquee(_In_ BOOL ...
- HslControls组件库 工业控件库 曲线控件 时间控件 管道控件 温度计控件 阀门控件 传送带控件 进度条控件 电池控件 数码管控件等等
本篇博客主要对 HslControls 组件做一个大概的总览介绍,更详细的内容可以参照页面里的子链接,还有github上的源代码,然后进行相关的学习,和使用. Prepare 先从nuget下载到组件 ...
随机推荐
- Python提升“技术逼格”的6个方法
1 列表生成式和生成器 from numpy import randoma = random.random(10000) lst = []for i in a: lst.append(i * i) # ...
- scrapy框架(三)
scrapy框架(三) CrawlSpider类 创建CrawlSpider # 创建项目后 $ scrapy genspider -t crawl spider_name website_doma ...
- 你竟然没用 Nuget 构建项目?
想写这篇文章缘起于公众号文章里的一条留言: 对于一个现代化的开发平台,建立一种让开发者创建,分享与使用可复用代码的机制是十分必要的.这种"可复用代码"被打包后的文件通常被称作&qu ...
- Java 包(package)的概念及实例
包的作用 1.把功能相似或相关的类或接口组织在同一个包中,方便类的查找和使用. 2.如同文件夹一样,包也采用了树形目录的存储方式.同一个包中的类名字是不同的,不同的包中的类的名字是可以相同的,当同时调 ...
- oc:定时删除ES日志数据释放空间
修改方法: 1.直接编辑修改 查看当前logging-curator配置,了解当前定时删除大的策略. oc edit configmap/logging-curator 打开后,可以直接编辑保存. 2 ...
- Linux日志中如何查找关键字及其前后的信息
在日常工作中,我们经常需要查看日志,比如可以通过 tail 命令实时查看日志,也可以通过 cat 等命令查看日志信息. 但现在我们要讨论的是,如何从日志中通过关键字过滤出我们想要的内容,方法有多种,今 ...
- git常用情景和基础命令
git常用情景和基础命令 将项目克隆到本地 --xxx是git的地址 git clone xxxx 或者初始化git(github提供滴) --新建一个readme.md文件 echo "# ...
- 25.Zabbix入门必备
==Zabbix入门必备== 1.配置zabbix源 [root@zabbix ~]# cat /etc/yum.repos.d/zabbix.repo [zabbix] name=Zabbix Of ...
- Git实战指南----跟着haibiscuit学Git(第三篇)
笔名: haibiscuit 博客园: https://www.cnblogs.com/haibiscuit/ Git地址: https://github.com/haibiscuit?tab=re ...
- vue如何debugger源码
在我们阅读vue源码时,一般引用vue的版本都是打包编译后的版本,无法debugger源码,要debugger源码,就需要给代码添加sourcemap,他存储源码与编译后代码的一种对应关系,详细内容可 ...
