React Native之React Navigation踩坑
自动重装系统之后,已经很长一段时间没有来写React Native了,今天空闲之余,决定重新配置React Native的开发环境,继续踩坑...
React Native的开发环境配置狠简单,只要依照网上给出的步骤,复制粘贴,在终端下操作就行。
当一切都已完成之后,我怀着激动的心情,打开了Xcode,尝试运行一下,查看开发环境是否正常。
完美~~~一切都是那么的完美,Welcome to React Native!
我真是天才,一次性成功,牛逼吧!!O(∩_∩)O哈哈~,,,(老和尚卖瓜,自卖自夸,O(∩_∩)O哈哈~)
闲话不多说,开始记录记录这次开发环境配置过程中遇到的坑。
1、安装react-navigation时使用的是npm,结果在添加react-native-gesture-handler依赖库时,出现各种问题,错误提示已经找不到了。说下解决办法:
2、错误提示:Build input file cannot be found: '/Users/***/Desktop/reactnative/AwesomeProject/node_modules/react-native/third-party/double-conversion-1.1.5/src/strtod.cc'
解决办法:
- Xcode:”file”->”project setting”->shared Porject settings:build system:’legacy build system
3、错误提示:bundling failed: Error: Unable to resolve module `@babel/runtime/helpers/objectSpread` from `/Users/***/Desktop/reactnative/AwesomeProject/node_modules/react-navigation-stack/lib/module/views/Header/HeaderBackButton.js`: Module `@babel/runtime/helpers/objectSpread` does not exist in the Haste module map。
解决办法:
- yarn add @babel/runtime --dev
4、错误提示:react native with error:(SyntaxError:******* Unterminated string constant (21:6)
解决办法:看下是否有输入错误情况存在,这种情况,mac终端下一般都会进行标记。
5、坑爹描述:修改navigation返回按钮上的文字不起作用。
比如A->B,我在B的页面上写以下代码,没卵用。
- static navigationOptions = {
- headerBackTitle:null,
- };
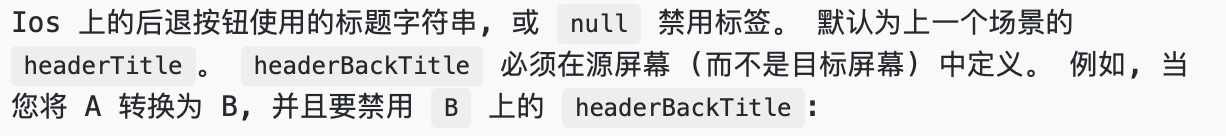
百度了很久也没有这种问题的解决办法,最后看文档,找到了答案,如下:

意思是:如果需要修改B上的返回按钮文字,需要在A中去写。尼玛,这种反人类设计,是谁设计的?修改如下:
- StackNavigator({
- A: {
- screen: AScreen,
- navigationOptions: () => ({
- title: `A`,
- headerBackTitle: null
- }),
- },
- B: {
- screen: BScreen,
- navigationOptions: () => ({
- title: `B`,
- }),
- }
- });
React Native之React Navigation踩坑的更多相关文章
- React Native Android配置部署踩坑日记
万事开头难 作为一只进入ECMAScript世界不久的菜鸟,已经被React Native的名气惊到了,开源一周数万星勾起了我浓烈的兴趣.新年新气象,来个HellWorld压压惊吧^_^(故意少打个' ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
- React Native之React速学教程(下)
概述 本篇为<React Native之React速学教程>的最后一篇.本篇将带着大家一起认识ES6,学习在开发中常用的一些ES6的新特性,以及ES6与ES5的区别,解决大家在学习Reac ...
- React Native之React速学教程(中)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- React Native之React速学教程(上)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- ant.design React使用Echarts,实力踩坑
最近项目用到Echarts(以下用ec代替),于是照猫画虎得引入到团队的antd项目中,但是遇到2个棘手问题: 1. ec对dom不渲染,检查后发现,原来是全局存在id重复,所以使用React时,最好 ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- 小谈React、React Native、React Web
React有三个东西,React JS 前端Web框架,React Native 移动终端Hybrid框架,React Web是一个源码转换工具(React Native 转 Web,并之所以特别提出 ...
随机推荐
- 15.junit测试类使用及注解
1.junit简介 JUnit是一个Java语言的单元测试框架,可以大大缩短你的测试时间和准确度.多数Java的开发环境都已经集成了JUnit作为单元测试的工具. 2.实现junitDemo示例 2. ...
- deinit 没执行
写了一个自定义的UIView,其中包含代理 然后设置UIViewController为此UIView的代理 结果UIViewController里的deinit没执行,导致内存 ...
- Csharp:jquery.ajax-combobox
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- JsonPath基本用法
JsonPath基本用法 本文主要介绍JsonPath的基本语法,并演示如何在Newtonsoft.Json中进行使用. JsonPath的来源 看它的名字你就能知道,这家伙和JSON文档有关系,正如 ...
- java的各种日志框架
本文是作者原创,版权归作者所有.若要转载,请注明出处.文章中若有错误和疏漏之处,还请各位大佬不吝指出,谢谢大家. java日志框架有很多,这篇文章我们来整理一下各大主流的日志框架, 包括log4j ...
- 精通awk系列(6):awk命令结构和awk语法结构
回到: Linux系列文章 Shell系列文章 Awk系列文章 awk命令行结构和语法结构 awk命令行结构 awk [ -- ] program-text file ... (1) awk -f p ...
- CAD图纸怎么看?这两种方法值得看
在CAD日常的工作中,每天都是需要接触到CAD图纸文件,有一些房屋设计.建筑施工图.室内家具设计图纸等,这些CAD图纸的格式均为dwg格式的.是不能够直接进行打开查看的,需要借助CAD看图软件来使用. ...
- vue-preview vue图片预览插件+缩略图样式
一.安装 npm i vue-preview -S 二.main.js中 导入组件 //vue-preview 开始 import VuePreview from 'vue-preview'; // ...
- jquery 实现只能选中一个checkbox,选中当前的去除上一个
jq 实现只能选中一个checkbox,选中当前的去除上一个. <div id="checkboxed"> <input name="check1&qu ...
- layui多个时间选择器出现闪退问题
1.出现问题的代码 laydate.render({ elem: '#startDate' // }); laydate.render({ elem: '#endDate' // }); laydat ...
