Android框架Volley之:ImageRequest请求实现图片加载
首先我们在项目中导入这个框架:
implementation 'com.mcxiaoke.volley:library:1.0.19'
在AndroidManifest文件当中添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
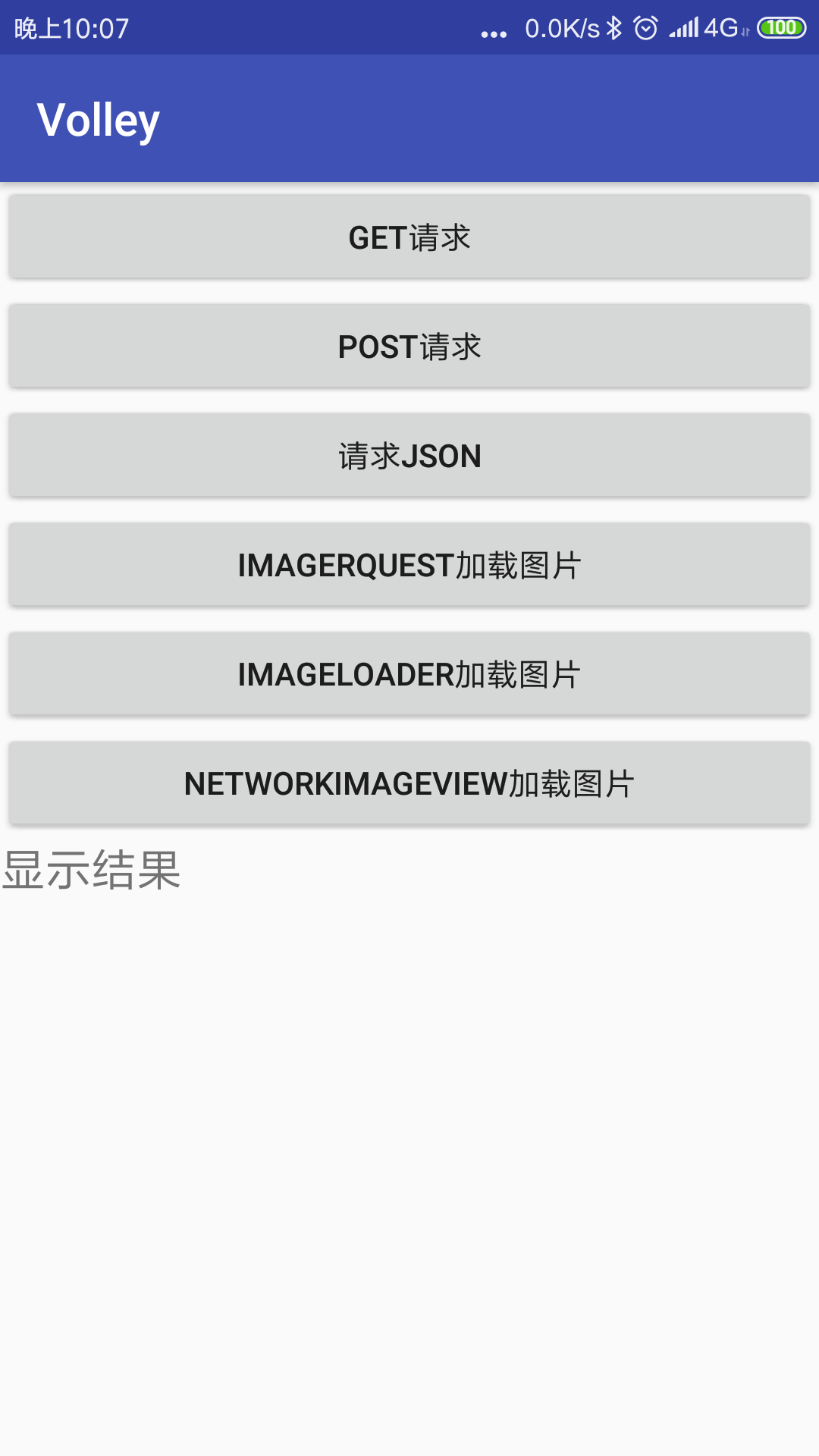
下面是我们的首页布局:
在这个布局当中我们将Volley框架的所有功能都做成了一个按钮,按下按钮之后就会在“显示结果”下面显示结果,显示结果下面使用了一个ScrollView,并在ScrollView下面嵌套了一个Textview和Imageview,用于把我们加载成功之后的图片和文字进行显示。

下面是首页布局的代码:


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/get"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Get请求"/>
<Button
android:id="@+id/post"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Post请求"/>
<Button
android:id="@+id/json"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请求JSON"/>
<Button
android:id="@+id/ImageRquest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageRquest加载图片"/>
<Button
android:id="@+id/ImageLoader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageLoader加载图片"/>
<Button
android:id="@+id/NetWorkImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="NetWorkImageView加载图片"/>
<TextView
android:text="显示结果"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:visibility="gone"
android:id="@+id/iv_volley"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/NetWork"
android:visibility="gone"
android:layout_width="200dp"
android:layout_height="200dp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_volley_result"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </ScrollView>
</LinearLayout>


为了实现ImageRequest请求,进行ImageRequest请求一共需要三步,分别是:
创建一个请求队列
创建一个请求
将创建的请求添加到请求队列当中
在创建请求的时候,必须同时写两个监听器,一个是实现请求,正确接受数据的回调,另一个是发生异常之后的回调。这里就直接采用了图片网址:
http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg
核心代码如下:
imagerequest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this);
// 2 创建一个图片的请求
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
// 正确接收到图片
iv.setVisibility(View.VISIBLE);//将图片设置为可见
iv.setImageBitmap(bitmap);//将接受到的图片Bitmap对象传入到我们的imageview当中
}
}, , , Bitmap.Config.RGB_565, new Response.ErrorListener() {
//前面两个0,0的参数表示的是我们加载图片最大宽度和高度,后面的Bitmap.Config.RGB_565表示图片的质量
@Override
public void onErrorResponse(VolleyError volleyError) {
iv.setImageResource(R.drawable.test);
}
});
// 3 将请求添加到请求队列中
requestQueue.add(imageRequest);
}
});
全部主活动的Java代码如下:
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView; import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.JsonArrayRequest;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.NetworkImageView;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley; import org.json.JSONObject; import java.util.HashMap;
import java.util.Map; public class MainActivity extends AppCompatActivity {
private Button get;
private Button post;
private Button json;
private Button imagerequest;
private Button imageload;
private Button netWorkImageView; private ImageView iv;
private NetworkImageView network;
private TextView tv_volley_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initListener(); }
public void initview()//把需要初始化的控件的逻辑都写在这里是一个很好的编程范式
{ get=findViewById(R.id.get);
post=findViewById(R.id.post);
json=findViewById(R.id.json);
imagerequest=findViewById(R.id.ImageRquest);
imageload=findViewById(R.id.ImageLoader);
netWorkImageView=findViewById(R.id.NetWorkImageView);
iv=findViewById(R.id.iv_volley);
network=findViewById(R.id.NetWork);
tv_volley_result=findViewById(R.id.tv_volley_result); }
public void initListener()
{
get.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//创建一个请求队列
RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this);
//创建一个请求
String url="http://gank.io/api/xiandu/category/wow";
StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() {
//正确接受数据之后的回调
@Override
public void onResponse(String response) {
tv_volley_result.setText(response);
}
}, new Response.ErrorListener() {//发生异常之后的监听回调
@Override
public void onErrorResponse(VolleyError error) {
tv_volley_result.setText("加载错误"+error);
}
});
//将创建的请求添加到请求队列当中
requestQueue.add(stringRequest);
}
}); post.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个post请求
String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api";
StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String s) {
tv_volley_result.setText(s);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> map = new HashMap<String, String>();
// map.put("value1","param1"); return map;
}
}; // 3 将post请求添加到队列中
requestQueue.add(stringRequest); }
}); json.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个请求
String url = "http://gank.io/api/xiandu/category/wow";
//JsonArrayRequest jsonObjectRequest2=......
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject jsonObject) {
tv_volley_result.setText(jsonObject.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
tv_volley_result.setText("请求失败" + volleyError);
}
}); // 3 将创建的请求添加到请求队列中
requestQueue.add(jsonObjectRequest); //这一步完成之后就可以使用我们的json解析了 }
}); imagerequest.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 1 创建一个请求队列
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 创建一个图片的请求
String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg";
ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap bitmap) {
// 正确接收到图片
iv.setVisibility(View.VISIBLE);//将图片设置为可见
iv.setImageBitmap(bitmap);//将接受到的图片Bitmap对象传入到我们的imageview当中
}
}, , , Bitmap.Config.RGB_565, new Response.ErrorListener() {
//前面两个0,0的参数表示的是我们加载图片最大宽度和高度,后面的Bitmap.Config.RGB_565表示图片的质量
@Override
public void onErrorResponse(VolleyError volleyError) {
iv.setImageResource(R.drawable.test);
}
}); // 3 将请求添加到请求队列中
requestQueue.add(imageRequest); }
}); imageload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { }
}); netWorkImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) { }
}); }
}
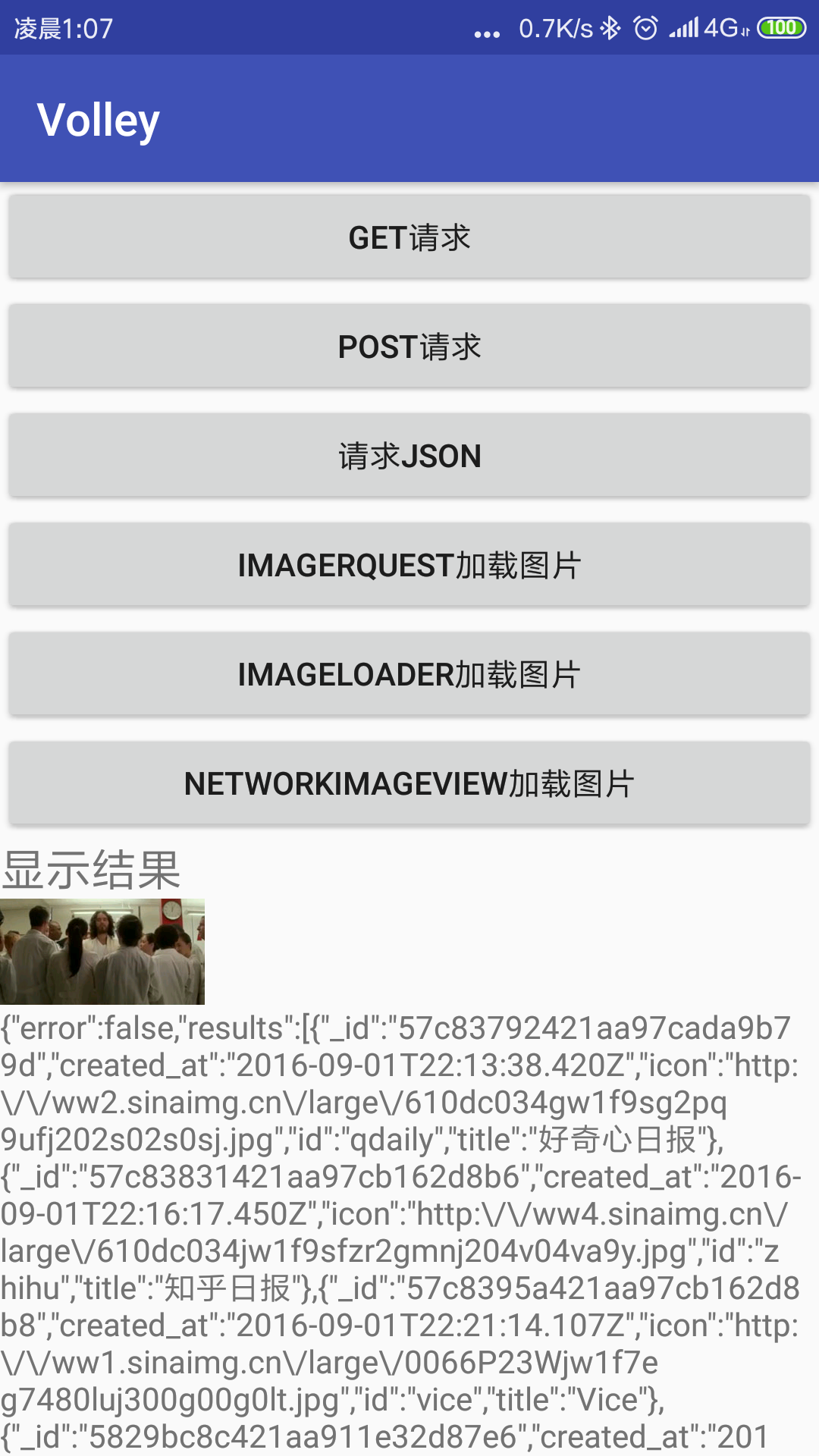
得到下图:

则大吉大利,成功也!!
Android框架Volley之:ImageRequest请求实现图片加载的更多相关文章
- Android 框架修炼-自己开发高效异步图片加载框架
一.概述 目前为止,第三方的图片加载框架挺多的,比如UIL , Volley Imageloader等等.但是最好能知道实现原理,所以下面就来看看设计并开发一个加载网络.本地的图片框架. 总所周知,图 ...
- 14. Android框架和工具之 ImageLoader(图片加载)
1. 这个图片加载框架网友很多都已经使用过,而且分析也很到位,这里我就不写了,直接引用别人,尊重别人的劳动成果. 2. 参考如下: (1)Android 开源框架Universal-Image-Loa ...
- Google官方网络框架-Volley的使用解析Json以及加载网络图片方法
Google官方网络框架-Volley的使用解析Json以及加载网络图片方法 Volley是什么? Google I/O 大会上,Google 推出 Volley的一个网络框架 Volley适合什么场 ...
- Volley框架之网络请求和图片加载
Volley是 Google 推出的 Android 异步网络请求框架和图片加载框架. Volley的特性 (1).封装了的异步的请求API.Volley 中大多是基于接口的设计,可配置性强.(2). ...
- android--------volley之网络请求和图片加载
Volley是 Google 推出的 Android 异步网络请求框架和图片加载框架. Volley的特性 封装了的异步的请求API.Volley 中大多是基于接口的设计,可配置性强. 一个优雅和稳健 ...
- Android开源库--Universal Image Loader通用图片加载器
如果说我比别人看得更远些,那是因为我站在了巨人的肩上. github地址:https://github.com/nostra13/Android-Universal-Image-Loader 介绍 ...
- Android中用URL模拟一个简单的图片加载器
首先,需要添加权限. <uses-permission android:name="android.permission.INTERNET"/> 整体代码如下: pac ...
- Android项目框架之图片加载框架的选择
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 从Android爆发以后,自定义的控件如EditTextWithDelete.ActionBar.P ...
- Android之Glide(非常好用的图片加载框架)
谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech. Glide是一种快速.高效的开源媒体管理和Android的包裹mediadecoding图像加载框架,内 ...
随机推荐
- C# OpenCVSharp使用SetMouseCallback设置回调方法,报错"向非托管代码传递委托时,托管应用程序必须让这些委托保持活动状态,直到确信不会再次调用它们。"
一.描述问题 当非托管代码调用托管应用程序的委托的时候,经常会报错“托管调试助手 "CallbackOnCollectedDelegate" Message=托管调试助手 &q ...
- python文件夹遍历,文件操作,获取文件修改创建时间
在Python中,文件操作主要来自os模块,主要方法如下: os.listdir(dirname):列出dirname下的目录和文件os.getcwd():获得当前工作目录os.curdir:返回当前 ...
- Linux介绍以及VMware和Centos的安装
一. Linux介绍 1 Linux诞生的故事 Unix篇: 为了进一步强化大型主机的功能,让主机的资源可以提供更多的使用者来利用,所以在1964年, 由AT&A公司的贝尔实验室(Bell). ...
- linux-创建/使用快照/克隆(类似windows中备份还原)
一. 创建/使用快照 1.什么是快照 说的直白一点,就是创建一个备份. 当执行了不可逆的错误操作后,可以通过快照用来恢复系统 2.创建快照的3种模式 挂载状态下创建快照 开机状态下创建 ...
- spring一个标准的xml文件头
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- 松软科技web课堂:SQLServer之LEN() 函数
LEN() 函数 LEN 函数返回文本字段中值的长度. SQL LEN() 语法 SELECT LEN(column_name) FROM table_name SQL LEN() 实例 我们拥有下面 ...
- [转]VB.net中 excel 的range方法
本文转自:https://blog.csdn.net/bigheadsheep/article/details/7711235 第五章 Range对象基本操作应用示例(1)Range对象可能是VBA代 ...
- ListenAndServe源码剖析
使用goland追踪阅读ListenAndServe源码,剖析服务器启动流程 ListenAndServe阅读 func ListenAndServe(addr string, handler Han ...
- DevOps VS 职责分离
原文地址: https://medium.com/@jeehad.jebeile/devops-and-segregation-of-duties-9c1a1bea022e 原文作者:Jeehad J ...
- JAVA学习路线,实战开发
Java基础课程内容包含:Java开发介绍.Java数组.Java面向对象.常用基础类.集合.IO流.多线程.异常.反射. 第一部分:Java开发介绍 1. DOS常用命令 2. JVM.JR ...
