JS引擎和作用域、编译器之间对话
关于以下代码段:
function foo(a) {
console.log( a ); // 2
}
foo( 2 );
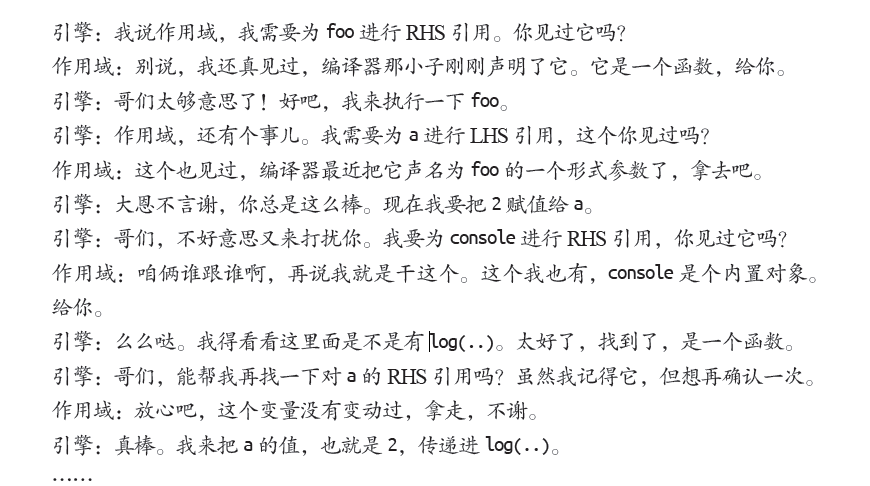
JS引擎和作用域、编译器之间对话:

JS引擎和作用域、编译器之间对话的更多相关文章
- 热重载 预编译 编译器 JS引擎 作用域
热重载就是页面每次改动,不需要手动去刷新,可自动刷新.保持vuex的状态. JS之预编译 JavaScript的预编译 编译器 JS引擎 作用域三者之间的关系 建议你先去看看你不知道的JavaScri ...
- JS教程:词法作用域和闭包 (网络资源)
varclassA = function(){ ; } classA.prototype.func1 = function(){ var that = this, ; function a(){ re ...
- 读书笔记-你不知道的JS上-词法作用域
JS引擎 编译与执行 Javascript引擎会在词法分析和代码生成阶段对运行性能进行优化,包含对冗余元素进行优化(例如对语句在不影响结果的情况下进行重新组合). 对于Javascript来说,大部分 ...
- JS详细图解作用域链与闭包
JS详细图解作用域链与闭包 攻克闭包难题 初学JavaScript的时候,我在学习闭包上,走了很多弯路.而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战. 闭包有多重要?如果你 ...
- JS基础学习——作用域
JS基础学习--作用域 什么是作用域 变量的作用域就是变量能被访问到的代码范围,比如在下面的这个js代码中,变量a的作用域就是函数foo,因此在全局作用域内的console.log(a)语句不能访问到 ...
- JS 引擎基础之 Shapes and Inline Caches
阅读下面这篇文章,需要20分钟: 一起了解下 JS 引擎是如何运作的吧! JS 的运作机制可以分为 AST 分析.引擎执行两个步骤: JS 源码通过 parser(分析器)转化为 AST(抽象语法树) ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
- javascript从定义到执行 js引擎 闭包
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境 栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链 ...
- 《你不知道的js》 ------1.作用域是什么
相关定义 引擎:从头到尾负责整个JavaScript程序的编译及执行过程. 编译器:负责语法分析及代码生成等. 作用域:负责收集并维护由所有声明的标识符(变量)组成的一系列查询,并实施一套非常严格的规 ...
随机推荐
- [Spring cloud 一步步实现广告系统] 13. 索引服务编码实现
上一节我们分析了广告索引的维护有2种,全量索引加载和增量索引维护.因为广告检索是广告系统中最为重要的环节,大家一定要认真理解我们索引设计的思路,接下来我们来编码实现索引维护功能. 我们来定义一个接口, ...
- Place an Action in a Different Location 设置按钮的显示位置
In this lesson, you will learn how to place an Action in the required place. For this purpose, the C ...
- google跟踪代码管理器gtm无法给相同class元素绑定click事件埋点解决
Google 跟踪代码管理器是一个跟踪代码管理系统 (TMS),可以帮助您快速轻松地更新网站或移动应用上的跟踪代码及相关代码段(统称为“代码”).将一小段跟踪代码管理器代码添加到项目后,您可以通过网页 ...
- Python复习 一
Python回炉复习 1 变量 Python的变量和C语言的变量书写方式类似: 书写要求 python程序编写结构利用缩进表示,抛弃花括号: 结构 分支: if(条件语句1): 执行语句块 else ...
- Python计算美国总统的身高并实现数据可视化
代码如下: import numpy as np import pandas as pd import matplotlib.pyplot as plt data=pd.read_csv('presi ...
- hadoop免登录
参考:http://wenku.baidu.com/link?url=n4PT7AhGnV7N8KevSEAMcCVGEaYqTuKmNodCQsUnR7qtAnWM0WDs8pFYLOpCUu9R9 ...
- 模块二之序列化模块以及collections模块
模块二之序列化模块以及collections模块 一.序列化模块 json模块 ''' 序列化:将python或其他语言的数据类型转换成字符串类型 json模块: 是一个序列化模块. json: 是一 ...
- Centos7_防火墙的常用配置(杂记)
Centos6和Centos7防火墙的区别 使用的工具不一样,Centos6使用的是Iptables而Centos7使用的则是Firewall Iptables,用于过滤数据包,属于网络层防火墙 Fi ...
- 如何查找jdk安装路径也就是JAVA_HOME配置的环境变量
- Day3 - Python基础3 函数基本、递归函数、内置函数
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 2.2. 函数变量作用域 3. 返回值 嵌套函数 4.递归 5.匿名函数 6.函数式编程介绍 7.高阶函数 8.内置函数 1. 函数基本语法及 ...
