C# ZedGraph实时多条曲线数据更新实例
C# ZedGraph实时多条曲线数据更新实例
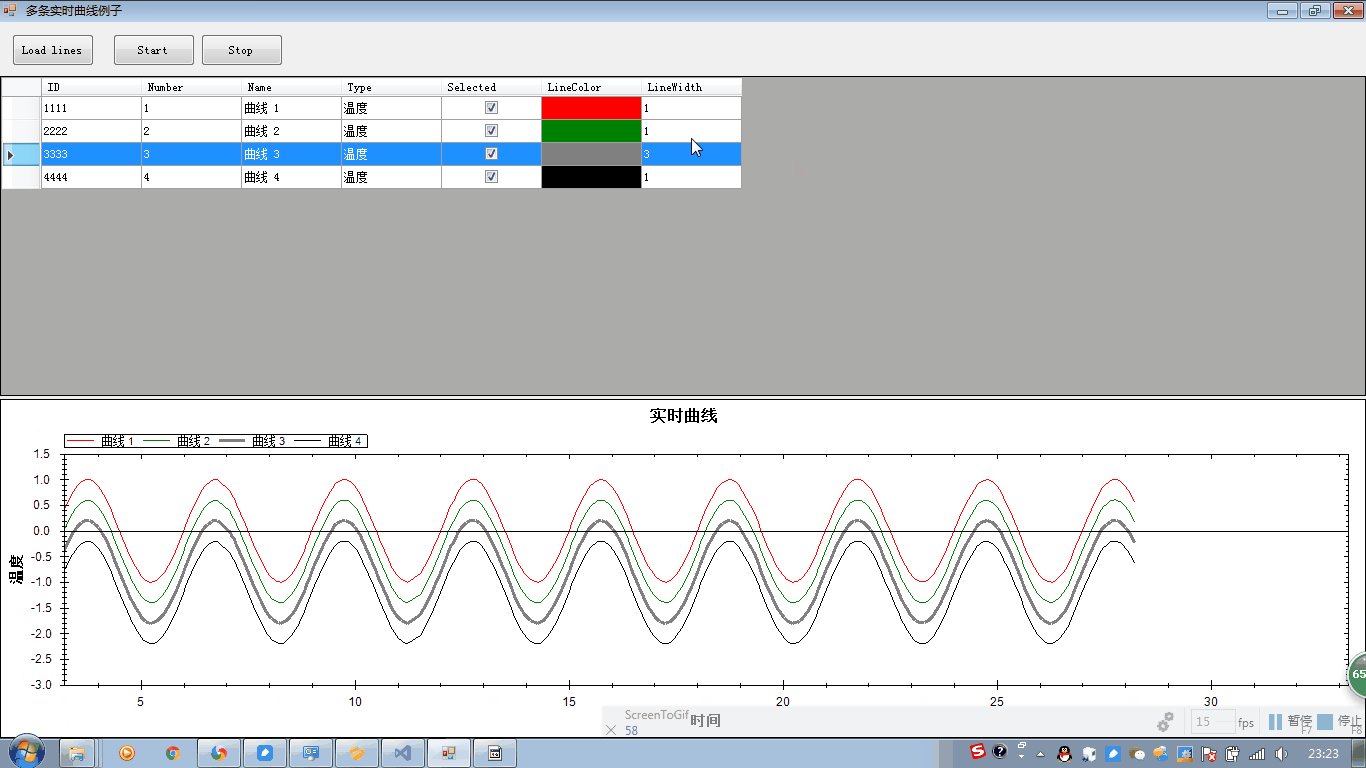
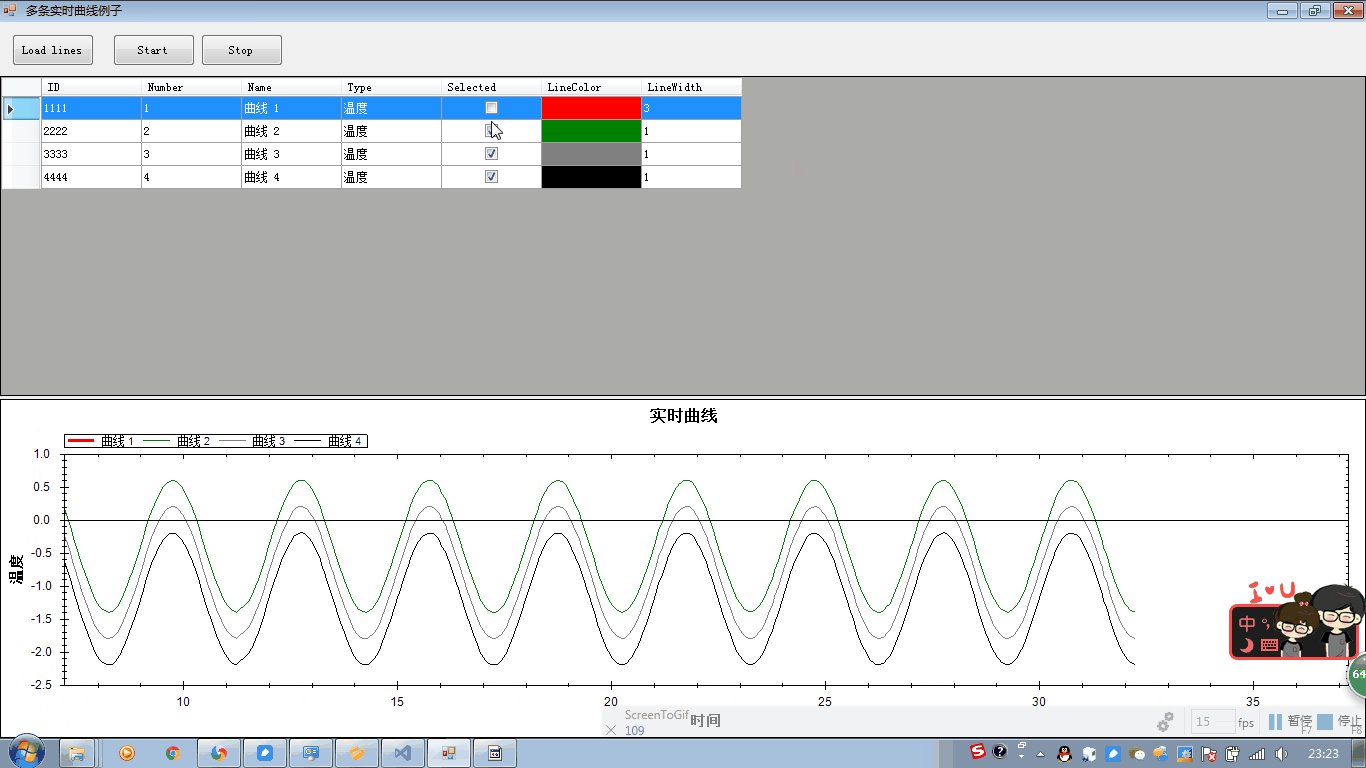
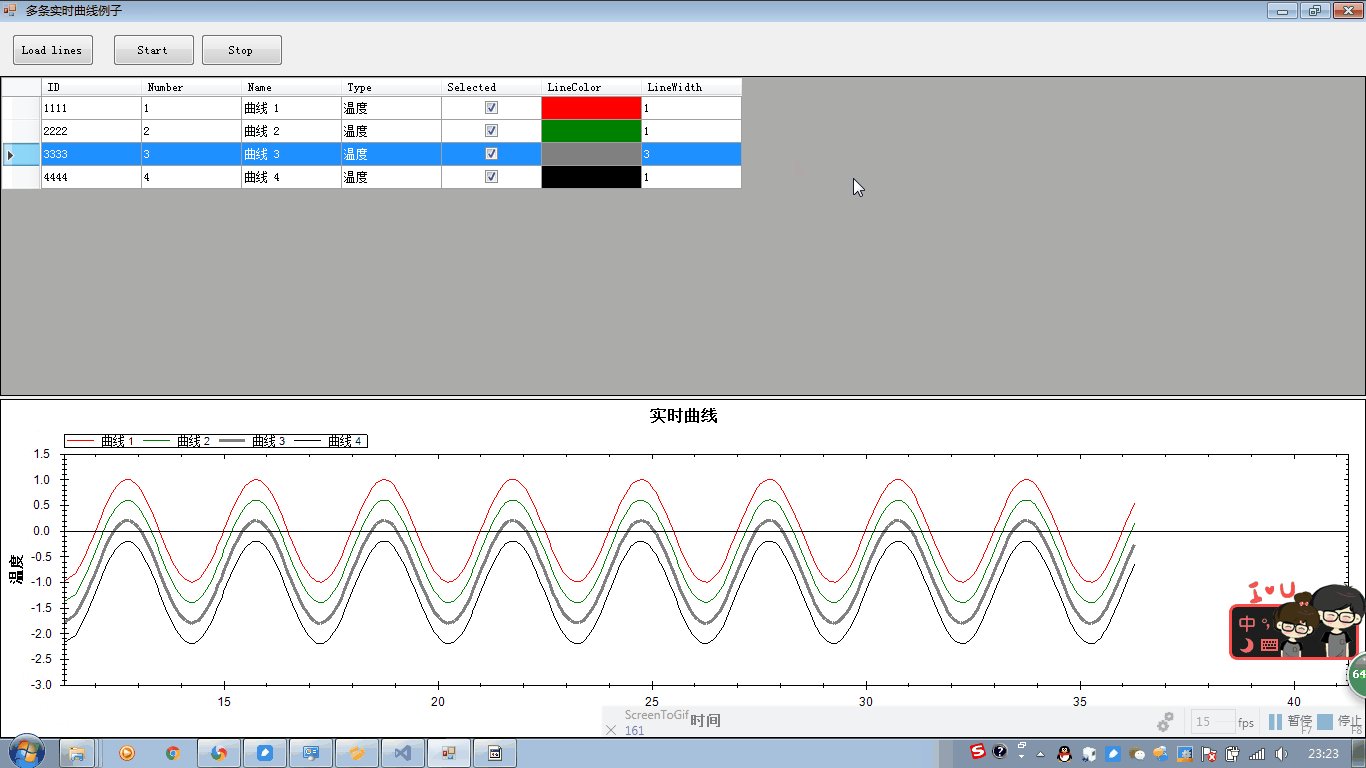
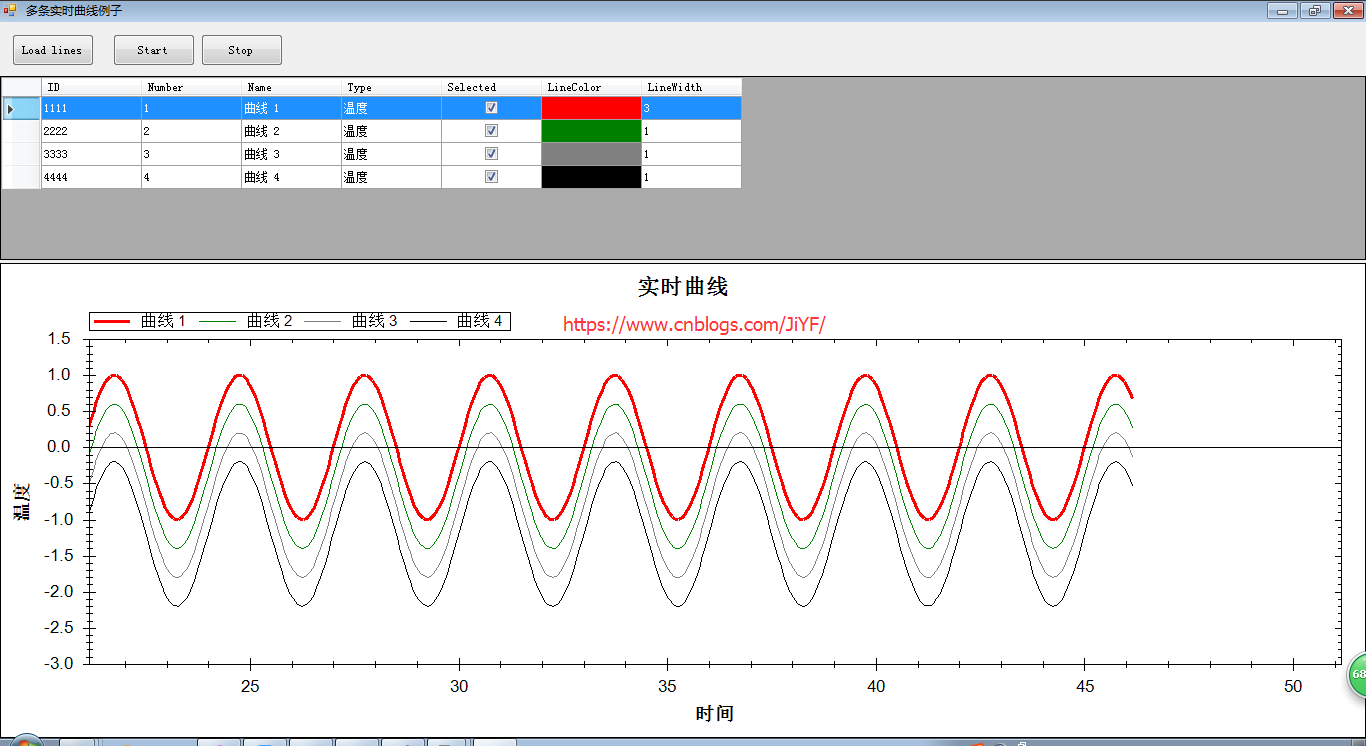
先看展示效果

1.创建曲线实例添加必要的元素
public class LineChannel
{
public LineChannel(int id,int number,string name,string type,bool selected,Color lineColor,int lineWidth)
{
this.id = id;
this.number = number;
this.name = name;
this.type = type;
this.selected = selected;
this.lineColor = lineColor;
this.lineWidth = lineWidth;
} private int id;
private int number;
private string name;
private string type;
private bool selected;
private Color lineColor;
private int lineWidth; public int ID
{
get { return this.id; }
//set { this.id = value; }
} public int Number
{
get { return this.number; }
} public string Name
{
get { return this.name; }
//set { this.name = value; }
} public string Type
{
get { return this.type; }
//set { this.type = value; }
}
public bool Selected
{
get { return this.selected; }
set { this.selected = value; }
}
public Color LineColor
{
get { return this.lineColor; }
set { this.lineColor = value; }
}
public int LineWidth
{
get { return this.lineWidth; }
set { this.lineWidth = value; }
} }
2.初始化控件增加曲线
全局曲线和其实时间保存
private List<LineChannel> lines; //所有的曲线
private int tickStart = ; // 起始时间以毫秒为单位
初始化曲线
//加载创建曲线数据
LineChannel lineChannel1 = new LineChannel(, , "曲线 1", "温度", true, Color.Red, );
LineChannel lineChannel2 = new LineChannel(, , "曲线 2", "温度", true, Color.Green, );
LineChannel lineChannel3 = new LineChannel(, , "曲线 3", "温度", true, Color.Gray, );
LineChannel lineChannel4 = new LineChannel(, , "曲线 4", "温度", true, Color.Black, ); this.lines.Add(lineChannel1);
this.lines.Add(lineChannel2);
this.lines.Add(lineChannel3);
this.lines.Add(lineChannel4); //获取引用
GraphPane myPane = zedGraphControl1.GraphPane;
//设置标题
myPane.Title.Text = "实时曲线";
//设置X轴说明文字
myPane.XAxis.Title.Text = "时间";
//设置Y轴说明文字
myPane.YAxis.Title.Text = "温度"; //添加曲线
foreach (LineChannel channel in this.lines)
{
RollingPointPairList list = new RollingPointPairList();
LineItem curve = myPane.AddCurve(channel.Name, list, channel.LineColor, SymbolType.None);
} int increment = ;//单位s myPane.XAxis.Scale.Min = ; //X轴最小值0
myPane.XAxis.Scale.Max = ; //X轴最大30
myPane.XAxis.Scale.MinorStep = ;//X轴小步长1,也就是小间隔
myPane.XAxis.Scale.MajorStep = ;//X轴大步长为5,也就是显示文字的大间隔 //改变轴的刻度
zedGraphControl1.AxisChange();
this.zedGraphControl1.Invalidate();
this.dataGridViewLines.DataSource = this.lines;
this.dataGridViewLines.ClearSelection();
3.增加线程处理 模拟数据
//保存开始时间
tickStart = Environment.TickCount;
stop = false;
BackgroundWorker worker = sender as BackgroundWorker; isSampling = true;
List<LineChannel> channels = this.lines;
//DoWork
LineData lineData;
while (isSampling)
{
lineData = new LineData(); //获取数据
double time = (Environment.TickCount - tickStart) / 1000.0;
double data = Math.Sin(2.0 * Math.PI * time / 3.0);
double data2 = data - 0.4;
double data3 = data - 0.8;
double data4 = data - 1.2; //添加数据
lineData.Add(channels[], time, data);
lineData.Add(channels[], time, data2);
lineData.Add(channels[], time, data3);
lineData.Add(channels[], time, data4); //上报数据处理
worker.ReportProgress(, lineData); Thread.Sleep();
}
4.数据接受更新曲线
//接收上报的数据LineData 数据处理如下
1 LineData lineData = e.Data; double time = , data = ; foreach (LineChannel channel in lineData.Channels)
{
if (e.Data.GetData(channel, out time, out data))
{
LineItem curve = null; foreach (var item in zedGraphControl1.GraphPane.CurveList)
{
if (item.Label.Text == channel.Name)
curve = item as LineItem;
} if (curve != null)
{
IPointListEdit list = curve.Points as IPointListEdit;
list.Add(time, data);
} curve.IsVisible = channel.Selected;
curve.Line.Width = channel.LineWidth;
curve.Line.Color = channel.LineColor; } } Scale xScale = zedGraphControl1.GraphPane.XAxis.Scale;
if (time > xScale.Max - xScale.MajorStep)
{
xScale.Max = time + xScale.MajorStep;
xScale.Min = xScale.Max - 30.0;
} //if (time > xScale.Max)
//{
// xScale.Max = time;
// xScale.Min = xScale.Max - 30;
//} //第三步:调用ZedGraphControl.AxisChange()方法更新X和Y轴的范围
zedGraphControl1.AxisChange(); //第四步:调用Form.Invalidate()方法更新图表
zedGraphControl1.Invalidate();
程序运行效果
初始化曲线

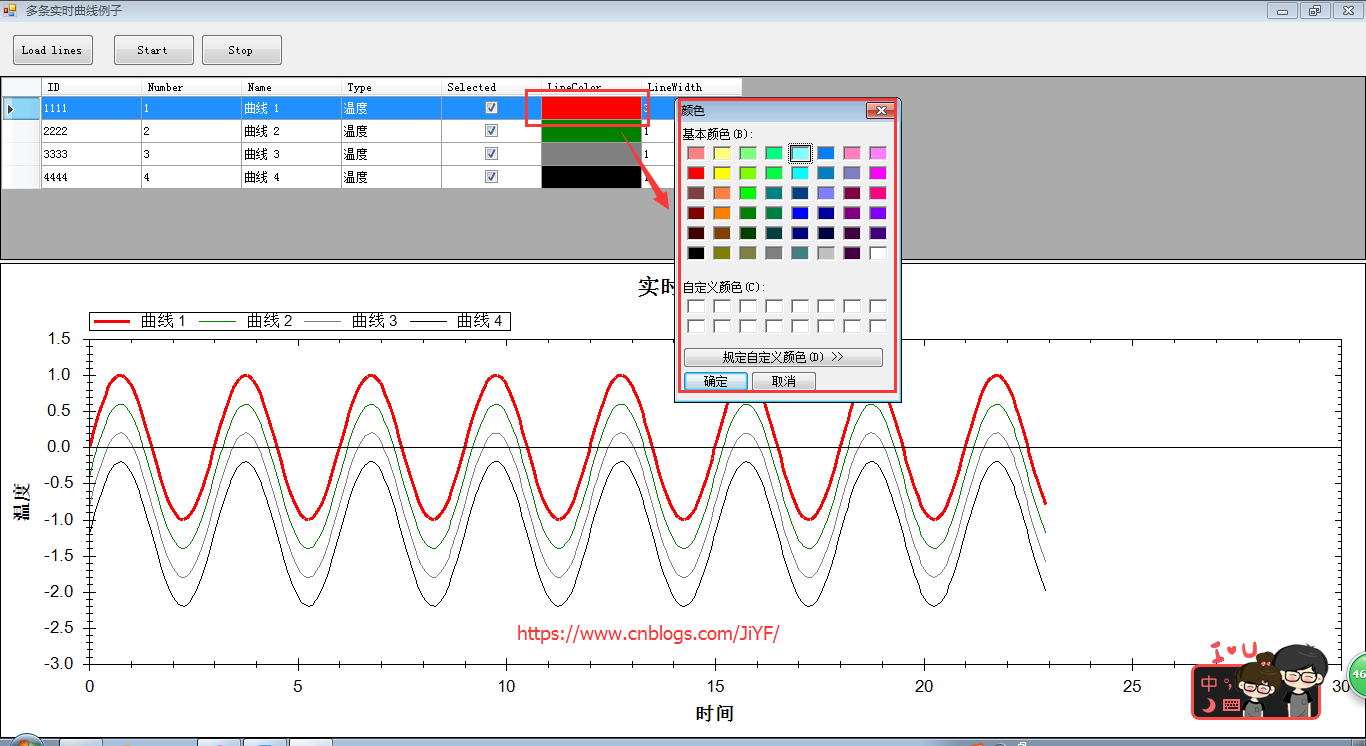
更换曲线颜色

开始采集

程序源代码工程下载
实现了比较基础简单的功能,提供思路,遇到bug不要惊讶,没有细调,需要源代码可以留言,给出邮箱,看到后会回复。
本程序参考
https://www.cnblogs.com/chuhj/p/7988404.html
C# ZedGraph实时多条曲线数据更新实例的更多相关文章
- ZedGraph怎样在生成曲线时随机生成不一样的颜色
场景 在使用ZedGraph生成多条曲线时为了能区分曲线颜色,要求随机设置曲线颜色. 首先从System.Drawing.Color中获取所有颜色的对象的数组,然后将其顺序打乱随机排序,然后在生成曲线 ...
- Winform中在ZedGraph中最多可以添加多少条曲线
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph多条Y轴时与多条曲线一一对应
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- ASP.NET技巧:教你制做Web实时进度条
网上已经有很多Web进度条的例子,但是很多都是估算时间,不能正真反应任务的真实进度.我自己结合多线程和ShowModalDialog制做了 一个实时进度条,原理很简单:使用线程开始长时间的任务,定义一 ...
- ggplot2在一幅图上画两条曲线
ggplot2在一幅图上画两条曲线 print(data)后的结果是 C BROWN.P MI.P 0 0.9216 0.9282 30 0.9240 0.9282 100 0.9255 0.9282 ...
- C# Charts绘制多条曲线
一.创建winform工程 拖拽控件Chart 二.比如要绘制俩条曲线,设置Chart控件的属性Series 三.chart的属性根据自己的业务需求设计,我这里只设置了图标类型 代码: using S ...
- ZedGraph实时曲线实例
2010-10-17 11:23:58| 分类: ASP.NET |举报|字号 订阅public partial class FrmMain : Form { // 起始时间以毫秒为单位 int ti ...
- ActiveMQ消息队列和SignalR之日志实时监控及警报小实例
主要技术: log4net-生成日志. ActiveMQ-生成日志的时候发送消息,并实时监控日志. SignalR-将ActiveMQ监控的日志实时显示到浏览器上,而不用刷新浏览器. 小实例介绍: 左 ...
- Java web实时进度条整个系统共用(如java上传进度条、导入excel进度条等)
先上图: 这上文件上传的: 这是数据实时处理的: 1:先说说什么是进度条:进度条即计算机在处理任务时,实时的,以图片形式显示处理任务的速度,完成度,剩余未完成任务量的大小,和可能需要处理时间,显示方式 ...
随机推荐
- react+ant-mobile+lib-flexible构建移动端项目适应设计图尺寸(750)
使用lib-flexible在react中先安装 npm install lib-flexible --save 因为插件使用的是rem适配,所以安装两个插件 npm install postcss- ...
- vue template标签
在普通的html里面: template标签默认有个 display:none; 属性,并且其里面的内容是不可见的. 在vue里面: template标签类似一个隐藏的div,在审查元素的时候是找不到 ...
- Java题库——Chapter13抽象类和接口
)What is the output of running class Test? public class Test { public static void main(String[ ] arg ...
- Thinkphp 5.1.24 parseKey缺陷导致聚合注入 分析
测试url: http://127.0.0.1/thinkphp/thinkphp_5.1.24/public/index.php/index/index/sqli2?id=2 控制器是获取id参数作 ...
- 什么是StatefulSet
简单说来,StatefulSet其实就是一种升级版的Deployment,大体工作原理如下 1.为每个Pod名字按顺序编号,按顺序启动 # kubectl get po -o wide -l app= ...
- ASP.NET是什么?
ASP.NET简介 简单来说,ASP.NET 是一个使用 HTML.CSS.JavaScript 和服务器脚本创建网页和网站的开发框架. 微软在2001年开发的第一个版本的ASP.NET,是一种建立在 ...
- Scrapy框架-中间件
一.中间件中主要有3个函数方法 process_request:处理请求,默认返回值是None process_response:处理响应,默认返回值是response对象 process_exce ...
- php代码如何加域名授权?开源php项目如何保护版权 商业授权?
php在web开发领域是最热门的语言,也是开发项目的不二选择,许多PHP开发者说它是当今世界上最好的开发语言,php开发项目效率高,是因为开源项目太多了,不管是国内,还是国外,开源的框架,开源的CMS ...
- springboot架构下运用shiro后在configuration,通过@Value获取不到值,总是为null
通过网上查找资料,是因为shiro的bean @Beanpublic LifecycleBeanPostProcessor lifecycleBeanPostProcessor() { return ...
- Oracle 11g DATAGUARD 同步延时监控脚本
转自 https://blog.51cto.com/8858975/1401988监控脚本(注:这里没用Sendmail工具发送邮件,如果用的话需要修改)$cat check_oracle_dg_de ...
