【转】Struts2 表单验证与验证框架
版权声明:好笔头不如烂记性 https://blog.csdn.net/zsbgood/article/details/81114038
表单数据验证是很常见的功能,通常前端页面会有一次 js验证,但是后台也需要进行一次验证,这不依赖于前台验证,是保险的做法。
同时,我们后台验证输入数据的合法性,如果按照以前的servlet方法,显而易见是非常麻烦的,我们既要获取表单数据,又要进行String类型的表单数据进行数据类型转换,再进行数据合法性验证,然后还要将非法数据的提示信息打印到页面上提示用户输入非法,这显得很忙,很累。
因此,Struts2为我们提供了一些数据验证手段,特别是Struts2的验证框架, 可以有效为我们减少重复性的操作,非常值得学习。
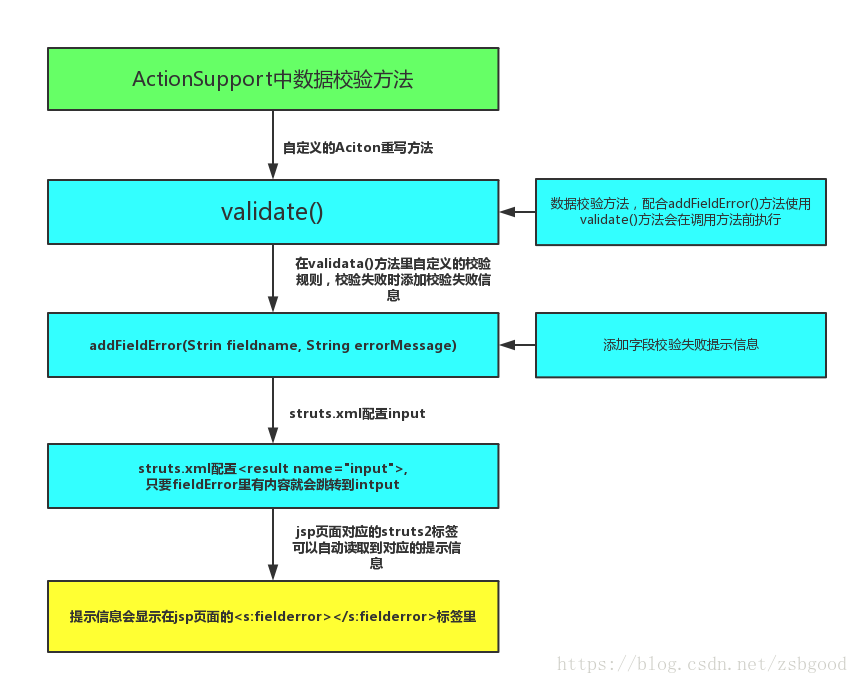
1.Action重写的validate()方法或使用validateXXX()方法
validate的意思就是验证。我们的Action通常会集成ActionSupport这个类,这个类有很多有用的方法,其中,validate()验证方法就是其中之一。validate()方法会在action前自动执行。
这样重写validate()方法后,对于Action里的任何方法,都会先执行validate()方法验证。实际上,一个Action里会有很多个方法,但是并不是每个方法都需要同样的验证方式,因此,就出现了根据方法不同设定不同验证方法的方式。
validateXXX(),可以针对特定的方法使用特定的验证方法,其余没有什么变化。这个方法直接定义即可,同样会在XXX()方法前执行验证。
如果两个验证方法都存在,执行顺序是先执行validateXXX(),再执行通用的validate()方法。
validateAction
public class ValidateAction extends ActionSupport {
private String username;
private String password;
@Override
public String execute() throws Exception {
return super.execute();
}
public String test() throws Exception{
return "success";
}
public void validateTest(){
System.out.println("test单独验证中");
if(getUsername()==null||"".equals(getUsername().trim())){
this.addFieldError("usernameMsg", "用户名不能为空!");
}else {
Pattern p = Pattern.compile("\\{6,20}");
Matcher m = p.matcher(getUsername().trim());
if(!m.matches()){
this.addFieldError("usernameMsg","用户名有下划线,字母,数字构成,长度6-20");
}
}
}
@Override
public void validate() {
System.out.println("全局验证中");
if(getUsername()==null||"".equals(getUsername().trim())){
this.addFieldError("usernameMsg", "用户名不能为空!");
}else {
Pattern p = Pattern.compile("\\{6,20}");
Matcher m = p.matcher(getUsername().trim());
if(!m.matches()){
this.addFieldError("usernameMsg","用户名由下划线,字母,数字构成,长度6-20");
}
}
if(getPassword().trim().length()==0){
this.addFieldError("passwordMsg","密码不能为空!");
}else{
int s = getPassword().trim().length();
if(s<6 || s>30){
this.addFieldError("passwordMsg","密码长度应在6-30之间");
}
}
}*/
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--用于输出提示信息,必须的--%>
<s:fielderror></s:fielderror> <s:form name="form1" action="validateAction.action" method="post" validate="true">
<s:textfield name="username" label="用户名"/>
<s:textfield name="password" label="密码"/>
<s:submit value="登陆"/>
</s:form>
</body>
</html>
strtus.xml片段
<action name="validateAction" class="com.zsb.action.ValidateAction" method="test">
<result name="success">success.jsp</result>
<!--配合validate方法的result,确定验证失败后的去向-->
<result name="input">validateLogin.jsp</result>
</action>
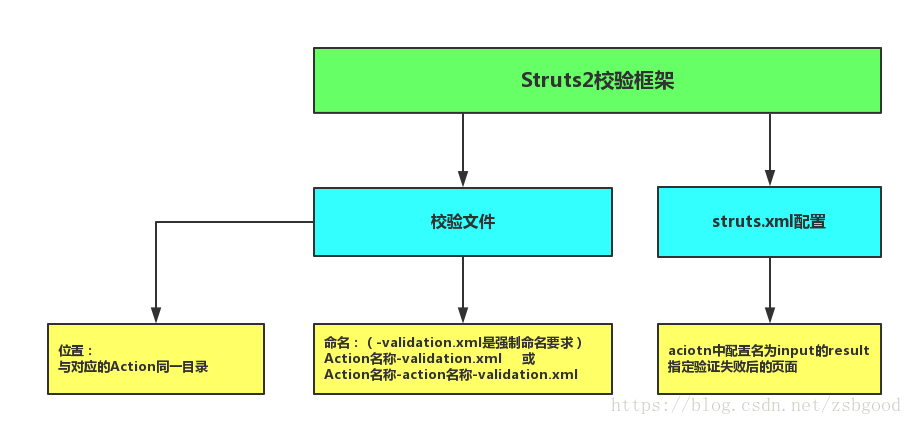
2. 使用Struts2验证框架
尽管使用validate()方法比起自己实现验证要方便的多,但是依然存在代码不能重用的缺点,很多aciton方法都需要同样的验证,但又要在不同的action里重复写多次validate()方法。
因此,就出现了Struts2的验证框架。

本来,还以为很简单的,但是,使用了校验框架后,却一直没有效果。
对于校验文件的头部,我在struts2-core的包里找到了。
校验文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!--这个头部最好到struts2-core里复制-->
<!DOCTYPE validators PUBLIC
"-//Apache Struts//XWork Validator 1.0.3//EN"
"http://struts.apache.org/dtds/xwork-validator-1.0.3.dtd">
<!--有两种方式,这里使用字段校验,是针对一个字段列举所有的需要的校验器,
其实是一样的,只是以谁为中心,另一种是非字段校验,是针对一个校验器列举所
有的需校验字段-->
<!--strtus2内置了很多校验器,也可以会用正则表达式。这里只列举了
非空字符串验证器,字符串长度验证器-->
<validators>
<field name="username">
<field-validator type="requiredstring">
<param name="trim">true</param>
<message>用户名不能为空</message>
</field-validator>
</field>
<field name="password">
<field-validator type="requiredstring">
<message>密码不能为空</message>
</field-validator>
<field-validator type="stringlength">
<param name="minLength">6</param>
<param name="maxLength">15</param>
<message>密码长度6-15位</message>
</field-validator>
</field>
</validators>
目录:
struts.xml配置(没有变动):
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.5.dtd">
<struts>
<package name="login" namespace="/" extends="struts-default">
<action name="validateAction" class="com.zsb.action.ValidateAction">
<result name="success">success.jsp</result>
<result name="input">validateLogin.jsp</result>
</action>
</package>
</struts>
对于struts2,我了解到它出现了两次高危漏洞,就算以后再用,也肯定要升级到2.5的,因此暂时没有试验低版本struts2。
【转】Struts2 表单验证与验证框架的更多相关文章
- 推荐几款很棒的 JavaScript 表单美化和验证插件
表单元素让人爱恨交加.作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅.登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能 ...
- form表单的ajax验证2
form表单的ajax验证2: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- 在Tomcat中采用基于表单的安全验证
.概述 (1)基于表单的验证 基于From的安全认证可以通过TomcatServer对Form表单中所提供的数据进行验证,基于表单的验证使系统开发者可以自定义用户的登陆页面和报错页面.这种验证方法 ...
- vue同一页面中拥有两个表单时,验证问题
问题:如果vue的同一个页面拥有两个表单.验证第一个表单时没有通过就切换到第二个,那么第二个表单会出现验证错误的信息 我们可以通过为两个表单添加ref属性 之后在通过调用resetFields()方法 ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
- Angular Material表单提交及验证
AngularJS中一些表单验证属性: 修改过的表单,只要用户修改过表单,无论输入是否通过验证,该值都将返回false{formName}.{inputFieldName}.$dirty 合法的表单, ...
- [Swift通天遁地]二、表格表单-(8)快速实现表单的输入验证
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- element-ui修改表单自带验证的样式
1.比如重写在表单自带验证的样式 .el-form-item__error是对应是的文字的类名,图标我是通过伪元素插进去的 下面是伪元素代码 基本上要重写样式的,到控制台看样式名,因为是封装的,所以有 ...
随机推荐
- MySQL多表查询综合练习答案
目录 一.综合练习 1.1 init.sql文件内容 1.2 从init.sql文件中导入数据 1.3 基础练习 1.4 进阶练习 二.基础练习答案 三.进阶练习答案 一.综合练习 1.1 init. ...
- centos6和centos7的防火墙基本命令
一.centos6: 1.firewall的基本启动/停止/重启命令 $查看防火墙状态: service iptables status (/etc/init.d/iptables status) $ ...
- spring cloud 2.x版本 Gateway路由网关教程
前言 本文采用Spring cloud本文为2.1.8RELEASE,version=Greenwich.SR3 本文基于前两篇文章eureka-server.eureka-client.eureka ...
- python接口自动化6-参数化关联
前言 接口中我们经常需要用到参数关联,比如,登录token,需要传给后面的参数使用,又比如要查看某个商品需要将商品的id传入下一个接口使用. 等等,所以我们必要学会 re 正则获取,或者返回json获 ...
- 关于Maven+Tomcat7下cannot be cast to javax.servlet.Servlet问题的解决办法
今天在开发 JavaWeb 项目的时候,遇到了这么一个问题,这个错误是我在进行表单的异步提交的时候出现的.无法转化为 Servlet 经过我的一番检查之后!没有发现任何问题.... 注解配置无误 继承 ...
- 使用zabbix监控linux的io
zabbix自带的监控linux的模板中并没有监控io这项,而实际生产中又需要监控io,如何监控呢. 错误的示例 这里我特意贴出错误的示例出来,是因为我在网上搜如何使用zabbix监控io的文章时,好 ...
- MySQL EXPLAIN 语句
对于 MySQL 在执行时来说,EXPLAIN 功能上与 DESCRIBE 一样.实际运用中,后者多用来获取表的信息,而前者多用于展示 MySQL 会如何执行 SQL 语句(Obtaining Exe ...
- python中反转列表的三种方式
1.内建函数reversed() li =[1, 2, 3, 4, 5, 6] a = list(reversed(li)) print (a) 注意:reversed()函数返回的是一个迭代器,而不 ...
- DQL---条件查询、单行函数、多行函数、分组函数、数据类型
一.DQL 1.基本规则: (1)对于日期型数据,做 *,/ 运算不合法,可以进行 +, - 运算.比如给日期加一天或减一个月,结果仍为一个日期.两个日期间只能为减法,返回两个日期相差的天数,两个日期 ...
- [b0026] python 归纳 (十一)_线程_threading.Thread
总结: 默认父线程跑完,子线程并不会马上退出,不像 thread.start_threadXXXX 父线程跑完了,并没有退出,一直在那里 线程启动速度很快,不占多少开销,不到1毫 秒 代码: # -* ...