js对象可扩展性和属性的四个特性(上)
js对象可扩展性和属性的四个特性(上)
一、前言
再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻!
在开始之前需要具备对prototype、__proto__、constructor有一定得了解,可以看看我之前写的一篇文章=>通道
之前的用户管理系统已经差不多了,顺便加了个socket聊天的,但是由于做java后台的哪个朋友节奏跟不上来,所以即时聊天的后台就是node+socket-io写的,由于用户列表也涉及比较多的用户隐私问题,所以我设置了页面权限和接口权限,然后下面开放的几个账号就只能看到几个页面而已,哈哈。=>通道
体验账号1:账号:“123456”。密码:“123456”
体验账号2:账号:“123123”。密码:“123123”
二、目录
- 对象属性的四个特性
- 对象的可扩展性
- 删除属性
- 检测属性
- 枚举属性
- 属性的getter和setter
三、对象属性的四个特性
1、定义
1.1、什么是数据属性?
数据属性就是我们平常看到的对象普通属性。
数据属性的特性为以下四种:
值(value)可写性(writable)可枚举性(enumerable)可配置性(configurable)
1.2、什么是存储器属性?
存储器属性是由getter和setter定义的属性
存储器属性特性为以下四种:
读取(get)写入(set)可枚举性(enumerable)可配置性(configurable)
2、方法
2.1、获取某个对象特定属性的属性描述
Object.getOwnPropertyDescriptor()
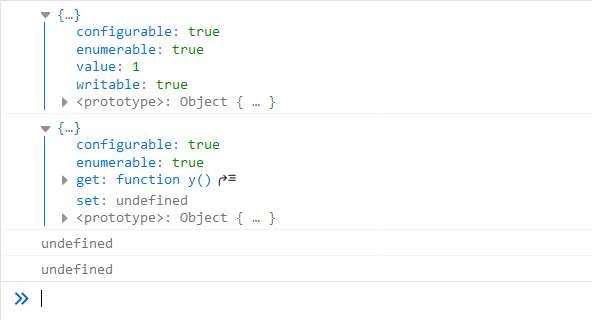
const log = console.log;//返回数据数据的描述let aa = {x: 1};log(Object.getOwnPropertyDescriptor(aa, 'x'))//返回存储器属性的描述let bb = {get y() {return 2;},}log(Object.getOwnPropertyDescriptor(bb, 'y'))//对于一个不存在的属性或者继承属性返回undefinedlog(Object.getOwnPropertyDescriptor({}, 'x'))log(Object.getOwnPropertyDescriptor({}, 'toString'))

2.2、让新建属性具有某种特性
Object.defineProperty()
说明:
- defineProperty不能修改继承属性
- defineProperty不必包含所有四个属性,对于已有的属性来说,未指定的特性不做修改,只对指定特性进行修改。
- 对于新创建的属性来说默认是false或者undefined。
- 当configurable设置为false,就不能再设置为true了,因为不可配置也不能配置自己
- 当configurable设置为true,writable设置为false时,是可以通过配置特性更改value值的
- 当configurable设置为false时,writable可以从true设置为false,当时不能从false设置为true
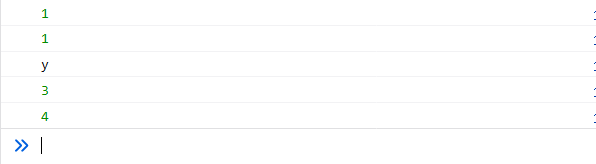
const log = console.log;var aa = {y: 22};//添加一个x属性为不可写、不可枚举、可配置Object.defineProperty(aa, 'x', {value: 1,writable: false,enumerable: false,configurable: true})log(aa.x);aa.x = 2; //尝试修改这个属性会失败,但是不会报错,在严格模式下会报错log(aa.x)for (let i in aa) {//不可枚举数据属性x,但是y可以枚举console.log(i)}//因为这个x属性依然是可以配置的,所以可以通过配置的方式对值进行修改Object.defineProperty(aa, 'x', {value: 3,})log(aa.x);//将数据属性设置为存储器属性Object.defineProperty(aa, 'x', {get: function() {return 4;},})log(aa.x)

2.3、同时修改多个属性的特性
Object.defineProperties()
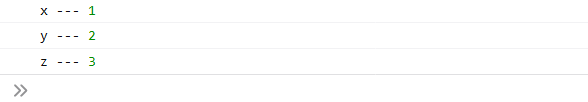
const log = console.log;var aa = {};Object.defineProperties(aa, {x: {value: 1,writable: false,enumerable: true,configurable: false},y: {value: 2,writable: false,enumerable: true,configurable: false},z: {get:function(){return 3},enumerable: false,configurable: false}})for(let i in aa){log(i,'---',aa[i])}log('z','---',aa.z)

四、对象的可扩展性
1、定义
1.1、什么是可扩展性?
对象可扩展性是指是否可以给该对象添加新的属性
2、方法
2.1、将对象设置为不可扩展
Object.preventExtensions()
说明:
- 对象一旦设置不为不可扩展就不能转换为可扩展了
- Object.preventExtensions只会影响对象本身的可扩展性,所以依然还是可以给对象原型添加属性。
const log = console.log;var aa = {};Object.preventExtensions(aa);aa.x = 1;log(aa.x)

2.2、检测对象是否是可扩展的
Object.isExtensible()
//在《javascript权威指南》第六版中6.8.3节介绍可扩展性的时候,将isExtensible写为esExtensible了。const log = console.log;var aa = {};var bb = {};Object.preventExtensions(aa);log(Object.isExtensible(aa))log(Object.isExtensible(bb))

2.3、将对象封闭(sealed)
Object.seal()
说明:
- Object.seal不仅可以设置对象的可扩展性,还可以设置对象的所有自有属性的可配置性
- 将对象设置为不可扩展并且不可配置,也就是说不能给这个对象添加新属性,而且已有的属性不能删除或者配置。
- 不过这些属性可写特性依然是可以配置的
const log = console.log;var aa = {y: 2};Object.seal(aa);aa.x = 1;log(aa.x);log(Object.getOwnPropertyDescriptor(aa, 'y'))Object.defineProperty(aa, 'y', {writable: false,})log(Object.getOwnPropertyDescriptor(aa, 'y'))

2.4、检测对象是否被封闭
Object.isSealed()
const log = console.log;var aa = {};var bb = {};Object.seal(aa);log(Object.isSealed(aa));log(Object.isSealed(bb))

2.5、将对象冻结(freeze)
Object.freeze()
说明:
- freeze不仅仅可以将对象设置为不可扩展和所有属性为不可配置,并且会将所有对象属性设置为只读。
- 如果存取器属性具有setter方法,则不会受到影响,仍然可以通过此方法给属性赋值。
const log = console.log;var aa = {x: 1};Object.freeze(aa);log(Object.getOwnPropertyDescriptor(aa, 'x'))

2.6、检测对象是否配冻结
Object.isFreeze()
const log = console.log;var aa = {};var bb = {};Object.freeze(aa);log(Object.isFrozen(aa));log(Object.isFrozen(bb));

js对象可扩展性和属性的四个特性(上)的更多相关文章
- js对象可扩展性和属性的四个特性(下)
# js对象可扩展性和属性的四个特性(下) 一.前言 再次花时间回顾一下基础,毕竟要想楼建的好,地基就要牢固,嘻嘻! 在开始之前需要具备对prototype.__proto__.constructor ...
- 遍历js对象中的属性
可以使用js自带的for in.也可以使用Ext JS中的方法来遍历js对象中的属性 代码如下: /** 遍历对象 */ var person = {name:'张泰松',age:28}; //js方 ...
- js 对象可枚举属性以及for in 循环和for of 循环
js中每个对象的属性(js里万物皆属性,对象的属性也是对象)都有一个属性叫enumerable(可枚举性),这个属性true/false决定了该对象的属性是否可枚举(就是让一些方法访问到这个属性). ...
- js对象—类型和属性特性
前言 权威指南中摘要的,工作中用不到的,重要的js基础. 三类对象两类属性 内置对象(native object) 是由ECMScript规范定义的对象或者类.例如:函数,数组,日期,正则... 宿主 ...
- js 对象的_proto_属性 和函数的prototype属性分析
bill是 Employee类型的实例,_proto_指向Employee.prototype Employee.prototype有一个constructor属性,指向Employee函数自身 fu ...
- [转]js对象中取属性值(.)和[ ]的区别
原文地址:https://www.jianshu.com/p/6a76530e4f8f 今天在写js的过程中遇到这么一个问题,取一个对象的属性值,通过obj.keys怎么都取不出来,但是用obj[ke ...
- js对象数组按属性快速排序
前一篇<关于selector性能比赛>中提到,目测觉得在$("div,p,a")这样有逗号时,sizzle耗时异常(600多个元素,花了200ms),说是它可能没有优化 ...
- 怎样判断JS对象中的属性
// 如何在不访问属性值的情况下判断对象中是否存在这个属性 var obj = { a: 2 }; Object.defineProperty( obj, 'b', // 让 b 不可枚举 { enu ...
- js对象动态添加属性,方法
1. 动态添加属性,方法 var object = new Object(); object.name = "name"; object.age = 19; >>> ...
随机推荐
- Mysql数据一般问题
数据插入中文全部变为???问题: 1.停止Mysql服务: 2.修改C:\Program Files (x86)\MySQL\MySQL Server 5.5\My.ini default-chara ...
- [2018-01-12] laravel--路由(路由与控制器)
路由只用来接收请求 目前我们大致了解了laravel,在开始一个Http程序需要先定义路由.之前的例子中,我们的业务逻辑都是在路由里实现的,这对于简单的网站或web应用没什么问题,当我们需要扩大规模, ...
- [考试反思]1010csp-s模拟测试67:摸索
嗯...所谓RP守恒? 仍然延续着好一场烂一场的规律. 虽说我也想打破这个规律,但是并不想在考烂之后打破这个规律.(因为下一场要考好???) 我也不知道我现在是什么状态,相较于前一阶段有所提升(第一鸡 ...
- GitHub_Hexo_Next 搭建博客
利用最新版本的 hexo+next 重构了个人博客,下面简单记录了搭建博客的完整过程: 一.环境准备 1.安装 Node.js 2.安装 Git 3.注册 Github 账号 二.在GitHub上创建 ...
- 磁盘冗余阵列之RAID10的配置
1988年由加利福尼亚大学伯克利分校发表的文章首次提到并定义了RAID,当今CPU性能每年可提升30%-50%但硬盘仅提升7%,渐渐的已经成为计算机整体性能的瓶颈,并且为了避免硬盘的突然损坏导致数据丢 ...
- vue-cli3.X快速创建项目
1.安装 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli. 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下方式先卸载它: npm unin ...
- 域名解析 | A记录 ,CNAME,MX,NS 你懂了吗
域名解析 | A记录 ,CNAME,MX,NS 你懂了吗 域名解析 什么是域名解析?域名解析就是国际域名或者国内域名以及中文域名等域名申请后做的到IP地址的转换过程.IP地址是网路上标识您站点的数字地 ...
- 更新linux时候提示“由于没有公钥,无法验证下列签名".
本文链接:https://blog.csdn.net/loovejava/article/details/21837935 新安装的Ubuntu在使用sudo apt-get update更新源码的时 ...
- PHP经典算法题
1.百钱买百鸡 公鸡5文钱一只,母鸡3文钱一只,小鸡3只一文钱,用100文钱买一百只鸡,其中公鸡,母鸡,小鸡都必须要有,问公鸡,母鸡,小鸡要买多少只刚好凑足100文钱. 分析:估计现在小学生都能手工推 ...
- 如何设置HTML页面中文本的字体
字体属性介绍 CSS中的字体属性是干什么的呢?字体字体肯定和字体有关咯,就是设置HTML页面中文本的字体, CSS中常用的字体属性有几种呢,笔者给大家梳理了下,比较常用的一共有5种,今天我们就看看这5 ...
