在项目中在线使用Iconfont图标
Iconfont真的很强大,图标数量惊人,基本任意的关键词都能搜索到你想要的结果。而且是国产的,网速会比较快,还可以改变图标颜色。
它提供svg、png、ai三种格式下载,之前我一直都是乖乖的一个个下载,最近才发现了新大陆,它竟然可以制作字体图标,简直不要太好用!后悔没有早点发现!
以下内容摘自官网:
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
具体详细步骤如下:
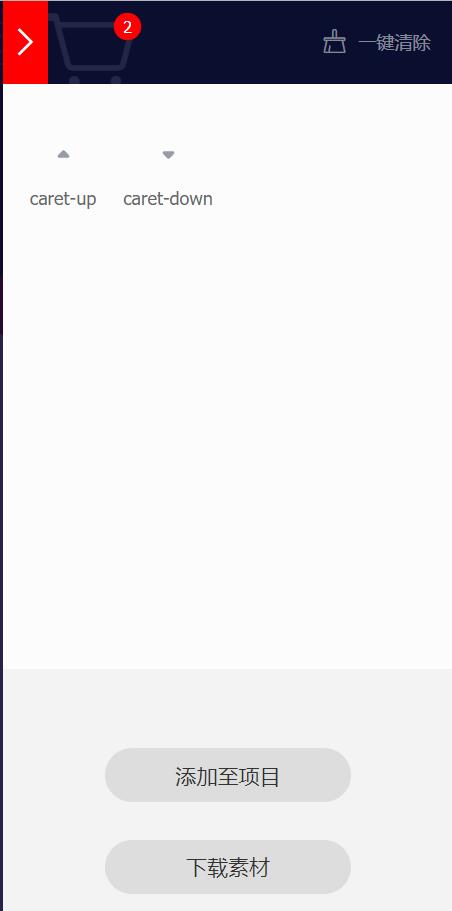
1、首先找到你需要的小图标,点击加入购物车

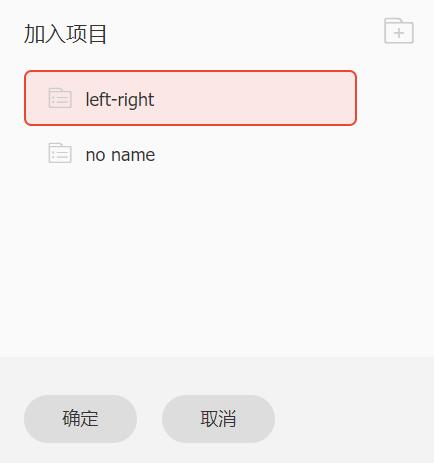
2、把所有的你需要的图标添加完后,点击添加至项目

没有项目的话新建一个

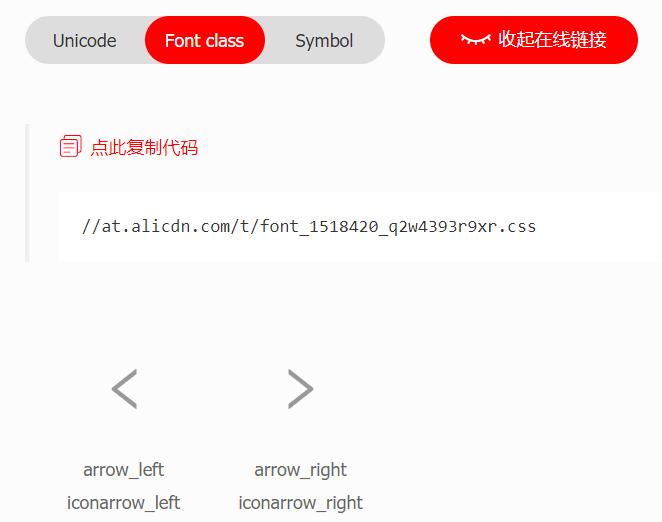
3、会自动进入我的项目,上边有一个查看在线链接的按钮,点击后可以看到

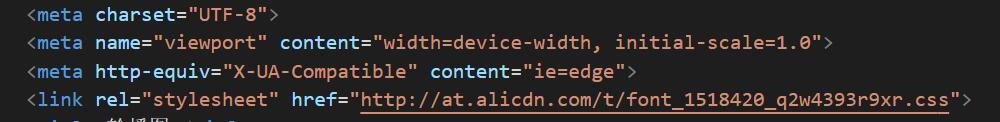
4、把这段代码复制进你的项目里(注意在前边加上http:)如下
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1518420_q2w4393r9xr.css">

5、接下来就可以开心的使用了,在你需要图标的地方写入代码,复制你想要的图标代码粘贴进类名里(注意前边要加上icon iconfont类名)
还可以对图标进行修改


注意:项目图标增加或者编辑后要注意更新链接,并把更新后的链接添加进你的项目里!!
在项目中在线使用Iconfont图标的更多相关文章
- vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步<vue项目中使用vue-awesome> 这里介绍一下vue项目中如何使用阿里的iconfont图标 ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
- 在项目中增加自定义icon图标
以MUI框架为例,内容来自于MUI官网. mui如何增加自定义icon图标 mui框架遵循极简原则,在icon图标集上也是如此,mui仅集成了原生系统中最常用的图标:其次,mui中的图标并不是图片,而 ...
- 【手把手教你Elmah】如何在MVC.NET项目中在线查看【错误日志】
一. 在NuGet下载Elmah.MVC dll文件! 或者点击下载dll文件,并且引用客户端. 二.配置WebConfig <sectionGroup name="elmah& ...
- 【react】---react项目中如何使用iconfont
一.路由配置 export const TabBarRouter = [ { path:"/home", icon:"\ue628", name:"首 ...
- iconfont 在项目中的简单使用
font-class引用 font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题. 与unicode使用方式相比,具有如下特点: 兼容性良好,支持 ...
- mpvue小程序开发之 iconfont图标引入
背景: mpvue进行小程序项目开发时候,会有很多图标需求,但是小程序官方提供的icon图标库实在有限而且也不利于调样式,所有想到和之前前端项目一样引入iconfont. 图标加入购物车及项目 下载到 ...
- iconfont 怎么在项目中使用图标库
iconfont是很多设计以及前后端人员编写页面时经常用到的网站,阿里不仅为我们提供了免费的图标库,并且有一套完整的图标库体系.很多初学者只知道从图标库中下载图标放入项目中,但在实际项目应用中,过多的 ...
随机推荐
- Python文件和数据格式化(教程)
文件是一个存储在副主存储器的数据序列,可包含任何数据内容. 概念上,文件是数据的集合和抽象,类似的,函数是程序的集合和抽象. 用文件形式组织和表达数据更有效也更加灵活. 文件包括两种形式,文本文件和二 ...
- 为什么阿里巴巴Java开发手册中强制要求不要在foreach循环里进行元素的remove和add操作?
在阅读<阿里巴巴Java开发手册>时,发现有一条关于在 foreach 循环里进行元素的 remove/add 操作的规约,具体内容如下: 错误演示 我们首先在 IDEA 中编写一个在 f ...
- 使用FastReport报表工具生成图片格式文档
之前我在随笔<使用FastReport报表工具生成报表PDF文档>介绍过使用FastReport.Net来根据报表模板进行生成PDF,以及随笔<使用FastReport报表工具生成标 ...
- 数据表与简单java类映射转换
简单的Java类的定义来源于数据表的结构, 例如:雇员信息表.部门信息表描述的就是雇员或部门的信息, 在实际的开发之中,数据表和简单java类之间的映射关系如下: 1. 数据实体表设计 = 类的定义: ...
- “word无法创建工作文件,请检查临时环境变量”的解决办法
问 题:word无法创建工作文件,请检查临时环境变量 解决方法: 1.运行regedit,打开注册表: 2.找到 ⑴.HKEY_USERS\S-1-5-19\Software\Micros ...
- mac 终端高亮显示~
针对terminal采用bash模式: 编辑 ~/.bash_profile, 加入以下代码: export CLICOLOR=1 export LSCOLORS=gxfxaxdxcxegedabag ...
- R 语言学习笔记(1)——R 工作空间与输入输出
什么是工作空间? 工作空间(workspace)就是当前 R 的工作环境,它储存着所有用户定义的对象(objectives)包括了向量.矩阵.函数.数据框.列表等. 处理 R 文件的工作流程 #设置当 ...
- nginx项目部署
1.概念 1.Django项目(Web应用) 2.web服务 1.nginx 2.Apache LNMP -> Linux Ngin ...
- 《手把手教你》系列练习篇之8-python+ selenium自动化测试 -压台篇(详细教程)
1. 简介 本文是练习篇的最后一篇文章,虽然练习篇的文章到此就要和大家说拜拜了,但是我们的学习之路才刚刚开始.不要停下你的脚步,大步朝前走吧!比你优秀的人还在走着,我们有什么理由停下自己的脚步了,生命 ...
- 转:spring4.0之二:@Configuration的使用
从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法,这些方法将会被AnnotationConfigApplic ...
