H5混合应用之webview元素定位工具
一、工具选择
webview元素定位有三种方式:
- 使用driver.page_source方法,将获取到的页面内容写入到一个html文件中,然后使用浏览器打开html文件,使用F12调试用具进行元素定位
- chrome浏览器自带的调试工具 Developer Tools,在chrome浏览器中输入:chrome://inspect#devices,该工具需要访问国外的网站,因此需要翻墙
- 使用UC开发者调试工具,需要提前安装,无需翻墙
综上,推荐使用UC开发者调试工具
二、UC-devtools安装
1.百度搜索“uc-devtools”

2.点击进入安装包下载页面


3.下载Windows安装包进行安装
解压后双击安装,根据提示安装,建议更改安装路径,安装完成后,在安装目录下启动应用程序

4.启动前准备
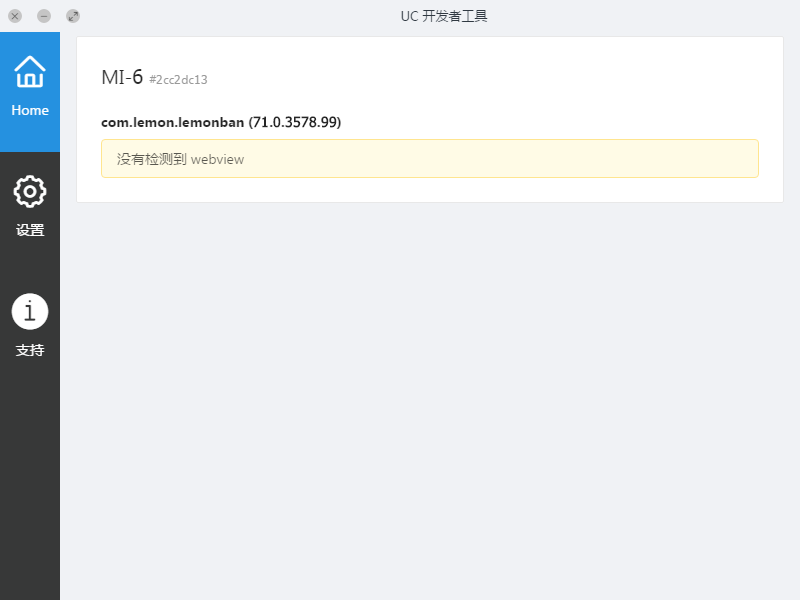
启动之前,依然要打开app的debug调试模式,手机需要打开“USB调试模式”,启动后的界面如下:

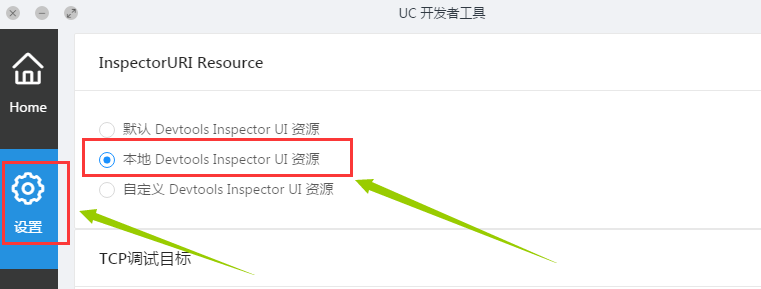
5.设置为本地 Devtools Inspector UI 资源

三、UC-开发者调试工具的使用
开启了UC-开发者调试工具后,手机开启app到webview页面,就会自动显示webview相关信息

点开inspect,就会弹出html的页面

这个结构就跟web的html页面元素基本一致,我们可以通过该工具使用selenium的一些元素定位方法进行定位即可
四、匹配webview的chromedriver版本
我们从第三项关注到UC-开发者调试工具首页显示了chrome版本信息,当然该webview也需要有对应版本的chromedriver驱动去跟浏览器版本匹配,我们之前都是将chromedriver驱动文件放在了python的安装目录下,但是在这里因为每个webview都会涉及到不同的驱动版本,这时我们该如何管理呢?具体步骤如下:
- 下载对应chrome浏览器版本的chromedriver驱动
- 创建一个chromedriver驱动的不同版本管理目录

- 将对应版本的chromedriver驱动放在对应的管理目录下
- 指定chromedriver驱动,通过启动参数chromedriverExecutable指定路径
desired_caps['chromedriverExecutable'] = r'G:\ChromeVersionManagement\chromedriver70\chromedriver.exe'
H5混合应用之webview元素定位工具的更多相关文章
- 『与善仁』Appium基础 — 19、元素定位工具(三)
目录 1.Chrome Inspect介绍 2.Chrome Inspect打开方式 3.Chrome Inspect工具的使用 (1)Chrome Inspect工作前提 (2)Chrome Ins ...
- appium 元素定位工具
两种元素定位工具: 1.uiautomatorviewer是android-sdk自带的一个元素定位工具,目录D:\androidsdk\androidsdk\tools\bin . 双击启动uiau ...
- appium元素定位工具
appium元素定位工具介绍 使用uiautomatorviewer定位工具 使用Appium Inspector定位工具 使用uiautomatorviewer定位工具 谷歌在Android S ...
- 『与善仁』Appium基础 — 17、元素定位工具(一)
目录 1.uiautomatorviewer介绍 2.uiautomatorviewer工具打开方式 3.uiautomatorviewer布局介绍 4.uiautomatorviewer工具的使用 ...
- 『与善仁』Appium基础 — 18、元素定位工具(二)
目录 1.Appium Inspector介绍 2.Appium Inspector打开方式 3.Appium Inspector布局介绍 4.Appium Inspector工具的配置 5.Appi ...
- (appium+python)UI自动化_03_元素定位工具
前言 在UI自动化过程中,需要对手机app上的元素进行定位,然后进一步编写自动化脚本操作app.定位元素首先需要定位工具来辅助查看页面元素.小编常用的定位工具有2种,分别是uiautomatorvie ...
- webview元素定位
genymotion 模拟器:android 5.0.0 python 2.7 appium 1.4.16.1 1.app原生元素定位(常用) driver.find_element_by_id(“ ...
- 元素定位工具ChroPath - Chrome浏览器插件
一 ChroPath的作用 可以自动识别元素定位表达式,对于系统需要定位元素多时,可使用这种方法减轻定位工作量,但需要验证 二 ChroPath的安装 下载ChroPath -> 在谷歌浏览器访 ...
- Android原生和H5交互;Android和H5混合开发;WebView点击H5界面跳转到Android原生界面。
当时业务的需求是这样的,H5有一个活动商品列表的界面,IOS和Android共用这一个界面,点击商品可以跳转到Android原生的商品详情界面并传递商品ID: 大概就是点击H5界面跳转到Androi ...
随机推荐
- 一个MongoDB索引走偏的案例及探究分析
接业务需求,有一个MongoDB的简单查询,太耗时了,执行了 70S 左右,严重影响用户的体验.. 查询代码主要如下: db.duoduologmodel.find({"Tags.SN&qu ...
- Linux基础命令---ntpstat显示时间服务器同步
ntpstat ntpstat指令用于显示本机上一次和服务器同步时间的情况. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.Fedora. 1.语法 ntpstat 2 ...
- [Go] 利用函数类型实现封装中的回调
当进行业务逻辑开发的时候,经常要进行封装,封装成独立的类文件,在类文件的属性中预留出函数类型的API 在调用该类文件中某些方法的时候,也根据业务需要调用类属性中的函数, 在主业务中可以传递特定的函数注 ...
- pycharm报错:Process finished with exit code -1073741819 (0xC0000005)解决办法
这个是几个月前的问题了,有小伙伴在CSDN问我咋解决的,那我今天在这边把这个问题解决办法分享下吧,免得大家把很多时间都浪费在安装排坑上面,有些坑虽然解决了还真不知道啥原因. 我的pycharm一直用的 ...
- git中报错---fatal: pathspec 'readme.txt' did not match any files
1.git安装 git官网下载最新版本,一键安装或custom install. 2.会弹出一个类似的命令窗口的东西,就说明Git安装成功. 3.安装完成后,还需要最后一步设置,在命令行输入如下--- ...
- RobotFramework - IF、FOR语句使用
一.IF 语句 1. IF语句简单实现 < Log 111111 2. IF语句赋值实现 ${rst} Set Variable If 1 < 2 2 1 3. IF...ELSE实现 $ ...
- ASP.NET Core Web 应用程序系列(一)- 使用ASP.NET Core内置的IoC容器DI进行批量依赖注入(MVC当中应用)
在正式进入主题之前我们来看下几个概念: 一.依赖倒置 依赖倒置是编程五大原则之一,即: 1.上层模块不应该依赖于下层模块,它们共同依赖于一个抽象. 2.抽象不能依赖于具体,具体依赖于抽象. 其中上层就 ...
- Java学习 1.3——Java开发环境的搭建:安装JDK,配置环境变量
了解了基本的Java知识后,就需要开始搭建开发环境了. 一,安装JDK JDK1.8下载地址 接受协议,选择选择自己的系统,我的是Windows64位: 点进去后会让你登录Oracle账号,没有就创建 ...
- git操作教程
首先就是创建码云(用户名不能是中文),然后新建一个项目(用户名/项目名都不能是中文). 一.在Windows上安装Git 1.从http://msysgit.github.io下载,然后按默认选项安装 ...
- canvas之事件交互效果isPointPath
isPointInPath() 用来检测某个点是否在当前路径中,常用来做点击交互等. 需要注意的是,每次执行一次beginPath方法,检测路径就变成这次beginPath之后绘制的路径,原来的路径不 ...
