Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器
支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同。
在项目中可能会用带代码编辑功能,或者展示代码。对于习惯使用vsCode的开发者来说使用monaco-editor是非常不错的选择。
安装依赖
cnpm install monaco-editor --save cnpm install monaco-editor-webpack-plugin --save-dev //webpack 4.x 以上版本不需要执行此命令
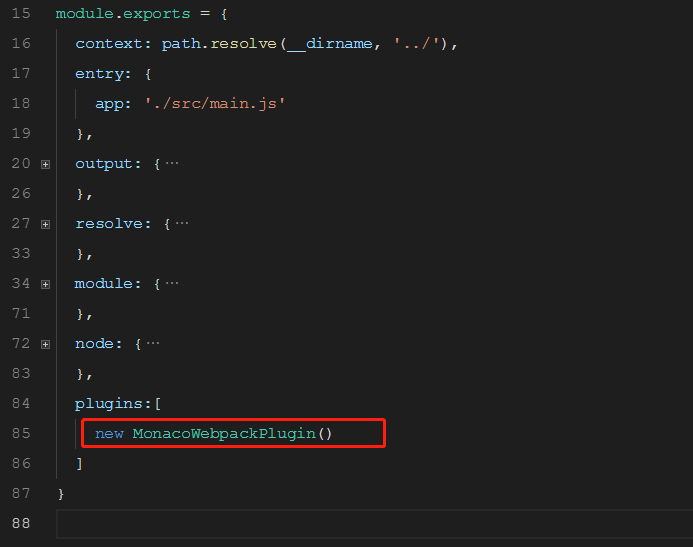
修改webpack.base.conf.js配置文件,如图:

const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
...
module.exports = {
...
plugins: [
...
new MonacoWebpackPlugin()
]
};
editor组件
<template>
<div class="myEditor">
<p>
<el-button type="success" icon="el-icon-check" circle @click="RunResult"></el-button>
<span class="theme" style="float:right">
<el-select v-model="theme" size="mini" @change="themeChange" placeholder="请选择主题">
<el-option
v-for="item in themeOption"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</span>
</p>
<div id="container" ref="container" style="height:600px"></div>
</div>
</template>
<script>
import * as monaco from 'monaco-editor';
export default {
props:{
codes:{
type:String,
default:function(){
return '<div>请编辑html内容</div>'
}
},
language:{
type:String,
default:function(){
return 'html'
}
},
editorOptions:{
type:Object,
default:function(){
return {
selectOnLineNumbers: true,
roundedSelection: false,
readOnly: false, // 只读
cursorStyle: 'line', //光标样式
automaticLayout: false, //自动布局
glyphMargin: true, //字形边缘
useTabStops: false,
fontSize: 28, //字体大小
autoIndent:true,//自动布局
//quickSuggestionsDelay: 500, //代码提示延时
}
}
}
},
data(){
return{
themeOption:[
{
value:'vs',
label:'默认'
},
{
value:'hc-black',
label:'高亮'
},
{
value:'vs-dark',
label:'深色'
},
],
theme:'hc-black',
codesCopy:null,//内容备份
}
},
mounted(){
this.initEditor();
},
methods:{
initEditor(){
let self = this;
self.$refs.container.innerHTML = '';
self.monacoEditor = monaco.editor.create(self.$refs.container, {
value:self.codesCopy || self.codes,
language: self.language,
theme: self.theme,//vs, hc-black, or vs-dark
editorOptions:self.editorOptions,
});
self.$emit('onMounted',self.monacoEditor);//编辑器创建完成回调
self.monacoEditor.onDidChangeModelContent(function(event){//编辑器内容changge事件
self.codesCopy = self.monacoEditor.getValue();
self.$emit('onCodeChange',self.monacoEditor.getValue(),event);
});
//编辑器随窗口自适应
window.addEventListener('resize',function(){
initEditor();
})
},
RunResult(){
console.log(this.monacoEditor.getValue());
},
themeChange(val){
this.initEditor();
}
}
}
</script>
<style scoped>
#container{
height:100%;
text-align: left;
}
</style>
引用editor组件
<template>
<div>
<el-tabs type="border-card">
<el-tab-pane :lazy="true">
<span slot="label"><i class="el-icon-document"></i> HTML</span>
<MyEditor
:language="'html'"
:codes="htmlCodes"
@onMounted="htmlOnMounted"
@onCodeChange="htmlOnCodeChange" />
</el-tab-pane>
<el-tab-pane label="Javascript" :lazy="true">
<MyEditor
:language="'javascript'"
:codes="javascriptCodes"
@onMounted="javascriptOnMounted"
@onCodeChange="javascriptOnCodeChange" />
</el-tab-pane>
<el-tab-pane label="CSS" :lazy="true">
<MyEditor
:language="'css'"
:codes="cssCodes"
@onMounted="cssOnMounted"
@onCodeChange="cssOnCodeChange" />
</el-tab-pane>
</el-tabs>
</div>
</template> <script>
import MyEditor from './myEditor'
export default {
components:{
MyEditor
},
data () {
return {
htmlCodes:'<div>This is html</div>',
javascriptCodes:'console.log("This is javascript")',
cssCodes:'body{}',
htmlEditor:null,
jsEditor:null,
cssEditor:null,
}
},
methods:{
htmlOnMounted(edit){
this.htmlEditor = edit;
},
javascriptOnMounted(edit){
this.jsEditor = edit;
},
cssOnMounted(edit){
this.cssEditor = edit;
},
htmlOnCodeChange(value,event){},
javascriptOnCodeChange(value,event){},
cssOnCodeChange(value,event){},
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped> </style>
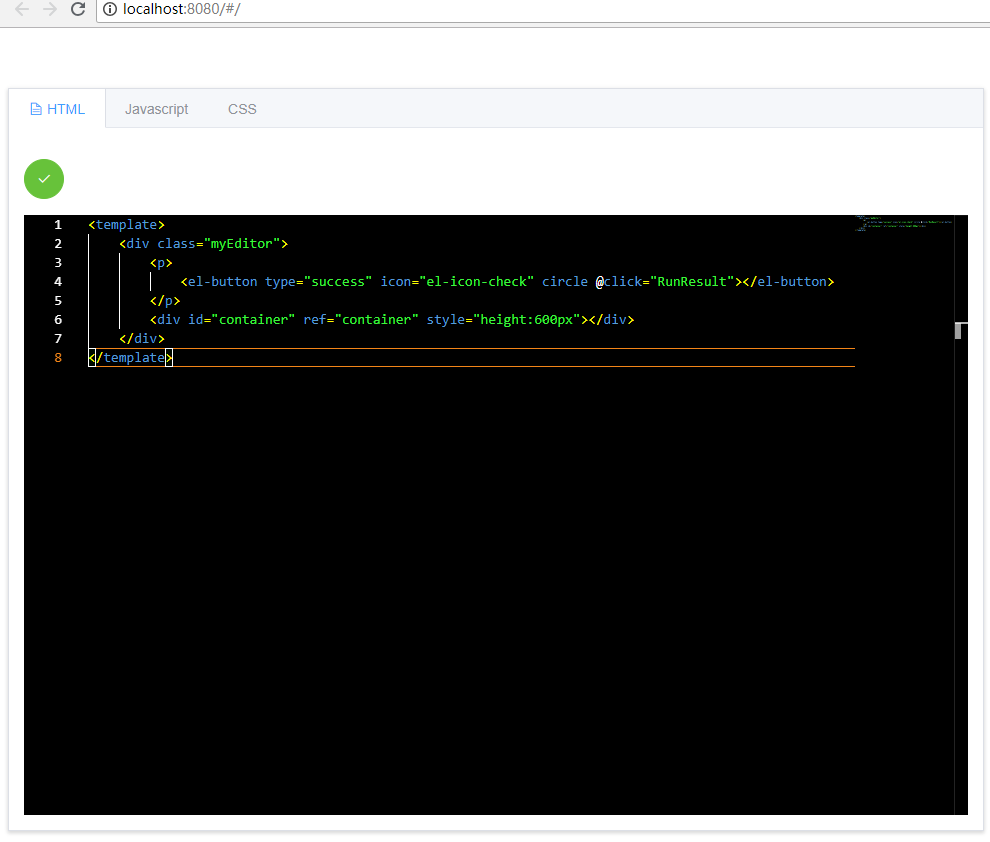
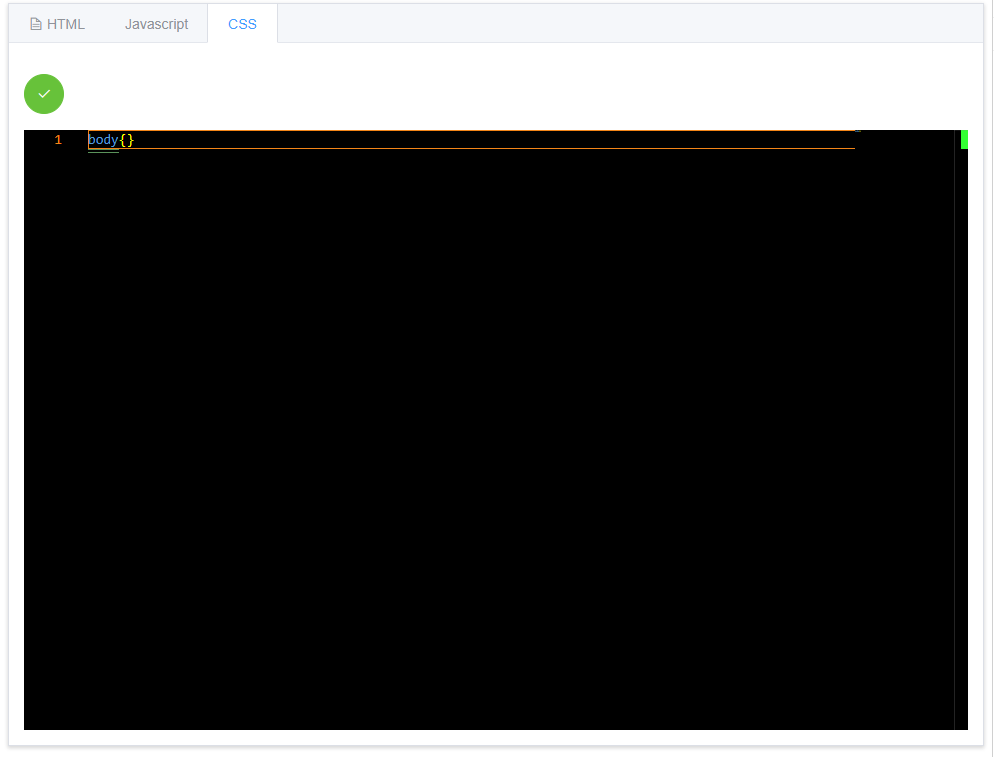
效果图如下:



Vue cli2.0 项目中使用Monaco Editor编辑器的更多相关文章
- vue/cli2.0优化
vue/cli2.0 脚手架 在项目写完了之后, 运行npm run build --report可以看出这个项目的资源占比情况.可以看出整个项目哪一个资源在整个项目占比最大.它会自动打开一个可视化的 ...
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- web项目中nicedit富文本编辑器的使用
web项目中nicedit富文本编辑器的使用 一.为什么要用富文本编辑器? 先说什么是富文本编辑器吧,普通的html中input或textarea标签只能进行简单的输入,而做不到其他的文本调整功能,甚 ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- ASP.NET CORE MVC 2.0 项目中引用第三方DLL报错的解决办法 - InvalidOperationException: Cannot find compilation library location for package
目前在学习ASP.NET CORE MVC中,今天看到微软在ASP.NET CORE MVC 2.0中又恢复了允许开发人员引用第三方DLL程序集的功能,感到甚是高兴!于是我急忙写了个Demo想试试,我 ...
- VUE+webpack+npm项目中的RSA加解密
一.安装jsencrypt npm i jsencrypt node_modules文件夹中出现jsencrypt 二.引入jsencrypt 在main.js中import: import JsEn ...
- vue - vue-cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
随机推荐
- 消息中间件及IBM MQ
MQ 消息中间件: 中间件是一种独立的系统软件或服务程序,分布式应用软件借助这种软件在不同的技术之间共享资源. 中间件位于客户机/ 服务器的操作系统之上,管理计算机资源和网络通讯.是连接两个独立应用程 ...
- Spring 注解编程之 AnnotationMetadata
在上篇文章 Spring 注解编程之模式注解 中我们讲到 Spring 模式注解底层原理,依靠 AnnotationMetadata 接口判断是否存在指定元注解. 这篇文章我们主要深入 Annotat ...
- 编码原理_base64编码原理
1.1 Base64编码原理 1.1.1 概要: Base64是通讯传输中较为常见的编码方式之一. (注意是编码算法,而非加密算法) 参数传输的过程中会经常遇到的一种情况:使用英文不会涉及到乱码, ...
- 「PowerBI相关」一款极其优秀的DAX建模工具Tabular Editor
做Excel插件开发的时间久了,大部分人的印象是笔者是做软件开发,谈不上软件,也是插件开发级别. 但笔者更希望大家记住的身份是做BI开发,特别是企业级的BI. 故也借着Excel催化剂这个平台,输送一 ...
- UVA663 Sorting Slides(烦人的幻灯片)
UVA663 Sorting Slides(烦人的幻灯片) 第一次做到这么玄学的题,在<信息学奥赛一本通>拓扑排序一章找到这个习题(却发现标程都是错的),结果用二分图匹配做了出来 蒟蒻感觉 ...
- nginx(二)
nginx rewrite Nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向.rewrite只能放在server{},location{},if{}中,并且 ...
- C# 不同访问符的访问级别
public----成员可以由任何代码访问. private----成员只能由类中的代码访问(如果没有使用任何关键字,就默认使用这个关键字). internal----成员只能由定义它的项目(程序集) ...
- hive show databases 添加条件
show databases like 'test012301' ; 通配符: show databases like 'a*';
- Unity3D热更新之LuaFramework篇[07]--怎么让unity对象绑定Lua脚本
前言 在上一篇文章 Unity3D热更新之LuaFramework篇[06]--Lua中是怎么实现脚本生命周期的 中,我分析了由LuaBehaviour来实现lua脚本生命周期的方法. 但在实际使用中 ...
- T-SQL 小全
--====================================================== ----数据库概念:创建.删除.使用数据库 ----================= ...
