【第十五篇】easyui datagrid的列编辑,同时插入两张表的数据进去

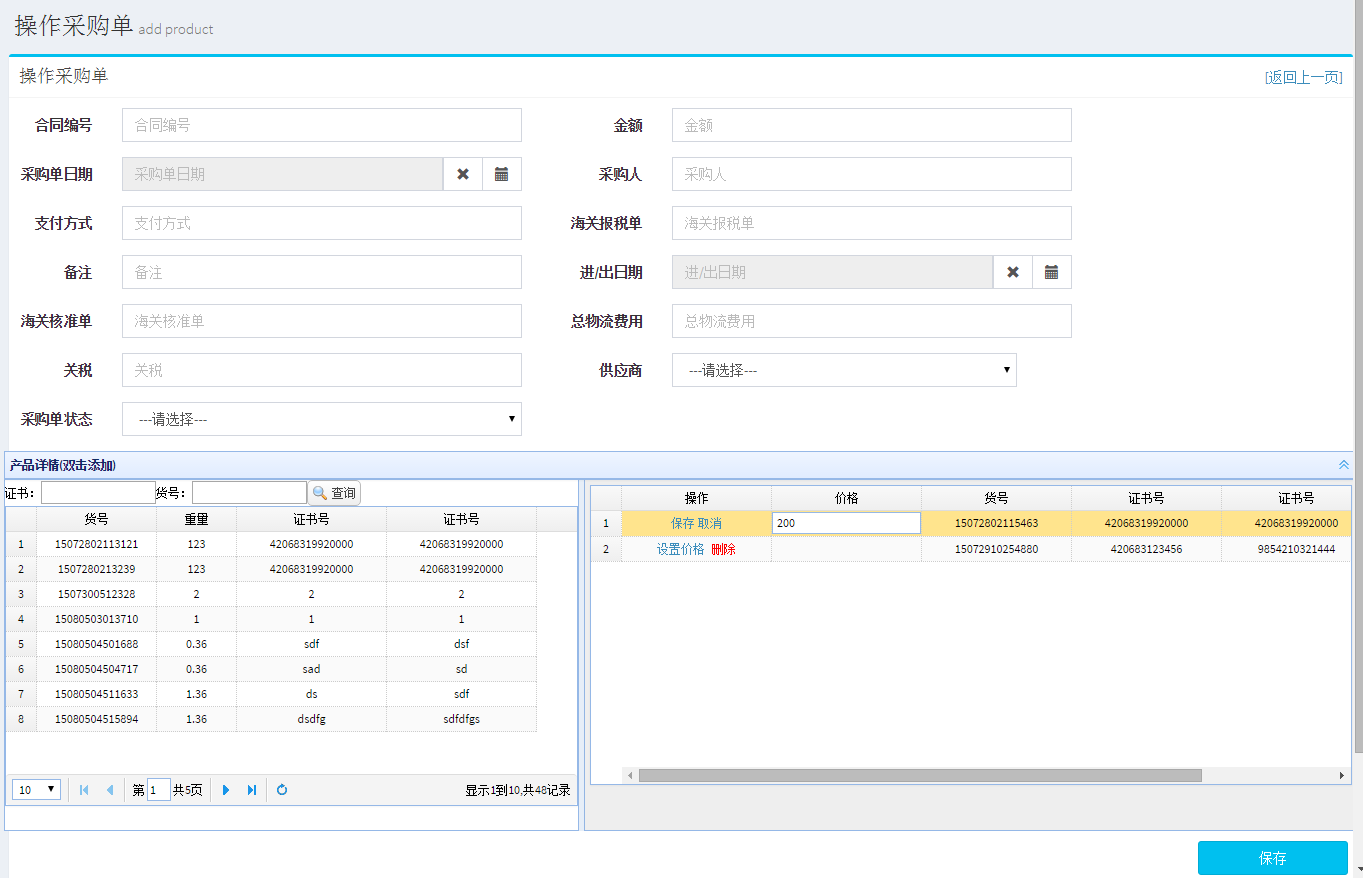
看图说话。
需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联
第二张表有一个列是需要用户手动填写添加的。
国际惯例,上代码
<div id="cc" class="easyui-layout" style="width: 100%; height: 380px;">
<div data-options="region:'north',title:'产品详情(双击添加)'" style="height: 0px;"></div>
<div data-options="region:'west',split:true" style="width: 580px;">
<table>
<tr>
<td>证书:</td>
<td>
<input id="Certificate" class="easyui-validatebox" data-options="" /></td>
<td>货号:</td>
<td>
<input id="StoneID" class="easyui-validatebox" data-options="" /></td>
<td colspan="2">
<a id="btn" href="#" class="easyui-linkbutton" onclick="onSearch()" data-options="iconCls:'icon-search'">查询</a>
</td>
</tr>
</table>
<table id="productList" style="height: 300px"></table>
</div>
<div data-options="region:'center'" style="padding: 5px; background: #eee;">
<table id="test_grid" style="height: 300px"></table>
</div>
</div>
</div>
$(function () {
$obj = $("#test_grid");
$('#test_grid').datagrid({
striped: true, //交替条纹
fitColumns: false, //防止水平滚动
iconCls: "icon-save",//图标
idField: 'ProductId', //唯一列
url: "/Admin/Purchase/GetAllItem/" + PurchaseOrderId,
singleSelect: true, //设置为true将只允许选择一行
loadMsg: '正在拼命加载,请稍后...',
rownumbers: true, //显示行数
nowrap: true, //截取超出部分的数据
checkOnSelect: true,//点击一行的时候 checkbox checked(选择)/unchecked(取消选择)
pageNumber: 1,//初始化分页码。
showFooter: false, //定义是否显示行底
columns: column, //列
onBeforeEdit: function (index, row) {
row.editing = true;
$obj.datagrid('refreshRow', index);
},
onAfterEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
},
onCancelEdit: function (index, row) {
row.editing = false;
$obj.datagrid('refreshRow', index);
}
});
$('#productList').datagrid({
striped: true, //交替条纹
fitColumns: false, //防止水平滚动
iconCls: "icon-save",//图标
idField: 'ProductId', //唯一列
url: "/Admin/WarehouseManage/GetPro",
singleSelect: true, //设置为true将只允许选择一行
loadMsg: '正在拼命加载,请稍后...',
rownumbers: true, //显示行数
pagination: true, //底部分页工具栏
nowrap: true, //截取超出部分的数据
checkOnSelect: true,//点击一行的时候 checkbox checked(选择)/unchecked(取消选择)
pageNumber: 1,//初始化分页码。
pageSize: 10, //初始化每页记录数。
pageList: [5, 10, 20, 30, 50, 100, 200, 500], //初始化每页记录数列表
showFooter: false, //定义是否显示行底
columns: searchListColumn, //列
onLoadError: function () {
layer.msg("没有查询到记录!");
},
onDblClickCell: function (rowIndex, field, value) {
var rows = $("#productList").datagrid("getSelections");
var ProductId = rows[0].ProductId;
var CersNo = rows[0].CersNo;
var CersNo2 = rows[0].CersNo2;
var Size = rows[0].Size;
var StoneID = rows[0].StoneID;
var att = $("#test_grid").datagrid('getRows');
for (var i = 0; i < att.length; i++) {
if (att[i].ProductId == ProductId) {
layer.msg("已存在!");
return
}
}
Controls.DataGrid.appendRow("test_grid", { "PurchaseOrderId": PurchaseOrderId, "ProductId": ProductId, "ProductPrice": null, "Size": Size, "StoneID": StoneID, "CersNo": CersNo, "CersNo2": CersNo2 });
$("#productList").datagrid('deleteRow', rowIndex);
}
});
});
var column = [[
{
field: 'opt', title: "操作", width: 150, align: 'center', formatter: function (value, row, index) {
if (row.editing) {
var s = '<a class="ope-save" onclick="saverow(' + index + ',this)">保存</a> ';
var c = '<a class="ope-cancel" onclick="cancelrow(' + index + ',this)">取消</a>';
return s + c;
} else {
var e = '<a class="ope-edit" onclick="editrow(' + index + ',this)">设置价格</a> ';
var d = '<a class="ope-remove" style="color:red;" onclick="deleterow(' + index + ',this)">删除</a>';
return e + " " + d;
}
}
},
{
field: "ProductPrice", title: "价格", width: 150, align: "center",
editor: {
type: 'text',
options: {
missingMessage: '',
editable: false
}
}
},
{ field: "ProductId", title: "序号", width: 150, align: "center", hidden: true },
{
field: "StoneID", title: "货号", width: 150, align: "center", formatter: function (value, row, index) {
if (row.Product != null) {
return row.Product.StoneID;
} else {
return row.StoneID;
}
}
},
后面的列我就不贴出来了
var flag = false;
//删除记录
function deleterow(index, obj) {
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var index = getIndexAfterDel();
var node = $obj.datagrid('getSelected');
$obj.datagrid('deleteRow', index);
if (node.Product != null) {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.Product.StoneID, "Size": node.Product.Size, "CersNo": node.Product.CersNo, "CersNo2": node.Product.CersNo2 });
} else {
Controls.DataGrid.appendRow("productList", { "ProductId": node.ProductId, "StoneID": node.StoneID, "Size": node.Size, "CersNo": node.CersNo, "CersNo2": node.CersNo2 });
} flag = true;
} //选中行
function selectCurRow(obj) {
var $a = $(obj);
var $tr = $a.parent().parent().parent();
var tmpId = $tr.find("td:eq(0)").text();
$obj.datagrid('selectRecord', tmpId);
} //获取行编号
function getIndexAfterDel() {
var selected = $obj.datagrid('getSelected');
var index = $obj.datagrid('getRowIndex', selected);
return index;
} //编辑行
function editrow(index, obj) {
flag = false;
$obj.datagrid("selectRow", index);
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('beginEdit', tmpIndex);
} //保存编辑行
function saverow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('endEdit', tmpIndex);
flag = true;
} //取消
function cancelrow(index, obj) {
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('cancelEdit', tmpIndex);
} //搜索
function onSearch() {
$("#productList").datagrid('load', {
CersNo: $("#Certificate").val().trim(),
StoneID: $("#StoneID").val().trim()
});
} function Save() {
if ($("#SuppliersId").val() == "-1") {
flag = false;
layer.msg("请选择供应商!");
return;
} else {
flag = true;
}
if (flag) {
var att = $("#test_grid").datagrid('getRows');
var a = false;
for (var i = 0; i < att.length; i++) {
if (att[i].editing != null) {
delete att[i].editing;
}
if (att[i].IsStatus != null) {
delete att[i].IsStatus;
}
if (att[i].Product != null) {
att[i].ProductId = att[i].Product.ProductId;
att[i].CersNo = att[i].Product.CersNo;
att[i].CersNo2 = att[i].Product.CersNo2;
att[i].Size = att[i].Product.Size;
att[i].StoneID = att[i].Product.StoneID;
delete att[i].Product;
}
if (att[i].ProductNum != null) {
delete att[i].ProductNum;
}
if (att[i].PurchaseOrder == null) {
delete att[i].PurchaseOrder;
}
if (att[i].PurchaseOrderItemId) {
delete att[i].PurchaseOrderItemId;
}
}
var bodyData = JSON.stringify(att); var postData = {
PurchaseOrderId: $("#PurchaseOrderId").val().trim(),
PurchaseOrderNo: $("#PurchaseOrderNo").val().trim(),
SuppliersId: $("#SuppliersId").val(),
ContractNo: $("#ContractNo").val().trim(),
PurchaseDate: $("#PurchaseDate").val().trim(),
Amount: $("#Amount").val().trim(),
PayMethod: $("#PayMethod").val().trim(),
PurchaseUser: $("#PurchaseUser").val().trim(),
Remarks: $("#Remarks").val().trim(),
CustomsNo: $("#CustomsNo").val().trim(),
CustomsApproval: $("#CustomsApproval").val().trim(),
InOutDate: $("#InOutDate").val().trim(),
Tariff: $("#Tariff").val().trim(),
LogisticsTotal: $("#LogisticsTotal").val().trim(),
IsStatus: $("#IsStatus").val(),
bodyData: bodyData
}; $.ajax({
type: "POST",
url: "/Admin/Purchase/AddPurOrder",
data: postData,
success: function (result) {
if (result == "-1") {
layer.msg("操作失败!", { icon: 2 });
} else if (result == "0") {
layer.msg("操作成功!", { icon: 6, time: 1000 });
window.location.href = "/Admin/Purchase/PurchaseForm?cid=33";
} else if (result == "-2") {
layer.msg("您的采购单已添加,但详情因意外未成功添加!", { icon: 2 });
}
}
});
} else {
layer.msg("请先保存正在编辑的行!");
}
}
后台的代码就不写了,通过ajax传到后台,request取出来,按照插入数据库的格式整理好即可,如果不会,翻看我前面的随笔,有详细的代码。
---------------------------------------------------------------------------------------------------------
转载请记得说明作者和出处哦-.-
作者:KingDuDu
原文出处:https://www.cnblogs.com/kingdudu/articles/4864120.html
---------------------------------------------------------------------------------------------------------
【第十五篇】easyui datagrid的列编辑,同时插入两张表的数据进去的更多相关文章
- easyui datagrid的列编辑
[第十五篇]easyui datagrid的列编辑,同时插入两张表的数据进去 看图说话. 需求:插入两张表,上面的表单是第一张表的内容,下面的两个表格是第二张详情表的内容,跟第一张表的id关联 第 ...
- 解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译)
解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译) http://improve.dk/where-does-sql-server-store-the-sourc ...
- 第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- 【译】第十五篇 Integration Services:SSIS参数
本篇文章是Integration Services系列的第十五篇,详细内容请参考原文. 简介在前一篇,我们使用SSDT-BI将第一个SSIS项目My_First_SSIS_Project升级/转换到S ...
- Python之路【第十五篇】:Web框架
Python之路[第十五篇]:Web框架 Web框架本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. 1 2 3 4 5 6 ...
- 跟我学SpringCloud | 第十五篇:微服务利剑之APM平台(一)Skywalking
目录 SpringCloud系列教程 | 第十五篇:微服务利剑之APM平台(一)Skywalking 1. Skywalking概述 2. Skywalking主要功能 3. Skywalking主要 ...
- Egret入门学习日记 --- 第十五篇(书中 6.1~6.9节 内容)
第十五篇(书中 6.1~6.9节 内容) 好的,昨天完成了第五章. 今天来看第六章. 总结重点: 1.如何对组件进行分组? 跟着做: 重点1:如何对组件进行分组? 首先,选中你想要组合的组件. 然后点 ...
- easyui datagrid标题列宽度自适应
最近项目中使用easyui做前端界面,相信大部分使用过easyui datagrid的朋友有这么一个疑问:如果在columns中不设置width属性能不能写个方法让datagrid的头部标题和数据主体 ...
- EASYUI DATAGRID 多列复选框CheckBox
主要实现: 用的 easyui 1.3.2 实现多个复选框列,各列互不影响.能够实现全选.主要部门用红色标记了的. easyui datagrid 初始化: <script> functi ...
随机推荐
- 如何删除GIT仓库中的敏感信息
如何删除GIT仓库中的敏感信息 正常Git仓库中应该尽量不包含数据库连接/AWS帐号/巨大二进制文件,否则一旦泄漏到Github,这些非常敏感信息会影响客户的信息安全已经公司的信誉.公司可能其它还有相 ...
- Mac如何前往文件夹 修改hosts文件 显示隐藏文件 Mac如何查看剪切板
Mac 如何前往文件夹 首先,回到桌面,或者点击Finder(访达) 然后输入快捷键 ⌘ Command + ⇧ Shift + G 或者在Finder上方状态栏中点击‘前往’>>> ...
- jmeter之beanshell使用
beanshell官网:http://www.BeanShell.org/ 一.beanshell介绍 是一种完全符合Java语法规范的轻量级的脚本语言: 相当于一个小巧免费嵌入式的Java源代码解释 ...
- npm钉钉脚手架,支持考勤信息获取
钉钉官方并未提供nodejs包,第一次调用接口的时候非常费事,而且尝试去寻找相关的钉钉考勤数据模块的时候只找到了一些消息啊,只能办公啊,免登啊之类的模块,有关考勤数据的似乎没有 关于dd的npm包中一 ...
- Ansible实践总结
Ansible playbook 根据条件动态设置变量 首先新建 inventory,主机列表如下: node-01 ansible_host=192.168.64.30 node-02 ansibl ...
- python 19 包
目录 1. 包 2. logging 日志 2.1 日志级别 2.2 配置日志格式: 2.3 logger 对象配置 1. 包 文件夹下具有__init__.py文件就是一个包 from bake.c ...
- python 16 模块
目录 模块 1. 自定义模块 1.1 模块分类 1.2 模块的导入 1.3 import 和 from 1.4 from 模块名 import * 1.5 模块的用法: 1.6 导入路径 2. tim ...
- SpringBoot读取配置文件源码探究
1. SpringBoot读取配置文件源码探究 1.1. 概览 springboot的源码是再原来的Spring源码上又包了一层,看过spring源码都知道,当我们从入口debug进去的时候,原来的S ...
- python requests接口测试系列:连接mysql,获取mysql查询的值作为接口的入参
主要思路: 连接mysql数据库,这里数据库需要使用Proxifier来设置代理,然后才能正常连接 获取mysql数据库中某一数据,作为接口的参数信息 将接口返回结果保存至csv数据表中 # -*- ...
- 「每日五分钟,玩转JVM」:对象从哪来
面向对象 众所周知,Java是一门面向对象的高级编程语言,那么现在问题来了,对象从哪来呢?有些人会说通过new关键字来创建一个对象,说的很好,本篇我们就来解密在new一个对象的过程中,JVM都给我们做 ...
