Flask 模板语言,装饰器
Jinja2模板语言
- # -*- coding: utf-8 -*-
- from flask import Flask, render_template, request, redirect, Markup
- app = Flask(__name__)
- STUDENT = {'name': 'Old', 'age': 38, 'gender': '中'}
- STUDENT_LIST = [
- {'name': 'Old', 'age': 38, 'gender': '中'},
- {'name': 'Boy', 'age': 73, 'gender': '男'},
- {'name': 'EDU', 'age': 84, 'gender': '女'}
- ]
- STUDENT_DICT = {
- 1: {'name': 'Old', 'age': 38, 'gender': '中'},
- 2: {'name': 'Boy', 'age': 73, 'gender': '男'},
- 3: {'name': 'EDU', 'age': 84, 'gender': '女'},
- }
- # 返回标签
- tag = '<input type="text", name="username">'
- tag = Markup(tag) # 安全标签字符串
- # 传入函数, 全局可以使用
- @app.template_global()
- def func(a, b):
- return a + b
- @app.template_filter()
- def fil(a, b, c):
- return a + b + c
- @app.route('/')
- def index():
- return render_template('index.html', stu=STUDENT,
- stu_list=STUDENT_LIST,
- stu_dic=STUDENT_DICT,
- tagtag=tag) # 传递参数给前端
- @app.route('/login', methods=['POST', 'GET'])
- def login():
- if request.method == 'GET':
- return render_template('login.html')
- if request.form.get('username') == 'root' or request.form.get('password') == 'root':
- return redirect('/')
- app.run(host='0.0.0.0', debug=True)
前端展示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>首页</title>
- </head>
- <body>
- {{ tag }} {# 后端传入标签 #}
- {{ func(1, 2) }} {# 函数调用 #}
- {{ func(1, 2) | fil(1, 2) }} {# 将 | 前面当成第一个参数传入 #}
- {% macro create_drf(na, ty) %} {# 声明函数 叫宏#}
- {# {{ na }}: {{ ty }} <input name="{{ na }}", type="{{ ty }}">#}
- {{ na + ty }}
- {% endmacro %}
- {# 调用 macro #}
- {#{{ create_drf('username', 'text') }}#}
- {{ create_drf(1, 2) }}
- <br>
- 学生信息{{ stu }}
- <table border="2px">
- <tr>
- <td>{{ stu.name }}</td> {# 三种取值的方式 #}
- <td>{{ stu.get('age' )}}</td>
- <td>{{ stu['gender'] }}</td>
- </tr>
- </table>
- {{ stu_list }}
- <table border="2px">
- {% for stu in stu_list %} {# 遍历列表 #}
- <tr>
- <td>{{ stu.name }}</td>
- <td>{{ stu.get('age')}}</td>
- <td>
- {% if stu['gender'] == '中' %} {# for循环 #}
- 男
- {% else %}
- {{ stu['gender'] }}
- {% endif %}
- </td>
- </tr>
- {% endfor %}
- </table>
- {{ stu_dic }}
- <table border="2px">
- {% for id, info in stu_dic.items() %} {# 遍历字典 keys. vals #}
- <tr>
- <td>{{ id }}</td>
- <td>{{ info.name }}</td>
- <td>{{ info.get('age') }}</td>
- <td>{{ info['gender'] }}</td>
- </tr>
- {% endfor %}
- </table>
- </body>
- </html>
Session
- # -*- coding: utf-8 -*-
- from flask import Flask, session, render_template, request, redirect
- app = Flask(__name__)
- app.secret_key = 'ujyujyunyun#yurefrefr' # 加密字符串
- @app.route('/')
- def index():
- if not session.get('user'):
- return redirect('/login')
- return render_template('index2.html')
- @app.route('/login', methods=['POST', 'GET'])
- def login():
- if request.method == 'GET':
- return render_template('login.html')
- if request.form.get('username') == 'root':
- session['user'] = 'peach' # 设置session,存放在了客户端(我们映像中session是存在服务端的)
- # 因为,flask 为了精简自己,不往自己和内存中添加,就是通过secret_key 加密放在客户端浏览器
- # 因此,引入的第三方组件 flask-session,相对安全解决了session存放在浏览器问题
- return redirect('/')
- app.run(host='0.0.0.0', debug=True)
装饰器
通用装饰器
- # 装饰器
- def waibu(func):
- def neibu(*args, **kwargs):
- ret = func(*args, **kwargs)
- return ret
- return neibu
- def f(a, b):
- return a + b
- # print(waibu(f)) # <function waibu.<locals>.neibu at 0x7fb86dffe2f0> 得到一个内部函数neibu
- ni = waibu(f)
- pint(ni(1, 2))
多个装饰器装饰的时候该如何添加
- # 添加装饰器
- def wai(func):
- def neibu(*args, **kwargs):
- if session.get('user'):
- ret = func(*args, **kwargs)
- return ret
- else:
- redirect('/login')
- return neibu
- @app.route('/')
- @wai
- def index():
- if not session.get('user'):
- return redirect('/login')
- return render_template('index2.html')
- 我们应该是添加在靠近函数那里,如上图
- 因为wai 等价于ni = neibu(index)
- Neibu() 函数传入的是index, 先执行玩视图,在执行外面的路由
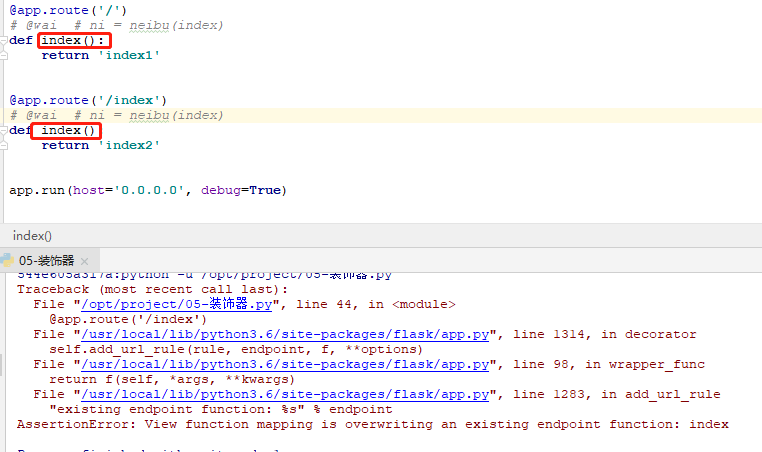
装饰器装饰多个函数的时候,出现太多

因为装饰器装饰完后返回的都是ni,两个装饰的都是ni,所有出问题,这里跟函数名相同的情况下,报错的原因一摸一样

- 因此我们有两种方案解决
- 第一种:
- 装饰器返回的是内存地址,<function waibu.<locals>.neibu at 0x7fb86dffe2f0> 得到一个内部函数neibu
- 我们保留内部原始数据,就引入了functools

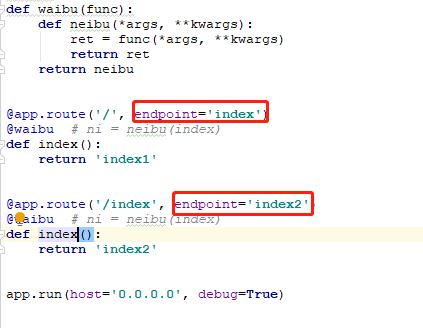
- 第二种:
- 是flask内部的 endpoint

- Endpoint的作用相当于url_for,反相获取到路由地址 / /index
- 这两种都可以解决 装饰器问题
Flask 模板语言,装饰器的更多相关文章
- flask模板语言,装饰器,路由及配置
1.模板语言jinja2 Flask中默认的模板语言是Jinja2 1.0 模板传参 from flask import Flask,render_template app = Flask(__nam ...
- Flask - 模板语言jinja2 和render_template高级用法
目录 Flask - 模板语言jinja2 和render_template高级用法 一. 字典传递至前端 二. 列表传入前端Jinja2 模板的操作: 三. 大字典传入前端 Jinja2 模板 四. ...
- flask模板语言 jinja2 以及render_template 深度用法
是时候开始写个前端了,Flask中默认的模板语言是Jinja2 现在我们来一步一步的学习一下 Jinja2 捎带手把 render_template 中留下的疑问解决一下 首先我们要在后端定义几个字符 ...
- flask session,蓝图,装饰器,路由和对象配置
1.Flask 中的路由 *endpoint - url_for 反向地址 *endpoint 默认是视图函数名 *methods 指定视图函数的请求方式,默认GET defaults={& ...
- flask模板语言
由于Django的模板引擎和Flask中的Jinja2模板引擎有很多一样的地方,所以我将一样的地方总结到了独立的文章中 https://www.cnblogs.com/kuxingseng95/art ...
- python flask route中装饰器的使用
问题:route中的装饰器为什么感觉和平时使用的不太一样,装饰器带参数和不太参数有什么区别?被修饰的函数带参数和不带参数有什么区别? 测试1:装饰器不带参数,被修饰的函数也不带参数. def log( ...
- flask --- 03 .特殊装饰器, CBV , redis ,三方组件
一.特殊装饰器(中间件) 1.before_request 在请求进入视图函数之前 @app.before_request def look(): 2. after_request 在结束视图函数之后 ...
- Flask系列06--(中间件)Flask的特殊装饰器 before_request,after_request, errorhandler
一.使用 Flask中的特殊装饰器(中间件)方法常用的有三个 @app.before_request # 在请求进入视图函数之前 @app.after_request # 在请求结束视图函数之后 响应 ...
- flask(1.1)装饰器装饰多个视图函数出现的问题
目录 1.装饰器装饰多个视图函数出现的问题 2.使用装饰器修复技术解决该问题 1.装饰器装饰多个视图函数出现的问题 代码实例: from flask import Flask, request, re ...
随机推荐
- 基于H.ui.Admin UI模板的网站管理后台
最近接手一个跨境电商平台开发,客户侧重电商网站UI设计,对管理后台要求不高,由我们决定选哪一款后台模板.找来找去,感觉还是H.ui靠谱一些,主要是这个模板清爽,不需要过多选择.其他的流行后台模板也看了 ...
- DevOps组织中应用架构师的新定位与实践
[摘要] 针对应用架构师相关窘境,在现代化的应用开发中,DevOps组织需要定义应用架构师职责,使应用架构师与DevOps团队各角色更有效的沟通,交付更有价值的产品.在多数情况下,应用架构师不是Dev ...
- RS485与RS232
以下内容为结合视频,加上自述对其理解. 信息在传输线上通过电压信息进行传输,一个字节的数据有8位. 当传输一个字节的信息时,通信方式有串行通信与并行通信,在这两种通信方式之中,RS485是并行通信,R ...
- 智能家居CC2530功率放大组网RFX2401C和AT2401C的区别
两者最大的区别就是RFX2401C的增益为12dbmAT2401C的增益为14dbm这就会导致AT2401C的功耗会比RFX2401C大一点点,但距离也会相对更远,并且增加了EDS防静电等级,多出2个 ...
- Dapr 运用
Dapr 运用 前置条件 Docker Win10 Dapr 部署 本文将采用本地部署的方式. 安装 Dapr CLI 打开 Windows PowerShell 或 cmd ,运行以下命令以安装 D ...
- JSSDK制作思路
需求:对外提供一个js的SDK.相当于在原有的原生SDK基础上包装一层方法. SDK原生的方法通过JSExport 协议可以让js调用到原生的方法.你可以写一个协议继承JSExport ,将需要对js ...
- mac 开关机
last | grep reboot (查看开机时间记录) last | grep shutdown (查看关机时间记录)
- Java修炼——文件夹的复制
文件夹的复制用到了俩个流:缓冲流和文件字节流 缓冲流用来加快写入和读取速度. 在这里我简述一下复制文件夹的过程,当然复制文件夹都可以,复制文件更是不在话下 1.首先要明确俩点.要复制的文件夹的位置(源 ...
- Java修炼——多维数组
二维数组就是存储一维数组(内存地址/引用)的数组 二维数组的实始化 1) int intA[][]={{1,2},{2,3},{3,4,5}}; 2) int [][] intB=new int[3] ...
- ZooKeeper初步
ZooKeeper 简介: 顾名思义 zookeeper 就是动物园管理员,他是用来管 hadoop(大象).Hive(蜜蜂).pig(小猪)的管理员, Apache Hbase 和 Apache S ...
