layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5
问题展示:
存在问题:正好错位一个纵向滚动条的宽度

思路:
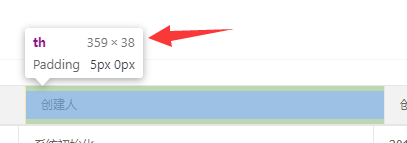
仔细观察th元素及th包裹的子元素div 如下图


发现th宽度莫名的就多了5px 我就纳闷了
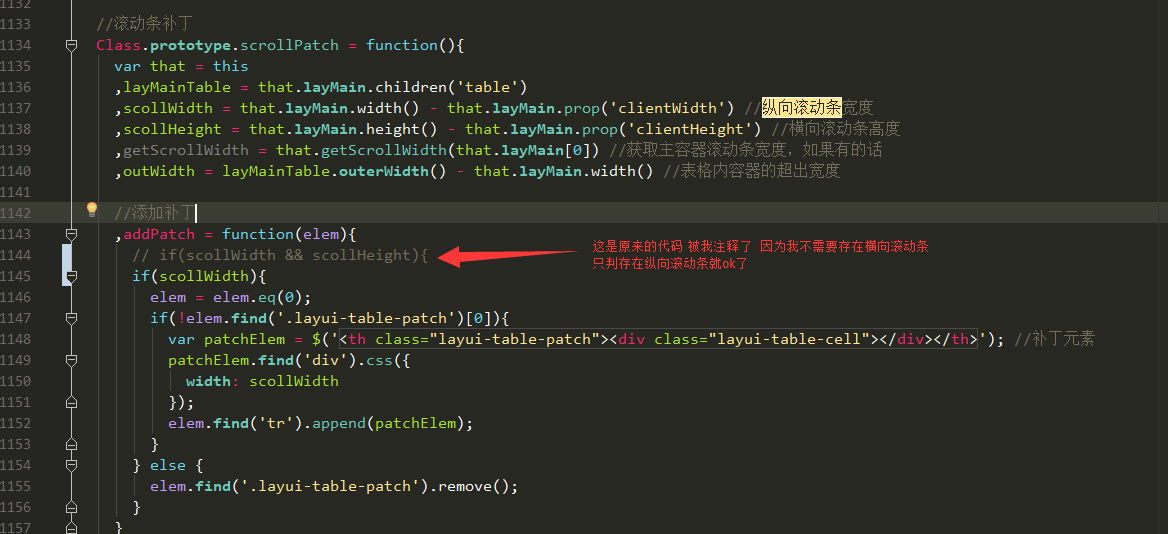
解决方案:到table.js源码中→搜索 →纵向滚动条宽度,找到了,并按下图修改

解决了
解决后效果如下

layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)的更多相关文章
- element-ui的table表格控件表头与内容列不对齐问题
原文链接:点我 element-ui的table表格控件表头与内容列不对齐问题 解决方法:将以下样式代码添加到index.html.或app.vue中(必须是入口文件,起全局作用!)body .el- ...
- Saiku如何固定查询结果table的表头和首列
在使用saiku查询的时候,当“行”和“列”的维度内容过多时,在查看时只看到数据,不知道是什么数据,维度不清楚,得来回拖动滚动条才行,所以同事提出想要固定“表头”和“首列”. 在网上找了一些现成的插件 ...
- jquery隐藏table表格的某一列
jquery隐藏table表格的某一列: $('table tr').find('td:eq(13)').hide(); 隐藏table的第13列
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
- layui table动态表头 改变表格头部 重新加载表格
改变头部原理: 删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变 明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持con ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- asp.net table表格表头及列固定实现
http://blog.csdn.net/zdw_wym/article/details/48630337 在开发中常会遇到table表格中列特别多,下拉后,表头就看不见了,水平滚动后,第1.2列就看 ...
- layui table+复杂表头+合并单元格
效果图: 问题:行hover效果感觉错乱 所以改为透明色 代码: <!DOCTYPE html> <html lang="en"> <head> ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
随机推荐
- Python基础之第三方库gevent安装
安装gevent库: 想要安装gevent库,我们需要确定pip版本: 使用 pip3 list: 我们可以发现pip版本为19.3.1,如果你们的pip版本不是最新版可以使用命令python -m ...
- JNI用法小例子
一.准备包含本地方法的.java文件(ContentVideo.java),包括set()和get()两个方法. public class ContentVideo { public native s ...
- Webstorm相关设置
[1.快速激活Webstorm] http://jingyan.baidu.com/article/9f63fb919674f2c8400f0e9a.html [2.webstorm 2017 激活破 ...
- 你真的了解JSON吗?
一.JSON——JavaScript Object Notation JSON 是一种语法用来序列化对象.数组.数值.字符串.布尔值和null .它基于 JavaScript 语法,但与之不同:一些J ...
- ARTS-S EN0001-In tech race with China, US universities may lose a vital edge
原文 The U.S. is still out in front of global rivals when it comes to innovation, but American univers ...
- intellij idea使用tomcat maven plugin
环境 java 1.8.0_111 tomcat tomcat-8.5.11 maven 3.2.5 intellij idea 14.0.3 命令行使用 建maven工程 mvn archetype ...
- 基于iCamera App Kit 测试oV5640 500w分辨率 摄像头 总结
基于iCamera App Kit 测试oV5640 摄像头 总结 iCamera App Kit 下载地址 http://pan.baidu.com/s/1kUMIwB1 可以参考下载链接的说明手册 ...
- 【VUE】自定义组件
[VUE]自定义组件 转载: ============================================ ======================================== ...
- 【hibernate】重写物理表名和列明
[hibernate]重写物理表名和列明 转载:https://www.cnblogs.com/yangchongxing/p/10357123.html 假设你的数据库命名有这样的需求,表都以 yc ...
- Mysql数据库优化一:集群(读写分离)之主从服务器的安装与配置
Mysql数据库的集群(读写分离),说白了就是将读操作和写操作分开在不同的服务器上实现,以达到提高效率的目的. 大致原理如下: 数据库中的所有操作都是有日志记录的(前提是要打开这个日志记录功能) 1. ...
