Freemarker入门Demo
1:工程引入依赖
- <dependency>
- <groupId>org.freemarker</groupId>
- <artifactId>freemarker</artifactId>
- <version>2.3.</version>
- </dependency>
2:创建模板文件
模板文件中四种元素
1、文本,直接输出的部分
2、注释,即<#--...-->格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
我们现在就创建一个简单的创建模板文件test.ftl
- <html>
- <head>
- <meta charset="utf-8">
- <title>Freemarker入门小DEMO </title>
- </head>
- <body>
- <#--我只是一个注释,我不会有任何输出 -->
- ${name},你好。${message}
- </body>
- </html>
这里有文本、插值和注释
3:生成文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建一 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流
代码:
创建Test类 main方法如下:
- Configuration configuration = new Configuration(Configuration.getVersion());
- //设置模板所在目录
- configuration.setDirectoryForTemplateLoading(new File(".\\src\\main\\resources"));
- //设置字符集
- configuration.setDefaultEncoding("utf-8");
- //加载模板
- Template template = configuration.getTemplate("test.ftl");
- //创建数据模型
- Map map=new HashMap();
- map.put("name", "学员");
- map.put("message", "欢迎来优就业学习!");
- //创建Writer对象
- FileWriter out = new FileWriter(new File(".\\src\\main\\resources\\","demo.html"));
- //输出
- template.process(map, out);
- System.out.println("生成成功");
- //关闭输出流
- out.close();
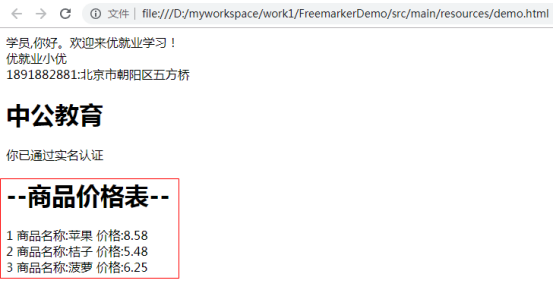
执行后,在src\main\resources目录即可看到生成的demo.html ,打开看看

是不是有些小激动呢?

4: FTL指令
4.1 assign指令
此指令用于在页面上定义一个变量
(1)定义简单类型:
- <#assign linkman="优就业小优">
- 联系人:${linkman}
(2)定义对象类型:
- <#assign info={"mobile":"",'address':'北京市朝阳区五方桥'} >
- 电话:${info.mobile} 地址:${info.address}
运行效果:

4.2 include指令
此指令用于模板文件的嵌套
创建模板文件head.ftl
|
<h1>中公教育</h1> |
我们修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板
|
<#include "head.ftl"> |
运行效果如下:

4.3 if指令
在模板文件上添加
- <#if success=true>
- 你已通过实名认证
- <#else>
- 你未通过实名认证
- </#if>
在freemarker的判断中,可以使用= 也可以使用==在代码中对success变量赋值
- map.put("success", true);
运行效果:

4.4 list指令
需求,实现商品价格表,如下图:

(1)代码中对变量goodsList赋值
- List goodsList=new ArrayList();
- Map goods1=new HashMap();
- goods1.put("name", "苹果");
- goods1.put("price", 5.8);
- Map goods2=new HashMap();
- goods2.put("name", "香蕉");
- goods2.put("price", 2.5);
- Map goods3=new HashMap();
- goods3.put("name", "橘子");
- goods3.put("price", 3.2);
- goodsList.add(goods1);
- goodsList.add(goods2);
- goodsList.add(goods3);
- map.put("goodsList", goodsList);
(2)在模板文件上添加
- ----商品价格表----<br>
- <#list goodsList as goods>
- ${goods_index+} 商品名称: ${goods.name} 价格:${goods.price}<br>
- </#list>
如果想在循环中得到索引,使用循环变量+_index就可以得到。
运行效果:

5 内建函数
内建函数语法格式: 变量+?+函数名称
5.1获取集合大小
我们通常要得到某个集合的大小,如下图:

我们使用size函数来实现,代码如下:
- 共 ${goodsList?size} 条记录
运行效果:

5.2转换JSON字符串为对象
我们通常需要将json字符串转换为对象,那如何处理呢?看代码
- <#assign text="{'bank':'工商银行','account':'18901920201920212'}" />
- <#assign data=text?eval />
- 开户行:${data.bank} 账号:${data.account}
运行效果:

5.3日期格式化
代码中对变量赋值:
- map.put("today", new Date());
在模板文件中加入
- 当前日期:${today?date} <br>
- 当前时间:${today?time} <br>
- 当前日期+时间:${today?datetime} <br>
- 日期格式化: ${today?string("yyyy年MM月")}
运行效果如下:

5.4数字转换为字符串
代码中对变量赋值:
|
map.put("point", 102920122); |
修改模板:
|
累计积分:${point} |
页面显示:

我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数c
|
累计积分:${point?c} |
页面显示效果如下:

6空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是null,怎么解决这个问题呢?
6.1判断某变量是否存在:“??”
用法为:variable??,如果该变量存在,返回true,否则返回false
|
<#if aaa??> aaa变量存在 <#else> aaa变量不存在 </#if> |
6.2缺失变量默认值:“!”
我们除了可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
|
${aaa!'-'} |
在代码中不对aaa赋值,也不会报错了 ,当aaa为null则返回!后边的内容-
7运算符
7.1算数运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
7.2逻辑运算符
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
7.3比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者== 判断两个值是否相等.
2 != 判断两个值是否不等.
3 >或者gt 判断左边值是否大于右边值
4 >=或者gte 判断左边值是否大于等于右边值
5 <或者lt 判断左边值是否小于右边值
6 <=或者lte 判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>
Freemarker入门Demo的更多相关文章
- Maven+SpringMVC+Freemarker入门Demo
1 参考http://blog.csdn.net/haishu_zheng/article/details/51490299,用第二种方法创建一个名为mavenspringmvcfreemarker的 ...
- Freemarker入门
Freemarker入门 工程引入依赖 <dependency> <groupId>org.freemarker</groupId> <artifactId& ...
- Freemarker入门案例
Freemarker入门案例 首先需要到freemarker官方下载freemarker的jar包,导入到项目中,如:freemarker-2.3.19.jar 1.先建个freemarker的工具类 ...
- freemarker入门实例
freemarker入门实例 1.设计思路 (1)新建Maven Project (2)生成freemarker模板 (3)写freemarker页面ftl文件 (4)写测试文件 2.新建Maven ...
- 【SSH系列】初识spring+入门demo
学习过了hibernate,也就是冬天,经过一个冬天的冬眠,当春风吹绿大地,万物复苏,我们迎来了spring,在前面的一系列博文中,小编介绍hibernate的相关知识,接下来的博文中,小编将继续介绍 ...
- 网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又 ...
- 基于springboot构建dubbo的入门demo
之前记录了构建dubbo入门demo所需的环境以及基于普通maven项目构建dubbo的入门案例,今天记录在这些的基础上基于springboot来构建dubbo的入门demo:众所周知,springb ...
- apollo入门demo实战(二)
1. apollo入门demo实战(二) 1.1. 下载demo 从下列地址下载官方脚本和官方代码 https://github.com/nobodyiam/apollo-build-scripts ...
- lua入门demo(HelloWorld+redis读取)
1. lua入门demo 1.1. 入门之Hello World!! 由于我习惯用docker安装各种软件,这次的lua脚本也是运行在docker容器上 openresty是nginx+lua的各种模 ...
随机推荐
- pytest框架优化——将异常截屏图片加入到allure报告中
痛点分析: 在做allure定制化的时候,关于附件添加这一块,我们在代码里可以添加我们准备好的附件,这里用图片,通过下面的方法就能实现 allure.attach(file, '图片描述', allu ...
- Idea-搜索快捷键
1.Ctrl+N按名字搜索类 相当于eclipse的ctrl+shift+R,输入类名可以定位到这个类文件,就像idea在其它的搜索部分的表现一样,搜索类名也能对你所要搜索的内容多个部分进行匹配,而且 ...
- 2019 Python100道 面试 题,你会几道?
0 遇到过得反爬虫策略以及解决方法? 1.通过headers反爬虫 2.基于用户行为的发爬虫:(同一IP短时间内访问的频率) 3.动态网页反爬虫(通过ajax请求数据,或者通过JavaScript生成 ...
- 30段极简Python代码:这些小技巧你都Get了么
学 Python 怎样才最快,当然是实战各种小项目,只有自己去想与写,才记得住规则.本文是 30 个极简任务,初学者可以尝试着自己实现:本文同样也是 30 段代码,Python 开发者也可以看看是不是 ...
- 转:用 Python 一键分析你的上网行为, 看是在认真工作还是摸鱼
简介 想看看你最近一年都在干嘛?看看你平时上网是在摸鱼还是认真工作?想写年度汇报总结,但是苦于没有数据?现在,它来了. 这是一个能让你了解自己的浏览历史的Chrome浏览历史记录分析程序,当然了,他仅 ...
- Javase之多线程(2)
多线程(2) 线程的生命周期 新建:创建线程对象 就绪:有执行资格,没有执行权 运行:有资格运行,有执行权 阻塞:由一些操作让线程处于改状态.没有执行资格,没有执行权,而通过另一些操作激活它,激活 ...
- 异常处理类-Throwable源码详解
package java.lang; import java.io.*; /** * * Throwable是所有Error和Exceptiong的父类 * 注意它有四个构造函数: * Throwab ...
- 一文解读AIoT (转)
AIoT即AI+IoT,指的是人工智能技术与物联网在实际应用中的落地融合.目前,越来越多的行业及应用将AI与IoT结合到了一起,AIoT已经成为各大传统行业智能化升级的最佳通道,也是未来物联网发展的重 ...
- [b0022] python 归纳 (八)_多进程_基本使用
# -*- coding: UTF-8 -*- """ 测试进程使用 multiprocessing.Process 使用: 1. 准备一个函数<fun>,子 ...
- centOS7安装mysql8.0完美教程!!只要按照步骤,无脑操作,一次成功!
查看防火墙systemctl status firewalld重启防火墙systemctl start firewalld 1.mysql 首先关闭防火墙 systemctl stop firewal ...
