canvas的width和height设置问题
最近在学习canvas属性中遇到一个小问题,就是canvas的width和height设置问题
代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- *{
- padding: 0;
- margin: 0;
- }
- #canvas{
- width: 200px;
- height: 200px;
- background: #0f0;
- }
- </style>
- </head>
- <body>
- <canvas id="canvas"></canvas>
- <script>
- var c=document.getElementById('canvas');
- var context=c.getContext('2d');。
- context.moveTo(0,0);
- context.lineTo(200,200);
- context.stroke();
- </script>
- </body>
- </html>
代码看上去没有问题,按照预想的话,应该会出现一个连接(0,0)和(200,200)两个坐标的斜线。
但结果是:

终点坐标直接指向了(100,200)的位置。
于是我尝试用
<canvas id="canvas" style="width: 200px;height: 200px;" >
去定义canvas,发现结果还是一样的。
当我不设置宽高时,发现canvas的宽高默认为300*150
我直接设置canvas的宽高属性:
<canvas id="canvas" width="200" height= "200" >
这样就没有问题了。

通过上述尝试我得出一些我的结论(错了勿喷):
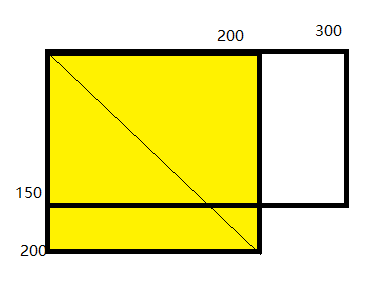
因为canvas自己有默认宽高,当用嵌入式或者内联式改变宽高时,canvas会按比例改变。可以看作连线是最开始进行的,此时连线是从(0,0)到(200,200)

但是因为200已经超过canvas的默认高度,所以在canvas中他的终点在(150,150)
所以改变canvas宽度为200之后,斜线终点仍然是宽度的一半,为(100,150)
同理,改变了canvas的高度,就只是高度改变而已,终点仍然是宽度的一半,为(100,200)
通俗的来讲就是把canvas和canvas中的斜线看成一个图片,无论如何拉伸,斜线始终指着底边终点。
然而如果设置canvas的宽高属性,就相当于把他的初始值改变了,那么就不会出现上面的问题。
canvas的width和height设置问题的更多相关文章
- H5 canvas的 width、height 与style中宽高的区别
Canvas 的width height属性 1.当使用width height属性时,显示正常不会被拉伸:如下 <canvas id="mycanvas" width=&q ...
- canvas基础入门(一)canvas的width、height于css样式中的宽高区别
canvas的width.height于css样式中的宽高对画布的内容显示是有所区别的 1.在canvas标签下调用他的width和height,而且是没有单位的宽高,这种指定canvas大小的方法也 ...
- Canvas设置width与height 的问题!
最近因为工作需要,所以就学了一下Html中的Canvas标签. 当我看了一下教程后,自己写了一个hello world的时候,麻烦事就出现了.看下面代码: <!DOCTYPE html> ...
- Canvas的width,height 和 样式中Canvas的width,height
控制Canvas的大小,有两种方式: 1:直接设置Canvas标签上的书width,height属性值; 2:通过Css设置Canvas的width,height; 这两种方式,区别是很大的. 1:C ...
- 初学canvas,遇到width和height显示问题和用excanvas.js兼容IE问题
/*-----------------------ITEYE 祈祷幸福博客原创,转载请注明.-------------------*/ 第一次认真写技术博客文~~~若有不严谨的地方,望指正. 今天是第 ...
- 转:Canvas标签的width和height以及style.width和style.height的区别
转自:http://www.cnblogs.com/artwl/archive/2012/02/28/2372042.html 作者:Artwl 背景 今天在博问中看到一个问题:用canvas 的 l ...
- 在canvas标签和style中定义width和height
在canvas标签中定义width.height跟在style中定义width.height是不同的.canvas标签的width和height是画布实际宽度和高度,就是在这个上面绘制图形.style ...
- H5_0009:关于HTML5中Canvas的宽、高设置问题
关于HTML5中Canvas的宽.高设置问题 Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸): 方法一: <canvas widt ...
- 使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
1. embed 标签 支持 .swf 格式. .flv 的不支持. 2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ...
随机推荐
- PRML Chapter2
参考文献:PRML2 参数方法和非参数方法 机器学习上的方法分为参数方法(根据先验知识假定模型服从某种分布,然后利用训练集估计出模型参数,也就弄清楚了整个模型,例如感知器)和非参数方法(基于记忆训练集 ...
- winpcap在VS2012 Qt5 X64下的配置
最近在学网络编程,想在windows下用Qt做个网络抓包工具,就要用到WinPcap,而我的电脑的系统是Win7 64位,qt版本是Qt 5.3.1 for Windows 64-bit (VS 20 ...
- Python正则表达式进阶-零宽断言
1. 什么是零宽断言 有时候在使用正则表达式做匹配的时候,我们希望匹配一个字符串,这个字符串的前面或后面需要是特定的内容,但我们又不想要前面或后面的这个特定的内容,这时候就需要零宽断言的帮助了.所谓零 ...
- modelform组件以及ChoiceField属性
一. Forms组件补充 1.__init__() 如果继承forms.Form的类中的每一个字段,或者大部分字段都做了相同的约束,可以将该约束放到__init__中编写 实例:每一个字段都需要添加f ...
- 简单了解HashCode()
在java的内部类中,计算HashCode通常使用 code = 元素* 31 + 下一个元素 以String为例 public int hashCode() { int h = hash; if ( ...
- Spring Boot:快速入门教程
什么是Spring Boot? Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人 ...
- VsCode 快捷键(Mac)
按键使用符号: Shift (⇧) Control(或 Ctrl)⌃ Command(或 Cmd)⌘ Option(或 Alt)⌥ 打开文件夹 Cmd+o 调试 // 开启调试 F5 // 停止调试 ...
- mysql的配置和启动命令
一.mysql配置文件在linux系统下的位置 使用命令查询位置: 1.找到安装位置 which mysql -> /usr/bin/mysql 2.接下来就可以针对这个目录通过一些命令查看配 ...
- Dungeon Master POJ - 2251(bfs)
对于3维的,可以用结构体来储存,详细见下列代码. 样例可以过,不过能不能ac还不知道,疑似poj炸了, #include<iostream> #include<cstdio> ...
- 02_javaSE面试题:单例设计模式
还记得很多年前,面试就让在白板上写个单例模式,当时技术渣渣,还写的是class A.面试官还说,你就不能写个Singleton. 面试题 编程题:写一个Singleton示例 解析 什么是Single ...
