koa2 从入门到进阶之路 (六)
之前的文章我们介绍了一下 koa post提交数据及 koa-bodyparser中间件,本篇文章我们来看一下 koa-static静态资源中间件。
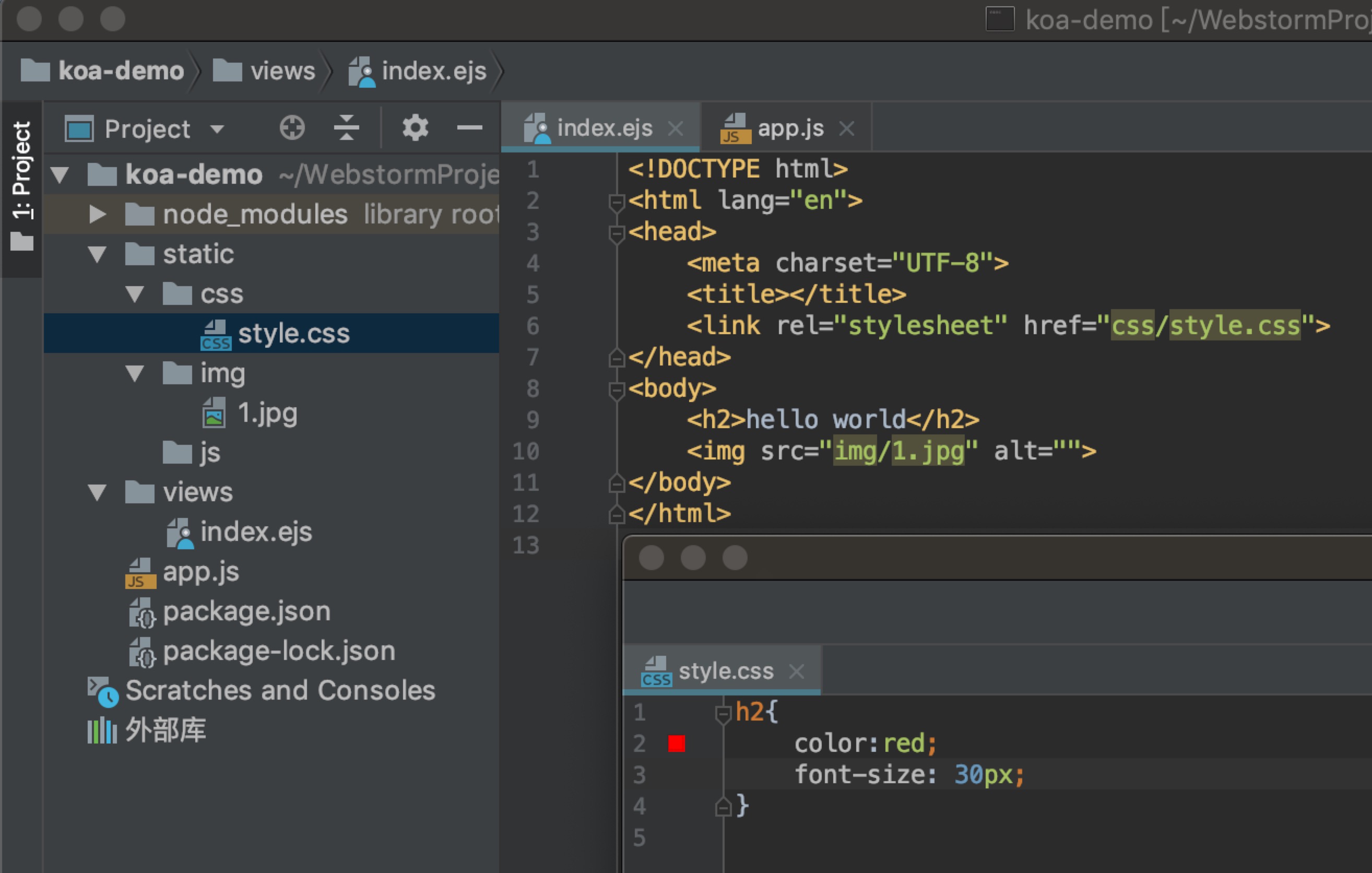
我们在之前的目录想引入外部的 js,css,img 等静态资源该如何获取呢?我们首先先按照之前的思维按照相对路径去查找,如下图:

我们在 index.ejs 文件中按照相对路径分别引入了一个 style.css 文件和一个 img 图片,
app.js 代码如下:
//引入 koa模块
const Koa = require('koa');
const Router = require('koa-router');
const views = require('koa-views'); //实例化
const app = new Koa();
const router = new Router(); //配置模板引擎中间件
app.use(views('views', {
extension: 'ejs'
})); router.get('/', async (ctx) => {
await ctx.render('index', {});
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods()); app.listen(3000);
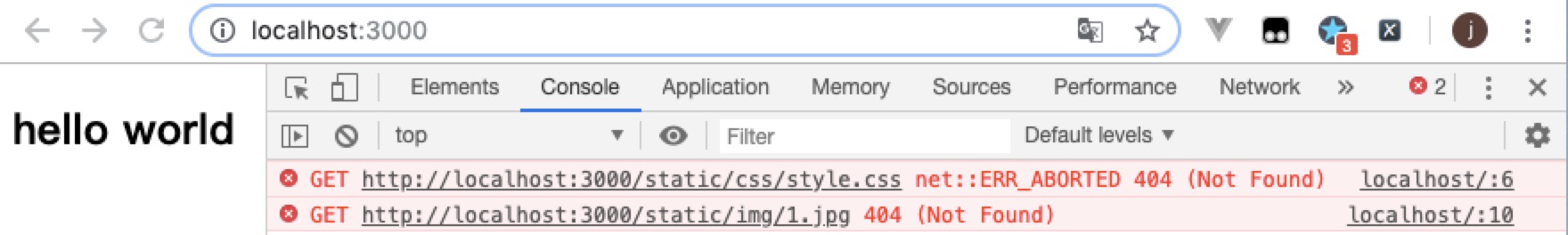
页面显示效果如下:

在控制台可以看出我们并没有成功引入两个文件。
我们通过看报错的 url 地址 http://localhost:3000/static/css/style.css 和 http://localhost:3000/static/img/1.jpg 可以看出,我们并没有在 app.js 中定义 /static 的路由地址,所以查不到,那我们就可以利用之前说过的中间件先引入这个路由就可以引入这些静态资源了。
我们需要用到一个 koa-static 模块,跟之前一样,先安装该模块
npm install koa-static --save
然后我们在 app.js 中看如何使用 koa-static 模块
//引入 koa模块
const Koa = require('koa');
const Router = require('koa-router');
const views = require('koa-views');
const static = require('koa-static'); //实例化
const app = new Koa();
const router = new Router(); //配置静态资源中间件
app.use(static(__dirname + "static"));
//配置模板引擎中间件
app.use(views('views', {
extension: 'ejs'
})); router.get('/', async (ctx) => {
await ctx.render('index', {});
}); //启动路由
app.use(router.routes());
app.use(router.allowedMethods()); app.listen(3000);
在 app.js 中,我们先引入了 koa-static 模块,然后通过 app.use(static(__dirname + "/static"));来引入我们的静态资源,其中 __dirname 是我们当前目录绝对路径的意思,当然我们也可以写成 app.use(static("./static"))。
引入上面的中间件的意思是我们先去匹配 "static" 目录下的内容,然后再执行接下来的程序,这时我们将 index.ejs 文件改为如下:

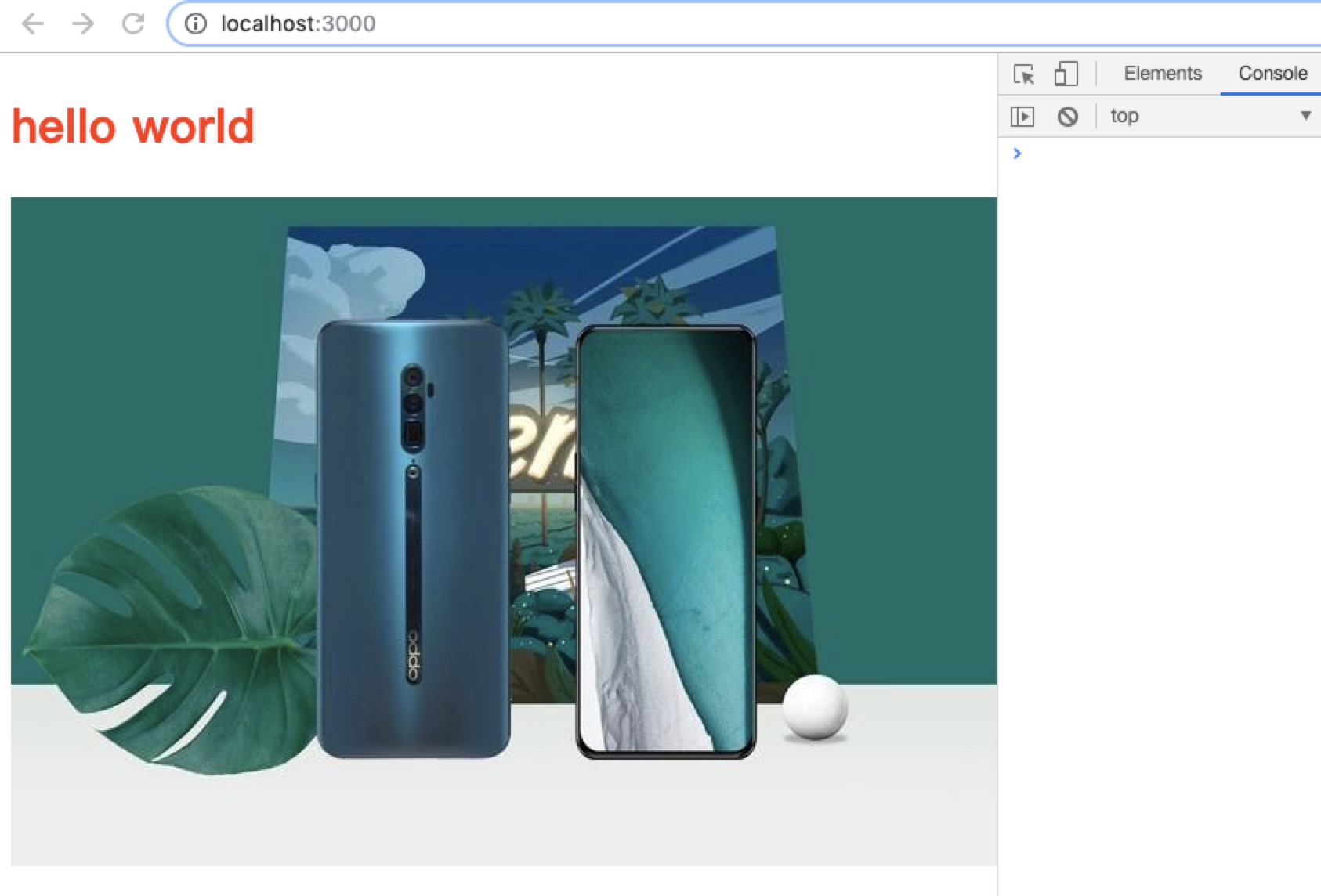
如上图所示,我们将我们的引用路径直接改为 static 下的文件,运行结果如下:

样式和图片都引入了,说明成功。
koa2 从入门到进阶之路 (六)的更多相关文章
- koa2 从入门到进阶之路 (二)
之前的文章我们已经能够在本地启动一个简单的项目,本章我们来看一下 koa 路由,get 传值,动态路由. 一.Koa 路由 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP ...
- koa2 从入门到进阶之路 (一)
首先我们先来了解一下 Koa 是什么,https://koa.bootcss.com/,这是 Koa 的官方网站,映入眼帘的第一句就是 Koa -- 基于 Node.js 平台的下一代 web 开发框 ...
- koa2 从入门到进阶之路 (五)
之前的文章我们介绍了一下 koa 中使用 ejs 模板及页面渲染,本篇文章我们来看一下 koa post提交数据及 koa-bodyparser中间件. 在前端页面中,不免会用到 form 表单和 p ...
- koa2 从入门到进阶之路 (四)
之前的文章我们介绍了一下 koa 中间件 以及 koa 中间件的洋葱图执行流程,本篇文章我们来看一下 koa 中使用 ejs 模板及页面渲染. 在 Express 中,我们经常会用 ejs 模板来渲染 ...
- koa2 从入门到进阶之路 (三)
之前的文章我们介绍了一下 koa 路由,get 传值,动态路由,本节我们看一下 koa 中间件 以及 koa 中间件的洋葱图执行流程. 一.什么是 Koa 的中间件 通俗的讲:中间件就是匹配路由之前或 ...
- koa2 从入门到进阶之路 (七)
之前的文章我们介绍了一下 koa koa-static静态资源中间件,本篇文章我们来看一下 koa 中 cookie 和 session 的使用. cookie 是存储于访问者的计算机中的变量.可以让 ...
- React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 .双向数据绑定.接下来我们将介绍 React 表单详解 约束性和非约束性组件 inpu ...
- Python 爬虫从入门到进阶之路(六)
在之前的文章中我们介绍了一下 opener 应用中的 ProxyHandler 处理器(代理设置),本篇文章我们再来看一下 opener 中的 Cookie 的使用. Cookie 是指某些网站服务器 ...
- Python 爬虫从入门到进阶之路(十六)
之前的文章我们介绍了几种可以爬取网站信息的模块,并根据这些模块爬取了<糗事百科>的糗百内容,本章我们来看一下用于专门爬取网站信息的框架 Scrapy. Scrapy是用纯Python实现一 ...
随机推荐
- 分享一个mysql服务启动与关闭的bat文件
有时候打开数据库可视化工具(sqlyog.navicat)连接数据库时,会出现以下报错信息. 大家都知道是数据库的服务没有启动. 所以我想给大家分享一个bat文件可供快速启动mysql的数据库的服务, ...
- 《Dotnet9》建站-记录建站过程中使用的一些网址
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- Java并发之synchronized关键字深度解析(三)
前言 本篇主要介绍一下synchronized的批量重偏向和批量撤销机制,属于深水区,大家提前备好氧气瓶. 上一篇说完synchronized锁的膨胀过程,下面我们再延伸一下synchronized锁 ...
- Docker入门-笔记-1
Docker入门 Docker 是 Golang 编写的, 自 2013 年推出以来,受到越来越多的开发者的关注.如果你关注最新的技术发展,那么你一定听说过 Docker.不管是云服务还是微服务(Mi ...
- Python面向对象-获取对象信息type()、isinstance()、dir()
type() type()函数用于判断对象类型: >>> type(11) <class 'int'> >>> type('abc') <clas ...
- SAP QM 主检验特性主数据关键字段解释
SAP QM 主检验特性主数据关键字段解释 检验特征是QM模块中的一项重要主数据,可以说是QM检验业务的构成基础,它通过体现在Task list (检验任务清单)和/或material specifi ...
- PMBOK 指南 第四章 项目整合管理(4.1-4.3)
项目整合管理 包括对隶属于项目管理过程组的各个过程和项目管理活动进行识别.定义.组合.统一和协调的各个过程. 资源分配.平衡竞争性需求.研究各种备选方法.为实现项目目标而裁剪过程.管理各个项目管理知识 ...
- Java 包(package)的概念及实例
包的作用 1.把功能相似或相关的类或接口组织在同一个包中,方便类的查找和使用. 2.如同文件夹一样,包也采用了树形目录的存储方式.同一个包中的类名字是不同的,不同的包中的类的名字是可以相同的,当同时调 ...
- promise和axios
1.接口调用方式 原生ajax 基于jQuery的ajax fetch axios 异步 JavaScript的执行环境是「单线程」 所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的 ...
- drf请求模块分析
一.drf请求模块 .drf的request是在wsgi的request基础上再次封装 .wsgi的request作为drf的request一个属性:_request .新的request对旧的req ...
