React-Native转小程序调研报告:Taro & Alita
一. 我们的要求
期望的要求
基于React语法,将RN项目转化为小程序项目
该小程序能同时在 微信小程序 和 支付宝小程序这两个平台运行
底线要求
二. 目前可供选择的生态,以及各自存在的问题
能将已有RN项目转化为微信小程序的工具, 比如 Alita ,但它不能转成支付宝或其他小程序
从零开发的多端框架,比如Taro(京东),chameleon(滴滴), uni-app等等,问题在于:很多框架,比如uni-app,chameleon是基于Vue语法的,无法适用我们React项目的情况
专门设计的微信小程序框架(mpvue,webpy) ,问题也是和上面类似,Vue的语法,而且只是针对微信小程序的
三. 最终的工具选择:Alita && Taro
Alita介绍
Alita介绍:它是京东的ARES多端技术团队,开发的React Native一键转化为微信小程序的工具。不过只能转成微信小程序,不能专成支付宝小程序
Alita的特性: Alita不是新的框架,也没有提出新的语法规则,她只做一件事,就是把你的React Native代码运行在微信小程序端。所以Alita的侵入性很低,选用与否,并不会对你的原有React Native开发方式造成太大影响。
Taro 介绍
Taro介绍:它是由京东凹凸实验室开发的多端框架
Taro的定位:它和Alita不同,不是既有项目的转化工具,而是从零开始开发的多端框架。
Taro特性:使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等)运行的代码。
四. Alita && Taro 的调研总结
改造成本的对比
综合对比

五. 采用 Alita 方案的改造思路
alita -i rnProject -o wxProject
问题复现: 如果不对原有代码改造就转化会怎样?

// 修改前的 good style
import React, {Component } from 'react';
// 修改后的 bad style
import React, {Component as BadComponent} from 'react';
export default class C extends BadComponent { }

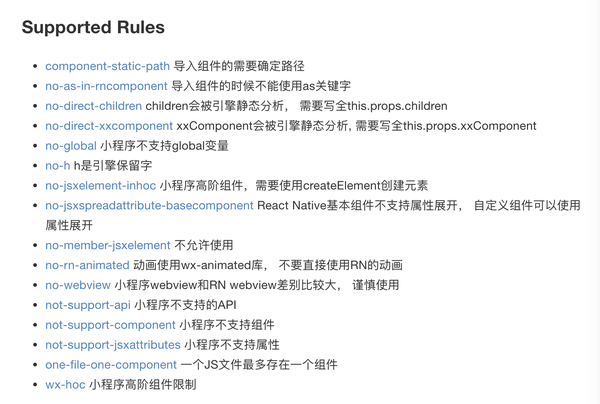
借助eslint排查和修改不符合alita风格的代码

Alita转化前代码风格修改流程
A类问题
这些不符合eslint的代码是会有警告的
高阶组件限制,也就是路由深度不大于5层
动画组件要使用alita的
静态限制
global变量不允许使用
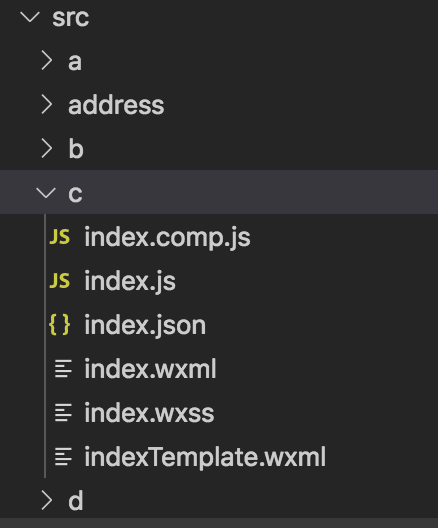
一个文件最多只能定义一个组件
React Native基本组件不支持属性展开
this.props.xxComponent 要写完全
使用高阶组件
B类问题
这些问题,eslint插件没有提示,同时根据我们的使用习惯,有可能会这样用的代码风格
路由组件需要用@areslabs/router
ref 必须是方法,不支持字符串
不支持 onLayout 方法
代码体积限制:压缩的代码小于 4M,分包 8M,大于的话就不行
函数组件在定义时候没有同时导出
C类问题
这些约束,eslint插件没有提示,但是我们一般都不会这么写,除非作死
for循环中返回组件,key不指定
作为props的组件进行多层级传递
从外部引用JSX片段
alita自身也在不断改进它的转化限制

六. 采用 Taro 方案的改造思路
问题列表(Problem)
Taro其实也有一个叫eslint-config-taro 的eslint插件帮助检查各种不符合Taro要求的代码风格,总结如下
改造难度从上往下递减,上面难,下面简单
P1. Animation, 原生平台组件和第三方组件Taro是不支持的,需要寻找方法规避转化问题
P2. 设计稿的单位,尺寸匹配问题等问题需要修改解决的思路
P3. RN用的样式编码方式和引用方式需要修改
P4. 路由系统要修改为Taro自带的路由系统 和 API
P5. 网络请求要修改,fetch/Ajax 等原生的要改成Taro的Taro.request这一API
P6. 引用图片、音频、字体等文件的方式要改
P7. 部分RN样式属性值Taro是没有的,而且部分样式属性的默认值RN和Taro不一致
P8.因为小程序的特殊需求,导致部分代码不符合Taro的编码规范,总结如下
P9. aync/await的使用要通过导入taro的包来开启
P10.redux的使用改为 @tarojs/redux
解决思路
如果是小范围的改动,可以通过平台变量process.env.TARO_ENV去规避(值有 weapp/alipay/h5/rn)
如果是大范围的改动,可以通过脚本后缀名差异的方式区分小程序和RN平台(xxx.weapp.js和xxx.js)
设计稿的单位要修改, Taro似乎不支持纯数字的长度,所以要改成rem或者Px
设计稿尺寸匹配问题,Taro默认是根据750的设计稿匹配的,可以在配置文件的designWidth属性中进行修改
如果是行内长度样式,那么要做手动转换:Taro.pxTransform(10)
RN是通过向style中导入对象的方式引入样式,而Taro是通过className结合import样式文件的方式引入样式
RN的属性命名方法是驼峰,而Taro是短横线
react-native的样式编码方式
class App extends React.Component {
render () {
return ()
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#000',
opacity: 0.6
}
})
Taro的样式编码方式(类似传统的CSS编码方式)
// index.js
import "index.css"
class App extends React.Component {
render () {
return ()
}
}
// index.css
.bar {
height: 10Px;
background-color:'10px'
}
P4.路由系统要修改为Taro自带的路由系统 和 API
import Taro from '@tarojs/taro'
Taro.navigateTo(params).then(...)
P5. 网络请求要修改,fetch/Ajax 等原生的要改成Taro的Taro.request这一API
import Taro from '@tarojs/taro'
Taro.request({
url: 'http://localhost:8080/test',
data: { foo: 'foo' },
header: { 'content-type': 'application/json' }
}).then(
res => console.log(res.data)
)
RN用的是<Image source={...} />和<ImageBackground source />
Taro用的是<Image src={...} />
// 引用文件
import namedPng from '../../images/path/named.png'
// 使用
<View>
<Image src={namedPng} />
</View>
P7. 部分RN样式属性值Taro是没有的,而且部分样式属性的默认值RN和Taro不一致
部分属性值存在差异,例如marginVertical,paddingVertical等等,RN有,但是Taro没有
部分属性的默认值存在区别,在RN中,flexDirection默认是column,而在其他的平台中,flexDirection默认是row
// 错误
const element = <View bindtap={this.onTag} />
// 正确
const element = <View onClick={this.onTag} />
(2)不能对this.props.children做任何操作
// 错误的两种写法
this.props.children && this.props.children
this.props.children[0]
(3)不能使用 Array#map 之外的方法操作 JSX 数组
// 错误,JSX数组不能用非Map方法,普通数组才可以
const components = [<Component />...];
components.find(component => {
return component === <View />
})
P9. aync/await的使用要通过导入taro的包来开启
import '@tarojs/async-await'
// 下面就可以正常使用async/await了
参考资料
Alita官网 https://github.com/areslabs/alita
Taro官网 https://taro.aotu.io/
React-Native转小程序调研报告:Taro & Alita的更多相关文章
- react与微信小程序
由组员完成 原文链接 都说react和微信小程序很像,但是像在什么部分呢,待我稍作对比. 生命周期 1.React React的生命周期在16版本以前与之后发生了重大变化,原因在于引入的React F ...
- 微信小程序调研
小程序入口 微信发现,小程序 公众号主体查看小程序 好友分享,群分享 公众号自定义菜单跳转 APP页面跳转 第三方服务 附近的小程序 扫普通链接二维码打开小程序 需要后台开启功能,开启后,用户在微信& ...
- React Native工作小技巧及填坑记录
以下是本人在React Native开发工作中使用的一些小技巧,记录一下. 1.从网络上拉取下来的React Native缺少React和React Native库. 终端 1. cd 项目根目录 2 ...
- 3个微信小程序体验报告
1.小程序摩拜单车.腾讯视频.JD的体报告 2.小程序的入口存在不公平 3.小程序2.0会怎么样?WSO浅谈 KEVIN常用的APP是以摩拜单车与JD商城和大众点评等,那么今天也就通过这上个进行对比 ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- 微信小程序插件组件-Taro UI
微信小程序组件使用以下官网查看 ↓ ↓ ↓ https://taro-ui.jd.com/#/docs/fab
- 2018年1月12日--微信小程序----出错报告(40kb的原因)---并解决方法
一. 报错的原因是因为,图片的文件太大了,已经超过了40kb...不能超过40kb. 在这里查看图片文件的大小:
- Native VS React Native VS 微信小程序
随着React Native和 微信小程序的出现,Native一家独大的局面出现裂痕,很多小公司使用已经正在着手微信小程序和React Native了,我公司就已经走上React Native之路.那 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
随机推荐
- mybatis-generator生成数据对象
mybatis-generator生成数据对象 步骤一:在pom文件中添加build的插件 <build> <finalName>doudou</finalName> ...
- 推荐5款自学手机APP,请低调收藏,让你变得越来越优秀
现在的手机APP真的是太多了,但里面的功能同类性又非常大,很难找到实用并且符合要求的APP.接下来就为小伙伴们推荐5款非常实用的APP软件,保证你会爱不释手,轻松秒变手机达人. 1.清爽视频编辑器 一 ...
- Python学习笔记整理总结【Django】:Model操作(二)
1.操作汇总 # 增 # # models.Tb1.objects.create(c1='xx', c2='oo') 增加一条数据,可以接受字典类型数据 **kwargs # obj = models ...
- 为RecyclerView定制可滑动的Item
最近项目有需要弄一个可以像手机QQ会话页一样可以滑动的小菜单,每一个Item当用户在向左滑动的时候右侧会出现一个小菜单当时就想在也不是很难心想着找个开源的使用就好呢,但是我的项目是用的Recycler ...
- httpd2.2
httpd -t:检查httpd配置文件/etc/httpd/conf/httpd.conf的语法错误 请求报文语法 <method> <request-URL> <ve ...
- 漫谈 GOF 设计模式在 Spring 框架中的实现
原文地址:梁桂钊的博客 博客地址:http://blog.720ui.com 欢迎关注公众号:「服务端思维」.一群同频者,一起成长,一起精进,打破认知的局限性. 漫谈 GOF 设计模式在 Spring ...
- 快学Scala 第二十课 (trait的构造顺序)
trait的构造顺序: 首先调用超类构造器 特质构造器在超类构造器之后,类构造器之前执行 特质从左向右被构造 每个特质当中,父特质先被构造 如果多个特质共有一个父特质,而那个父特质已经被构造,则不会被 ...
- MySql + Workbench使用教程
Mysql安装及使用 注意:不推荐下载zip版本,需要配置额外的环境变量和其他设置,很复杂.官方的windows安装版本可以自动完成所有操作. 下载地址:https://dev.mysql.com/d ...
- 网页布局——grid语法属性详解
grid目前兼容性目前还可以,主流浏览器对它的支持力度很大,ie9,10宣布它未来不久会对它有很好的支持,目前则需要使用过时的语法.我相信不久的将来grid将成为每一个前端工作人员必备的布局技能. 属 ...
- 纯C语言写的按键驱动,将按键逻辑与按键处理事件分离~
button drive 杰杰自己写的一个按键驱动,支持单双击.连按.长按:采用回调处理按键事件(自定义消抖时间),使用只需3步,创建按键,按键事件与回调处理函数链接映射,周期检查按键. 源码地址:h ...
