关于css样式加载的问题
今天我在学习jQuery的addClass操作时遇到了一个小问题,想来跟大家分享一下,避免初学者踩坑。
我的需求是制作一个表格,并让它隔行换色,在此基础上再加上鼠标悬浮变色的效果。(主要训练jQuery选择器和addClass)
但是在我真正操作后发现我的奇数行都变色了,而偶数行都没有变。具体效果如下:
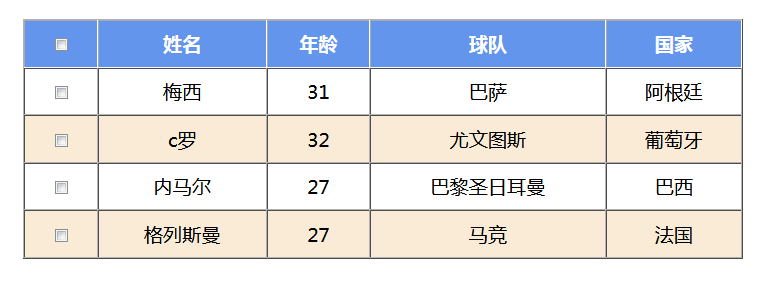
原效果:

我们可以看到首行为一种颜色,奇数行无颜色,偶数行设置了背景颜色
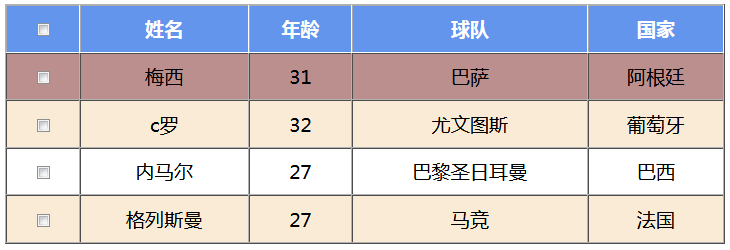
鼠标悬浮在第一行的效果:

这里可以观察到“梅西”一行变换了颜色
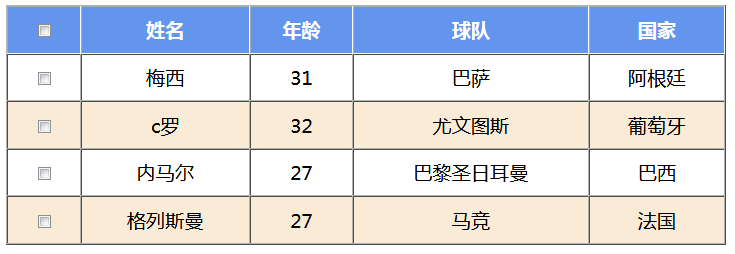
鼠标悬浮在第二行的效果:

到了这里就发生了异常,整个表格居然没有发生变化
接下来我将放上我的源代码,大家可以先观察一下是哪里出现了错误。
jQuery相关源码:
<script type="text/javascript">
$(function(){
//全选全不选
$("#thch").click(function(){
var ch = $("#thch").prop("checked");
$("#tabl td input").prop("checked",ch);
}) //表格隔行换色
$("table tr:gt(0):odd").addClass("even") //鼠标悬浮变色
$("table tr:gt(0)").mouseover(function(){
$(this).addClass("mv")
})
$("table tr:gt(0)").mouseleave(function(){
$(this).removeClass("mv")
}) $("table tr:gt(0)").click(function(){
var self = $(this)
var a = $("this input").prop("checked")
})
})
</script>
css相关代码:
#tabl{
width: 600px;
height: 200px;
margin-top: 200px;
text-align: center;
}
.tr1{
background-color: cornflowerblue;
color: white;
}
.mv{
background-color: rosybrown;
}
.even{
background-color: antiquewhite;
}
由于我表格给奇数行先添加了一个even的css样式,在处罚鼠标悬浮事件后的添加的mv的css样式并没有生效,所以当时我首先想到的是addClass这个方法是否在添加过一次css样式后,再次添加时只在第一次添加的样式后边寻找,由于我的.even是写在.mv后的,所以没有找到。
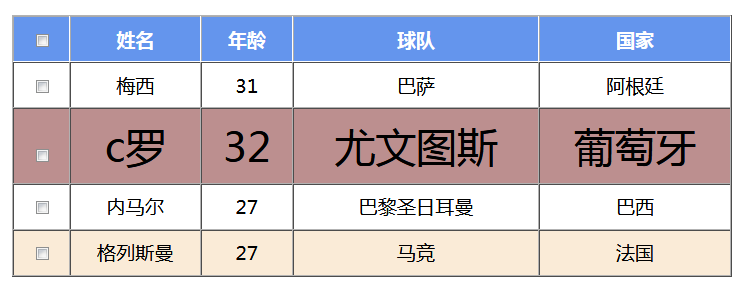
为了测试我的上述所想,我便进行了测试,在.mv中添加一个font-size的属性,测试是否生效,测试结果如下:

可以清楚的看到字体变大了,然而颜色依旧没有变。
这就让我感到了更加困惑,问了一些同学也没有得到我想要的答案,由于天色已晚,我也没有什么思路,就暂时放下了这道题。第二天一早我在吃饭时突然想到是否与css的加载顺序有关,便匆忙的赶去验证我的想法。
我将.mv与.even互换了位置,效果如下:

这次终于对了!!!
在改对之后我便仔细去查了一下addClass的原理,它并不是将标签上本来就有的css样式覆盖,而是添加css,所以它也遵循css样式的加载顺序,一开始时.mv在.even的前边,所以要加载后边的样式,然而后边的样式还是.even,所以没有变换,将他们两个互换顺序后就可以看到变换了。
总结:
在使用addClass方法时,并不是将原有的css样式覆盖,而是将标签添加上css样式,添加后的加载与css文件中的顺序有关,也就是后写的覆盖前边的。
关于css样式加载的问题的更多相关文章
- css样式加载顺序及覆盖顺序深入理解
注:内容转载 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过 { height: 100%; width: 200; position ...
- css样式加载顺序
css样式加载顺序: A: id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式 B: 如果要让某个样式的优先级变高,可以使用!important来指定: .clas ...
- css 样式加载次序
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权(本人理解为:先加载1的样式,然后用2的样式覆盖1中的样式,3.4同理) 浏览器缺省设置(浏览器默认的样式 ...
- Js判断CSS文件加载完毕的实例教程
要判断这个 CSS 文件是否加载完毕,各个浏览器的做法差异比较大,这次要说IE浏览器做的不错,我们可以直接通过onload方法来处理CSS加载完成以后的处理: 代码如下 复制代码 // 代码节选至se ...
- css文件加载:@import和link的区别
刚看了一个百度试题:请简述CSS加载方式link和@import的区别? 平时一般都用link,也知道css的加载方式,但还真的没有仔细研究过其之间的差别,查了一些资料,大致总结如下: @impot使 ...
- CSS远程加载字体
CSS 远程加载字体的方法,做网站CSS的都知道,用户浏览网站时,网页上的字体是加载本地的.换言之,如果网站使用了用户电脑所没有安装的字体,那显示字体就会被默认字体所代替了,自然效果就大受影响了. 上 ...
- webpack教程(四)——css的加载
首先要安装css的loader npm install css-loader style-loader --save-dev 然后在webpack.config.js中配置如下代码 意思是先用css- ...
- 样式加载不出来,浏览器控制台报错:Resource interpreted as Stylesheet but transferred with MIME type text/html
写登录的时候出现的问题,样式时好时坏,浏览器控制台看到的信息是: Uncaught SyntaxError: Unexpected token <Resource interpreted as ...
- webpack教程——css的加载
首先要安装css的loader npm install css-loader style-loader --save-dev 然后在webpack.config.js中配置如下代码 意思是先用css- ...
随机推荐
- Win8 Metro(C#)数字图像处理--3.1图像均值计算
原文:Win8 Metro(C#)数字图像处理--3.1图像均值计算 /// <summary> /// Mean value computing. /// </summary> ...
- python selenium chrome 测试
#coding=utf-8 from selenium import webdriver from selenium.webdriver.common.keys import Keys from se ...
- Win10版《芒果TV》全平台直播第89届奥斯卡颁奖典礼,特设第二演播室带来一手资讯
芒果TV为所有中国影迷们带来的:今年的奥斯卡直播与往年格外不同,为了让网友们观看这场盛典得到多维度体验,不管是来看热闹的还是看门道的都看得开心尽兴,芒果TV特设第二演播室,为大家带来第一手新鲜热辣的现 ...
- SQLServer 可更新订阅数据冲突的一个原因
原文:SQLServer 可更新订阅数据冲突的一个原因 可更新订阅为什么有冲突? 可更新订阅中,当升级增加一个字段时,通常在发布服务器的发布数据库中增加,对表增加字段后,发布自动同步到订阅数据库中(复 ...
- php 如何利用 soap调用.Net的WebService asmx文件
原文:php 如何利用 soap调用.Net的WebService asmx文件 最近,帮一个同行测试用.net写的WebService接口,C#调用通过,现在需要测试一下php版本对它的调用,经过各 ...
- Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
原文:Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点 经过前面几期的学习,我们知道了Android的前世今生,也大致了解了Android的系统架构和应用组件,然后花了几期来 ...
- 在Qt工程中加Boost
摘要: Boost是一个很强大的C++库,堪比STL,里面有很多非常优秀的类库.我不多介绍,详情见官网:http://www.boost.org/ 要在我们的Qt工程中把这个库加进去应该怎么做呢?我今 ...
- WebBrowser中获得脚本中的变量值
//项目中添加Micrsoft.mshtml引用 --c:/temp/temp.htm-- <html> <script language="JavaScript" ...
- Docker最全教程之使用Node.js搭建团队技术文档站(二十三)
前言 各种编程语言均有其优势和生态,有兴趣的朋友完全可以涉猎多门语言.在平常的工作之中,也可以尝试选择相对适合的编程语言来完成相关的工作. 在团队技术文档站搭建这块,笔者尝试了许多框架,最终还是选择了 ...
- Dynamics 365中的事件框架与事件执行管道(Event execution pipeline)
本文介绍了Microsoft Dynamics 365(以下简称D365)中的两个概念,事件框架(Event Framework)与事件执行管道(Event execution pipeline). ...
