03 (H5*) Vue第三天
目录:
1:Vue-resource中的全局配置。
2:Vue动画2部曲
3:animate动画
4:钩子函数动画
5:组件三部曲,推荐使用template标签来创建组件模板
1:Vue-resource中的全局配置。
4:全局配置。
Vue.http.options.emulateJSON = true;
Vue.http.options.root = '/root';
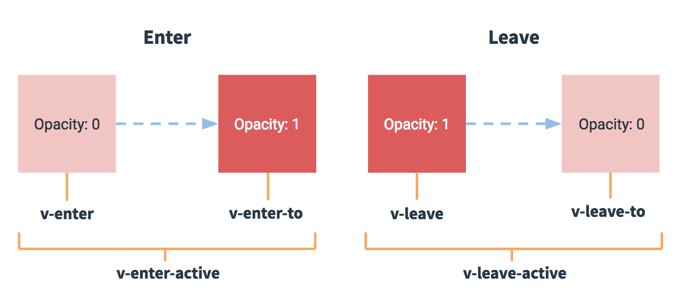
2:Vue动画

动画2部曲
1:transition标签包裹需要动画的标签
2. 自定义两组样式,来控制 transition 内部的元素实现动画
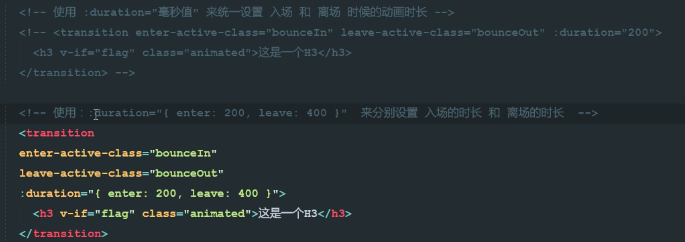
2:动画的name,来修改前缀 3:使用animate来做动画

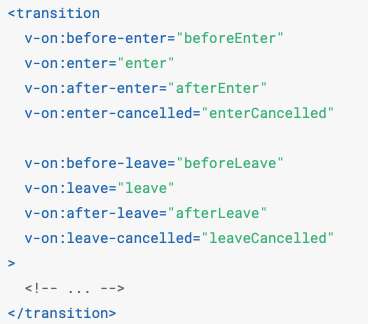
4:钩子函数动画

5:组件化开发
1:组件三部曲
2:第二种创建组件方式
3:template标签创建组件 推荐使用
4:组件中的数据。
1:必须是一个function
2:必须返回一个对象
3:和实例中的msg相同。
小技巧:
注意:
03 (H5*) Vue第三天的更多相关文章
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- 总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要 ...
- 一天带你入门到放弃vue.js(三)
自定义指令 在上面学习了自定义组件接下来看一下自定义指令 自己新建的标签赋予特殊功能的是组件,而指定是在标签上使用类似于属性,以v-name开头,v-on,v-if...是系统指令! v-是表示这是v ...
- Vue省市区三级联选择器V-Distpicker的使用
Vue省市区三级联选择器V-Distpicker的使用 最近用的Vue+Element UI时,有些地方需要用到省市区三联选择器,网上安装并尝试了多种类似的插件,但都因为无法正常实现或是没有眼缘而弃用 ...
- vue.js 三种方式安装--npm安装
Vue.js是一个构建数据驱动的 web 界面的渐进式框架. Vue.js 的目标是通过简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易上手,便于与第三方库或既有项目整合. ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js 三种方式安装
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
随机推荐
- 消息中间件——RabbitMQ(五)快速入门生产者与消费者,SpringBoot整合RabbitMQ!
前言 本章我们来一次快速入门RabbitMQ--生产者与消费者.需要构建一个生产端与消费端的模型.什么意思呢?我们的生产者发送一条消息,投递到RabbitMQ集群也就是Broker. 我们的消费端进行 ...
- mybatis逆向工程maven版本idea工具
基于springboot2版本 pom基本依赖 <parent> <groupId>org.springframework.boot</groupId> <a ...
- 01 Python网络爬虫简介
什么是爬虫 爬虫就是通过编写程序模拟浏览器上网,然后去互联网上爬取/获取数据的过程. 爬虫的分类 - 通用爬虫:就是爬取互联网中的一整张页面内容. - 聚焦爬虫:根据指定的需求爬取页面中指定的局部内容 ...
- hbase性能优化,看这篇就够了
HDFS(hdfs-site.xml)相关调整 dfs.datanode.synconclose = true dfs.datanode.synconclose set to false in hdf ...
- Scala 系列(二)—— 基本数据类型和运算符
一.数据类型 1.1 类型支持 Scala 拥有下表所示的数据类型,其中 Byte.Short.Int.Long 和 Char 类型统称为整数类型,整数类型加上 Float 和 Double 统称为数 ...
- python 24 封装、多态
目录 1. 封装.多态 2. 鸭子类型--Duck typing 3. 类的约束 5. super深度剖析 1. 封装.多态 封装:将代码.数据放入一个容器空间中,并且可以使用. 多态:一个事物可以呈 ...
- 大型互联网公司分布式ID方案总结
ID是数据的唯一标识,传统的做法是利用UUID和数据库的自增ID,在互联网企业中,大部分公司使用的都是Mysql,并且因为需要事务支持,所以通常会使用Innodb存储引擎,UUID太长以及无序,所以并 ...
- VMware虚拟机安装Linux系统详细教程
VMware14虚拟机安装RedHad6系统步骤 redhat网盘资源:链接:https://pan.baidu.com/s/1GlT20vevqbZ9qTxsGH1ZzA 提取码:oh57 如果网盘 ...
- lightoj 1134 - Be Efficient(组合数)
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1134 题解:简单的一道组合题,现求一下前缀和,然后只要找前缀和膜m的结果相同的 ...
- CF980B Marlin 构造 思维 二十四
Marlin time limit per test 1 second memory limit per test 256 megabytes input standard input output ...
