DOM盒子模型常用属性client,offset和scroll
JS盒子模型属性
- 在JS中通过相关的属性可以获取(设置)元素的样式信息,这些属性就是盒子模型属性(基本上都是有关于样式的)
| 属性 | 值 |
|---|---|
| client | top/left/width/height |
| offset | top/left/width/height/parent |
| scroll | top/left/width/height |

<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
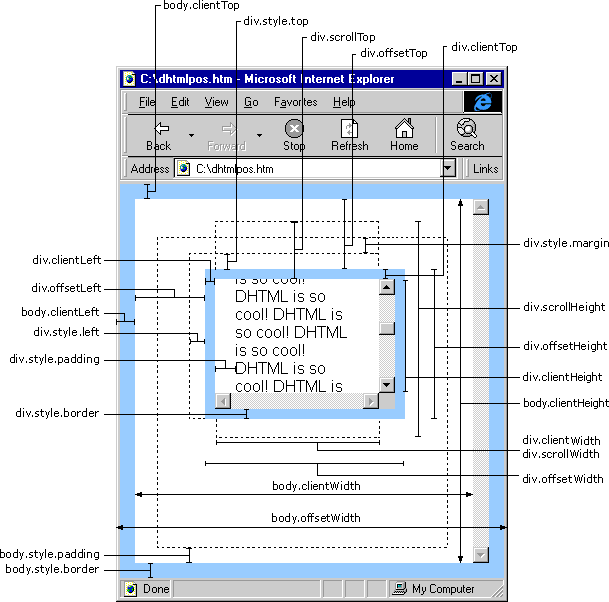
**clientTop/Left/Width/Height **
- 1.clientWidth & clientHeight:获取当前元素可视区域的宽高(内容的宽高+左右/上下PADDING, 和内容是否有溢出无关(和是否设置了OVERFLOW:HIDDEN也无关),就是我们自己设定的内容的宽高+PADDING
获取当前页面一屏幕(可视区域)的宽度和高度
document.documentElement.clientWidth || document.body.clientWidth
document.documentElement.clientHeight || document.body.clientHeight
2.clientTop & clientLeft:获取(上/左)边框的宽度
3.offsetWidth & offsetHeight:在client的基础上加上border(和内容是否溢出也没有关系)
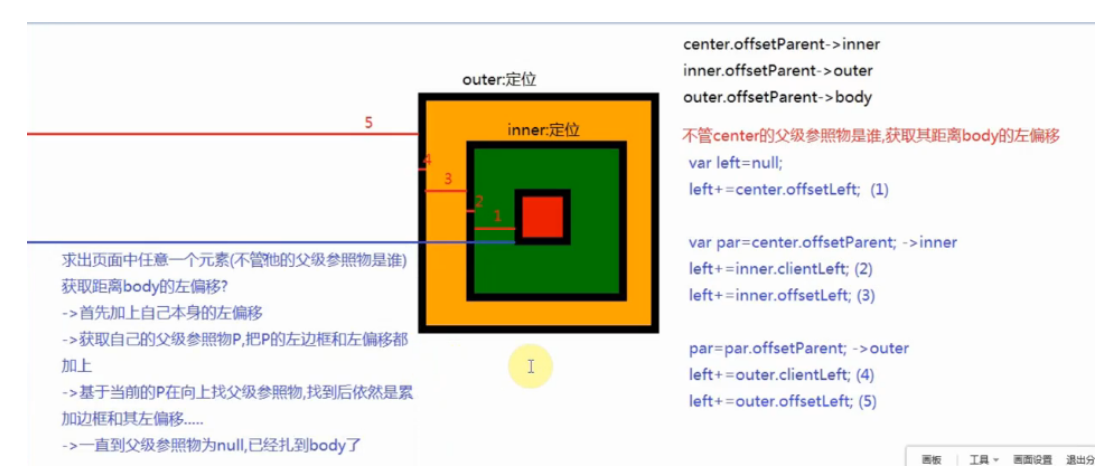
4.offsetTop / offsetLeft:获取当前盒子距离其父级参照物的偏移量(上偏移/左偏移) 当前盒子的外边框开始~父级参照物的内边框
5.offsetParent:当前盒子的父级参照物
“参照物”:同一个平面中,元素的父级参照物和结构没有必然联系,默认他们的父级参照物都是BODY(当前平面最外层的盒子) BODY的父级参照物是NULL
center.offsetParent //=>BODY
inner.offsetParent //=>BODY
outer.offsetParent //=>BODY
- 6.scrollWidth & scrollHeight:真实内容的宽高(不一定是自己设定的值,因为可能会存在内容溢出,有内容溢出的情况下,需要把溢出的内容也算上)+ 左/上PADDING,而且是一个约等于的值 (没有内容溢出和CLIENT一样), 在不同浏览器中,或者是否设置了OVERFLOW:HIDDEN都会对最后的结果产生影响,所以这个值仅仅做参考,属于约等于的值
获取当前页面的真实宽高(包含溢出的部分)
document.documentElement.scrollWidth || document.body.scrollWidth
document.documentElement.scrollHeight || document.body.scrollHeight
7.scrollTop / scrollLeft:滚动条卷去的宽度或者高度
最小卷去值:0
最大卷去值:真实页面的高度 - 一屏幕的高度 document.documentElement.scrollHeight-document.documentElement.clientHeight在JS盒子模型13个属性中,只有scrollTop/scrollLeft是“可读写”属性,其余都是“只读”属性
操作浏览器的盒子模型属性,我们一般都要写两套,用来兼容各种模式下的浏览器

通过JS盒模型属性获取值的特点
- 1.获取的都是数字不带单位
- 2.获取的都是整数,不会出现小数(一般都会四舍五入,尤其是获取的 偏移量)
- 3.获取的结果都是复合样式值(好几个元素的样式组合在一起的值),如果只想获取单一样式值(例如:只想获取PADDING),我们的盒子模型属性就操作不了了 ,这不能说没有用,真实项目中,有时候我们就是需要获取组合的值来完成一些操作
**[获取元素具体的某个样式值] **
1.[元素].style.xxx 操作获取
只能获取所有写在元素行内上的样式(不写在行内上,不管你写没写都获取不到,真实项目中我们很少会把样式写在行内上),outer.style.width =>'' (width是写在样式表中的)
2.获取当前元素所有经过浏览器计算的样式
经过计算的样式:只要当前元素可以在页面中呈现(或者浏览器渲染它了),那么它的样式都是被计算过的
不管当前样式写在哪,不管你是否写了(浏览器会给元素设置一些默认样式)
标准浏览器(IE9+)
window.getComputedStyle([元素],[伪类,一般都写null]) 获取到当前元素所有被浏览器计算过的样式(对象)
IE6~8
[元素].currentStyle 获取经过计算的样式
DOM盒子模型常用属性client,offset和scroll的更多相关文章
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- DOM盒模型和位置 client offset scroll 和滚动的关系
DOM盒模型和位置 client offset scroll 和滚动的关系 概览 在dom里面有几个描述盒子位置信息的值, pading border margin width height clie ...
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
- js中盒子模型常用的属性你还记得几个?
//clientWidth;//内容宽度Width+左右填充padding//clientHeight;//内容高度height+上下填充padding//clientLeft;//左边框的宽度相当于 ...
- W3c盒子模型+IE盒子模型+box-sizing属性
1.盒子模型有两种,标准盒模型和IE盒模型,其中W3C标准的盒模型就是在网页的顶部加上 DOCTYPE 声明. (1)W3C标准的盒模型 W3C盒子模型包括4部分:margin,border,padd ...
- DOM盒子模型
获取行间样式 style.height //获取行间样式高度 xx.currentStyle.height //计算后的样式高度 IE低版本 getComputedStyle().height //获 ...
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- 盒子模型的overflow属性,border属性,padding与margin属性
今天要写的是CSS布局—盒子模型 首先说一下CSS的整体布局: 它包括容器(container),页眉(header),导航条(navbar),页面主要内容(main),菜单(menu),主要内容(c ...
- js的DOM的方法和属性总结
1.DOM的获取元素document.getElementById()context.getElementsByTagName(tag) (可以获取相应上下文环境所有的tag标签)context.ge ...
随机推荐
- https理论及实践
什么是https协议? http协议以明文的方式在网络中传输,安全性难以保证,https在http协议的基础上加入SSL/TLS层.TLS是SSL协议的最新版本,SSL使用SSL数字证书在通信两端建立 ...
- Django-channels 实现WebSocket实例
引入 先安装三个模块 pip install channels pip install channels_redis pip install pywin32 创建一个Django项目和一个app 项目 ...
- Hibernate对象状态之间的神奇转换
状态分类 在Hibernate框架中,为了管理持久化类,Hibernate将其分为了三个状态: 瞬时态(Transient Object) 持久态(Persistent Object) 脱管态(Det ...
- Linux相关安装文档
一.JDK环境安装 1.查看linux上是否存在已安装好的JDK (1)java -version openjdk version "1.8.0_181"OpenJDK Runti ...
- function template
/* function template programmer:qpz */ #include <iostream> using namespace std; template <c ...
- Android进阶之路(1)-详解MVC
最近因为换工作的原因没有写博客,现在慢慢稳定了,我准备写一些关于Android 进阶的文章,也是为了督促自己学习,大家一起进步! 今天详细的分析一下Android APP架构之一:MVC ### MV ...
- spring boot application 配置详情
# =================================================================== # COMMON SPRING BOOT PROPERTIE ...
- python小白短期基础入门
一.编程语言介绍与分类 1.什么是编程语言 编程语言本质就是人类的语言,主要用于沟通交流.我们通过编程语言与计算机进行互动交流,从而使计算机来帮助我们实现一些特定的功能和一些复杂的工作. 2.编程语言 ...
- Python 基础 (三)
字典排序 dict = {'a':1,'c':3,'b':2} 字典没有sort方法,可使用sorted排序,默认通过key排序 dict = sorted(dict),print(dict)key的 ...
- cogs 313. [POI2001] 和平委员会(2-SAT
http://cogs.pro:8080/cogs/problem/problem.php?pid=pyzQimjkj 题意:有n个集合,每个集合有俩元素,要从n个中各选一个放一堆,但是有的俩不能同时 ...
