一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链
JavaScript 原型和原型链
在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 。
本篇文章旨在为 JavaScript继承 打下基础
原型
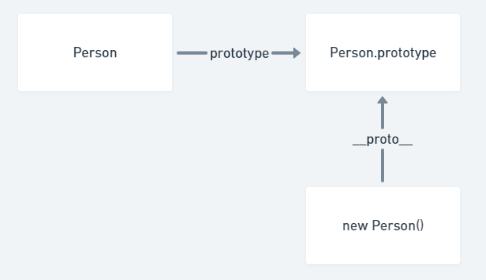
- 在
JavaScript里任何一个函数都有一个prototype属性,这个属性称之为原型
function Person() {
this.name = "name";
}
console.log(Person.prototype)
而 Person.prototype 实际上是一个包含 constructor 属性的对象
而 constructor 实际上就是构造函数本身
// Person.prototype
{
constructor: Person
}
Person.prototype指向的对象很特殊(原型链学完就明白为什么特殊了),可以被实例所共享,可以作为实例的属性直接调用
const obj1 = new Person();
const obj2 = new Person();
console.log(obj1.constructor === obj2.constructor) // true
console.log(obj1.constructor === Person) // true
这意味着,我们可以在 Person.prototype 上加一些共享属性或者方法,然后直接在实例中共享
Person.prototype.eat = function() {
console.log("eat");
}
// 现在
obj1.eat(); // "eat";
obj2.eat(); // "eat";
上面,我们简要的说明了原型,以及原型的作用,下面我们探索原型链
原型链
我们先看一个小例子
function Person() {
this.name = "name";
}
const p = new Person();
p.toString(); // [object Object]
我们并没有在 Person.prototype 上定义 toString 这个方法,按理来说当我们调用的时候应该报错 ,然而浏览器却 "不厚道" 的输出了 [object Object]
要解释这个原因,还有 "很长的路" 要走。
- 首先任何实例化出来的对象都拥有
__proto__属性,这个属性指向构造函数的prototype
console.log(p.__proto__ === Person.prototype) // true

之前我们写过这样的代码
Person.prototype.eat = function() {
console.log("eat");
}
obj1.eat(); // "eat";
obj2.eat(); // "eat";
我们惊讶的发现, obj1 上也可以拥有 eat 方法了。
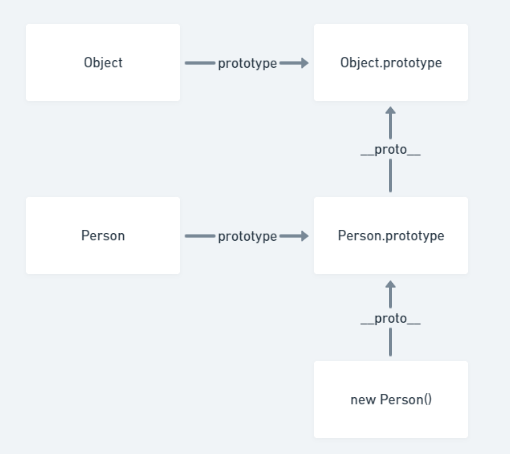
- 如果一个对象上没有这个属性,他就会去他的
__proto__属性对应的对象上去找,如果还没有就继续这个对象的__proto__上去找
那么 Person.prototype 是否有 __proto__呢
console.log(Person.prototype.__proto__);
在这里输出的结果中有 constuctor: Object
之前提到 constuctor 其实就是构造函数本身,因此
console.log(Person.prototype.__proto__ === Object.prototype); // true

我们在 Object.prototype 中发现了这个方法,并进行调用
console.log(Object.prototype.hasOwnProperty("toString")) // true
Object.prototype.toString.call(p); // [object Object]
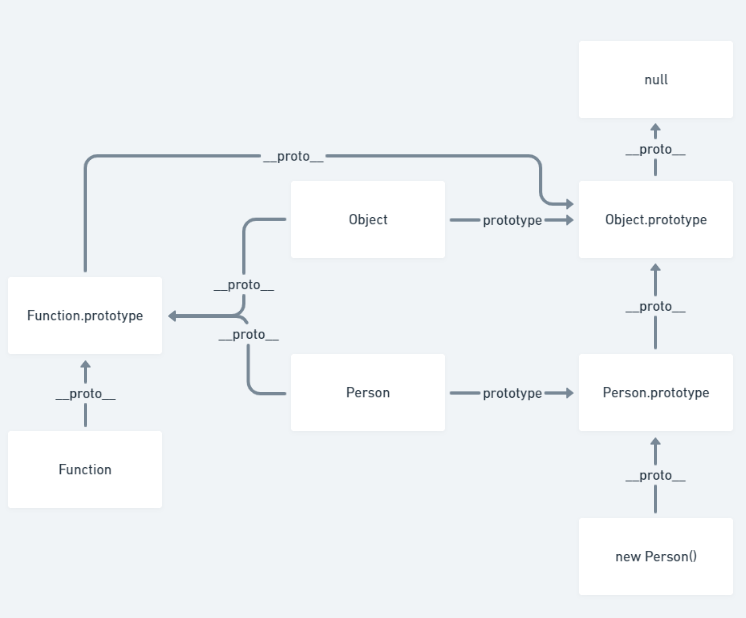
至此原型链基本是说完了,有兴趣的可以探究一下
Object.prototype是否有__proto__?- 构造函数是否也是被实例化出来的?
- 数组的原型链是什么样的

对于第三题,有兴趣的可以自己画一下图
console.log(Array.prototype.__proto__ === Object.prototype) // true
一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链的更多相关文章
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(一)
JavaScript 设计模式(一) 本文需要读者至少拥有基础的 ES6 知识,包括 Proxy, Reflect 以及 Generator 函数等. 至于这次为什么分了两篇文章,有损传统以及标题的正 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(二)
JavaScript 设计模式(二) 本篇文章是 JavaScript 设计模式的第二篇文章,如果没有看过我上篇文章的读者,可以先看完 上篇文章 后再看这篇文章,当然两篇文章并没有过多的依赖性. 5. ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 继承
JavaScript 继承 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 继承种类 简单的继承种类可以分为 构造函数继承 原型链继承 clas ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 闭包
JavaScript 闭包 为了更好地理解 JavaScript 闭包,笔者将先从 JavaScript 执行上下文以及 JavaScript 作用域开始写起,如果读者对这方面已经了解了,可以直接跳过 ...
- 一篇文章图文并茂地带你轻松实践 HTML5 history api
HTML5 history api 前言 由于笔者在网络上没有找到比较好的关于 history api 的实践案例,有的案例过于杂乱,没有重点,有些案例只是告诉读者 api 是什么,却没告诉怎么用,本 ...
- 一篇文章图文并茂地带你轻松学会 HTML5 storage
html5 storage api localStorage 和 sessionStorage 是 html5 新增的用来存储数据的对象,他们让我们可以以键值对的形式存储信息. 为什么要有 stora ...
- 一篇文章让你快速入门 学懂Shell脚本
Shell脚本,就是利用Shell的命令解释的功能,对一个纯文本的文件进行解析,然后执行这些功能,也可以说Shell脚本就是一系列命令的集合. Shell可以直接使用在win/Unix/Linux上面 ...
- 学完JavaScript基础有感
紧接上一篇回来了,这几天一直学js,会不自觉的和其他的编程语言联系在一起,在没有学jQuery之前,结合我所学的c,java,数据结构,数据库以及部分html感觉到JavaScript里面又很多相似的 ...
随机推荐
- 四、hive安装
一.安装方式(内嵌模式,本地模式远程模式) 安装环境以及前提说明: Hive是依赖于hadoop系统的,因此在运行Hive之前需要保证已经搭建好hadoop集群环境. 本例中使用的hadoop版本为2 ...
- post请求下载文件,获取Content-Disposition文件名
1.post下载文件代码,doload方法 import request from "../../src/utils/request"; import { API } from & ...
- WPF APP 启动时增加特殊逻辑
public partial class App : Application { public App() { this.Startup += (o1, e1)=>{ string comman ...
- Docker-Docker部署SpringBoot项目
1.手工方式 1.1.准备Springboot jar项目 将项目打包成jar 1.2.编写Dockerfile FROM java:8 VOLUME /tmp ADD elk-web-1.0-SNA ...
- FastApi 进阶
前言 终于有了第一个使用 FastApi 编写的线上服务, 在开发的过程中还是遇到了些问题, 这里记录一下 正文 目录结构 我们知道, FastApi 的启动方式推荐使用 uvicorn, 其启动方式 ...
- python模块/文件/日期时间
文件操作:
- Electron小白入门自学笔记(一)
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14297176.html 一.从Hello Electron开始 创建一个空的文件夹, ...
- CyNix-lxd提权
0x01 信息收集 nmap -p- -T5 192.168.43.155扫描开放端口 nmap -sV -p 80,6688 -A 192.168.43.155 -oA cynix扫描指定端口 go ...
- 开篇:免费开源的趣讲 ZooKeeper 教程(连载)
本文作者:HelloGitHub-老荀 一.起因 良好的开端,是成功的一半. 我是作者老荀,一个普通的程序员,没有 985 和 211 的背景,也从没在大厂工作过.仅仅是喜欢研究技术,一直想做一个讲解 ...
- PyTorch 于 JupyterLab 的环境准备
PyTorch 是目前主流的深度学习框架之一,而 JupyterLab 是基于 Web 的交互式笔记本环境.于 JupyterLab 我们可以边记笔记的同时.边执行 PyTorch 代码,便于自己学习 ...
