Linux开发环境搭建——deepin系统的使用
上大学的时候就在自己的笔记本上安装过深度操作系统(deepin),当时好像是15.x的版本。毕业后第一家公司是全Mac办公,因在学校期间有过完全Linux环境下的开发体验,上手Mac非常快、非常爽。前段时间换了工作,当前公司用的是台式机。于是,入职当天重装了deepin系统,也就有了此篇博客。随手记录,方便你我他。持续更新~~

deepin最新版本下载
https://www.deepin.org/zh/download/
如何安装deepin
https://www.deepin.org/zh/installation/
当前版本deepin20.1,开箱就内置了很多实用的软件。但作为软件开发人员,还需要安装一些开发中常用的工具与软件。
常用软件安装
sudo apt-get install git -ysudo apt-get install curl -ysudo apt-get install zsh -ysudo apt-get install xsel -ysudo apt-get install htop -y
Oh My Zsh安装:
https://ohmyz.sh/
Chrome浏览器常用插件
- AdBlock
- Tampermonkey
- JSON Formatter
- Sourcegraph
- Octotree
- GitCodeTree
- XPath Helper
- yuque-helper
- Google翻译
搜狗输入法:
https://pinyin.sogou.com/linux/
JDK:
https://enos.itcollege.ee/~jpoial/allalaadimised/jdk8/
JetBrains全家桶:
https://www.jetbrains.com/zh-cn/products/
IntelliJ IDEA:
https://www.jetbrains.com/zh-cn/idea/download/other.html
DataGrip:
https://www.jetbrains.com/zh-cn/datagrip/download/other.html
VSCode:
https://code.visualstudio.com/Download
百度网盘客户端(官方已有Linux版):
https://pan.baidu.com/download/
docker安装
https://wiki.deepin.org/wiki/Docker
另外附上别人已经整理好的安装脚本(实测没毛病, 强烈推荐)
https://gist.github.com/madkoding/3f9b02c431de5d748dfde6957b8b85ff
命令导入OpenVPN文件:
https://github.com/linuxdeepin/dde-control-center/issues/43
https://bbs.deepin.org/post/205870
sudo nmcli connection import type openvpn file your-own-openvpn-profile-config-file.ovpn
此外在deepin的应用商店可方便的安装很多常用软件,比如:
微信、QQ、WPS、迅雷、Postman、Wireshark、网易云音乐等等
其他:
https://github.com/shadowsocksrr/electron-ssr
常见问题汇总
下面是使用deepin过程中遇到的常见问题汇总。持续更新~~
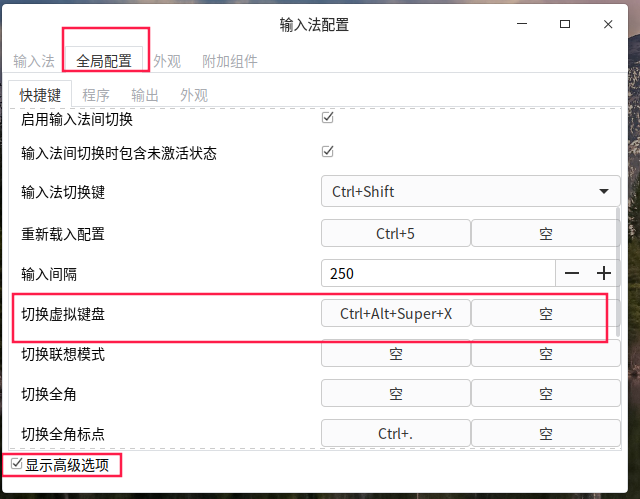
快捷键冲突
参考:https://www.jianshu.com/p/4bbae666abff
IDEA中有好几个常用的快捷键被deepin系统占用了,非常难受,我是不愿意修改IDEA默认快捷键的(通用的多好哇),所以尝试去修改deepin系统默认快捷键。
# 查看哪些快捷键被占用了,记得用grep过滤gsettings list-recursively# 取消Ctrl+Alt+Ugsettings set com.deepin.dde.keybinding.system translation '[]'
修改被系统占用的快捷键Ctrl+Alt+B,这样IDEA中就能happy地使用了。

写在后面
当前只是记录了少许痕迹,随着后续对deepin的深度使用,更多使用建议与问题汇总将记录于此。也欢迎朋友在评论区留言,分享你的常用软件与经验总结!
Linux开发环境搭建——deepin系统的使用的更多相关文章
- 一步步学习Linux开发环境搭建与使用
00.Linux开发环境搭建与使用1--Linux简史 01.Linux开发环境搭建与使用2--Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3--通过虚拟机安装系统(ub ...
- Linux开发环境搭建与使用系列教程
00.Linux开发环境搭建与使用1——Linux简史 01.Linux开发环境搭建与使用2——Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3——通过虚拟机安装系统(ub ...
- Django Python MySQL Linux 开发环境搭建
Django Python MySQL Linux 开发环境搭建 1.安装Python 进行Python开发,首先必须安装python,对于linux 或者Mac 用户,python已经预装. 在命令 ...
- 基于AM3352/AM3354/AM3358/AM3359的Linux 开发环境搭建(上)
遇到不少人新手小白问,前辈如何搭建一个优良的Linux 开发环境?之前一直都是在用win开发,现在想要尝试用Linux做开发等等一系列的问题.开源一直是给电子行业工作者提供了一种向技术更深处进发的机遇 ...
- ESP32的Linux开发环境搭建
1. 官网教程地址 https://docs.espressif.com/projects/esp-idf/zh_CN/v4.0.1/get-started/linux-setup.html 2.官网 ...
- Linux 开发环境搭建
本文多参考自网上资料,在此多谢这些资料的作者的辛勤劳动! 另外,本文所用 Linux 版本为 CentOS 7.1. 终端配置 安装及配置 Zsh 在默认情况下,Linux 下的终端是 bash,但其 ...
- RN开发-Linux开发环境搭建(Ubuntu 12.04)
1.首先安装JDK 2.安装Android开发环境 3.安装node.js 3.1 官网下载 : node-v6.9.1-linux-x64 3.2 添加环境变量 sudo vi /etc/profi ...
- 00.嵌入式Linux开发环境搭建
3.虚拟机上网配置 虚拟机如果要从网上获取资源,就要能够访问外网.虚拟机有三种上网方式:桥接上网,NAT上网,单主机模式[没用过].本节从原理和操作2个方面讲了NAT方式和桥接方式这2种不同的虚拟机 ...
- 嵌入式Linux开发环境搭建,问题ping、nfs的解决
一. 嵌入式软件层次 1) Bootloader->引导加载程序 整个嵌入式系统的加载启动任务完全交给Bootloader完成,它的主要任务是将内核映象从硬盘读到RAM中,然后跳转到内核入口启动 ...
随机推荐
- java中string,stringBuffer和StringBuider
最近学习到StringBuffer,心中有好些疑问,搜索了一些关于String,StringBuffer,StringBuilder的东西,现在整理一下. 关于这三个类在字符串处理中的位置不言而喻,那 ...
- git操作是出现Username for 'https://github.com':的验证问题
Username for 'https://github.com': 输入的是github上的邮箱账号, 而不是github中设置的username, 这是个巨坑!!!Password for 'ht ...
- PHP7.1后webshell免杀
严格的D盾 D盾说,我是个严格的人,看到eval我就报木马,"看着像"="就是"木马,宁可错杀一千,绝不放过一个.好了,多说无益,一起看看严格的D盾是如何错杀的 ...
- proto3 协议指引
一.protocal buffer 是什么? 一种序列化机制. 什么是序列化? 一种转化为可存储和传输对象的过程. 序列化的方式有很多,那么proto有什么特殊的呢? 它的英文介绍里提到了neutra ...
- volatile的内存屏障的坑
请看下面的代码并尝试猜测输出: 可能一看下面的代码你可能会放弃继续看了,但如果你想要彻底弄明白volatile,你需要耐心,下面的代码很简单! 在下面的代码中,我们定义了4个字段x,y,a和b,它们被 ...
- ACM-ICPC国际大学生程序设计竞赛北京赛区(2015)网络赛
#1235 : New Teaching Buildings 时间限制:2000ms 单点时限:2000ms 内存限制:256MB 描述 Thanks to the generous finance ...
- How to enable HTTPS for local development in macOS using Chrome
How to enable HTTPS for local development in macOS using Chrome HTTPS, macOS, Chrome local HTTPS htt ...
- Python Learning Paths
Python Learning Paths Python Expert Python in Action Syntax Python objects Scalar types Operators St ...
- React & react-native & vue & cli & environment information & report bugs
React & react-native & vue & cli & environment information & report bugs cli che ...
- js currying function All In One
js currying function All In One js 实现 (5).add(3).minus(2) 功能 例: 5 + 3 - 2,结果为 6 https://stackoverflo ...
