MySQL中explain语句的使用
一、概述
在 MySQL 中,我们可以使用慢查询日志或者 show processlist 命令等方式定位到执行耗时较长的 SQL 语句,在这之后我们可以通过 EXPLAIN或者 DESC 命令获取 MySQL 如何执行 SELECT 语句 的信息,包括在 SELECT 语句执行过程中表如何连接和连接的顺序
1、explain语句测试
explain+select语句即 explain 命令的使用方式

2、explain结果中各列的说明
下面,将对这些列逐一进行讲解
二、explain之id列
1、环境准备


2、explain中的id列详解
id 字段是 select 查询的序列号,是一组数字,表示的是查询中执行 select 子句或者是操作表的顺序。id 情况有三种
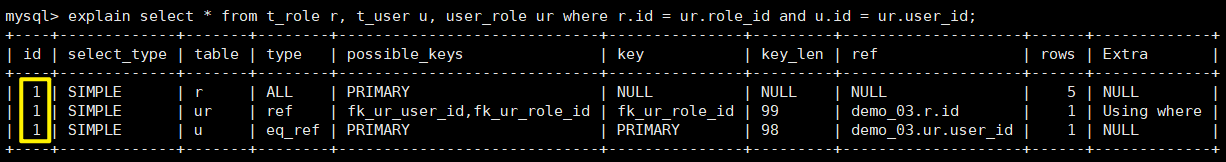
(1) id 相同表示加载表的顺序是从上到下

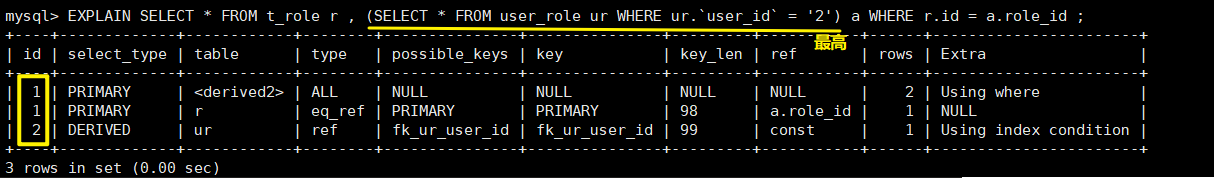
(2) id 不同id值越大,优先级越高,越先被执行

(3) id 有相同,也有不同,同时存在。id相同的可以认为是一组,从上往下顺序执行;在所有的组中,id的值越大,优先级越高,越先执行。

三、explain之select_type列
1、select_type
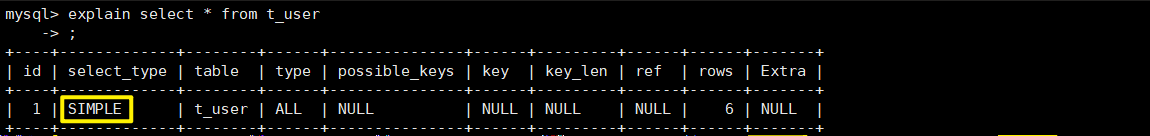
2、SIMPLE

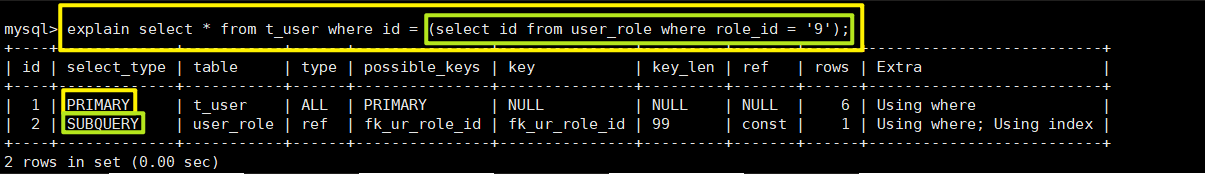
3、PRIMARY、SUBQUERY

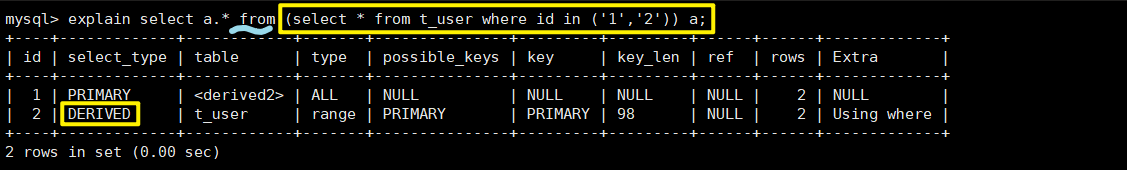
4、DERIVED

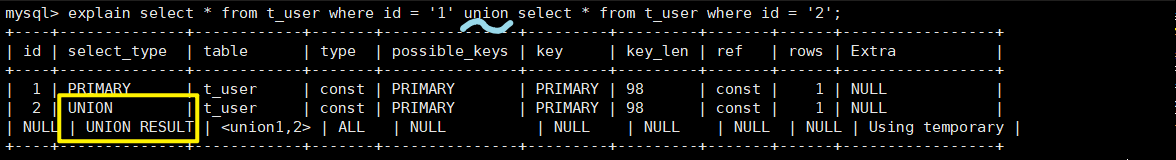
5、UNION、UNION RESULT
四、explain之table、type列
1、table列
table列展示该行数据属于哪张表
2、type列
type列显示的是访问类型

3、例
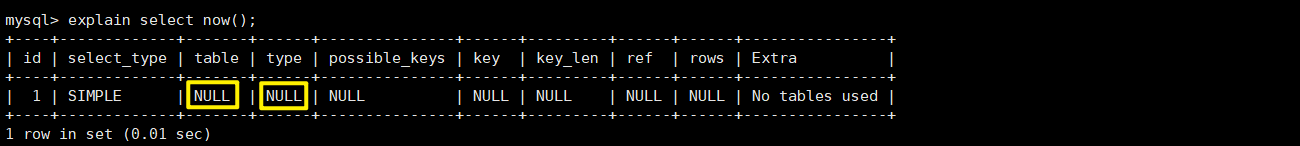
(1) NULL

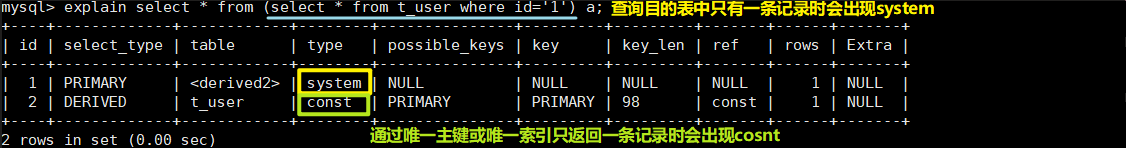
(2) system

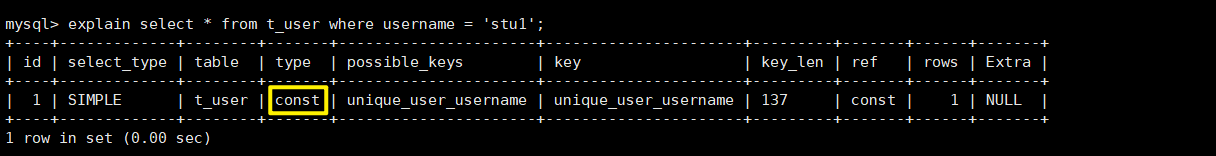
(3) const

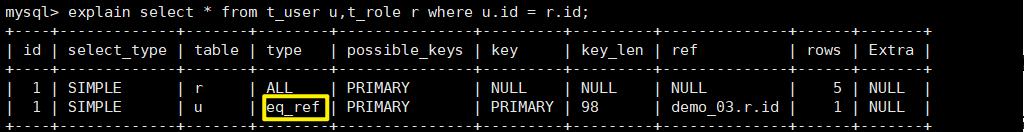
(4) eq_ref

(5) ref

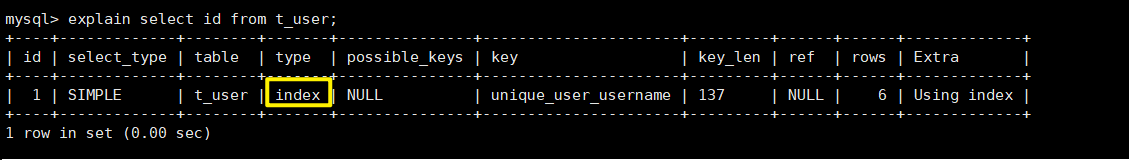
(6) index

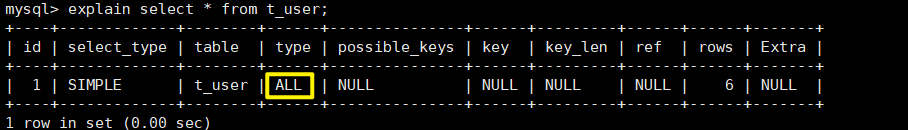
(7) ALL

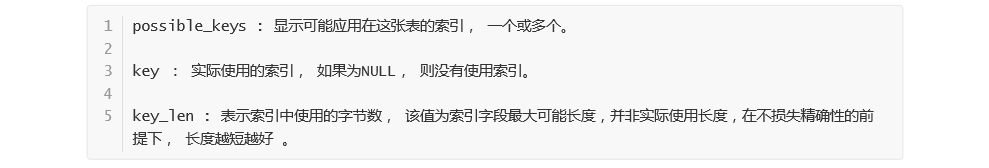
五、explain之key、rows、extra列
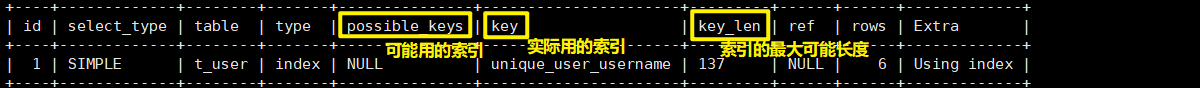
1、key


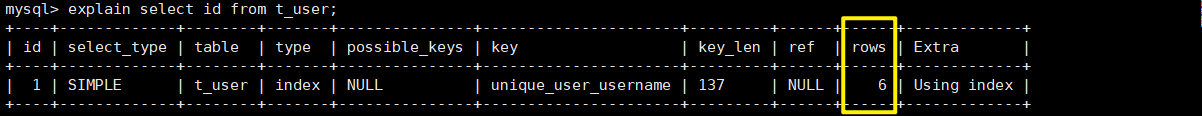
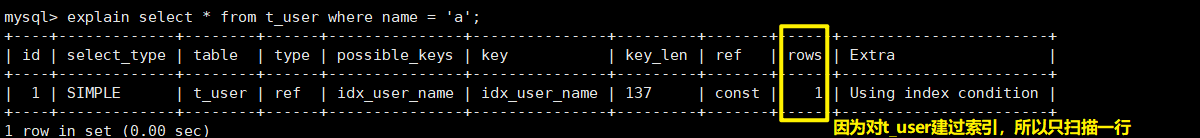
2、rows

扫描行的数量

如果有索引,就只扫描一行

3、extra


MySQL中explain语句的使用的更多相关文章
- mysql中explain的用法
mysql中explain的用法 最近在做性能测试中经常遇到一些数据库的问题,通常使用慢查询日志可以找到执行效果比较差的sql,但是仅仅找到这些sql是不行的,我们需要协助开发人员分析问题所在,这就经 ...
- MYSQL中的语句
MYSQL中的语句 decimal(8,2):最多存10位数的数字,小数点后保存两位.如:999999.99
- mysql 中alter语句中change跟modify的区别
mysql 中alter语句中change和modify的区别可以使用CHANGE old_col_name column_definition子句对列进行重命名.重命名时,需给定旧的和新的列名称和列 ...
- Mysql中explain命令查看语句执行概况
Mysql中可以使用explain命令查看查询语句的执行方式,使用方法举例:explain + 查询语句 例如:explain select * from user_info 几个重要的字段说明: t ...
- 详解MySQL中EXPLAIN解释命令
Explain 结果解读与实践 基于 MySQL 5.0.67 ,存储引擎 MyISAM . 注:单独一行的"%%"及"`"表示分隔内容,就象分开“第一 ...
- MySQL中EXPLAIN解释命令详解
MySQL中的explain命令显示了mysql如何使用索引来处理select语句以及连接表.explain显示的信息可以帮助选择更好的索引和写出更优化的查询语句. 1.EXPLAIN的使用方法:在s ...
- MySQL中EXPLAIN解释命令 查看索引是否生效
explain显示了mysql如何使用索引来处理select语句以及连接表.可以帮助选择更好的索引和写出更优化的查询语句. 使用方法,在select语句前加上explain就可以了: 如: expla ...
- MySQL的explain语句分析
+----+-------------+-------+------------+------+---------------+-----+---------+------+------+------ ...
- Mysql中的语句优化
1.EXPLAIN 做MySQL优化,我们要善用EXPLAIN查看SQL执行计划. 下面来个简单的示例,标注(1.2.3.4.5)我们要重点关注的数据: type列,连接类型.一个好的SQL语句至少要 ...
随机推荐
- Jamstack Conf 2020
Jamstack Conf 2020 Jamstack Conf Virtual https://jamstackconf.com/virtual/ Conf Schedule https://jam ...
- Professional JavaScript for Web Developers 4th Edition
Professional JavaScript for Web Developers 4th Edition learning notes / 学习笔记 https://github.com/xgqf ...
- SVG & convert polygon/polyline to path
SVG & convert polygon/polyline to path SVG Polygon/Polyline to Path Converter https://codepen.io ...
- django学习-3.如何编写一个html页面并展示到浏览器,及相关导入错误的解决方案
1.前言 在django中,视图的概念是:具有相同功能和模板的网页,都可以称为视图.通俗一点来说,就是你平常打开任一浏览器,输入一个地址A后看到浏览器窗口展示出来地址A所对应的页面内容B,页面内容B就 ...
- 图片居中的flex实现
文本居中 text-align:center; 如果是图片放在div中,就没办法了.用flex可以很简单实现. display: flex; justify-content: center; /* 图 ...
- JDBC 连接Oracle数据库 各个对象的理解
JDBC: 1. **代码实现:(连接oracle数据库) 1.导入驱动jar包 2.注册驱动 Class.forName("oracle.jdbc.driv ...
- 🎊 Element UI 新春快报
新年好,Element UI 开发团队给各位支持我们的开发者们拜个晚年,祝大家在新的一年里工作没 bug, 天天不加班. 在过去一年里,Element UI 团队在稳定维护 Vue 2.x 版本的同时 ...
- [C#] (原创)一步一步教你自定义控件——06,MaskLayer(遮罩层)
一.前言 技术没有先进与落后,只有合适与不合适. 本篇的自定义控件是:遮罩层(MaskLayer). 遮罩层对软件的美观与易用性上的提高是很大的,在日常使用过程中也会经常看到各种遮罩层,虽然WinFo ...
- idea添加汉化包之后出现的一些问题 解决方案
先把原链接放在这:https://jingyan.baidu.com/article/fb48e8bef2bcb66e622e14d2.html 关掉idea之后,一定要记住是在压缩软件中打开,而不是 ...
- 使用 Tye 辅助开发 k8s 应用竟如此简单(六)
续上篇,这篇我们来进一步探索 Tye 更多的使用方法.本篇我们将进一步研究 Tye 与分布式应用程序运行时 Dapr 如何碰撞出更精彩的火花. Newbe.Claptrap 是一个用于轻松应对并发问题 ...
