CorelDRAW极具创意的多边形工具
这是一个简单的教程,它展示了使用三种基本的CorelDRAW工具打造的创意性成果:多边形工具、挑选工具和形状工具。
CorelDRAW 可让您以非常直观的方式创建多边形。尽管多边形工具乍看起来并不像一种很有创意的工具(它只能让您创建多条边的多边形状),但如果按照本教程的指示使用,您会惊奇地发现它的所有功能。

首先,我们需要做的第一件事是画一个基本的多边形。为此,您可以单击多边形工具,然后在绘图窗口中拖放光标,直至多边形达到所需大小。
提示:创建对称的多边形(各边长度相同)时,请按住 Ctrl 键。从中心向外侧构形时,按住 Shift 键。
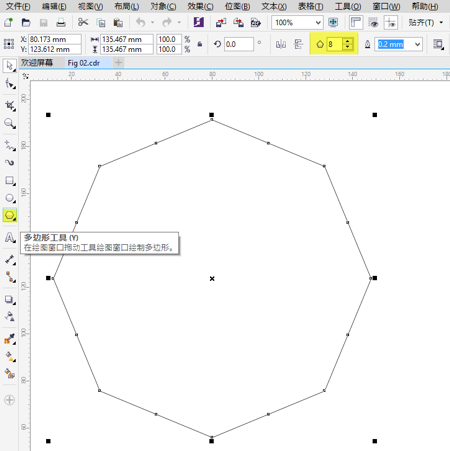
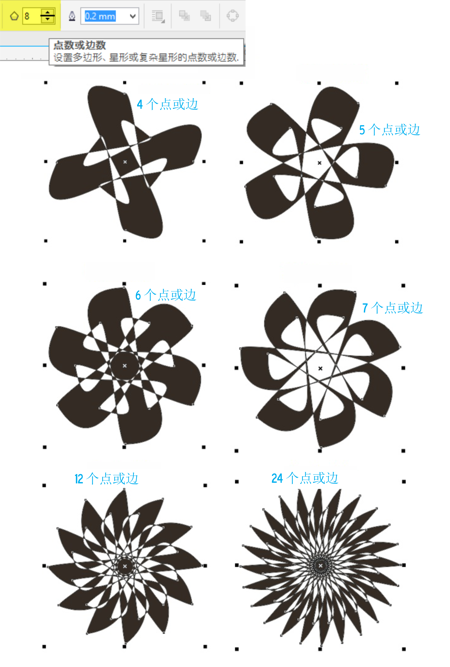
绘制完多边形后,使用挑选工具将其选中。您可以随时更改多边形的边数,只需在属性栏的点或边框中键入数值。请记住,如果您希望更改某个对象,则必须使用挑选工具选中该对象。
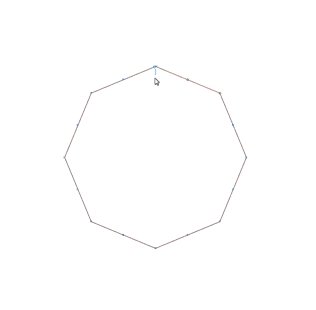
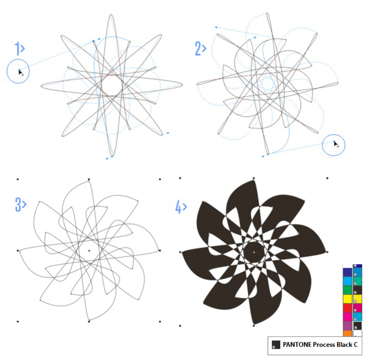
在本教程中,我们创建了 8 条边的多边形(八边形)。

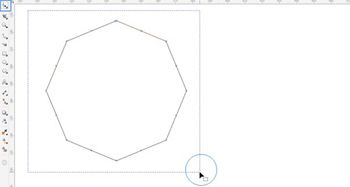
创建完成后,单击形状工具,围绕整个多边形绘制窗口。

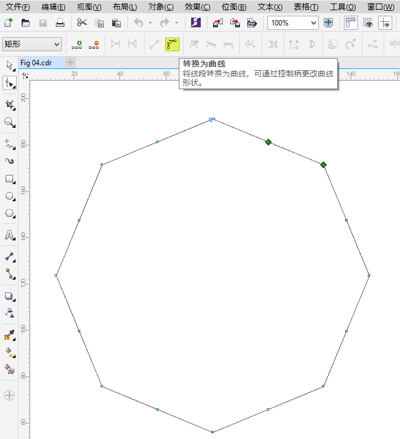
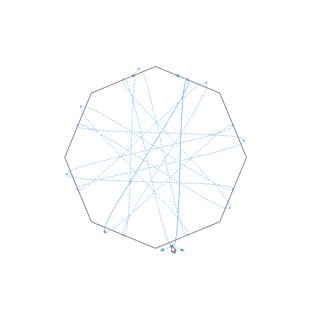
多边形的两个节点将高亮显示,且属性栏中将显示用于编辑节点的选项。单击转换为曲线图标。

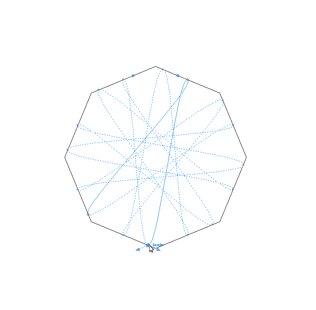
乍看之下,您不会注意到有太大的变化。但是,在使用形状工具单击了多边形的某个节点或路径,并向内或向外拖动光标后,您会发现多边形的边变得弯曲。这使您可以创建各种形状。看一下:

您可以单击和拖动节点并控制手柄,继续修改多边形的形状。
您还可以使用某种颜色填充多边形。正如您在这个例子中看到的,我已通过单击调色板中相应的色样应用了黑色。

最妙的是,在整个过程中,原始多边形持续保持动态,这意味着您可以随心所欲,多次更改边数。
在您每次更改边数后,您都将创建一个新的形状。
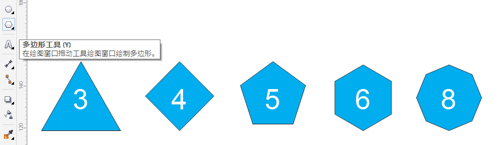
立即试用!选择多边形,通过在属性栏中的点或边框中键入数值,以更改边数。如本例所示,多边形将自动转换为新的形状。

虽然看起来有些惊讶,但以下图像中的所有形状都是使用这种技术创建的。您可以单击图像,下载原始文件 (http://www.corelclub.org/tutoriales/practicas/ejercicio-tutorial-poligonos-corelclub.cdr)*。
*此文件为 31 KB 且为 .CDR 格式。右击该链接,选择“链接另存为”,将其保存到您的计算机。随后,您可以在 CorelDRAW 中打开该文件。
您将能够与此文件中的每个多边形互动,亲眼见证 CorelDRAW 多边形工具带来的丰富创意和多样可能。

以上就是不用CDR版本文件查看器如何直接查看Coreldraw文件版本的全部内容,想要了解更多的软件教程,请关注“CorelDRAWVIP”公众号,另外回复“模板素材”就有海量模板素材等你领取,请准备好超大空间的硬盘哦~
原文链接:http://www.coreldrawchina.com/xinshourumen/duobianxing-tuan.html
CorelDRAW极具创意的多边形工具的更多相关文章
- 9款极具创意的HTML5/CSS3进度条动画(免积分下载)
尊重原创,原文地址:http://www.cnblogs.com/html5tricks/p/3622918.html 免积分打包下载地址:http://download.csdn.net/detai ...
- 9款极具创意的HTML5/CSS3进度条动画
今天我们要分享9款极具创意的HTML5/CSS3进度条动画,这些进度条也许可以帮你增强用户交互和提高用户体验,喜欢的朋友就收藏了吧. 1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的 ...
- jQuery+css3实现极具创意的罗盘旋转时钟效果源码
效果 HTML代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- 分享9款极具创意的HTML5/CSS3进度条动画
1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度 ...
- 8款极具表现力的jQuery/CSS3网页菜单
上一篇我向大家分享了7款效果震憾的HTML5应用组件,今天主要来分享一下CSS3网页菜单,因为在一个网站中,菜单起着举足轻重的作用,所以作为WEB开发人员,我们有必要将网站的菜单设计得尽量完美,下面向 ...
- 我的第一个 Rails 站点:极简优雅的笔记工具-Raysnote
出于公司开发需求,这个暑假我開始搞Ruby on Rails.在业余时间捣鼓了一个在线笔记应用:http://raysnote.com.这是一个极简而优雅的笔记站点(至少我个人这么觉得的). 笔记支持 ...
- 极具性价比优势的工业控制以及物联网解决方案-米尔MYD-C8MMX开发板测评
今天要进行测评的板子是来自米尔电子的MYD-C8MMX开发板.MYD-C8MMX开发板是米尔电子基于恩智浦,i.MX 8M Mini系列嵌入式应用处理器设计的开发套件,具有超强性能.工业级应用.10年 ...
- 带你了解极具弹性的Spark架构的原理
摘要:相比MapReduce僵化的Map与Reduce分阶段计算相比,Spark的计算框架更加富有弹性和灵活性,运行性能更佳. 本文分享自华为云社区<Spark架构原理>,作者:JavaE ...
- [翻译] 极具动感的 FRDLivelyButton
FRDLivelyButton https://github.com/sebastienwindal/FRDLivelyButton FRDLivelyButton is a simple UIBut ...
随机推荐
- vscode按下F5黑窗口显示的是乱码
找了很多方法,powershell修改了也变不了 最后找到了这个链接的方法:https://blog.csdn.net/weixin_40040107/article/details/10372155 ...
- 联赛模拟测试22 B. 分组配对 倍增+二分
题目描述 分析 首先,容易发现一个小组内的最优配对方式(能得到最大综合实力的方式) 一定是实力值最大的男生和最大的女生配对,次大的和次大的配对,以此类推. 但是每次新插入一个值时,需要用 \(nlog ...
- win10 随记
昨天买的台式电脑,今天到了.有点小激动(用了5年的i3笔记本可以稍微休息下了,哈哈) 拿到电脑,和朋友一块,插线...最终连接成功. 记录下过程中的乌龙操作,,, 1.连接好线路后,显示器没反应,(显 ...
- Bitmap缩放(三)
质量压缩 public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle ...
- 使用Vue简单的写组件的UI库
初始化项目vue create nature-ui 在根目录下面创建一个文件目录放置组件(我这里的创建packages) packages 目录下面创建个个组件的名称并创建index.js(用于输出所 ...
- Jenkins 凭证管理 - 看这一篇就够了~
目录 Credential 类型 Credential 安全 Credential 创建 Credential ID 定义 Credential 使用 Credential 相关插件 最佳实践 许多三 ...
- py基础知识(一)
python基础知识(一) print('1','2','3',sep=',',end='.') print 函数的用法 print(value,...,sep='',end='\n') 这里的val ...
- Java踩坑记系列之Arrays.AsList
java.util.Arrays的asList方法可以方便的将数组转化为集合,我们平时开发在初始化ArrayList时使用的比较多,可以简化代码,但这个静态方法asList()有几个坑需要注意: 一. ...
- TypeError: render() got an unexpected keyword argument ‘renderer‘
关注公众号"轻松学编程"了解更多 原因 在使用xadmin时,如果是Django2版本以上的会报这个错误.这是由于xadmin中的文件xadmin\views\dashboard. ...
- 记录电子竞技游戏jesp中的传输过程公式
1.json数据转换成字典 dict1 = json.load(load_f1) dict2 = json.load(load_f2) 2.将两个字典按key排好序,然后使用zip()函数将两个字典对 ...
