CSS浮动和清除浮动
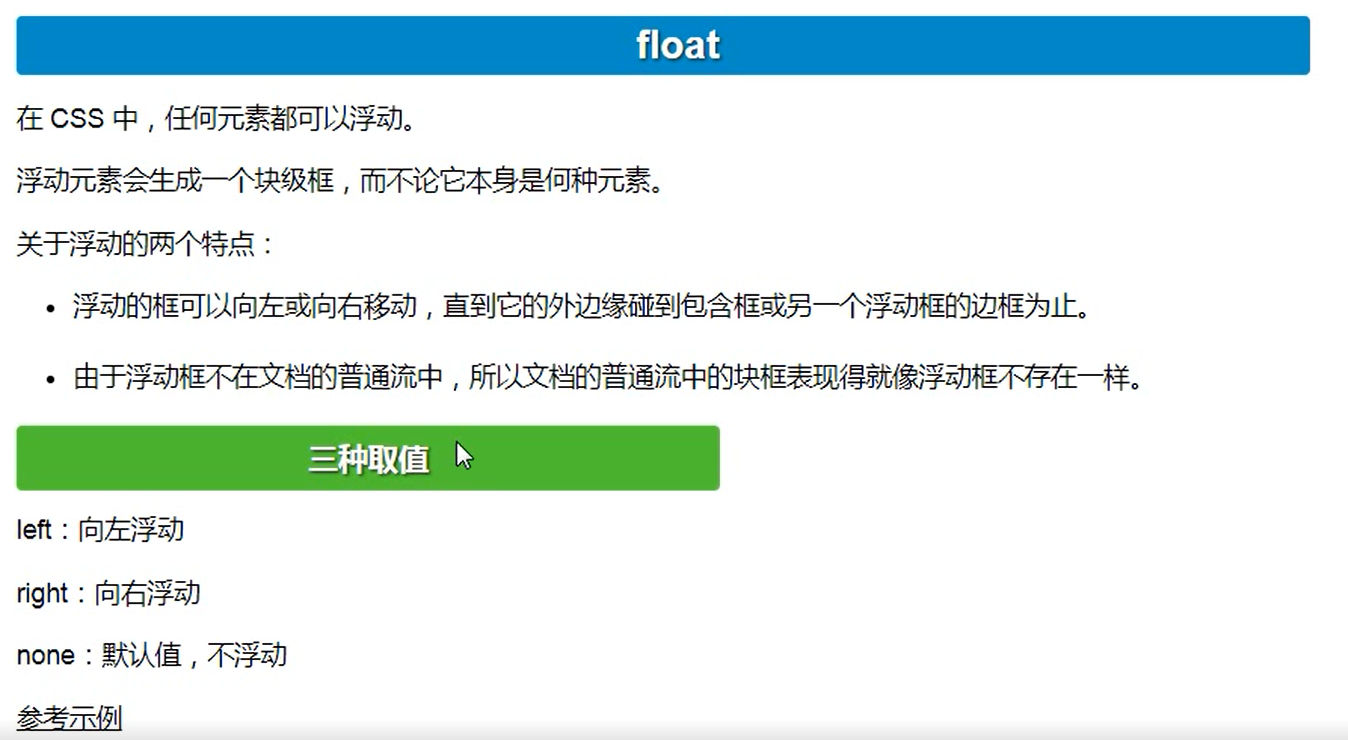
1.浮动float
div配合float浮动来做页面的布局,浮动最常用的地方就是用来做布局。只有一个标签设置了浮动float属性,就会变成块级标签。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>10float页面布局示例</title> <style> * {
margin: 0px;
padding: 0px;
} .c1 {
height: 1000px;
width: 20%;
background-color: darkslategrey;
float: left; /* 使用浮动属性,将div1和div2两个块级标签横向推挤在一起。如果两个标签能够摆在一排,就会浮动到一起 */
} .c2 {
height: 1000px;
width: 80%;
background-color: black;
float: left;
} </style>
</head>
<body> <!-- 设置一个div占用屏幕左侧的百分20,一个div占屏幕右侧的百分之80 -->
<div class="c1"></div>
<div class="c2"></div> </body>
</html>

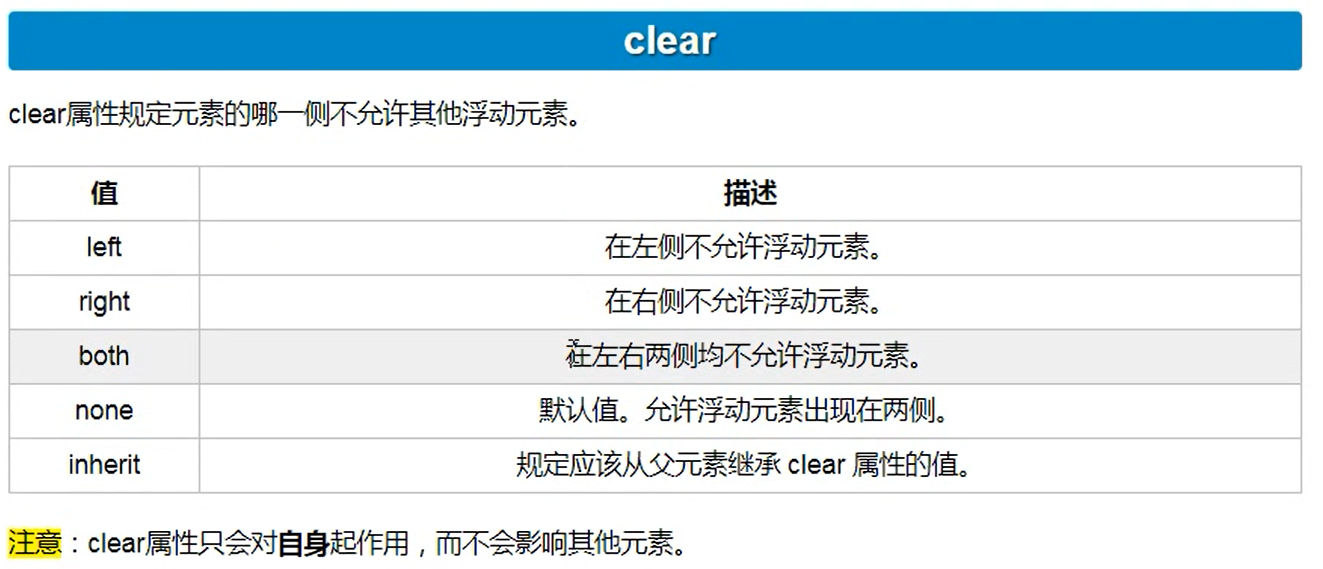
2.清除浮动clear属性


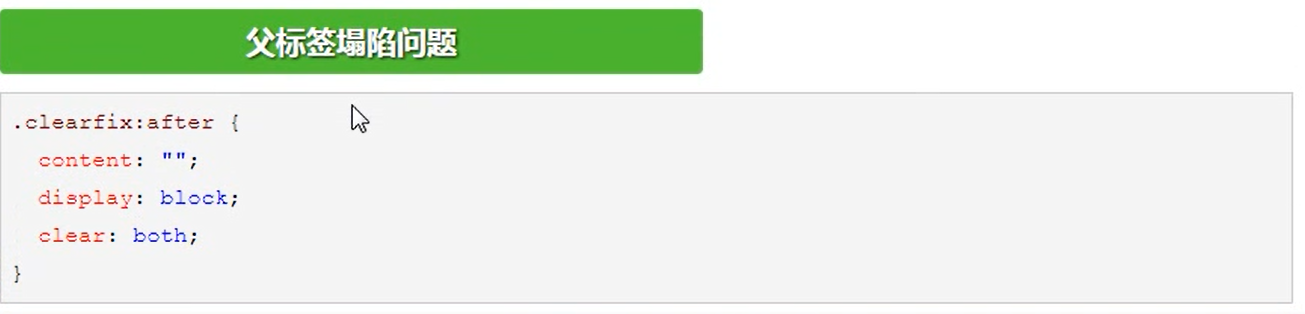
(1)利用伪元素具有clear清除浮动的属性来解决父标签塌陷的问题(父标签撑不起来的问题)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>11清除浮动示例</title> <style>
/* 通用样式将整个浏览器的外边距与内边距设置为0 */
* {
margin: 0;
padding: 0;
} #d1 {
border: 1px solid black;
} .c1,
.c2 {
float: left; /* 左浮动 */
height: 100px;
} /*.c3 {*/
/*!*height: 100px;*!*/
/*clear: left;*/
/*}*/ /* 在d1这个标签的最后加一个伪元素,伪元素的内容为空,但具有清除浮动的属性,解决了父标签塌陷问题*/
#d1:after {
content: "";
clear: left;
display: block;
}
</style> </head>
<body> <div id="d1">
<div class="c1">c1</div>
<div class="c2">c2</div>
</div> </body>
</html>

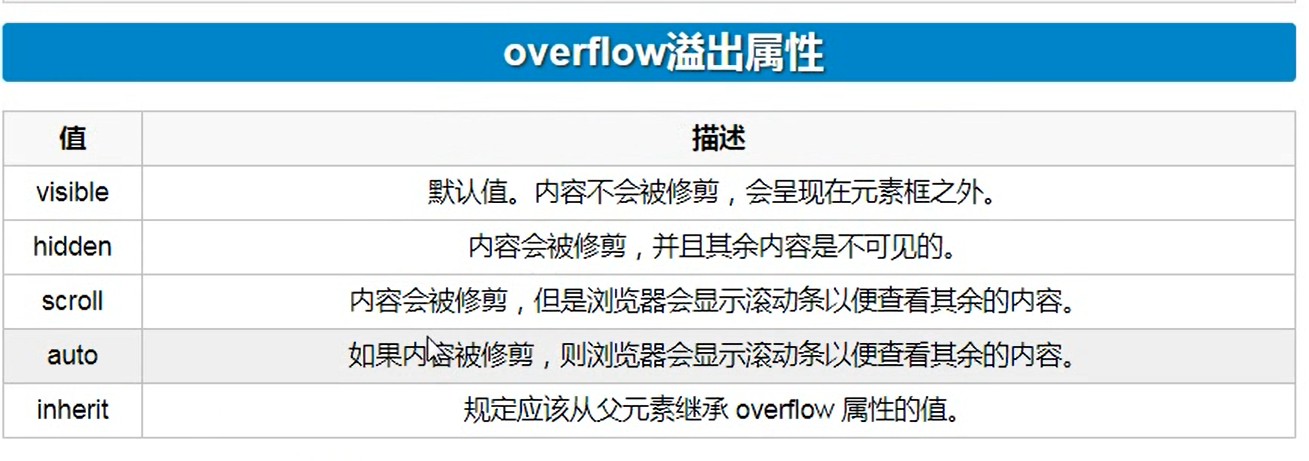
3.overflow溢出属性


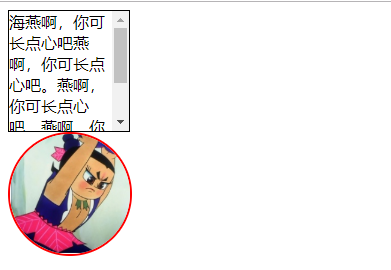
(1)利用overflow溢出属性做圆形头像的例子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>12overflow示例</title>
<style>
.c1 {
width: 120px;
height: 120px;
border: 1px solid black;
/*overflow: scroll; !* 当内容溢出时,则会使用滚动条,防止内容溢出 *!*/
overflow: auto; /* 同样是增加了滚动条来防止溢出*/
}
/* 使头像变成圆形的例子 */
.header-img {
width: 120px;
height: 120px;
border: 2px solid #FF0000;
border-radius: 100%; /* 圆形边框 */
overflow: hidden; /* 如果内容溢出了则隐藏掉溢出的部分 */
} img {
max-width: 100%; /* 设置图片的最大宽度为100%,也就是和父标签一样大 */
}
</style> </head>
<body>
<!-- 由于文本内容过多,文本内容超过了父标签的长和高,则发生内容了溢出 -->
<div class="c1">海燕啊,你可长点心吧燕啊,你可长点心吧。燕啊,你可长点心吧。燕啊,你可长点心吧。燕啊,你可长点心吧。。</div> <!-- 利用overflow溢出的属性来完成圆形的头像,设置好了父标签的大小,在父标签里用一个字标签设置图片,子标签的图片比父标签大的话,则利用子标签的max-width: 100%来解决,圆形利用父标签的溢出属性解决 -->
<div class="header-img">
<img src="huluwa.png" alt="">
</div>
</body>
</html>

4.清除浮动示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>float下午版</title>
<style>
#d1 {
border: 1px solid black;
} .c1 {
height: 50px;
width: 50px;
background-color: blue;
border: 1px solid red;
float: left; /* 增加左浮动属性 */
} /* 清除浮动的副作用,高度不会跑了 */
/*.c2 {*/
/*background-color: darkslategrey;*/
/*clear: left; !* 清除左浮动,有了这句话就可以让d1标签撑起来了,左边不能有浮动的元素 *!*/
/*}*/ /* 另外一种清除浮动副作用的方法 */
/*#d1:after {*/
/*content: '';*/
/*clear: both;*/
/*display: block;*/
/*}*/ /* 使用类样式进行清除浮动,之后只要需要清除浮动,标签都可以使用这个样式 */
.clearfix:after {
content: '';
clear: both;
display: block;
} </style>
</head>
<body> <div id="d1" class="clearfix">
<div class="c1"></div> <!-- c1的浮动属性会导致d1这个父标签的高度撑不起来 -->
<div class="c1"></div>
<div class="c1"></div>
<div class="c1"></div>
<div class="c2"></div>
</div> <div class="c3">我是解药</div> </body>
</html>

CSS浮动和清除浮动的更多相关文章
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- css 浮动和清除浮动
在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这块知识的总结. 一.浮动 ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- 重温前端基础之-css浮动与清除浮动
文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素.脱离文 ...
- CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
- float浮动与清除浮动
浮动: 浮动的框可以左右移动,直到它的边缘碰到包含框或另一个浮动框的边框为止.文档的普通流中的块框会当浮动框不存在一样.但会影响内联框(通常是文本)的排列. 属性值有:left,right,none; ...
随机推荐
- Martyr2项目实现——Number部分的问题求解 (1) Find Pi to Nth Digit
Martyr2项目实现--Number部分的问题求解 (1) Find Pi to Nth Digit Find Pi to Nth Digit 问题描述: Find PI to the Nth Di ...
- Redis6 安装
在centos7.5服务器上按照官方发布的安装方式并不能进行正确的安装,现收集并整理如下安装方式,亲测有效 1.安装依赖 yum install -y cpp binutils glibc glibc ...
- centos6.8 配置 yum 仓库
挂载方式 mkdir /mnt/cdrom 加载光盘: mount /dev/cdrom /mnt/cdrom/ 挂载光盘到 /mnt/cdrom/ 挂载成功 cd /etc/yum.repos.d/ ...
- 手撸了一个HTTP框架:支持Sprng MVC、IOC、AOP,拦截器,配置文件读取...
https://github.com/Snailclimb/jsoncat :仿 Spring Boot 但不同于 Spring Boot 的一个轻量级的 HTTP 框架 距离上一次给小伙伴们汇报简易 ...
- JMeter性能测试工具使用入门
目录 安装 下载安装包 解压 添加到环境变量 启动 切换中文 打开日志查看 使用示例 创建线程组 添加HTTP接口 添加察看结果树 运行测试 添加断言 添加自定义变量 JMeter是一款强大的性能测试 ...
- java 常用快捷键及命令积累
ctl + shift + o--->导入所需包,删掉没有被引用的包 ctl + / --->添加多行注释 ctl + \--->删除多行注释
- mybatis逆向工程配置
1.准备配置文件 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConf ...
- APIview + Serializers
1.APIview使用 https://www.cnblogs.com/xiaonq/p/10124104.html https://www.cnblogs.com/xiaonq/p/109878 ...
- python常用模块numpy解析(详解)
numpy模块 关注公众号"轻松学编程"了解更多. 以下命令都是在浏览器中输入. cmd命令窗口输入:jupyter notebook 后打开浏览器输入网址http://local ...
- sync_with_stdio(false)的副作用
sync_with_stdio()的一个特性 水一篇随笔 其实对于用快读的大佬来说没什么用,但还是提一下 ios::sync_with_stdio(false)用处是"关闭同步", ...
