JS实现将二维数组生成到页面上
前言
之前没说过数组,现在来写一下数组
CSS
span {
border:2px solid skyblue;
width:30px;
height: 30px;
display: inline-block;
text-align: center;
line-height: 2em;
}
.spanQiang {
background:darkgray;
}
.spanRed {
background:red;
}
.spanGreen {
background:green;
}
.spanPath {
background:blueviolet;
HTML
<form>
<input type="button" value="创建地图" onclick="CreateMap('.CreateTime')" />
</form>
<div class="Map">
</div>
JS
var Map = [
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 1, 1, 1, 0],
[0, 0, 0, 3, 1, 2, 1, 0],
[0, 0, 0, 0, 1, 1, 1, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0],
]
//0路,1墙,2目标,3玩家,4算出的最短路径
//生成地图
function CreateMap(DOM) {
document.querySelectorAll(".Map")[0].innerHTML = "";
console.log(Map, XYInfo);
StartTime();
for (var i = 0; i < Map.length; i++) {
if (Map[i].length > 0) {
for (var z = 0; z < Map[i].length; z++) {
if (Map[i][z] == 1) {
document.querySelectorAll(".Map")[0].innerHTML += "<span class='spanQiang'>" + Map[i][z] + "</span>";
} else if (Map[i][z] == 2) {
document.querySelectorAll(".Map")[0].innerHTML += "<span class='spanRed'>" + Map[i][z] + "</span>";
} else if (Map[i][z] == 3) {
document.querySelectorAll(".Map")[0].innerHTML += "<span class='spanGreen'>" + Map[i][z] + "</span>";
} else if (Map[i][z] == 4) {
document.querySelectorAll(".Map")[0].innerHTML += "<span class='spanPath'>" + Map[i][z] + "</span>";
} else {
document.querySelectorAll(".Map")[0].innerHTML += "<span>" + Map[i][z] + "</span>";
}
//换行
if (z == Map[i].length - 1) {
document.querySelectorAll(".Map")[0].innerHTML += "<br />";
}
//最后一个
if (z == Map[i].length - 1 && i == Map.length - 1) {
StopTime(DOM);
}
}
}
}
}
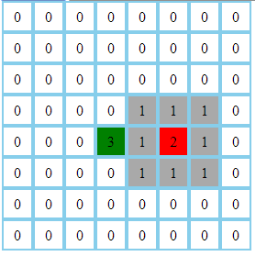
效果
点击按钮

页面效果

后言
本文结束了,如果觉得本技术文章对你有帮助请给我点个赞,如果有什么不足的地方,给我提意见,让我加以改进
JS实现将二维数组生成到页面上的更多相关文章
- Highcharts使用二维数组生成图表
Highcharts使用二维数组生成图表 二维数组是更为灵活的一种数据存储方式.在Highcharts中.能够使用配置项column和rows二维数组.对于使用columns构建的二维数组,Highc ...
- egret之一维,二维数组
一维数组转换成二维数组下标公式: 行=下标/二维数组列数 列=下标%二维数组列数+1 ] + ); ] + ); 二维数组转一维数组: 下标=(二维数当前行-1)*列数+二维数当前列-1: let i ...
- js 如何生成二维数组
想了几种方法都不能很好的,用js定义二维数组.这种定义,指的是:定义按需确认数组大小. 网上看了下,都是用for循环创建,大小必须提前设定.不是我想要的.(感觉不能和php一样,真是麻烦!) 先贴出代 ...
- js二维数组与字符串
1. 二维数组:数组中的元素,又引用了另一个数组对象 何时使用:只要保存横行竖列的数据, 具有上下级包含关系的数据, 创建二维数组: 1. var arr=[]; col arr[0]=[" ...
- C#/JS 获取二维数组组合
C#获取二维数组组合 using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
- js 二维数组定义
1.二维数组声明方式是下面这样的: var images=new Array(); //先声明一维 for(var i=0;i<10;i++){ //一维长度为10 images[i]=new ...
- thinkphp foreach循环生成二维数组的方法
先做个问题记录,另外下面是做的过程中遇到的一个没想明白的现象 foreach($result as $key => $val ){ $wzList[$key]['lik']=$val[0]; $ ...
- C语言动态生成二维数组
# 动态创建二维数组示例 #include "stdlib.h" #include "stdio.h" #include <malloc.h> in ...
- 将String类型的二维数组中的元素用FileOutputStream的write方法生成一个文件
将String类型的二维数组中的元素用FileOutputStream的write方法生成一个文件import java.io.File;import java.io.FileOutputStre ...
随机推荐
- JDK的安装与环境变量的配置
一.JDK的安装 1. JDK的下载地址 https://www.oracle.com/java/technologies/javase-downloads.html. 2. 当前最流行的是 ...
- WebGL之延迟着色
什么是延迟着色(Deferred Shading)?它是相对于正常使用的正向着色(Forward Shading)而言的,正向着色的工作模式:遍历光源,获取光照条件,接着遍历物体,获取物体的几何数据, ...
- php反序列化浅谈
0x01 serialize()和unserialize() 先介绍下几个函数 serialize()是用于将类转换为一个字符串 unserialize()用于将字符串转换回一个类 serialize ...
- Java多线程--CAS
在Java多线程并发的情况下同时对一个变量进行操作会出现线程安全的问题,假如我们现在使用20个线程对一个变量不停累加1,代码如下: 1 public class ThreadDemo implemen ...
- 刷题[HFCTF2020]EasyLogin
前置知识 node.js koa框架常用目录,文件 js弱类型语言,空数组与整数1比较时,返回turue jwt令牌 博客讲解: 关于jwt的讲解: http://www.ruanyifeng.com ...
- Android开发中导入第三方库所遇问题记录
1.重复循环依赖的问题 (1)需求 如下图所示: 在Android 项目中,采用模块化开发,一个是主跑application--Mudule A,另外一个是library--Library B 1)M ...
- 一篇文章搞定 Nginx 反向代理与负载均衡
代理 要想弄明白反向代理,首先要知道啥是正向代理,要搞懂正向代理只需要知道啥是代理即可.代理其实就是一个中介,在不同事物或同一事物内部起到居间联系作用的环节.比如买票黄牛,房屋中介等等. 在互联网中代 ...
- Centos-退出抽取设备-eject
eject 退出抽取设备,如光驱或磁带,如果设备已经挂载,则卸载设备 相关选项 -q 退出磁盘 -r 退出光盘 -d 显示默认设备
- Feedforward neural networks前馈神经网络
Feedforward neural networks or deep feedforward networks or multilayer perceptrons Pass input throug ...
- SpringBoot整合SpringDataJPA,今天没啥事情就看了一下springboot整合springdataJPA,实在是香啊,SQL语句都不用写了
SpringBoot整合SpringDataJPA 1.JPA概念 JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映 ...
