【Bootstrap Demo】入门例子创建
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子。
在前一篇博文【Bootstrap】1.初识Bootstrap 基础之上,我们完全可以更加方便快捷的创建一个的简单例子。这个例子只有基本的东西:引入了预编译版的 CSS 和 JavaScript 文件,页面只包含了一个 container 元素。
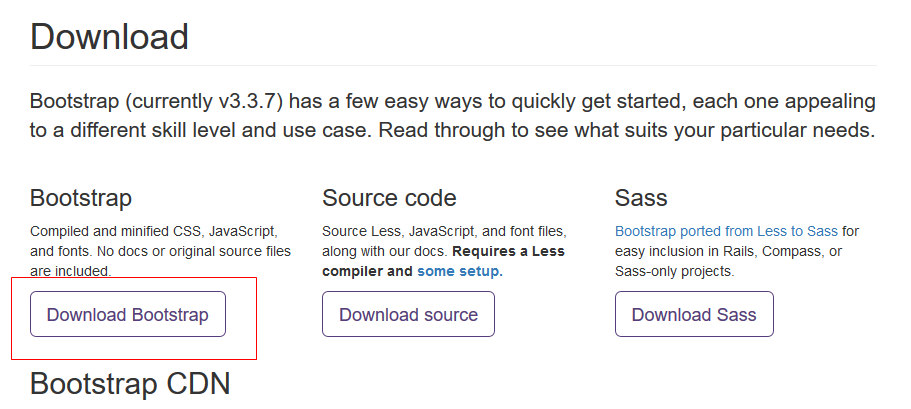
在Bootstrap的官方网站的下载页面 http://getbootstrap.com/getting-started/#download ,也有提供一些简单的例子。这里打算创建最简单的。

这里先在官网下载需要的基本文件:

下载后解压,可以看到它只包含三个文件夹:

准备工作做好了,我们就可以开始入门例子的创建了。
1.新建项目 L01_Bootstrap,把这三个文件夹及其文件复制到项目中。
2.然后新建index.html 文档,修改其文档代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
body{padding-top: 50px;}
.starter {padding: 40px 15px; text-align: center;}
</style>
</head>
<body>
<nav class="navbar navbar-inverse nav-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav> <div class="container">
<div class="starter">
<h1>Bootstrap starter template</h1>
<p class="lead">Hello,Bootstrap</p>
</div>
</div>
</body>
</html>
3.在浏览器打开index.html文件,可以看到一样的显示效果:

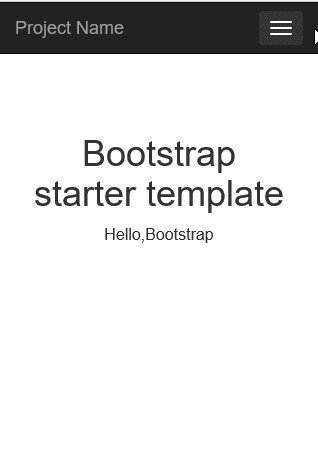
4.但是当页面大小缩小到一定大小的时候,导航条会消失:

5.所以我们需要在导航条中添加一个navbar-toggle按钮,用于展开和收起响应式导航条,同时需要添加相关的js文件,修改文档代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
.starter {padding: 40px 15px; text-align: center;}
</style>
</head>
<body>
<nav class="navbar navbar-inverse nav-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav> <div class="container">
<div class="starter">
<h1>Bootstrap starter template</h1>
<p class="lead">Hello,Bootstrap</p>
</div>
</div> <script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
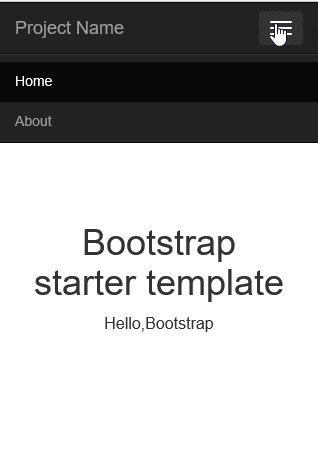
6.刷新显示文档,发现响应式的导航条已经完成:

【Bootstrap Demo】入门例子创建的更多相关文章
- 【Bootstrap】入门例子创建
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子. 在前一篇博文[Bootstrap]1.初识Bootstrap 基础之上,我们完全可以更加方便快 ...
- MINA经典入门例子----Time Server
原文地址 http://blog.sina.com.cn/s/blog_720bdf0501010b8r.html 貌似java的IO.NIO的入门例子都有相关的Time Server Demo.本例 ...
- Python之Flask框架项目Demo入门
Python+Flask框架项目Demo入门 本例子用到了 Flask+蓝图+Flask-Login+SQLAlchemy+WTForms+PyMySQL相关架构 Flask Web框架介绍 Flas ...
- Sandcastle入门:创建C#帮助文档
Sandcastle入门:创建C#帮助文档 今天学到了一个东西:利用vs2005生成的dll/xml来生成帮助文档. 完成这个伟大任务的是Sandcastle,微软推出的类库文档编译工具. 在开始这篇 ...
- 一个简单的iBatis入门例子
一个简单的iBatis入门例子,用ORACLE和Java测试 目录结构: 1.导入iBatis和oracle驱动. 2.创建类Person.java package com.ibeats;import ...
- JPA入门例子(采用JPA的hibernate实现版本) 转
JPA入门例子(采用JPA的hibernate实现版本) jpahibernate数据库jdbcjava框架(1).JPA介绍: JPA全称为Java Persistence API ,Java持久化 ...
- Orleans入门例子
Orleans入门例子 这是Orleans系列文章中的一篇.首篇文章在此 一.铺垫. 虽然是个入门例子,还是需要一些铺垫. Orleans的最小完全体,应该分为2个部分.一个是Orleans客户端, ...
- Orleans 初接触(一) 入门例子
[返回导航] 在简单了解了Orleans 之后我们可以通过几个例子去加深印象 一.Orleans入门例子 这个例子是跟着<Orleans入门例子>(https://www.cnblogs. ...
- JPA入门例子(采用JPA的hibernate实现版本) --- 会伴随 配置文件:persistence.xml
JPA入门例子(采用JPA的hibernate实现版本) 分类: j2se2011-03-30 16:09 45838人阅读 评论(9) 收藏 举报 jpahibernate数据库jdbcjava框架 ...
随机推荐
- 初入网络系列笔记(4)HTTP请求和响应
一.借鉴说明,本博文借鉴以下博文 1.starok,HTTP必知必会,http://www.cnblogs.com/starstone/p/4890409.html 2.CareySon,HTTP协议 ...
- 设计模式(一)单例模式(Singleton Pattern)
一.引言 最近在设计模式的一些内容,主要的参考书籍是<Head First 设计模式>,同时在学习过程中也查看了很多博客园中关于设计模式的一些文章的,在这里记录下我的一些学习笔记,一是为了 ...
- [WCF编程]7.实例上下文模式
一.实例上下文模式概述 实例上下文(IntanceContext Mode)表示服务端的服务实例与客户端的服务代理的绑定方式. 在实例化服务器对象时,WCF采用了3种不同的模式:单调(Per-Call ...
- 装饰模式 - Decorator 和 外观模式 - Facade
装饰模式 Decorator,不改变接口但动态给对象加入责任,所需功能按顺序串联起来控制,比生成子类灵活. 外观模式 Facade,让接口更简单.为子系统中的一组接口提供一个一致的界面. 参考:
- NanUI for Winform发布,让Winform界面设计拥有无限可能
如今,尽管WPF.UWP大行其道,大有把Winform打残干废的趋势.但是还是有那么一波顽固不化的老家伙们固守着Winform,其中就包括我. 好吧,既然都说Winform做得软件不如WPF界面美观效 ...
- IM聊天系统
先上图片: c# 客户端,openfire服务端,基于java开源推送服务开发的及时聊天系统.大概功能有,单点消息支持文本/图片/截图/音频/视频发送直接播放/视频聊天/大文件传输/动态自定义表情等. ...
- ASP.NET 5 已死 - 隆重介绍 ASP.NET Core 1.0 和 .NET Core 1.0
还没正式登场就死了?不能怪我标题党,是大神Scott在他博客上这么说的,我只是翻译了一下. 在1月20号最新的ASP.NET Community Standup视频中,微软aspnet开发组的大帅哥 ...
- HDU 5475(2015 ICPC上海站网络赛)--- An easy problem(线段树点修改)
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=5475 Problem Description One day, a useless calculato ...
- Cats(4)- 叠加Free程序运算结果,Stacking monadic result types
在前面的几篇关于Free编程的讨论示范中我们均使用了基础类型的运算结果.但在实际应用中因为需要考虑运算中出现异常的情况,常常会需要到更高阶复杂的运算结果类型如Option.Xor等.因为Monad无法 ...
- Lind.DDD.Authorization用户授权介绍
回到目录 Lind.DDD.Authorization是Lind.DDD框架的组成部分,之所以把它封装到框架里,原因就是它的通用性,几乎在任何一个系统中,都少不了用户授权功能,用户授权对于任何一个系统 ...
