笔记:CSS基础
一、CSS(层叠式样式表),决定页面怎么显示元素
1、引入方式:
- 行内样式,在当前标签元素中直接使用 style 的属性。
- 内嵌方式,在<head>中写样式;
- 外链式,<link>引入外部CSS文件;使用@import 在<haed></head> 之间引用。(需要XX.css)
2、优先级:行内模式>内嵌模式>外链式
二、CSS语法:
1、内嵌式:
选择器{属性1:value1;属性2:value2;}
注释 /* */
选择器
第一种情况:标签名,影响其他同类型的标签;
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
color:red;
text-align:center;
}
</style>
</head>
<body>
<div>我是黑客</div>
</body>
</html>
第二种情况;id 选择器
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#hacker
{
color: green;
text-align: center;
}
</style> </head>
<body>
<div id="hacker">我是黑客</div>
</body>
</html>
第三种情况: class ,可以在不同的元素中去使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.test
{
color: red;
text-align: center;
}
</style> </head>
<body>
<h1 class="test">这是一级标题</h1>
<p class="test">这是段落</p>
</body>
</html>
2、外链式
需要XX.css
例:mystyle.css
#hacker{
color: red;
text-align: center;
}
- <link>:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<div id="hacker">我是黑客</div>
</body>
</html>
- @import
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
@import url(css/mystyle.css)
</style>
</head>
<body>
<div id="hacker">我是黑客</div>
</body>
</html>
三、常用样式:
- 后背景:backgroup-color backgroup-image
- 字体:color size text-align(对齐方式) text-indet(字体)
- 盒子模型:
Margin:外边框
Border:边框
Padding:内边框
Content:显示数据的地方(文本、图片等)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#hacker{
background-color: lightgrey;
width: 300px;
border: 20px solid red;
padding: 10px;
margin: 20px
}
</style>
</head>
<body>
<div id="hacker">我是黑客</div>
</body>
</html>
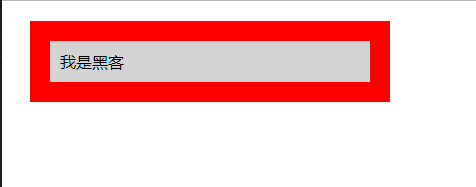
效果图:

四、分组和嵌套
1、分组
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
h1,h4,p{ <!--分组-->
color :green;
}
</style>
</head>
<body>
<h1>这是一级标题</h1>
<h4>这是四级标题</h4>
<p>这是正文</p>
</body>
</html>
2、嵌套
.marked{} class="marked" 的标签
.marked p{} 为所有class="market" 元素内的 p 元素指定一个样式。
p.marked{} 只要是p标签,并 class=“marked”才会被更改样式。
五、显示
div.hiden{visibility:hidden;} 将div元素隐藏掉,这种方式依然存在其原有的特征。
div.hiden{display: none;} 这种方式直接隐藏标签,其特征也没有了。
六、定位
Position:static(不受top、boottom、left、right 的影响)
relative(相对定位元素的定位是相对其正常位置)
fixed(位置固定)
absolute(绝对定位的元素的位置相对于最近的以定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>)
sticky
七、对齐
text-align:center 文字居中
margin:auto 元素居中、图片居中
笔记:CSS基础的更多相关文章
- 学习笔记—CSS基础
概念 CSS 指层叠样式表(Cascading Style Sheets), 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译. HTML只负责网页的内容,标签尽量只负责语意不负 ...
- Html和Css学习笔记-css基础知识
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- amazeui学习笔记--css(基本样式2)--基础设置Base
amazeui学习笔记--css(基本样式2)--基础设置Base 一.总结 1.盒子模型:外margin,内padding,这里的内外指的边框 2.border-box:Amaze UI 将所有元素 ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- 学习笔记(一) HTML+CSS基础课程
这个周把慕课网的<HTML+CSS基础课程>课程学完,内容都是非常非常基础的,不过还是学到了几个小知识点,记下来先. <a>超链接发送邮件 直接上把他的图片给挪过来了,我就不打 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- jQuery:自学笔记(1)——基础入门
jQuery:自学笔记(1)——基础入门 认识JQuery 1.jQuery概述 jQuery是一个快速.小巧 .功能丰富的JavaScript函数库.它可以实现“写的少,做的多”的目标. jQuer ...
随机推荐
- 多云架构下,JAVA微服务技术选型实例解析
[摘要] 本文介绍了基于开源自建和适配云厂商开发框架两种构建多云架构的思路,以及这些思路的优缺点. 微服务生态 微服务生态本质上是一种微服务架构模式的实现,包括微服务开发SDK,以及微服务基础设施. ...
- element ui表格实现单选 但是单选取消会报错
1.在el-table中添加两个事件 @selection-change="handleSelectionChange" @current-change="choos ...
- python 连接 mysql 的三种驱动
连接 mysql 驱动 mysq1-client python2,3都能直接使用 对myaq1安装有要求,必须指定位置存在 配置文件 python-mysql python3 不支持 pymysql ...
- PHP E-mail 注入
PHP Secure E-mails 在上一节中的 PHP e-mail 脚本中,存在着一个漏洞. PHP E-mail 注入 首先,请看上一章中的 PHP 代码: <html> < ...
- PHP rsort() 函数
实例 对数组 $cars 中的元素按字母进行降序排序: <?php$cars=array("Volvo","BMW","Toyota" ...
- 使用jsdelivr + GitHub + PicGo搭建免费图床
前言 之前一直有开通有道云笔记会员,主要是为了会员markdown图片可以在线保存的功能,前一阵子会员到期,考虑这个功能可不可以自己单独实现,从而替代使用有道云会员. 通过网上搜索的方式,查询到了几种 ...
- 集合框架-HashMap&HashSet&LinkedHshMap
一.HashMap的底层实现 HashMap底层是基于数组和链表实现的.其中最重要的参数:容量和负载因子. 容量的默认大小事16,负载因子是0.75,当HashMap的size>16*0.75的 ...
- OpenCL 增强单work-item kernel性能策略
1.基于反馈的Optimization Report解决单个Work-item的Kernel相关性 在许多情况下,将OpenCL™应用程序设计为单个工作项内核就足以在不执行其他优化步骤的情况下最大化性 ...
- 用Spark进行实时流计算
Spark Streaming VS Structured Streaming Spark Streaming是Spark最初的流处理框架,使用了微批的形式来进行流处理. 提供了基于RDDs的Dstr ...
- CentOS7系统管理与运维实战
CentOS7系统管理与运维实战 下载地址 https://pan.baidu.com/s/1KFHVI-XjGaLMrh39WuhyCw 扫码下面二维码关注公众号回复100007 获取分享码 本书目 ...
